記事内から見出し(<h1>~<h6>)タグを拾い出して自動で目次の生成をしてくれる便利なプラグインです。
他に目次生成プラグインでは、「Table of Contents Plus」が有名ですが、機能的にはほとんど変わりません。(多少のデザインの違いあり)
それぞれのサンプルは以下です。どちらも文字色やホバー色などカスタマイズ出来ます。
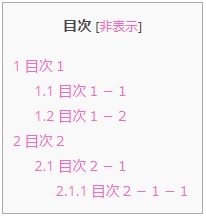
- Easy Table of Contents
- Table of Contents Plus
「Table of Contents Plus」については以下をご覧ください。

「Easy Table of Contents」の特徴
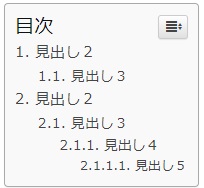
目次の開閉は文字ではなくボタンになっていて「Table of Contents Plus」よりシンプルです。
色のカスタマイズも可能ですが、あらかじめ用意されているテーマから選択する事も可能です。(「Table of Contents Plus」にもデザイン選択機能あり)
目次から除外したい「文字列」も指定可能です。
インストール
Easy Table of Contents
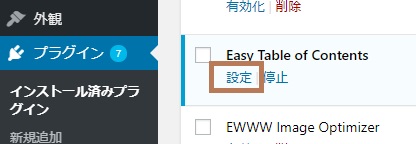
管理画面のプラグインから検索し、インストール

設定


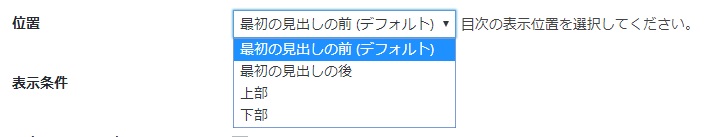
位置
目次を挿入する位置を指定
- 最初の見出しの前
- 最初の見出しの後
- 上
- 下

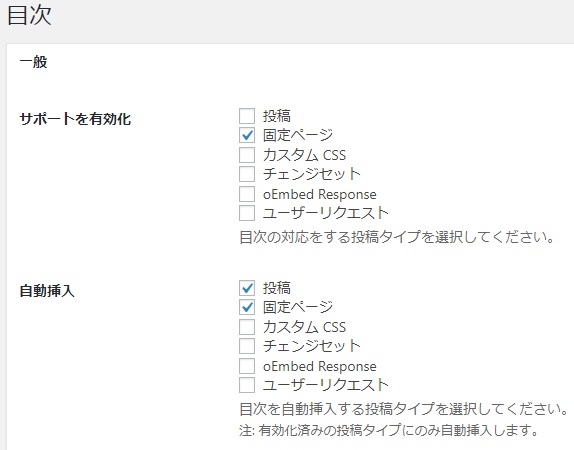
表示条件

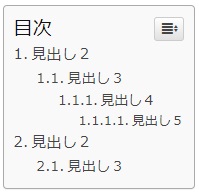
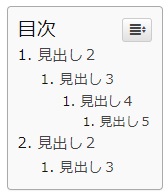
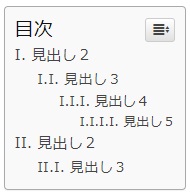
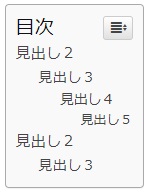
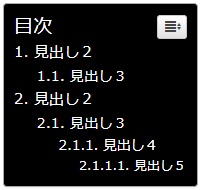
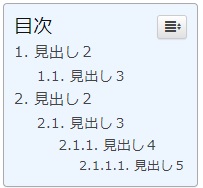
カウンタの表示例
- デフォルト
- 数字
- ローマ数字
- なし
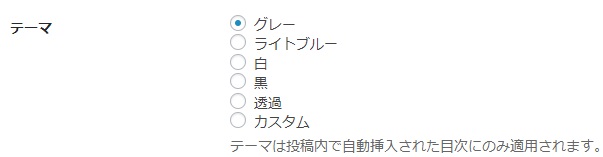
外観
幅や文字サイズ

カラーテーマの表示例

表示例
- 黒
- ライトブルー
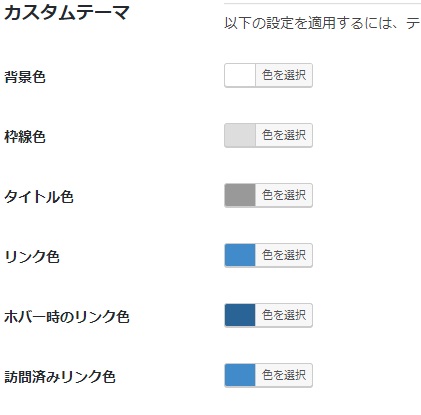
カスタムカラーの設定

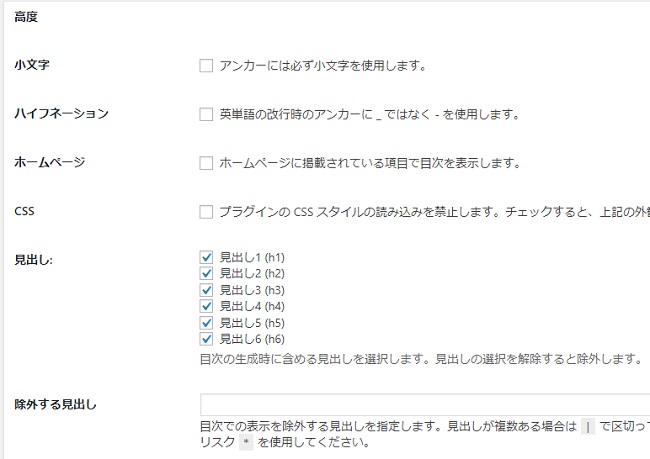
高度な設定
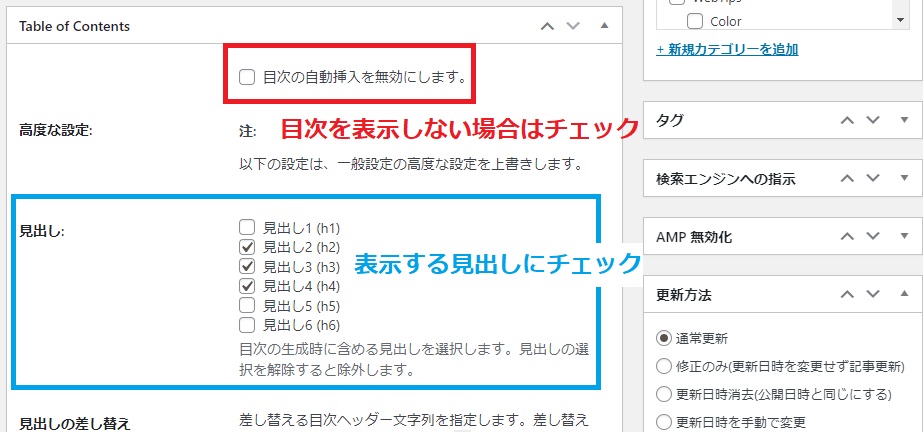
対象とする見出しを選択

除外する文字列の設定
例:
果物*と入力すると、「果物」で始まる見出しを除外します。*果物ダイエット*と入力すると、見出し中に「果物ダイエット」が含まれるものを除外します。りんごの木|オレンジ|黄色いバナナと入力すると「りんごの木」「オレンジ」「黄色いバナナ」のいずれかに一致する見出しを除外します。注: 大文字・小文字は区別しません。
その他の項目は、必要があれば設定します。
以上で完了!簡単です。
デザインのカスタマイズには以下もご覧ください。

記事記述時の注意点
目次が表示されない場合
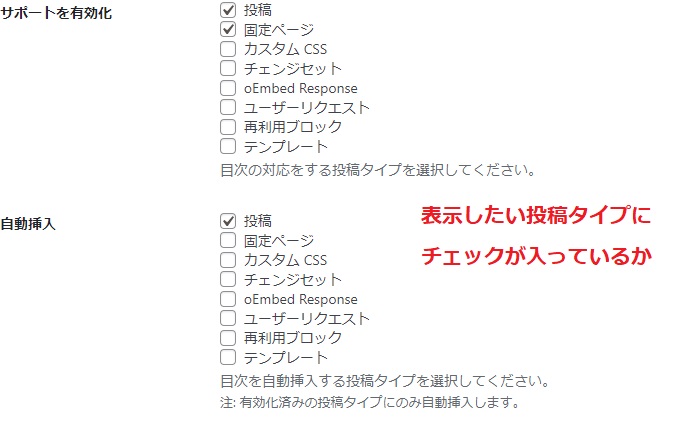
プラグイン導入と同時に、これまでの記事に自動で目次が挿入されますが、もし表示されない場合は、以下の項目を確認。
- プラグインの有効化
- 自動挿入条件の設定は的確か
- 記事内の見出し挿入は的確か
プラグインの設定
それでも表示されない場合
- プラグインを一度「無効化」し、再度「有効化」してみる。
- プラグインを削除し、入れなおしてみる。
新しい記事に目次が表示されない?
記事編集の最下部にある「Table of Contents」の設定を確認。
その他の注意点
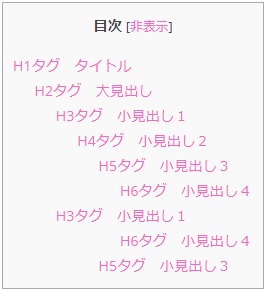
自動で拾うのは、<h1>~<h6>の見出しタグですが、WordPressでは記事のタイトルが<H1>タグになっています。

H1タグ 記事のタイトル(記事内では使用しない) H2タグ 大見出し H3タグ 小見出し1 H4タグ 小見出し2 H5タグ 小見出し3 H6タグ 小見出し4
階層には気を付けて記述しましょう★
通常ならば考えなくてもよい事ですが、このプラグインで投稿時自動生成にしている場合は、見出しタグを使いすぎるのも良くないです。
たとえ階層が問題なく記述されていても、6階層すべてを何度も使ってしまうと、せっかく便利な目次の、それ自体が見づらいものになってしまうからです。















コメント