AmazonPA-APIの利用ポリシー変更(2019年1月23日)、PA-API v5への移行(2019/12~)については、以下にまとめています。

商品リンクをCSSのみで利用する方法は以下をご覧ください。

Rinkerの特徴
「Rinker」は無料のプラグインで、ワードプレスのエディタ内で商品検索からリンク作成までクリック数回で完了するので、圧倒的に時短できます。
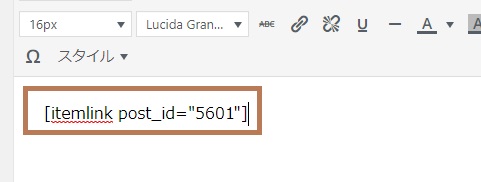
挿入されるリンクも短いショートコードのみです。
itemlink post_id=”〇〇”
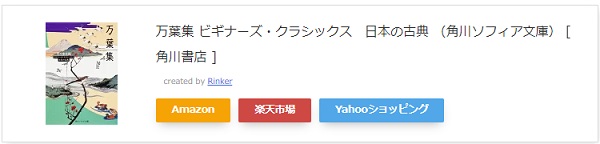
デフォルトで見た目はこんな感じです。

※画像です
Yahooショッピングについては、「もしもアフィリエイト」経由より「バリューコマース」経由の方が報酬率が良いため、バリューコマースにも対応しています。
日々、進化しているプラグインですので、最新情報はリリース情報をご覧下さい。
カエレバとの比較
Rinkerの方が優れている点
商品紹介ブログパーツでは「カエレバ」が有名で、使われている方も多いですが、商品リンクを貼る際はブラウザですべての情報を入力する仕組みでブラウザを行ったり来たりするのがちょっと面倒です。
その点「Rinker」なら超簡単で速いです。
最初にプラグインの設定だけしておけば、あとはいつでも記事を書きながらエディタ内のボタンからスイスイ、リンクを作れますし、作成したリンクも保存されていてワンクリックで再利用可能。

更に「カエレバ」の商品リンクは長いコードになりますが、「Rinker」ならショートコードなので短いだけでなく、リンク枠のすぐ下から通常入力してもデザインが崩れるような事はありません。
リンクも自由設定可能。(Ver.1.4.10~ 4つ)
ASPリンク数
対応アフィリエイトは「カエレバ」の方が多いですが、Rinkerには自由ボタンが4つ設定可能なので最大7つのASPリンクが可能、フリーHTMLも記述できます。
- Amazon
- 楽天
- Yahooショッピング
- + 自由ボタン4つ
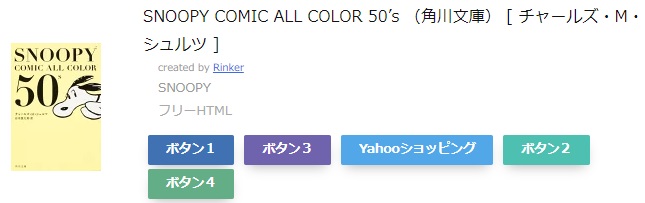
ボタン1と3は前に、2と4は後ろに表示されます。

※画像です
- Yahooショッピング
- Amazon
- 楽天
- セブンネットショッピング
- 価格.com
- ベルメゾンネット
- セシール

※画像です
カエレバの見た目 例(CSSカスタマイズ後)
カエレバは定番ブログパーツなので、利用者が多く、カスタマイズサイトなども多い事や、テーマによっては「カエレバ」のデザイン編集が設定されているものもあります。
必要なもの
- プラグイン Rinker
- Amazonアソシエイトのアカウント(Access Key、Secret Key)
- もしもアフィリエイト
の楽天 ID、
Amazon ID バリューコマースのYahoo用設定コード
※Rinkerで対応できる「楽天」「Amazon」「Yahoo」のアカウントはすべてあった方が良いですが、「もしもアフィリエイト」と「バリューコマース」は必須ではありません。
それぞれの本家からも可能ですし、「もしもアフィリエイト」経由も可能です。
Yahooショッピングは「バリューコマース」経由
Amazonはダイレクト
「もしもアフィリエイト」「バリューコマース」利用の場合
もしもアフィリエイトの登録~使い方は以下を参考にして下さい。

もしもアフィリエイトにログイン(またはアカウント作成)し、楽天・
Amazonと提携しておきましょう。
※確か、楽天は即時提携可能でしたが、Amazonは申請から数日かかります。
はじめて登録した場合は、「はじめての方」のリンクから、内容に従い最初にするサイト設定などを行います。

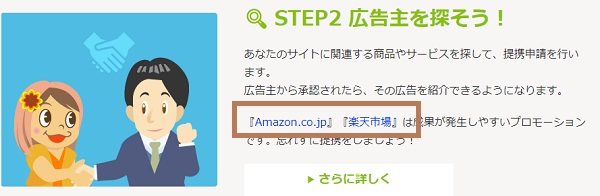
更に下に進むと「STEP2」の項目に、Amazonと楽天市場がありますので、ここからそれぞれのページへ遷移し「提携申請」を行います。

バリューコマースは登録がなくても、この設定の流れから作成~コード取得まで出来ますので、設定しながら必要な時に作成で大丈夫です。
ダウンロード・インストール
RinkerはBOOTHのサイトより(無料)ダウンロードします。
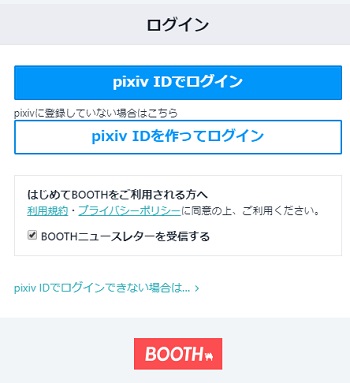
BOOTHを初めて利用する場合は、pixiv に登録する必要があります。


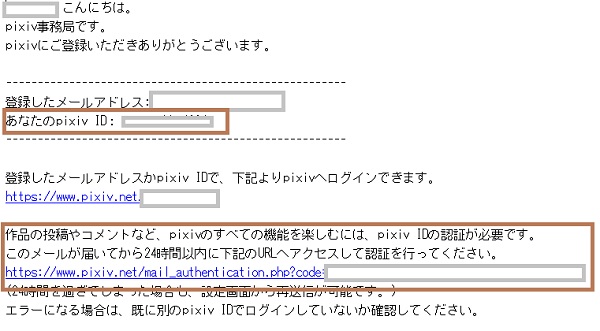
初めて登録した場合は、「pixiv IDを発行しました。IDの認証を行ってください」というメールが届きますので、内容に従って認証を行います。

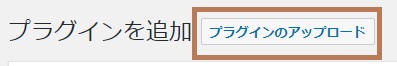
プラグインのアップロード
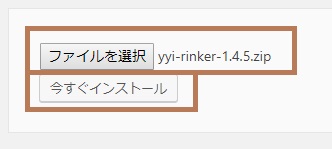
ダウンロードしたファイルを圧縮形式のままアップロードします。



設定方法
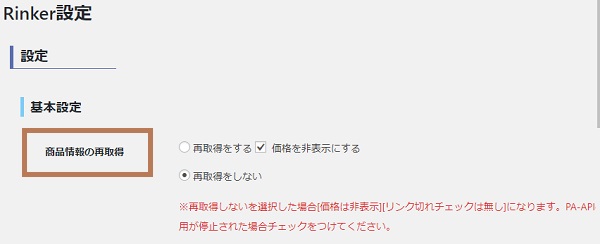
基本設定
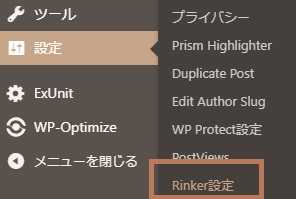
プラグインを有効化すると、「設定」メニューに「Rinker設定」が追加されます。


商品情報を再取得するかどうかの設定。「再取得しない」にすると価格が表示されません。「再取得する」にチェックが良いかと思いますがお好みで。
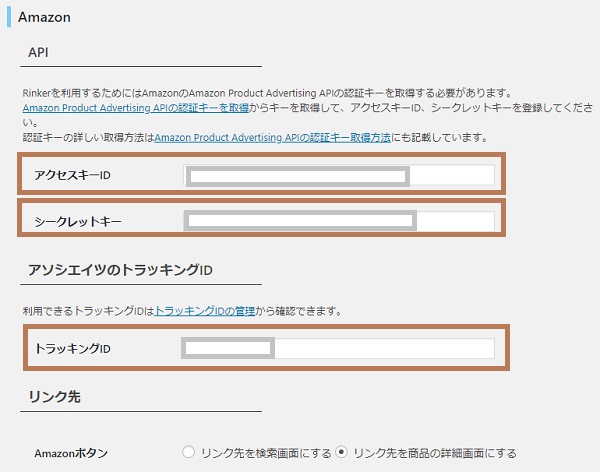
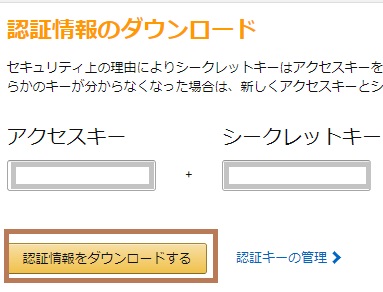
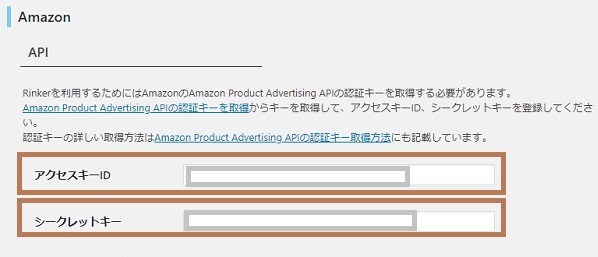
Amazonの設定

Amazonアソシエイトにログインします。






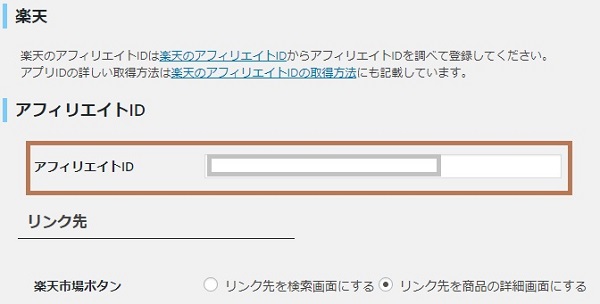
楽天の設定
「もしもアフィリエイト」経由の場合は不要です。


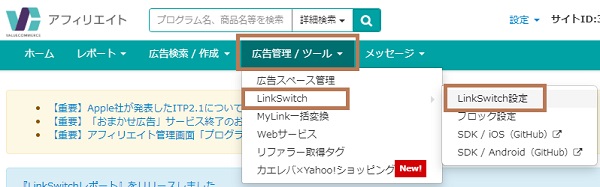
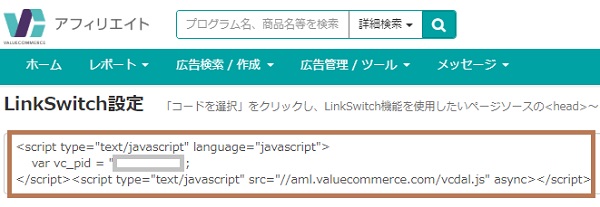
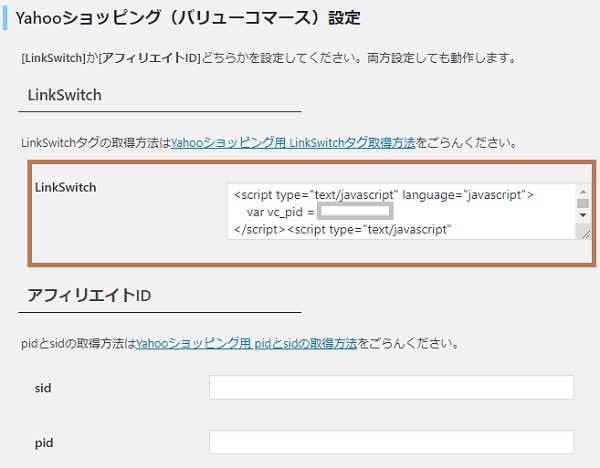
Yahoo!の設定
Yahooショッピングについては、「バリューコマース」経由で設定します。



もしもアフィリエイトの設定
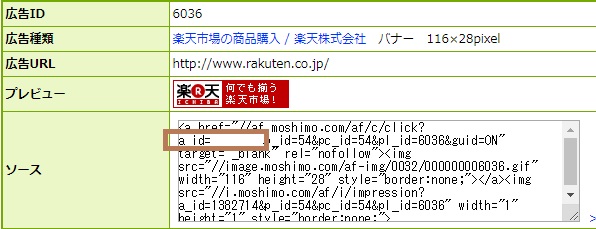
もしもアフィリエイトにログインし、提携中プロモーションページへ。

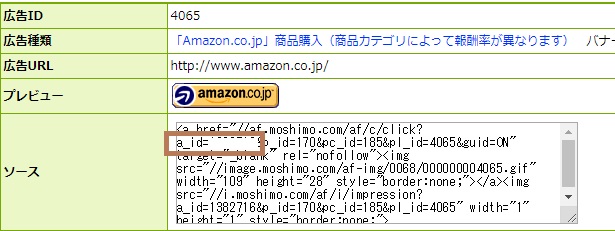
Amazonの「広告リンク取得」ボタンを押します。

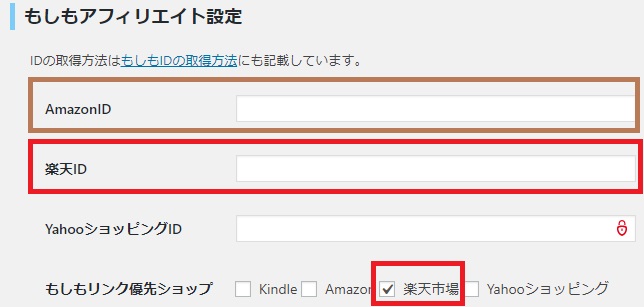
もしもリンク優先ショップからAmazonを外した方が、PA-API利用停止になりにくいとの事で、もしも経由は「楽天のみ」がいいかもしれません。

楽天市場 にチェック
※Amazon はPA-API利用ポリシー変更により、ダイレクト推奨
※Yahoo はバリューコマース経由なのでチェックしません
最後に「Google Analytics トラッキング」にチェックを入れておくと、アナリティクスでクリック数やクリックされた記事などが見られます。
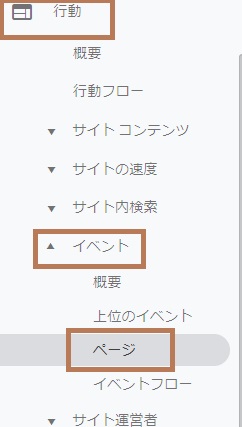
アナリティクスの見方は、「行動」→「イベント」→「ページ」です。

使い方



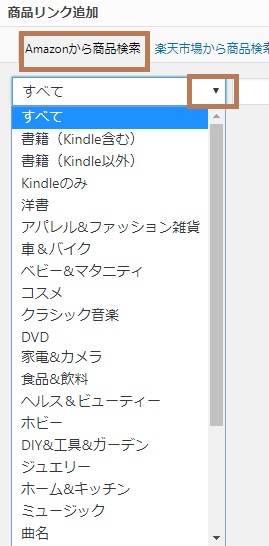
ver1.4.6からkindle機能が追加され、Amazonのカテゴリーが選択出来るようになりました。



※画像です
商品リンクの文字列を変更する
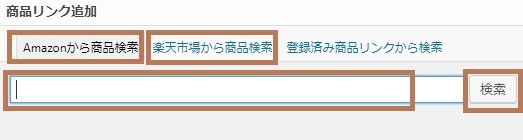
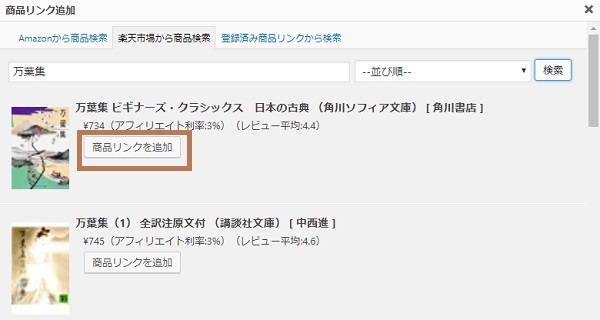
商品名が長すぎる場合や、タイトルの編集を行いたい場合は、
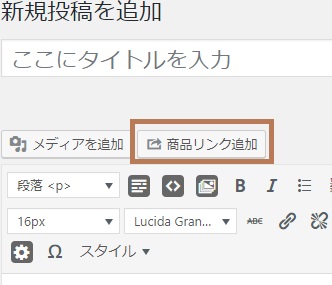
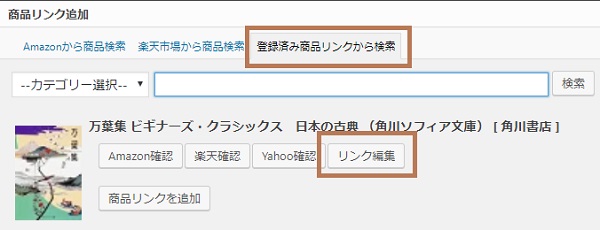
商品リンク追加ボタンから「登録済み商品リンクから検索」タブを選択し、対象の商品の「リンク編集」ボタンを押します。

記事と同様の画面が開きますので、タイトルに当たる部分を編集し、記事同様「更新」ボタンを押します。

これでタイトルが編集され、リンクを挿入すると変更されています。

※画像です
※タイトル編集した画面は、「更新」ボタンを押した後、閉じて大丈夫です。
商品リンクの編集
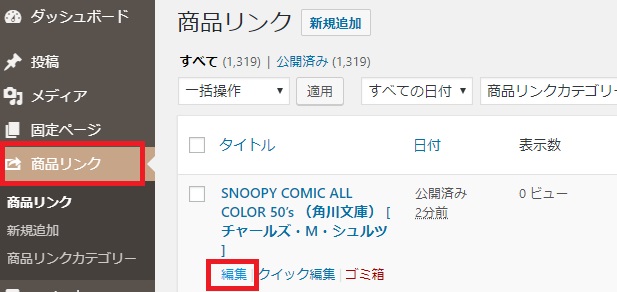
商品リンクから「編集」で個別に編集が可能です。

ここから記事と同じように「編集」が開け、リンク文字列の変更をはじめ、キーワード追加や様々な細かい設定も可能です。
編集またはクイック編集から、タイトル変更、カテゴリーの設定も簡単に行えます。
楽天・Amazon・Yahooボタンを外す
初期ボタンの3つ(のどれか)を表示したくない場合も、商品リンク編集から可能です。


Amazon、楽天を削除した表示例

※画像です
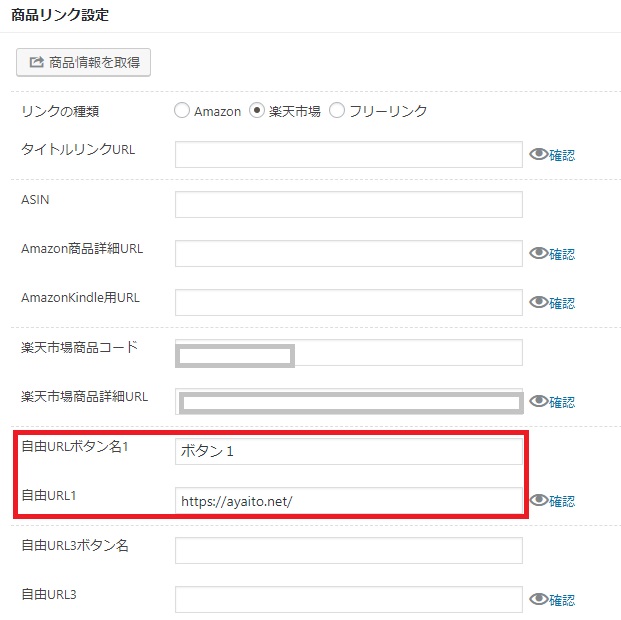
自由ボタンの使い方
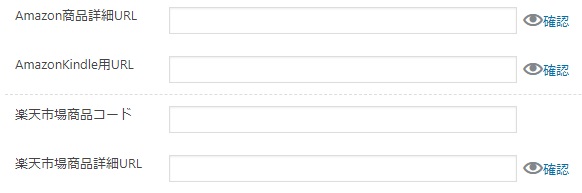
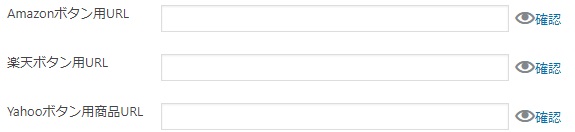
商品リンク設定の項目に自由ボタン1~4があり、それぞれにボタンの名前とURLを入れる事で表示されます。
※ボタン名のみ入力し、URL未入力だと表示されません。

表示される位置やボタンのカラーは以下の通りです。

※画像です
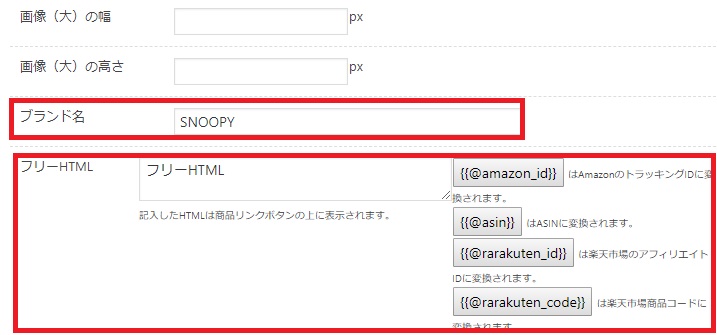
ブランド名・フリーHTMLの使い方
ブランド名やフリーHTMLも自由に追加できます。

表示される位置は以下の通りです。

※画像です
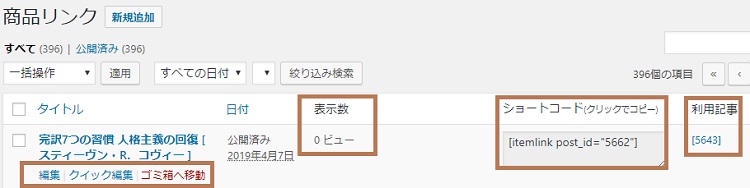
商品リンクの管理
メニューの「商品リンク」から管理できます。

作成済みリンクの管理
- 表示数
- ショートコード
- 利用記事

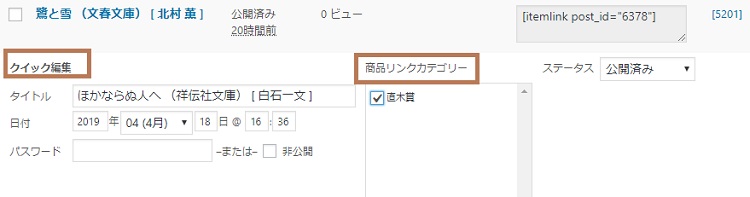
以下はクイック編集時の画面

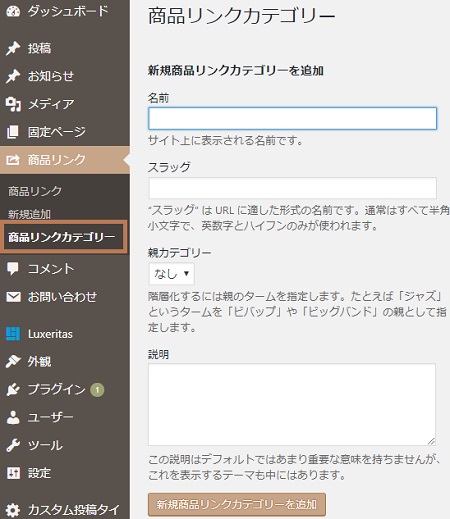
商品リンクカテゴリー
通常のカテゴリーのように編集できます。


表示例 ↓

カスタマイズ
リンクボタンの文字を変更する
以下のパラメータに自由に文字列を指定し、ショートコードに追加する事でリンクボタンの文字列を変更できます。
楽天市場 - rlabel
Yahooショッピング - ylabel
【例】
[itemlink post_id=”○○○”]

※画像です

※画像です
ボタンの色やデザインを編集する
ボタンの色、タイトルの文字サイズなどCSSで自在にカスタマイズも可能です。
商品リンクのHTMLは、ざっと以下のようになっています。
<div class="yyi-rinker-contents> <div class="yyi-rinker-box"> <div class="yyi-rinker-image"> 画像 <div class="yyi-rinker-info"></div> <div class="yyi-rinker-title"><p>タイトル</p></div> <div class="yyi-rinker-detail"> <div class="credit">Rinker</div> <div class="price-box"></div> <ul class="yyi-rinker-links"> <li class="freelink1"></li>/*自由ボタン1~4は使っている場合のみ*/ <li class="freelink2"></li> <li class="amazonlink"></li> <li class="rakutenlink"></li> <li class="yahoolink"></li> <li class="freelink3"></li> <li class="freelink4"></li> </ul> </div> </div> </div>
上記から、それぞれのクラスを使ってCSSでデザインをカスタマイズ出来ます。
全体 - yyi-rinker-contents
枠 - yyi-rinker-box
商品画像 - yyi-rinker-image
商品タイトル - yyi-rinker-title
商品詳細 - yyi-rinker-detail
リンクボタン - yyi-rinker-links
Amazonリンク - amazonlink
楽天リンク - rakutenlink
Yahooリンク - yahoolink
自由ボタン1 - freelink1
自由ボタン2 - freelink2
自由ボタン3 - freelink3
自由ボタン4 - freelink4
【例】タイトル編集
.yyi-rinker-title a {/*商品タイトル*/
font-size: 16px;/*文字サイズ*/
font-weight: bold;/*文字を太字*/
}【例】ボックス枠編集
div.yyi-rinker-contents {/*商品リンク*/
background-color: #ffffff;/*全体の背景色*/
box-shadow: 0 2px 5px rgba(0, 0, 0, .13);/*影*/
}【例】リンクボタンを各ショップテーマカラーにする
div.yyi-rinker-contents ul.yyi-rinker-links li.amazonlink {/*Amazonボタン*/
background: #ff9900;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.rakutenlink {/*楽天ボタン*/
background: #bf0000;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.yahoolink a{/*Yahoo!ボタン*/
background: #410093;
}上記2つ(枠とボタン色)のカスタマイズでの見た目

※画像です
自由ボタンの色を変える
自由ボタン1~4のクラス名は以下ですので、色を変更したいボタンのクラスで記述して下さい。
自由ボタン1 - freelink1
自由ボタン2 - freelink2
自由ボタン3 - freelink3
自由ボタン4 - freelink4
例:ボタン1のカラーを黒にした場合
div.yyi-rinker-contents ul.yyi-rinker-links li.freelink1 {/*自由ボタン1*/
background: #000000;}
デフォルトの色は以下

色変更の場合は以下もご利用下さい。
アップデート
Rinkerのアップデートは、リリースされるとワードプレスのプラグインに更新情報が出ますので、そちらから簡単に更新可能です。
Rinker クレジットを消したい場合は、note支援、スポンサー、fannboxサポーターになる事で可能です。
詳細は こちら
以上です。




コメント
追記
Rinker開発者やよいさんのツイートより
”
もともとタイトルリンクと画像リンクはPA-APIのリンクです。そのリンクから発生していれば大丈夫です。
ですが、大抵のサイトでは[Amazon]ボタンから発生していると思います。
そのため[リンク先を商品の詳細画面にする]に設定したほうがPA-APIの売上があがる可能性があります。
はじめまして。コメントありがとうございます。
2019年1月23日よりAmazonPA-APIの利用ポリシーが変更されて、なんだかややこしいですね。
私もまだよくわからないのですが、Rinkerの公式サイトに以下のように書かれていました。
RinkerでAPIの設定をし、そのデータをAmazonAPIに送ると、アソシエイトタグがついた商品URLなどが返ってきます。そのAPIから返ってきたURLを経由して収益があがると、それがPA-API経由の収益としてカウントされます。検索画面へのリンクはAPIから返ってきたURLではないため、PA-API経由の収益にはなりません。
https://oyakosodate.com/rinker/rinkerpaapi/
あと、記事の説明ではAmazonはもしも経由でとしてますが、今後は「もしも経由」を外した方がいいようですので、記事も修正しておきます。
すいません質問させてください。PA-APIでの売り上げを作りたいのですが、リンカーで楽天検索で商品を作成したリンクでもアマゾンボタンからアマゾンで商品が売れればPA-API経由の売り上げになるのでしょうか?