「Hestia」は海外のテーマですが、日本語に翻訳されているので、設定画面なども分かりやすく問題なく使えます。
機能的にもデザイン的にも優れていて、ビジネスサイトとしても十分に利用できるテーマです。

「Hestia」 デモ&ダウンロード
ダウンロードサイトからもダウンロード可能ですし、WordPress公式ディレクトリに登録されているテーマなので、「外観」→「テーマ」→「新規追加」から検索してインストールも可能です。
テーマ名 : Hestia
おしゃれな海外テーマは、以下も参考にして下さい。


特徴
Hestia はプロフェッショナルのための現代的な WordPress テーマです。クリエイティブ業界や中小規模の企業 (レストラン、ウェディングプランナー、スポーツ、薬局)、スタートアップカンパニー、法人企業、Web や映像の制作会社、ポートフォリオ、E コマース (WooCommerce)、フリーランスに適します。多目的のシングルページデザイン、ウィジェット化されたフッター、ブログ・ニュースページ、洗練された外観を備えており、様々なプラグインと互換性があります (Flat Parallax Slider、Photo Gallery、Travel Map、Elementor Page Builder)。レスポンシブ、WPML、Retina に対応し、SEO 最適化済みです。デザインには Material Kit を使用しています。
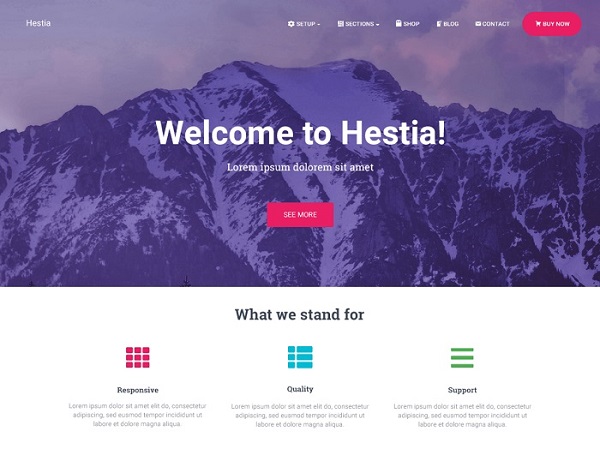
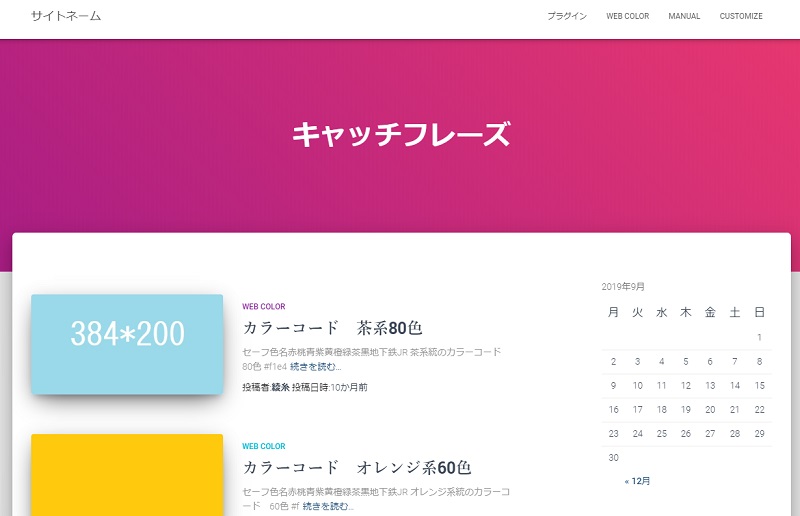
初期デザインは以下のような感じ。テーマカラーなどはもちろん簡単に変更可能ですし、はじめからある程度の洗練されたデザインや動きが設計されているので、デザインテンプレートを使わなくても利用できます。
※フロントページの拡張等にはプラグイン、またはテンプレートが必要です。

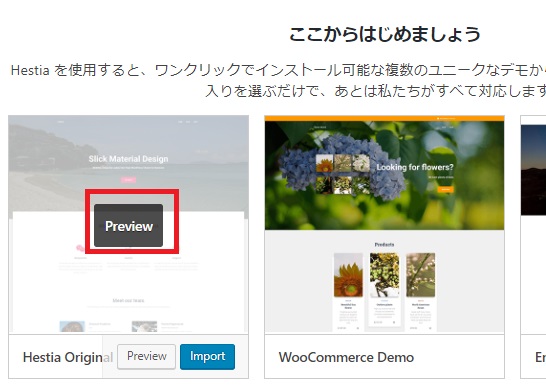
デザインテンプレートの使い方




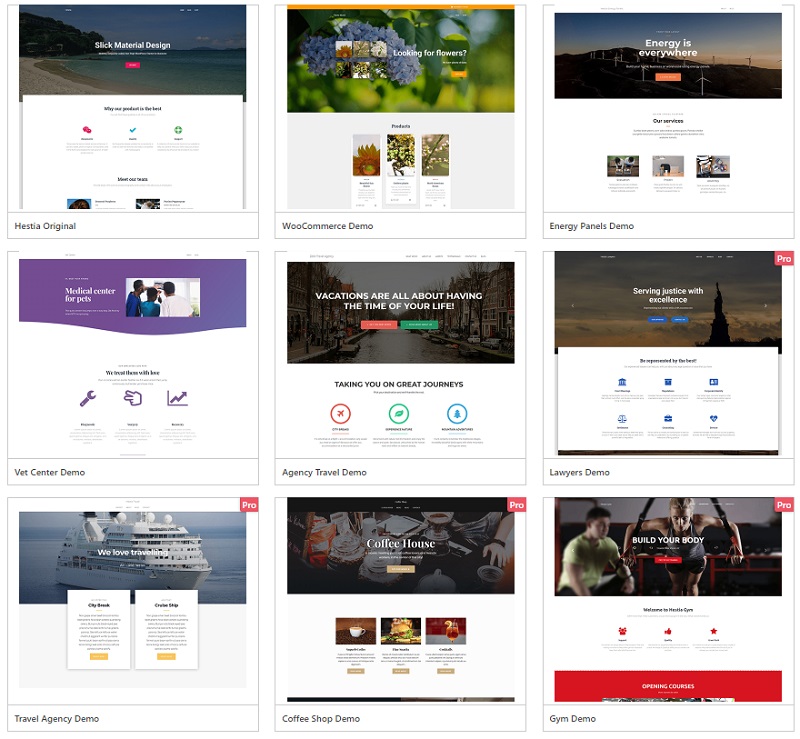
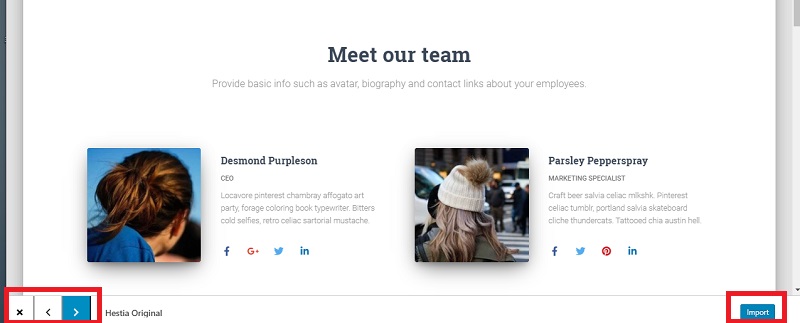
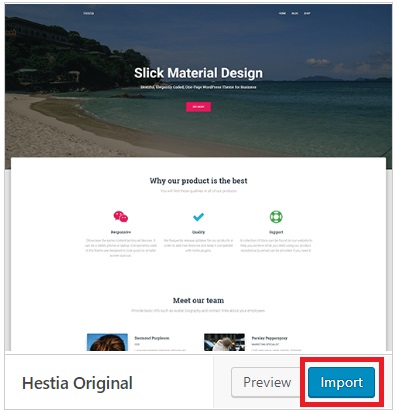
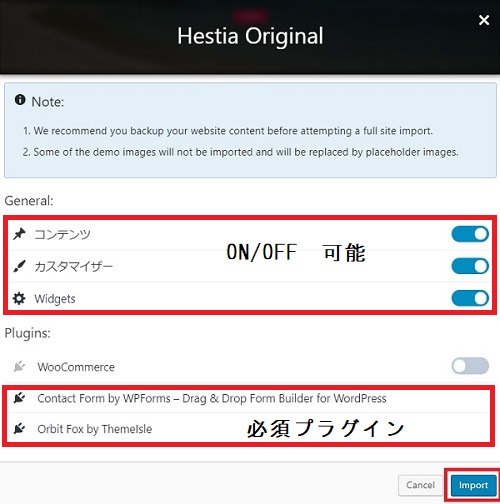
プレビュー画面では、次のテンプレート、前のテンプレートへとスライドして見る事も可能で、気に入ったものがあればそこから「Import」も出来ます。


初期値はコンテンツ・カスタマイザー・ウィジェットのデザインすべてコピーする設定になっていますが、この部分は手動でON・OFF可能です。
プラグインについては、選択可能なものと、必須プラグインがあり、テンプレートによって必要なプラグインが異なります。

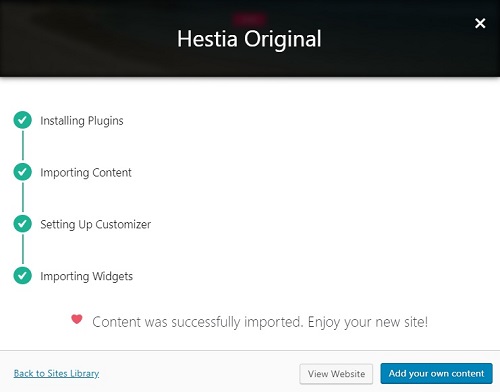
順番にインストールされ、完了すると以下の画面が出ます。

自動インストールプラグインについて
WP Forms Light
Google reCAPTCHAも使えるメールフォームプラグインです。ショートコードで利用可能。
お問い合わせフォームなどに利用。
※お問い合わせフォームは「ContactForm7」でもOKなので、不要であれば削除可。

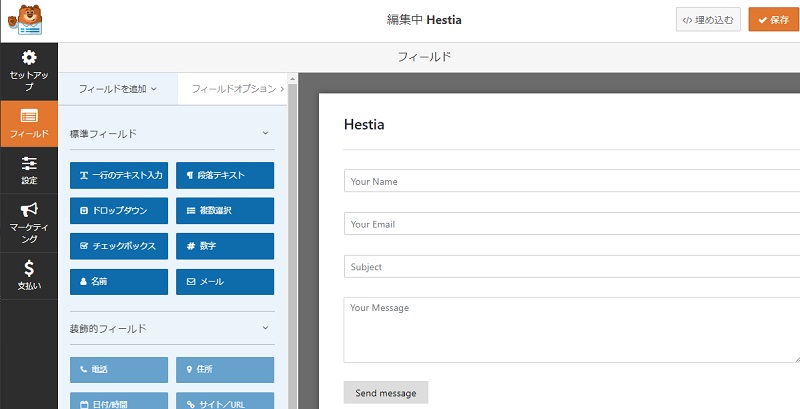
フォーム編集画面

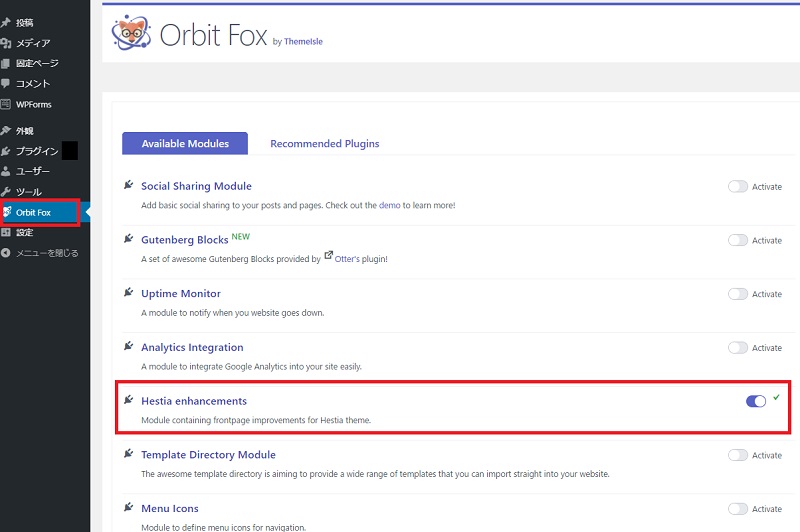
Orbit Fox
このテンプレートでの自動インストールでは、フロントページ用の共有モジュールの為ですが、SNS連携ボタンを表示したり、メニューでアイコンフォントを簡単に利用出来たりと、その他にも多機能なプラグインです。

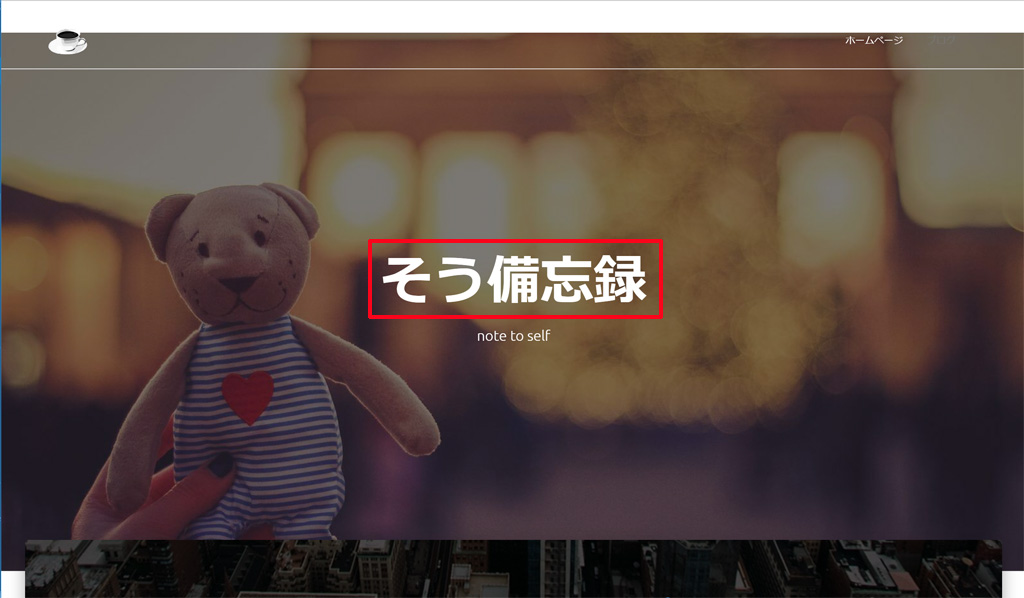
フロントページサンプル
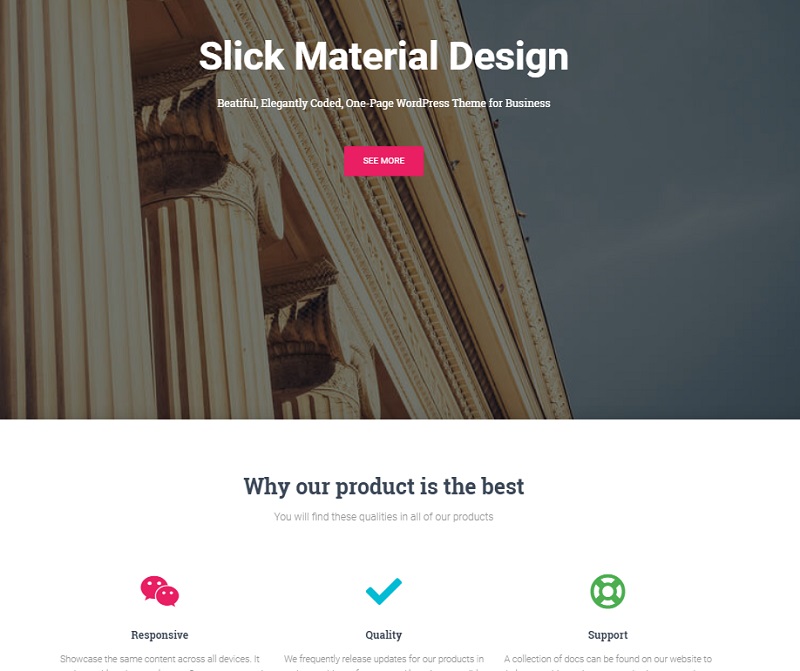
ここでご紹介する画面は、上記テンプレートの1つ目「Hestia Original」を使った場合のサンプルです。
ヘッダー部

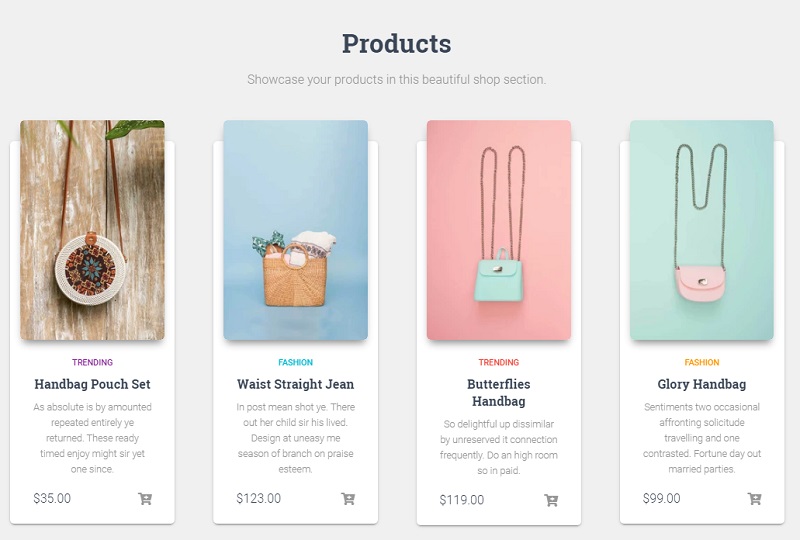
ショップセクション

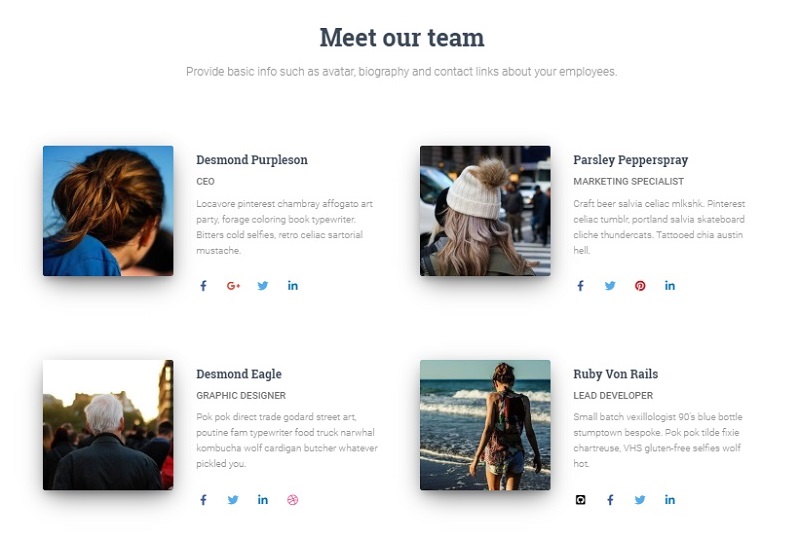
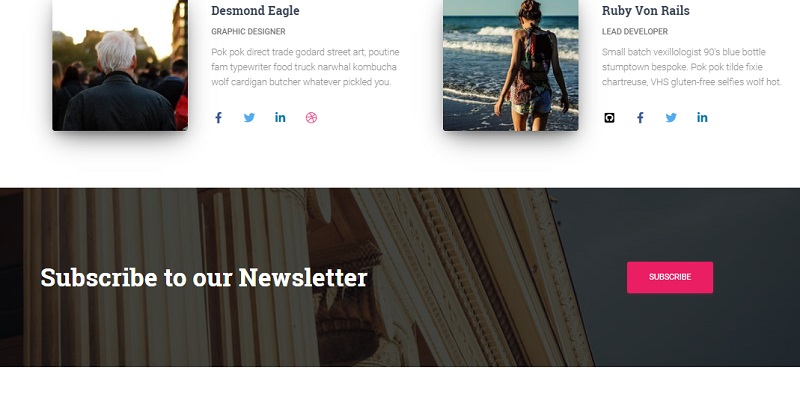
Team(メンバー)セクション

登録セクション

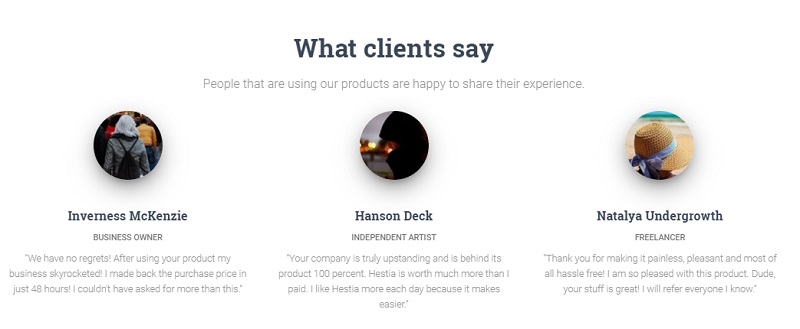
お客様の声セクション

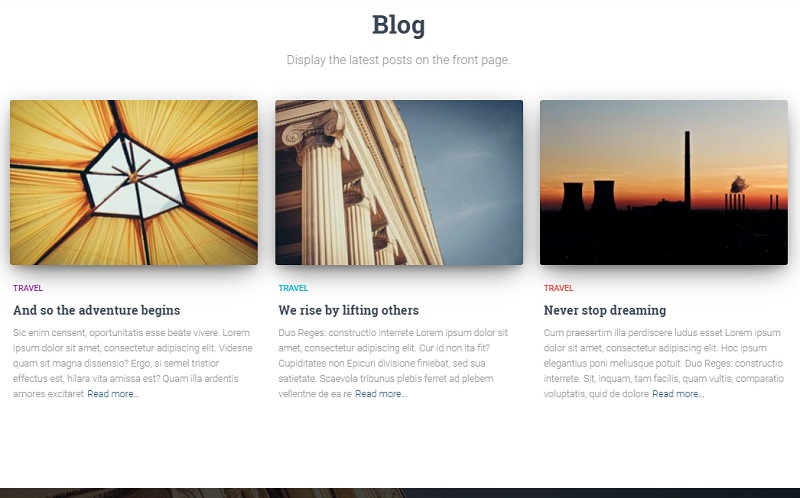
ブログセクション

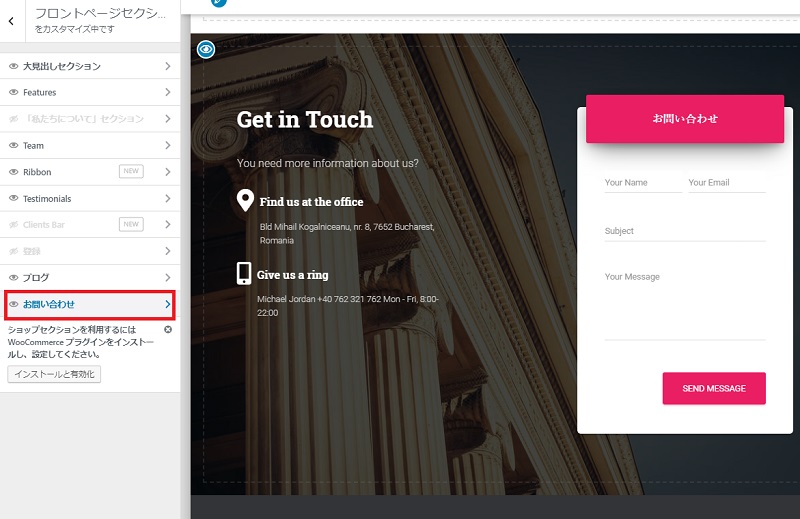
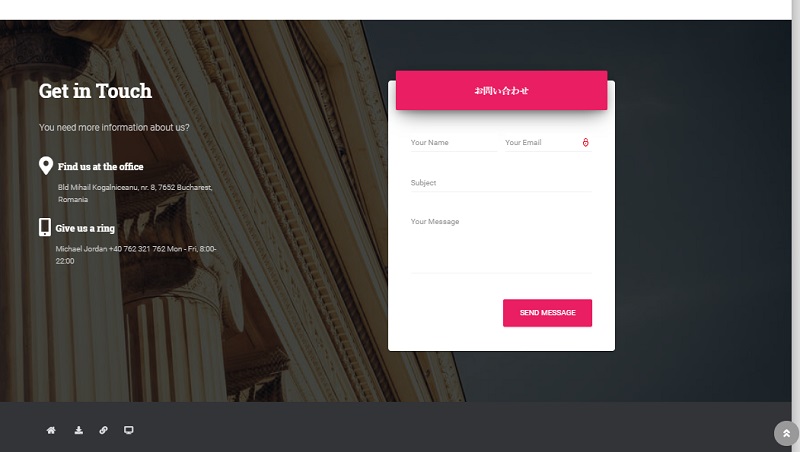
フッター・お問い合わせフォーム

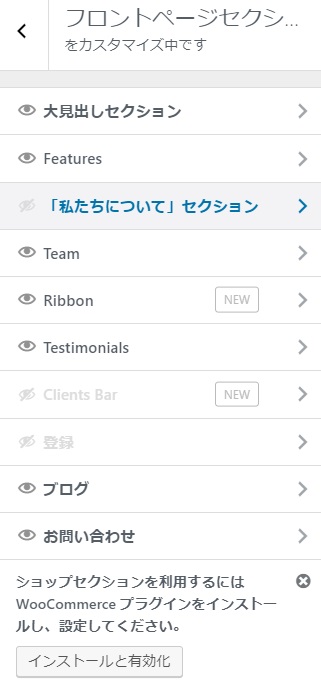
上記はサンプル画面ですが、カスタマイザーから細かい設定変更が可能です。

カスタマイズ
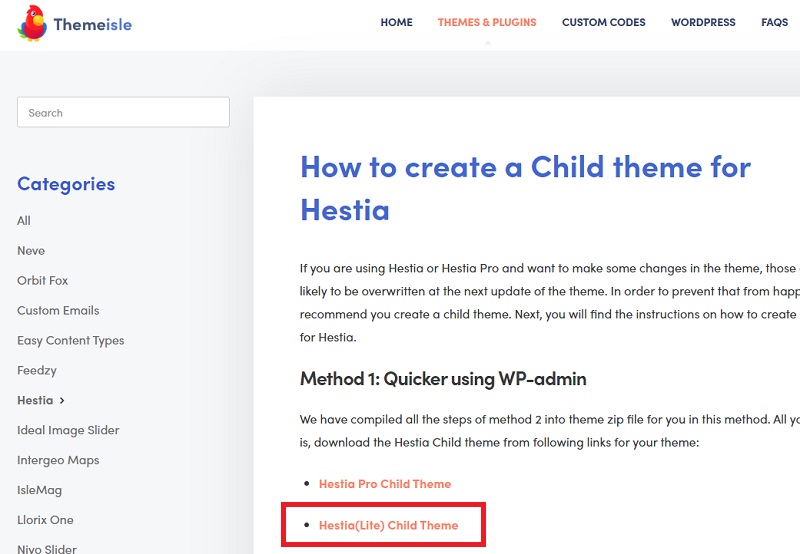
子テーマを用意する
子テーマは以下からダウンロード可能です。
※プロ版の場合は、その上の「Hestia Pro Child Theme」

「外観」→「テーマ」→「新規追加」で、ダウンロードしたファイル「hestia-child.zip」を選択してインストールし、有効化します。

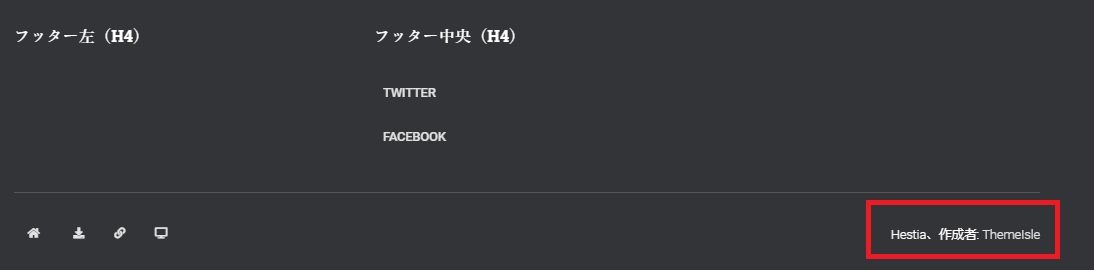
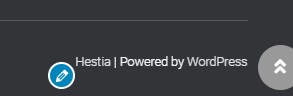
フッタークレジット(著作権)を削除する
フッターに「Hestia、作成者: ThemeIsle」とクレジットが出ていますが、簡単に削除できます。

以下のCSSを追記するだけで可能です。
footer .pull-right {display:none;}
フッタークレジットを編集する
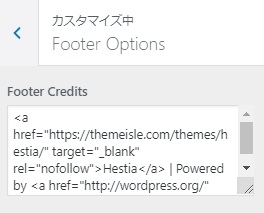
フッターオプションから
削除ではなく、表示内容を変更したい場合は、外観カスタマイザーの「フッターオプション」にコードが記述されているので、それを編集します。

デフォルトでは以下のように表示されます。

このコードを好きなように編集するだけでOK。
<a href="https://themeisle.com/themes/hestia/" target="_blank" rel="nofollow">Hestia</a> | Powered by <a href="http://wordpress.org/" rel="nofollow">WordPress</a>
PHPファイルから
テンプレートによっては、こちらから出来ないかもしれませんが、その場合もPHPファイルを編集する事で可能です。
PHPファイルの編集前にはバックアップをとるなど、十分に配慮して行って下さい。
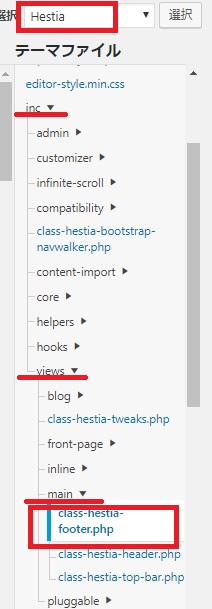
編集するファイルは、親テーマ内の「class-hestia-footer.php」で、場所は以下です。
inc/views/main/class-hestia-footer.php


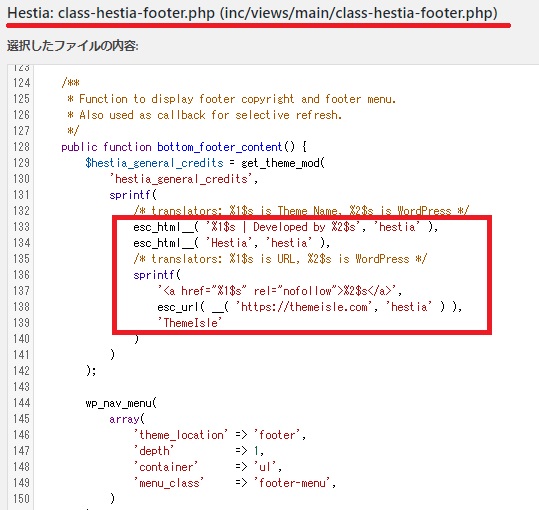
テーマのバージョンによって行数は違うかもしれませんが、以下の部分です。
esc_html__( '%1$s | Developed by %2$s', 'hestia' ),
esc_html__( 'Hestia', 'hestia' ),
/* translators: %1$s is URL, %2$s is WordPress */
sprintf(
'<a href="%1$s" rel="nofollow">%2$s</a>',
esc_url( __( 'https://themeisle.com', 'hestia' ) ),
'ThemeIsle'
具体的には「hestia」テーマ名が入っている箇所とURLアドレスを変更します。
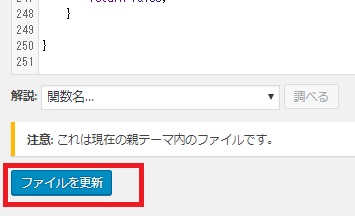
編集後は「ファイルを更新」を押します。

esc_html__( '%1$s | Copyright 2018 %2$s' , '綾糸.net' ),
esc_html__( '綾糸.net', '綾糸.net' ),
/* translators: %1$s is URL, %2$s is WordPress */
sprintf(
'<a href="%1$s" rel="nofollow">%2$s</a>',
esc_url( __( 'https://ayaito.net/', '綾糸.net' ) ),
'綾糸.net'

今回は以上です。
参考サイト
Hestiaの使い方をとても詳しく解説されているサイト様があったのでご紹介しておきます。




コメント