無料の日本語テーマをまとめた記事と被りますが、今回は「AMP」対応しているものに絞ってまとめています。
その他の日本語テーマは以下も参考にして下さい。

AMPって?
AMP化とは、簡単に言えばモバイル(スマホやタブレット)での高速化対応です。
AMP(Accelerated Mobile Pages)。
モバイル端末でウェブページを高速表示するため、GoogleとTwitterが共同開発をしているプロジェクトで、当然ですが、Googleに推奨されているシステムです。
AMP HTMLというフレームワークはオープンソースとして公開されているので、この仕様に沿ったモバイルサイトを作るとGoogle検索結果やTwitterからリンクを開く時の表示速度がアップします。
対応テーマ
Luxeritas(ルクセリタス)

機能で言えば、無料テーマの中で最高ではないかと思います。
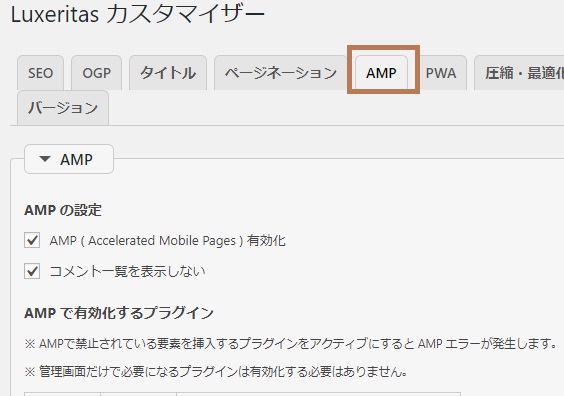
AMP化も簡単に行え、デザインもほとんど崩れません。

AMPで使用しないプラグインを除外できるので、AMPでの余計な負担を更に減らすことが出来ます。
高速化に関する機能では他にも、HTML,CSS,JavaScripの圧縮や、画像遅延読み込み(LazyLoad)機能などもあります。
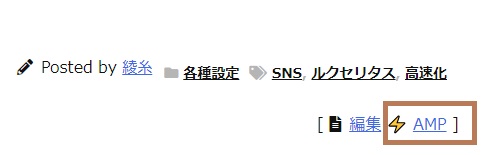
AMP化すると、記事の下に稲妻マークのAMPリンクが出ますので、ここからAMPでの見え方を確認できます。

ルクセリタスでのAMP化については以下も参考にして下さい。

Simplicity2

AMP用アドセンスコードや、アナリティクストラッキングIDも簡単に設定出来ます。
AMP化したくないページも設定可能。
2017年公開のバージョン:2.7.5が最新で、AMP機能はβ版です。
このテーマの後継テーマが次の Cocoonになります。
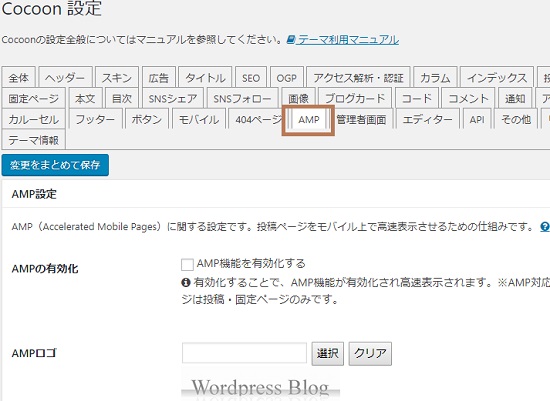
Cocoon
実際には2024年2月に公開された Ver.2.7.0 で廃止になりました。


上記「Simplicity2」の後継テーマです。
どちらも製作者は「わいひら」さん。

カテゴリー単位にAMP化しない(除外)ようにも出来ます。
高速化に関する機能では他にも、HTML,CSS,JavaScripの圧縮や、画像遅延読み込み(LazyLoad)機能などもあります。
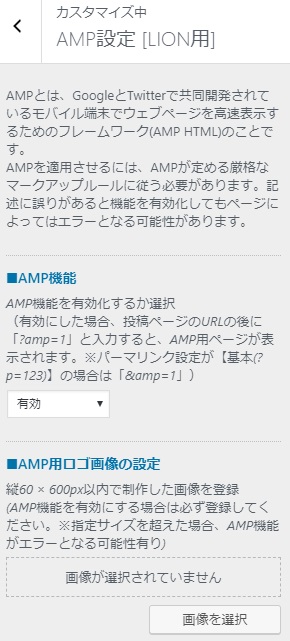
LION BLOG


LION MEDIA


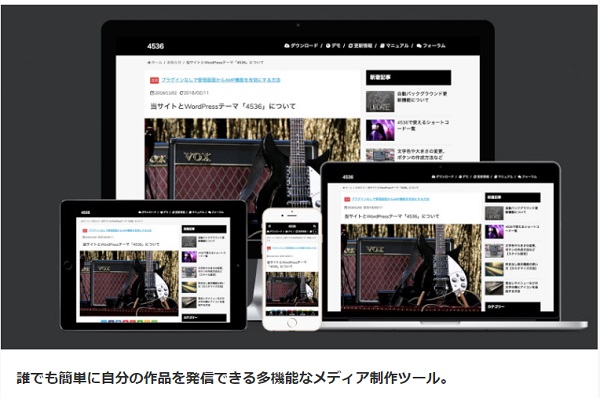
4536

音楽や動画サイトに向いたテーマです。

アドセンスコードや、AMP用HTMLコードなどを挿入できるエリアもあります。
4536については以下にまとめています。

プラグインとセットで
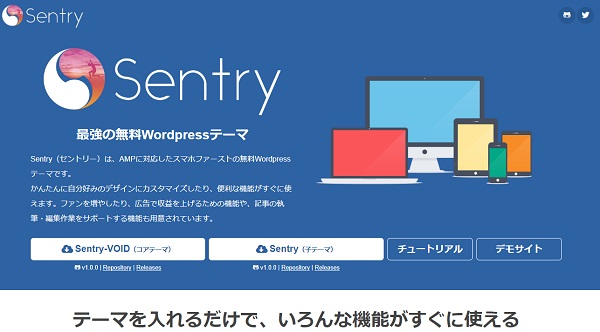
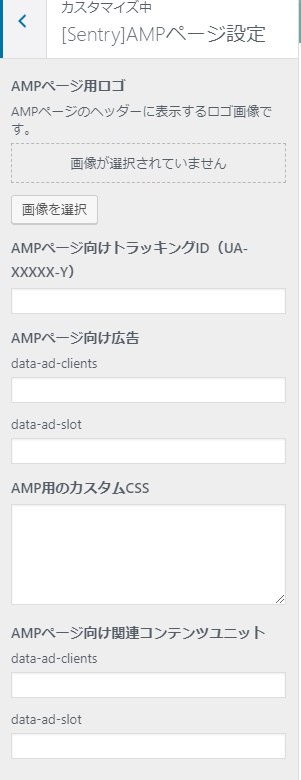
Sentry
ダウンロード

AMPにはAMPプラグインが必要です。
AMP用ロゴ、アナリティクス、アドセンスコード、CSSなどが挿入可能です。

フルAMP
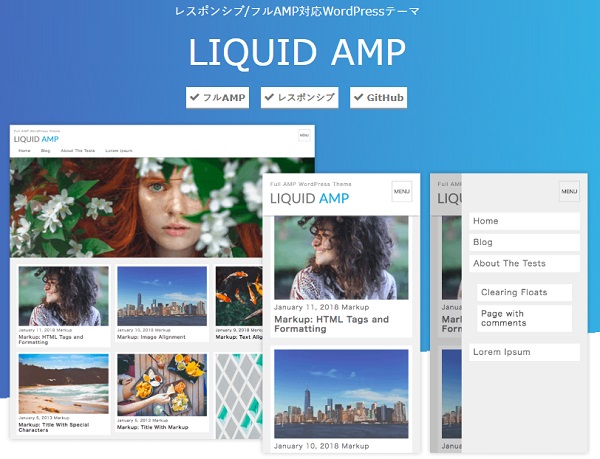
LIQUID AMP

フルAMP機能のテーマです。
最初からフルAMPで、CSSやJavaScriptは使用できません。設定出来るものもシンプルです。

注意事項
LIQUID AMP は、実験的なテーマです。一切の動作を保証いたしません。
AMPは、JavaScriptおよびインラインCSS非対応のため、このテーマでは下記のような機能制限があります。ほとんどのプラグインは動作しません。
ウィジェットに配置できるのは、AMP HTML/コンポーネントです。
WordPressのコメント機能には対応していません。
ビジュアルエディタの使用は非推奨です。
公式サイトより引用




コメント