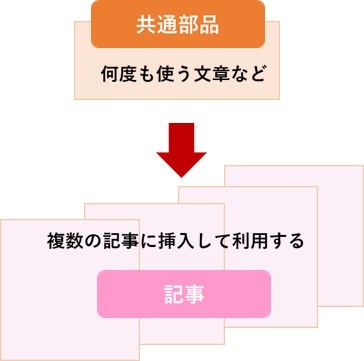
記事を書いていて、同じ内容のものを複数の記事で使う場合、何度も書いたり、そのたびにコピペするのは面倒なので、部品化してサブルーチンのように使えると便利ですし時間が短縮できます。

上図のように、部品としても利用でき、全体のテンプレートとしても使える「TinyMCE Templates」というプラグインを使えば、簡単に実現可能です。
メリット
- テンプレート部品として管理でき、記事に簡単に挿入可能
- 「テンプレート」と「ショートコード」の2種類作成可能
- ショートコードの場合、修正したい時には、そのテンプレートのみ編集すれば利用しているすべての記事に反映される
では早速
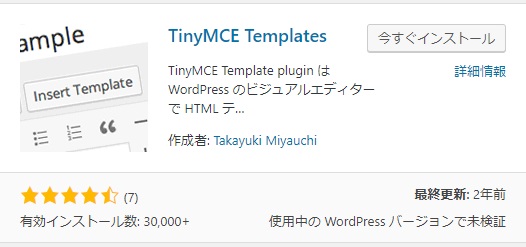
プラグインをインストール
プラグイン名:TinyMCE Templates
↓ クリックすると「Copyボタン」が出ます。
TinyMCE Templates

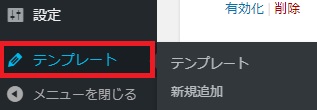
プラグインの新規追加から検索し、インストール→有効化すると管理メニューに「テンプレート」が追加されます。

作成方法
2種類の保存方法
テンプレートは、文字通り「テンプレート」として保存するか「ショートコード」として保存するかが選択出来ます。
記事レイアウトなど共通のテンプレートとして利用したいような場合に便利。
複数記事内に同じ内容の部品として埋め込む場合に便利。
テンプレートを作る
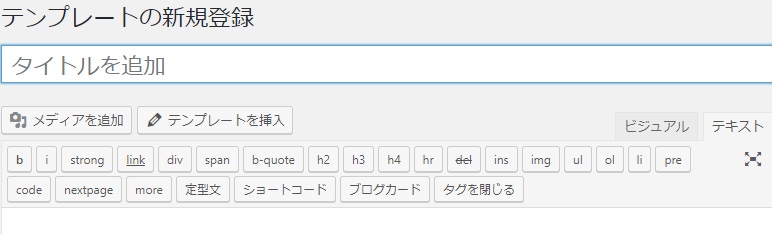
通常の記事同様、ビジュアルエディタとテキストエディタで編集可能な画面が開きますので、タイトル・内容を記述します。


以下のように、テンプレートとして保存されます。

ショートコードで作る
上記同様に編集し、作成した内容を保存する際に編集画面の右側メニューにある「ショートコードとして挿入」の「はい」にチェックを入れるだけです。

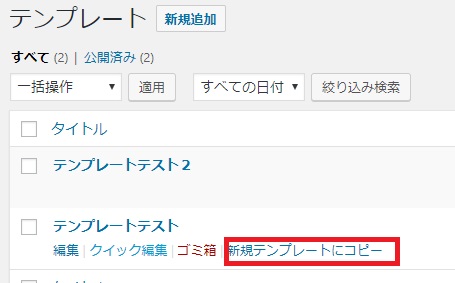
コピーも簡単に可能
作成したテンプレートは、新規テンプレートとして複製を作る事も簡単に可能です。

記事での利用方法
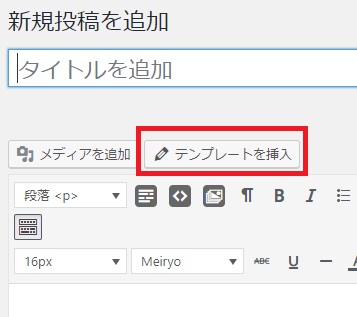
プラグインを入れると記事編集画面に「テンプレート挿入」ボタンが出ますので、それを押します。

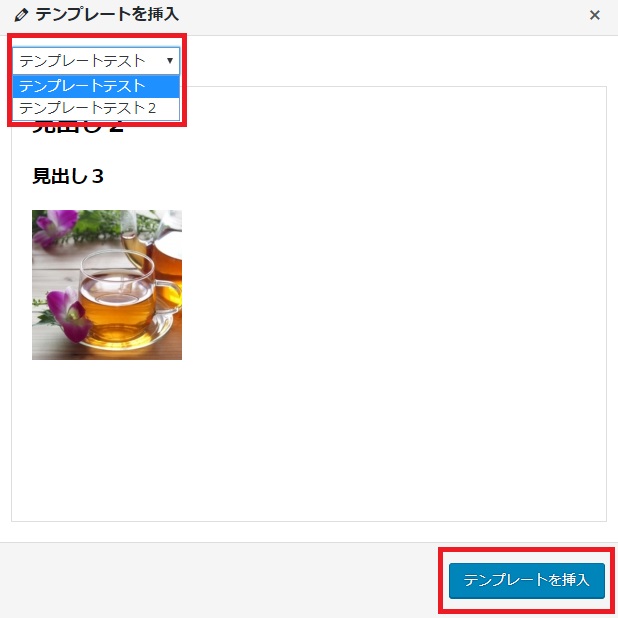
選択中のテンプレートがプレビュー表示されています。

「テンプレートを挿入」ボタンを押すと、そのままの内容が記事に挿入されます。

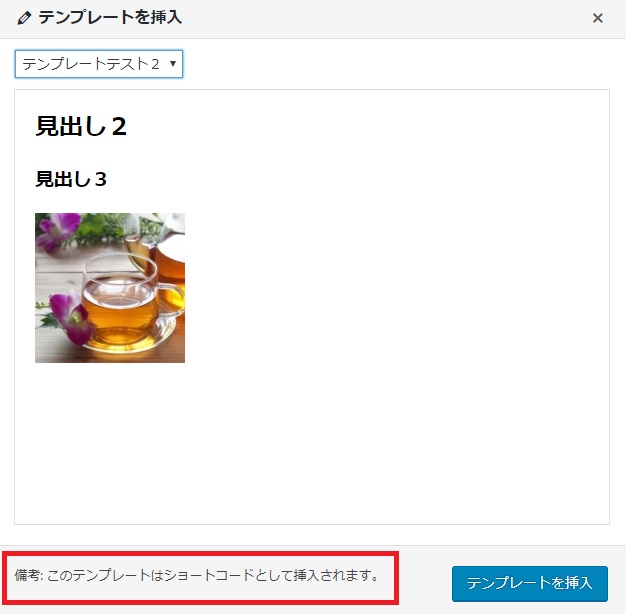
「このテンプレートはショートコードとして挿入されます」とメッセージが出ます。
テンプレートを挿入ボタンを押すと以下のようなショートコードが挿入されます。
以上です!




コメント