ルクセリタスのヘッダー画像の設定方法をサンプルと共に解説します。
また、モバイル端末ではヘッダー画像を表示しないようにする簡単な方法も。
ヘッダー画像の設定
「外観」→「カスタマイズ」から「背景・タイトル・ロゴ画像」を開きます。

繰り返さない画像の場合
ルクセリタスのコンテナ幅の初期値が 1280pxなので、横幅1280pxの画像が良いかもしれません。

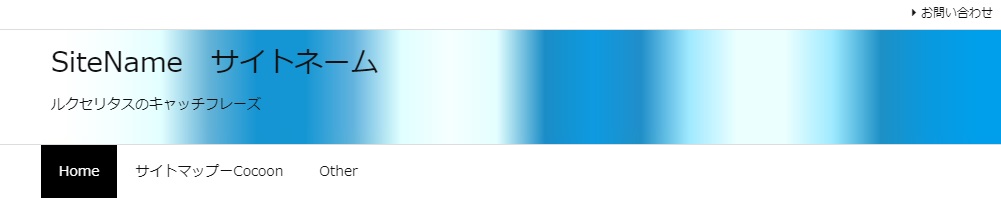
サンプル画像

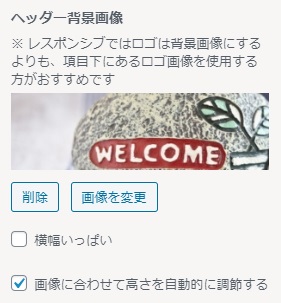
ヘッダー背景画像にセットします。

「画像に合わせて高さを自動的に調整する」にチェック

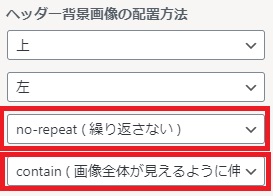
「no-repeat(繰り返さない)」を選択。
「contain(画像全体が見えるように伸長)」を選択。
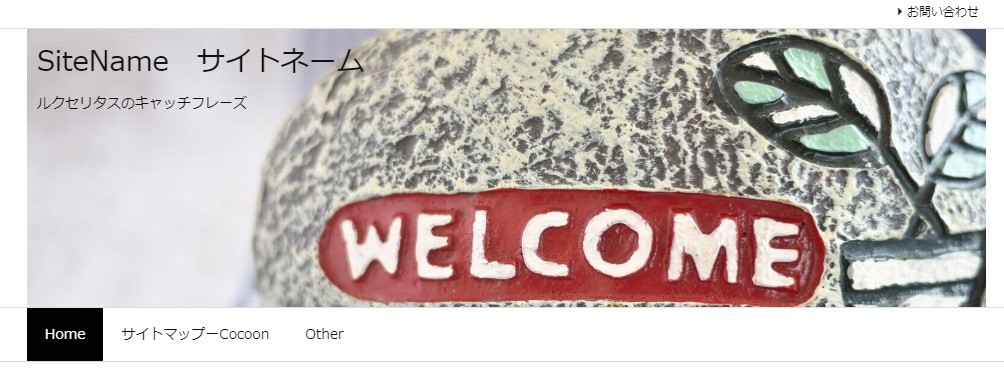
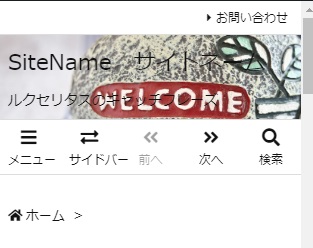
PCでの見た目

スマホでの見た目

繰り返す画像の場合
どんな小さな画像でもOK。シンプルな模様のドットファイルを使えば軽量な画像でヘッダーを飾れます。
表示方法の設定を変える事で、小さな画像ひとつで色々なパターンの表示が可能です。
サンプル画像

ヘッダー背景画像にセットします。

「画像に合わせて高さを自動的に調整する」にはチェックしません。

「repeat(繰り返し)」を選択。
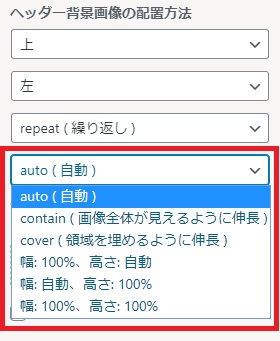
この繰り返し項目の下にある表示パターンを選択する事で、表示方法が変わります。

パターン1
「auto(自動)」を選択。
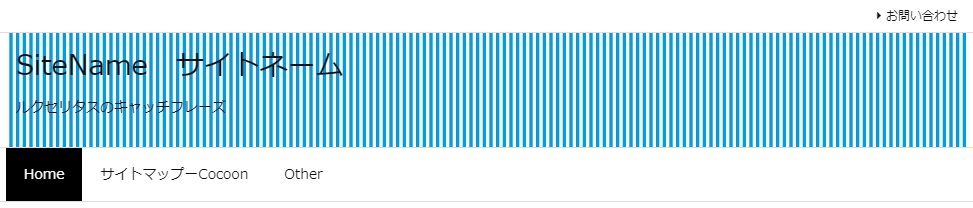
表示サンプル

パターン2
「contain(画像全体が見えるように伸長)」を選択。
表示サンプル

パターン3
「cover(領域を埋めるように伸長)」を選択。
表示サンプル

モバイル端末でヘッダー画像を非表示に
小さな画面に大きなヘッダー画像がどのページでも出てしまうのが邪魔な場合は、簡単なCSSだけで非表示にできます。
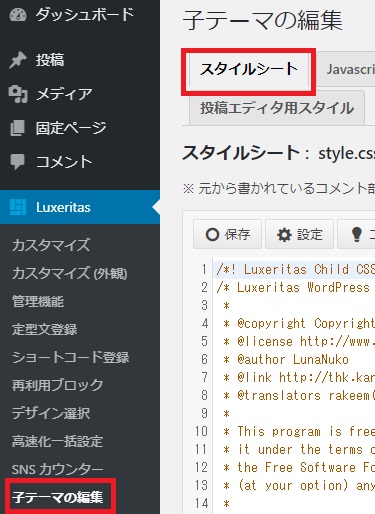
「Luxeritas」→「子テーマの編集」でスタイルシートに追記します。

CSS
/*モバイル端末ではヘッダー画像を非表示*/
@media only screen and (max-width: 767px){
.head-cover{display:none;}
}
指定する端末のサイズについては、お好みで変更して下さい。




コメント