はじめに
WordPressでは、アバターの設定が出来、投稿者情報に表示したり、他ブログ(WordPress)にコメントした際に、自分の指定した画像を表示できます。
1人でブログを作っている場合には必要ありませんが、複数の投稿者がいるブログや情報サイトでは、投稿記事の下に「投稿者情報」を出せると便利で、そのような場合に投稿者アイコンとなります。
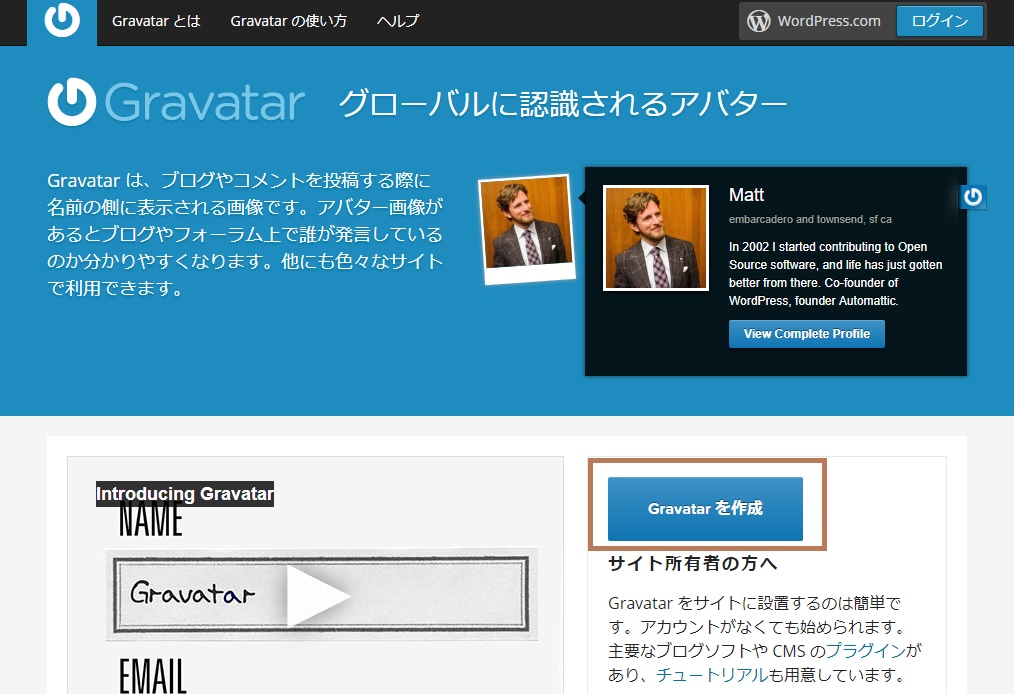
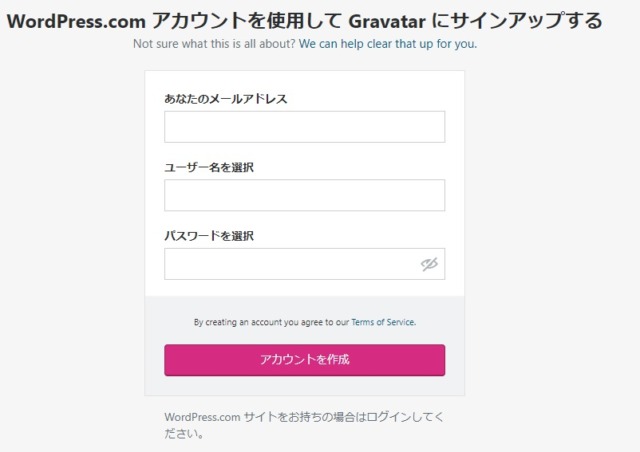
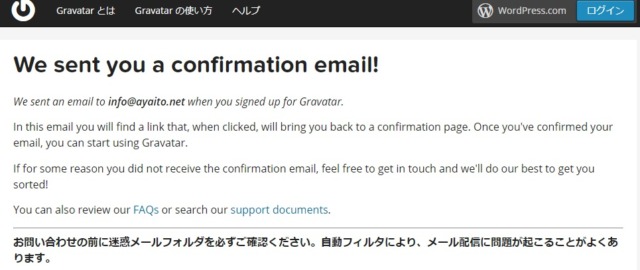
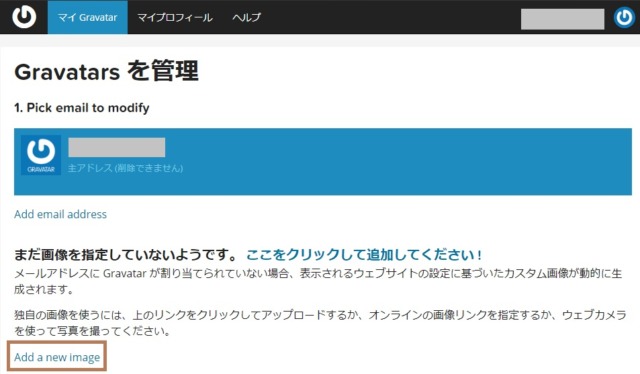
設定には「Gravatar」という外部ツールを利用します。
プラグインを使って手軽に設定する方法もあります。

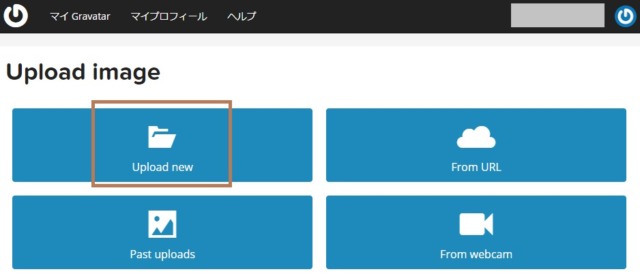
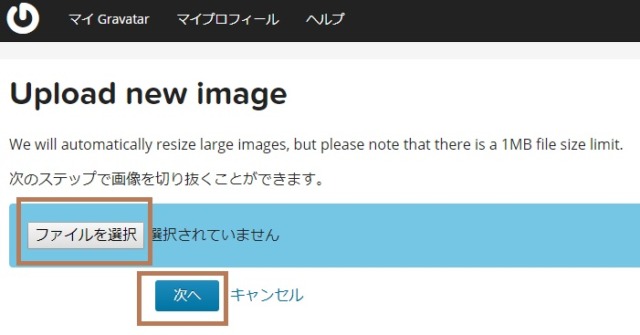
設定方法
ユーザーの「あなたのプロフィール」から編集画面へ移動します。


「プロフィール」編集画面にある「メールアドレス」に設定したもの












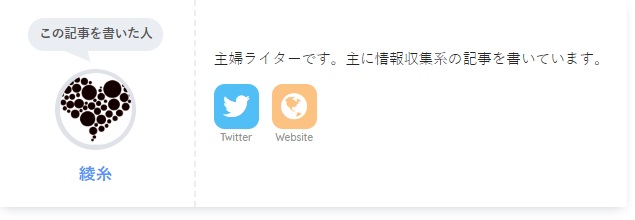
プロフィール表示例
うちは私が一人でやっているもので、「投稿者情報」をいちいち出さずとも
すべて「綾糸」が書いています。(笑)
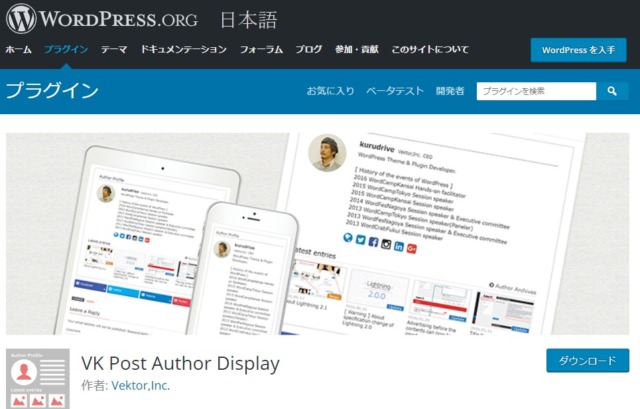
他サイトでライターをしている際は、以下のように記事の下に表示されます。

上記は管理サイトではないので詳細不明ですが、プラグインを利用した情報出力になります。
投稿者情報表示プラグイン
WordPressでは「投稿者名」のみを表示することは可能ですが、
プロフィール情報やアバター画像、拡張情報などを表示するには、PHPでコードを記入(テーマファイル編集)するかプラグインを使います。
「投稿者情報拡張表示」可能なプラグインはうちでは必要がない為、検証していませんので紹介だけです。
以下の3つ以外にも複数あると思います。
出したい情報、デザインなどを見て、合うものをお選び下さい。
注意事項
「Gravatar」で設定する際に入力したメールアドレスは、同じメールアドレスを使うとどのWordPressであっても同じアバターになります。
他ブログでコメントを残す場合や、複数のブログを運営したりライターをしていたりしてアバターがすべて同じになるのが困る場合は、別のメールアドレスで違うアバターを登録し、使い分ける必要があります。







コメント