GoogleのMaterial iconsは、無料で利用できるマテリアルデザインのアイコンが多数あり、SVGやPNGで保存できる他、アイコンフォントとしても利用できます。
Webサイトで簡単に利用する方法についてです。
無料アイコンフォント
Font Awesome
無料のアイコンフォントとしては、「Font Awesome」が有名で、WordPressテーマには、これを簡単に利用できるものが数多く存在します。
無料アイコンの数は、現在1,600種類以上。
Font Awesome
Font Awesomeの使い方は以下をご覧ください。

Material icons
「Material icons」はGoogleフォントになる為、表示速度が速い事が特徴です。(Google推奨なのも利点)
無料アイコンの数は、現在1,800種類以上。
Material Icons
対応ブラウザ
| ブラウザ | バージョン |
|---|---|
| Google Chrome | 11 |
| Mozilla Firefox | 3.5 |
| Apple Safari | 5 |
| Microsoft IE | 10 |
| Microsoft Edge | 18 |
| Opera | 15 |
| Apple MobileSafari | iOS 4.2 |
| Android Browser | 3.0 |
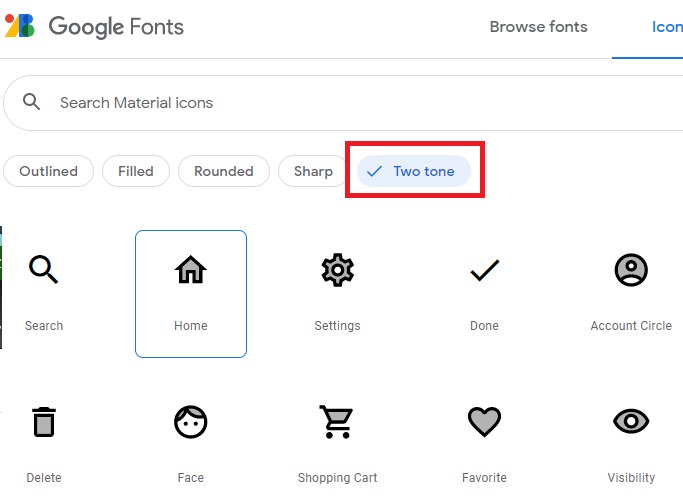
アイコンサンプル
Material iconsの使い方
マテリアルアイコンガイド(Google)
サイトで利用するには、以下の手順で簡単。
- Material iconsフォントのCSSを呼び出すコード追記(1行)
- アイコンフォントを表示する場所にHTMLを書く(コピペ)
1.呼び出しコード追記
ルクセリタスをご利用の方へ
<head></head>内に以下の1行を追記します。
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
2.アイコンフォントのコード記述
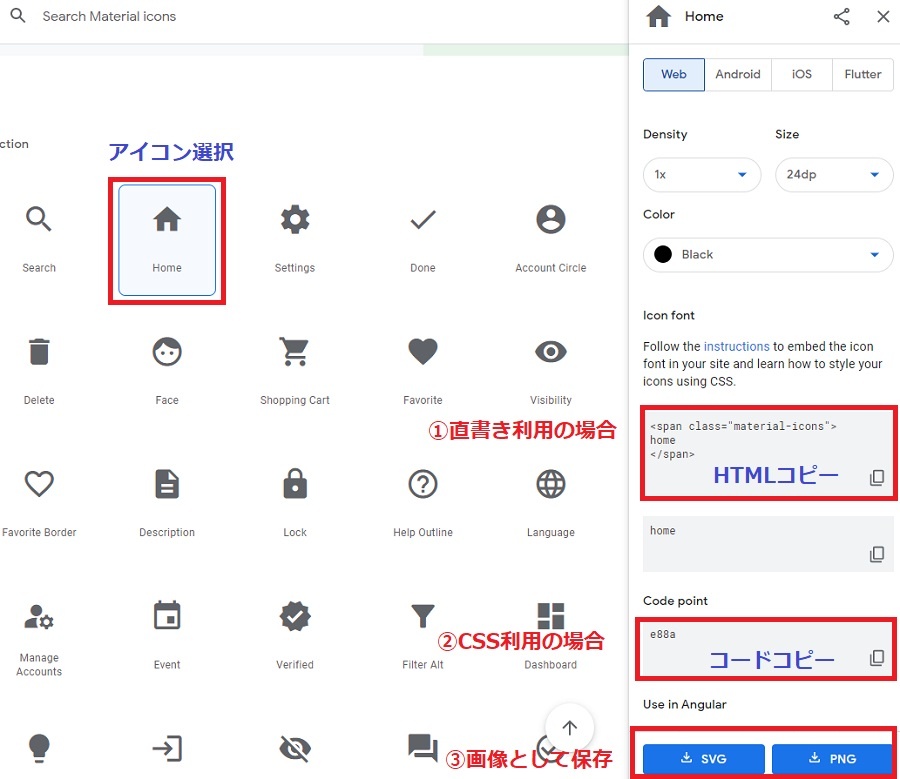
検索窓から検索、またはカテゴリー選択で表示アイコンを絞って探す事も可能です。
①直書きの場合
記事内などに直接記述する場合は「HTMLコピー」部分をコピぺ
アイコンデザイン選択も可能です。
2色にした場合
サイズを変えたい場合
1.HTML記述にサイズを追記
<以下のように記述したサンプル>
<span class=”material-icons” style=”font-size: 18px;”>home</span>
<span class=”material-icons” style=”font-size: 22px;”>home</span>
2.色々なサイズをあらかじめCSS定義しておく場合は、そのクラス名をHTMLにも記述します。
CSS
.mi18 { font-size: 18px; }
.mi22 { font-size: 22px; }
.mi26 { font-size: 26px; }
色を変えたい場合
サイズ変更の際と同様に、スタイルを記述すれば可能です。
②CSS利用の場合
アイコンフォントのコードをコピー
上記サンプルでの「Home」の場合「e88a」がアイコンコードです。
CSSで利用する際は以下のように「content」で「\」の後に、このコードを記述します。
サンプルコード
a:before {
content: '\e88a';
font-family: 'Material Icons';
}
③画像保存の場合
SVGまたはPNGでダウンロード
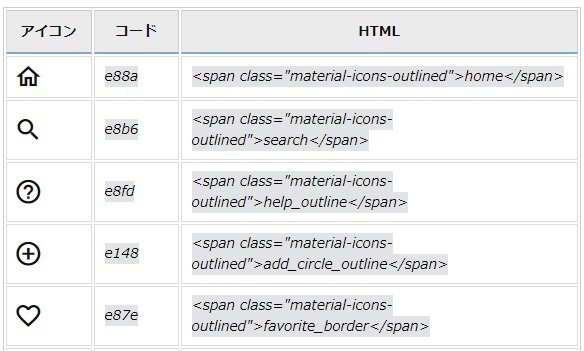
よく使うアイコンコード
よく使われそうなもの50種をまとめています。









コメント
とても役立つ情報をありがとうございます!特によく使うアイコンコードのセクションが助かりました。今後のデザインに活用させていただきます!
この記事を通じて、Googleマテリアルアイコンの使い方がよくわかりました!特に、アイコンコードの部分がとても役立ちました。これからデザインに取り入れるのが楽しみです!
このブログ記事はとても参考になりました!特にアイコンコードの一覧が便利で、すぐに使ってみたくなりました。ありがとうございます!
このブログ記事はとても役に立ちました!Googleマテリアルアイコンの使い方が分かりやすく、特によく使うアイコンコードのリストが便利です。これからのデザインに活用させてもらいます!ありがとうございます!
素晴らしい記事ですね!Googleマテリアルアイコンはとても便利で、デザインに統一感を持たせるのに役立ちます。具体的なアイコンコードが掲載されているのも、とても助かります。これからのプロジェクトでも活用させていただきます!ありがとうございます。
このブログ投稿では、Googleマテリアルアイコンの使い方がとてもわかりやすく紹介されていて、特にアイコンコードの例が役立ちました!デザインをスムーズに進めるための貴重な情報をありがとう!
この投稿はとても役立ちました!特に、アイコンコードのリストはすぐに使えそうです。ありがとうございました!
この投稿はとても役立ちました!特に、アイコンコードの例が具体的で分かりやすかったです。今後のプロジェクトにぜひ活用させていただきます。ありがとうございました!
このブログ記事はとても役に立ちました!Googleマテリアルアイコンの使い方がよくわかり、特にアイコンコードのリストが便利でした。今後のプロジェクトでも活用させていただきます!ありがとうございます。