はじめに
この記事でわかること
- テーマ変更前に確認すべき事
- Cocoonの初期設定方法
- 変更による不具合6つと対処法
- 変更による機能の代替策5つ
当サイトの場合、2018年の開設以来「Luxelitus」を6年間使わせて頂いており、2024年1月、「Cocoon」にテーマ変更時の記事数は700件。
カスタマイズもかなり行ったルクセリタスに完全に沿ったサイトだった為、テーマ変更は大変な作業量でした。
そこで、変更したことにより発生する問題、対応が必要な諸々についてまとめてみます。
テーマ変更を検討中の方へ
変更前にバックアップ
テーマ変更前に、WordPressをまるごとバックアップする方が賢明です。
バックアップがあれば、テーマ変更後にそちらを見ながら修正していく事が出来る為です。
エックスサーバーの場合、「WordPress簡単移行」という機能があるので、まるごとバックアップも簡単です。
バックアップをとらない場合、最低以下は必要です。
- 装飾スタイルなどでカスタマイズしたCSSを保存しておく
- 記事単位に設定したCSSを保存しておく
- アドセンス、アナリティクス、サーチコンソール、API情報などを保存しておく
- Luxeritas パターン登録に登録したコードなどを保存しておく
どのくらいの対応が必要か把握しておく
この記事を読むと、テーマ変更に二の足を踏むかもしれませんが、迷っている間にも、記事数が増えれば増えるほど、テーマ変更は困難になります。
ルクセリタスはおそらく最速のテーマですが、
Cocoonにするメリットを見る
- テーマの更新が楽
- 文字装飾・スタイル機能などの充実・楽に挿入
- 多種多様なスキン(テンプレート)を簡単に選択・変更
- サポートが充実
- カスタマイズ情報が充実
- Amazonなどのアフィリエイトリンクが楽
- 記事の統計機能がある
- ウィジェットの表示・非表示をカテゴリー単位など細かく設定できる
- CopyLight表示なし
- エックスサーバーやConoHa WINGなどと提携している安定感
などなど、パッと思いつくだけでもこれだけあります。
(Cocoonには記事のPV数を計測する統計機能がありますが、ルクセリタスのようにSNSカウンターはありません)
小さなサイト、始めたばかりのサイト、カスタマイズをあまりしていないサイトなどは、比較的簡単な作業で済みますが、ルクセリタス独自機能を色々と使っている場合は、それなりに作業量は増えます。
テーマ変更の可能性がある、または迷っている方は、ルクセリタス独自機能をなるべく使わずにサイト構築しておくことをお勧めします。
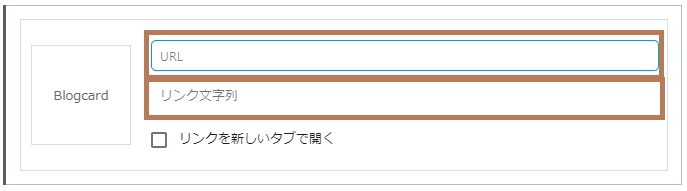
- ブログカードは使わないか、使っても「リンク文字列」を入れない。
- 吹き出し機能を使わない
- ルクセリタス独自ブロックを使わない
- アイコンフォントは Font Awesomeにしておく(Material Icons)は使わない
など。
設定編★テーマ変更により必要な最低限の設定
以下の記事も参考にして下さい。

ひとまずスキンを決める
Cocoonは「スキン」が標準搭載されていて、選択するだけでデザイン変更が可能です。
「Cocoon設定」→「スキン」タブ
テーマ変更してすぐにデザインカスタマイズをしている暇はないので、ひとまず気に入ったスキンを見つけてセットしておく事も可能です。

ウィジェットの確認
ウィジェットはテーマにより出力域が異なる為、サイドバーの一部と、3列のフッターを除いてすべてのウィジェット設定をやり直す必要があります。
「外観」→「ウィジェット」
ルクセリタスで入れていたウィジェットは、一旦停止になり「利用出来るウィジェット」の下の方に「停止中のウィジェット」として保存されているので、必要なものは入れたい場所に復活(ドラッグで移動)させる事が出来ます。
また、使用しないウィジェット、ウィジェットエリアを非表示にすることもできます。
「Cocoon設定」→「ウィジェット」
「Cocoon設定」→「ウィジェットエリア」
使わないものは非表示にしておく事で、操作性がアップします。
アクセス解析・認証設定
「Cocoon設定」→「アクセス解析・認証」タブで以下を設定。
- Google Tag Manage
- Google Analytics
- Google Search Console

API設定(アフィリエイト)
「Cocoon設定」→「API」タブでアフィリエイト設定。
- Amazon
- 楽天
- Yahoo!ショッピング
- DMM
- もしもアフィリエイト

サイト高速化設定
唯一、ルクセリタスより若干遅いCocoon(体感ではなくPagespeed結果などでほんの少し下がる傾向)。
Cocoonにもサイト高速化機能があるので、チェックしておきます。

設定できる項目は以下、すべてチェックか、Googleフォント(タイムラグが出る)以外をチェック。
- ブラウザキャッシュの有効化
HTMLを縮小化する(Ver.2.70~廃止)- CSSを縮小化する
- JavaScriptを縮小化する
- Lazy Loadを有効にする
- Googleフォントの非同期読み込みを有効にする
ちなみにテーマ変更前、直近の測定はしていなかったのですが、Cocoonに変更し、Cocoon機能の高速化なども有効にした後の結果は以下でした。
モバイルのパフォーマンス(下図の下部)が低いですが・・・PCではまぁまぁ。ルクセリタスと大差なかったです。
AMP・PWAについて
Cocoonにも機能がありましたが、2024年2月5日にサポート終了・機能廃止となった為、どうしても使いたい場合はプラグインを導入する事になります。
プラグイン
うちの場合は、一旦廃止にしたのですが、Search Consoleでの表示回数がみるみる減って、3か月後にはアクセス数・PV数もテーマ変更前の2~3割まで落ち込んだ為、ひとまず以下のプラグインでAMP対応しました。
AMPのせいかどうかは不明な為、これからアクセス回復するのか様子を見る段階です。
設定編★便利な機能を追加設定
必須ではありませんが、ルクセリタスになかった便利な機能も使いたいところです。
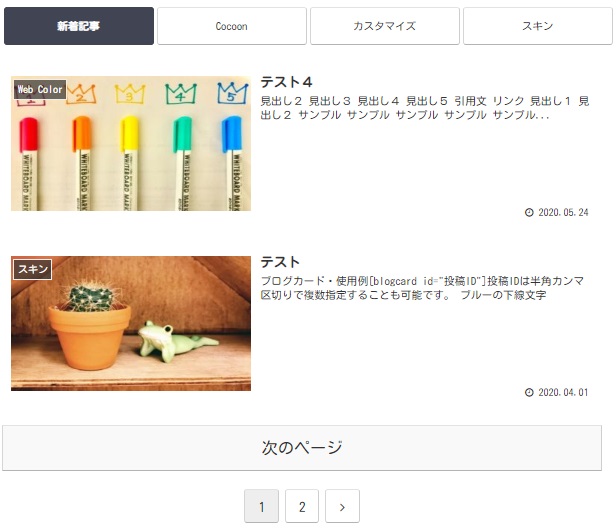
トップページの設定
Cocoonでは、トップページに記事一覧をタイルやカードで表示するだけでなく、タブ形式にしたり、カテゴリー単位に2~3カラムで表示したりすることも出来ます。
タブ表示サンプル

カテゴリー別表示サンプル

「Cocoon設定」→「インデックス」から設定します。詳細は以下も参考にして下さい。

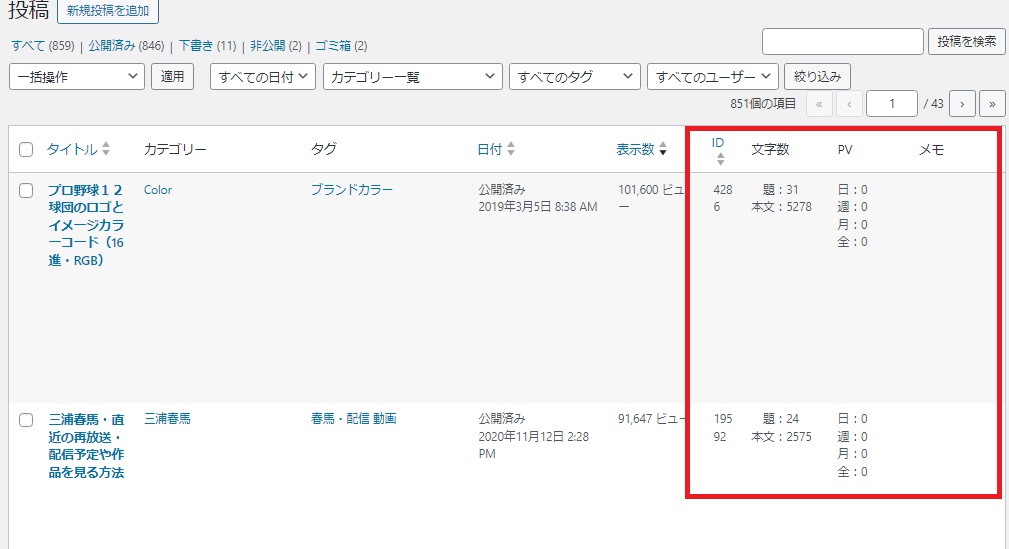
管理者画面の設定
「Cocoon設定」→「管理者画面」タブ
「投稿一覧設定」で表示するものを選択可。デフォルトでは全選択されていて、ルクセリタスにはなかった以下が表示可能です。
- 記事ID
- 文字数(タイトル・本文)
- PV(日・週・月・全体)
- メモ(記事ごとに公開されないメモを設定でき、一覧でも見られます)
※PVについてはCocoonのアクセス集計設定で有効にする必要があります。


不具合編★テーマ変更による問題点と対処法
ブログカードが表示されなくなる
一番、修正作業が大変だったのは、ブログカードです。
ルクセリタスのブログカードには「data-blogcard=”1″」というコードが書かれていますが、CocoonはURLを直書きすると自動でブログカードが表示されます。
何もしない場合も、リンクは生きていますが、ブログカードにはなりません。

ルクセリタスのブログカード設定
▶ルクセリタスのブログカード設定で、URLのみを設定している場合は、
Cocoonに変えた記事内では、以下のようにURLがリンクになっているだけで、どこへ飛ぶのかの情報はない為、修正が必須です。

※画像です
▶ルクセリタスのブログカード設定で、リンク文字列も設定している場合は、
以下のように文字列にリンクしているので、最悪、修正しなくても機能は大丈夫です。

※画像です
対処方法
上記の違いにより、対応方法も異なります。
修正必須

※画像です
<a href="https://ayaito.net/XXXX/001" data-blogcard="1">https://ayaito.net/XXXX/001</a>
↓ 書き換え
https://ayaito.net/XXXX/001
プラグイン名:Search Regex

検索文字列
置換文字列
記事数が膨大であったり、リンク文字列ありが混在している場合などは、「Search Regex」でエラーになることも。

※画像です
<a href="https://ayaito.net/XXXX/001" data-blogcard="1">記事タイトル</a>
検索文字列
検索結果からひとつずつ「編集」で記事を開き修正していく。
※リンク文字列ありとなしが混在している場合は、文字ありのみを手作業で修正した後、一括置換という手もあります。
記事ごとのカスタムCSSは反映されない
ルクセリタスでは、記事単位のCSSは、記事下にある「追加ヘッダー」部分に記載しますが、Cocoonでは<style>タグなしでCSSを書ける場所があり、互換性がない為。

対処方法
Cocoonには引き継がれませんので、手作業で記事下にある「カスタムCSS」にコピペ。

ルクセリタス独自ブロックは無効になる
当然ですが、ルクセリタスで記事作成時に「ルクセリタスの独自ブロック」を使用している場合は、他のテーマでは使えません。
対処方法
順次、Cocoonブロックまたは標準ブロックに書き換えるか、HTMLにして保存する。
※幸い、当サイトはブロックエディタを使っていない為、この問題はありませんでした。
吹き出しの表示がおかしくなる
Cocoonにも吹き出し機能はありますが、ルクセリタスの仕様とは異なる為、表示が崩れておかしくなります。
ルクセリタスの吹き出し
<div class="balloon">
<div class="balloon-img-right">
<figure><img src="画像URL" alt="名前" width="60" height="60" /></figure>
<span class="balloon-img-caption">名前</span>
</div>
<div class="balloon-right">ここに文</div>
</div>
Cocoonの吹き出し
<div class="speech-wrap sb-id-1 sbs-stn sbp-l sbis-cb cf">
<div class="speech-person">
<figure class="speech-icon"><img class="speech-icon-image" src="http://ayaito.net/wp-content/themes/cocoon-master/images/man.png" alt="" width="92" height="92" /></figure>
</div>
<div class="speech-balloon">
内容を入力してください。
</div>
</div>
対処方法
ルクセリタスでは、右用の吹き出しと左用の吹き出しでは文章を入れる部分のクラス名が異なりますが、Cocoonでは同一となっている為、検索置換プラグインでなんとかするには
「吹き出しはすべて右になるが、妥協する」という方法が一番楽です。
また、ルクセリタスではコード内にアイコン画像のキャプション(名前)がありますが、Cocoonでは吹き出し設定にあり、コードにはない為、表示が少しおかしくなりますが、これも妥協。
対処法1:妥協がイヤな場合は、「class=”balloon”」で検索してすべて吹き出しを削除するか、ひとつずつ、Cocoonの吹き出しに手書きで修正。
対処法2:「吹き出しはすべて右」「キャプション表示がちょっと変」でお茶を濁す
プラグイン名:Search Regex
置換は4回行います。
検索文字列
置換文字列
検索文字列
置換文字列
検索文字列
置換文字列
検索文字列
置換文字列
一括置換を選択される方は、自己責任でお願いします。
アイコンフォントが表示されない
ルクセリタスでは、軽量な為、アイコンフォント「Material Icons」を推奨していますが、このアイコンフォントを使っている場合は表示されません。
ルクセリタスでも「Font Awesome」を使っていた場合は、問題ありません。
対処法
アイコンフォントの利用が大量にある場合など、すべてを変更する作業が大変なら、Material Iconsを読み込む為のコードを追記すればそのまま使う事も可能です。
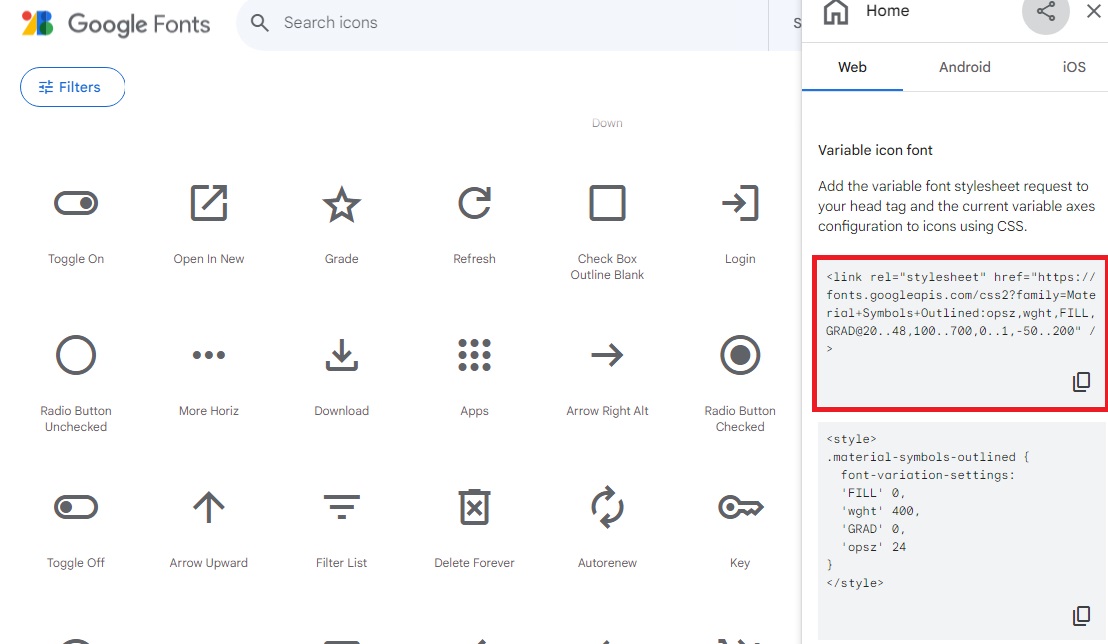
「Material Icons」で、どれもいいのでひとつアイコンを選択すると下図のようなコードが右側に出ますので、

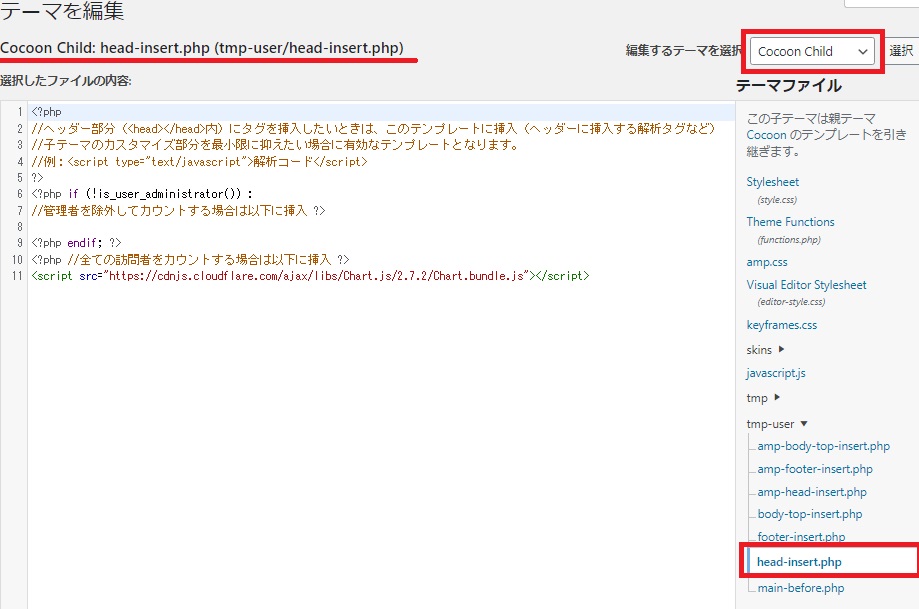
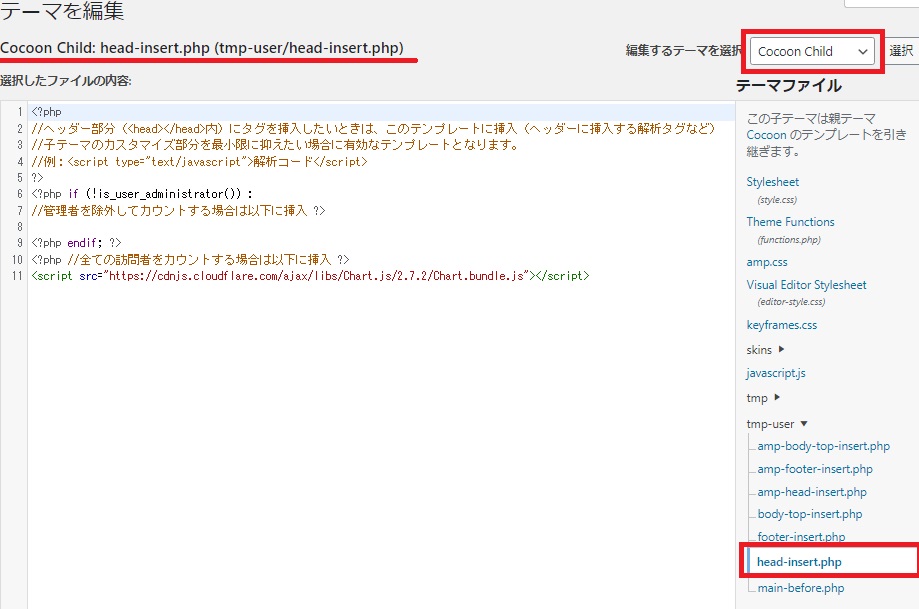
その一番上のコードをCocoonの子テーマにあるhead-insert.phpにコピペします。
「外観」→「テーマファイルエディタ」の子テーマ内、「tmp-user」フォルダの中にあります。

コードは、バージョンや仕様変更によって変わる可能性はありますが、以下です。

「Cocoon設定」→「全体タブ」の「サイトアイコンフォント」の項目。「Font Awesome 5」にデフォルトでチェックが入っています。
ちなみに、このチェックはバージョンの選択のみで外す事は出来ない為、使わない場合もFont Awesomeを読み込む環境は変わらずです。
あとは、アイコンフォントを選んで、必要な箇所の「Material Icons」のコードと書き換えます。

404 Not Foundページの違い
ルクセリタスでは固定ページで作成し、そのページを指定しますが、Cocoonでは固定ページではない為、新しく設定する必要があります。
対処法
「Cocoon設定」→「404ページ」で以下の項目を設定します。
404ページ画像
404ページタイトル
404ページメッセージ
HTMLで記述できるので、ルクセリタスで固定ページにしていたものをそのままコピペでもOK。
Cocoonには404ページ用のウィジェットエリアもあるので、そこに検索フォームウィジェットを追加したり、その他好きなウィジェットを入れることもできる。


その他★代替編
不具合ではありませんが、ルクセリタスにあった独自機能は引き継がれないので、Cocoonで代替する方法です。
カルーセルスライダー(ウィジェット)
「Cocoon設定」→「おすすめカード」

QRコード(ウィジェット)
CocoonにはQRコード機能がないので、必要な場合は、無料作成サイトなどで作成し、画像を必要な箇所に貼る方法で対応可能です。

広告 / アドセンス(ウィジェット)
Cocoonのオリジナルウィジェットで代替可能です。
[C] テキスト(PC用):パソコンのみで表示されるテキストウィジェットです。834pxより大きな画面で表示されます。
[C] 広告(PC用):パソコンのみで表示される広告ウィジェットです。834pxより大きな画面で表示されます。
[C] テキスト(モバイル用):モバイルのみで表示されるテキストウィジェットです。834px以下で表示されます。
[C] 広告(モバイル用):モバイルのみで表示される広告ウィジェットです。834px以下で表示されます。
SNS フォローボタン(ウィジェット)
Cocoonのオリジナルウィジェットで代替可能です。
[C] SNSフォローボタン
Luxeritas パターン登録
HTML定型文やショートコードを登録できる機能です。
HTML定型文
よく使う文章や、コードなども登録できとても便利な機能でしたが、
定型文の登録(記事内に挿入して、編集できるもの)はCocoonでは出来ません。
代替としては「AddQuicktag」などのプラグインで可能です。

ショートコード
ショートコードはテンプレート機能で代替可能です。
テンプレートという名前ですが、登録したものはショートコードになり、記事内でその内容を編集する事はできません。
「Cocoon設定」→「テンプレート」

<head>内、<Body>内のカスタムコード
ルクセリタスで「子テーマの編集」で挿入したコードはルクセリタスのファイル内に記載されているので、Cocoonには反映されません。

アクセス解析などのタグは、この記事の上部「設定」の「アクセス解析・認証設定」の項目で書いた通り、コードではなくIDのみでOKなので、そちらを設定するだけでOKですが、何かのJavascriptを読み込んでいたり、その他のコードを記述していた場合は、子テーマの対応PHPに記述します。
「外観」→「テーマファイルエディタ」の子テーマ内、「tmp-user」フォルダの中にあります。

- <head></head>内:head-insert.php
- <body></body>内:body-top-insert.php
- フッター:footer-insert.php
AMP用にもそれぞれあります。
当サイト独自(?)の不具合
Cocoonの機能の以下が使えません・・・・・。
- テンプレート
- ランキング
- アクセス集計
- アフィリエイトタグ管理
- 吹き出し
それぞれ、ひとつめの新規作成がされるのですが、その後、追加も編集もできない状態です。吹き出しはデフォルトの削除は可能。
データベース系が全滅ですが、原因不明。
テーマの入れ直しもしてみましたが変わらず。
phpmyadminにログインし、データベースから以下を削除。
wp_cocoon_accesses
wp_cocoon_affiliate_tags
wp_cocoon_function_texts
wp_cocoon_item_rankings
wp_cocoon_speech_balloons
Cocoonで作成していたセカンドサイトがあったので、そちらのデータベースから同じテーブルをエクスポートし、当サイトへインポート。
万一、同じような不具合が出た方がおられましても、真似しないように・・・参考程度で。
最後に
当サイトはテーマ変更時、記事数700件、ブログカードはその倍以上ある上、ほとんどにリンク文字列もセットしていたので、すべてを手作業で修正するという最悪の状態に。
(ブログカードについて、全記事修正(出来たはず)までにかかった時間は25時間くらい)
更に、Cocoonの記事に特化していたセカンドサイトも、こちらに統合した為、それらの対応も必要で、、、
(こちらの記事数が多い為、セカンドサイトから移行した記事IDが半数ほど被ってしまい新たに振られたので、内部リンクが崩壊した)
なんとかあれこれ完了、ひとまずここまで。
また何かあれば追記します。
追記:テーマ変更から2か月
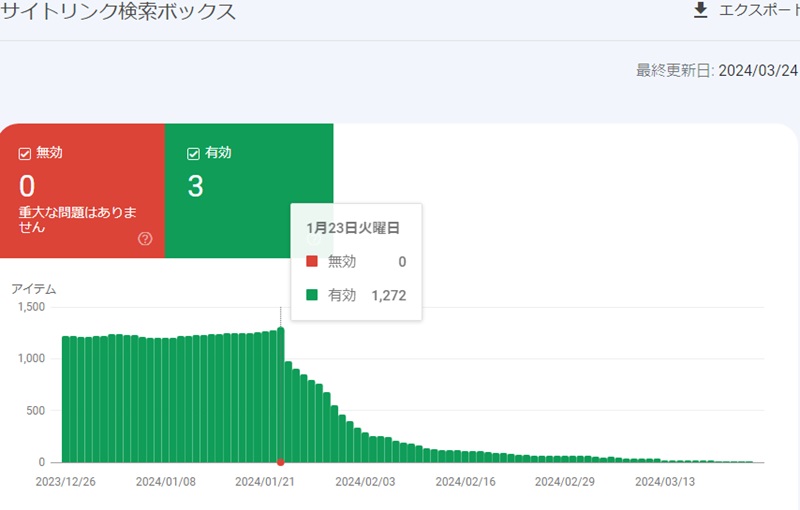
「Google Search Console」の「サイト内検索ボックス」が激変
テーマ変更をした2024/1/24当日から、みるみる減り、2か月経過でほぼゼロになってしまいました。
※Google Search Console「サイト内検索ボックス」

Cocoon設定の「SEO」タブで
「構造化データ 」 JSON-LDを出力 にチェックは入れてあります。
ルクセリタスと何がそんなに違ってしまったのか、、、謎のままです。



コメント