高速で高機能な無料テーマ「4536」のカスタマイズをご紹介します。
今回は「CSS追記」で行えるものになります。
「4536」については、以下にまとめています。

音楽や動画のポートフォリオサイトにも!高速でシンプルなテーマ4536
WordPress無料テーマ「4536」は、音楽特化型のWordPressテーマという位置づけで開発されました。誰でも簡単に自分の作品を発信できる多機能なメディア制作ツールその後、利便性を追求しあらゆるサイトにも使えるように★ 音楽や動画の...
公式サイトは以下です。
4536
4536 -
目次
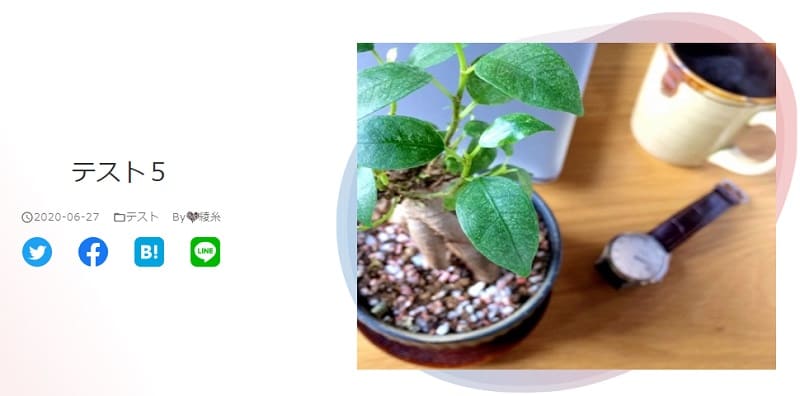
記事上アイキャッチ画像
初期デザイン

カスタマイズサンプル
角を丸め、立体枠を付けてみます。

サンプルのCSS
コードを表示
/*記事上アイキャッチ画像*/
.post-thumbnail img{
border-radius:5%;
border: outset 10px #9dceff;
}
テーブルデザイン
カスタマイザーから偶数番目の行に色を付ける事が出来ます。
「外観」→「カスタマイズ」から「色」を開きます。

好きな色に設定可能です。

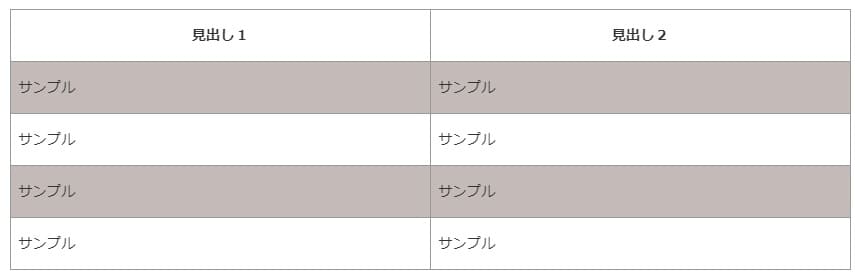
テーブルサンプル

タイトル(<TH>タグ)に装飾を付ける

サンプルのCSS
コードを表示
/************************/
/* テーブル タイトル */
/************************/
.article-body table th {
padding: 10px;
font-weight: bold;
border-top: 1px solid #ccc;
border-right: 1px solid #ccc;
border-bottom: 3px solid #779dc4;
background: #555;
font-size: 18px;
color:#fff;
}
ブログカード・エントリーカード
ブログカードは以下の設定を。
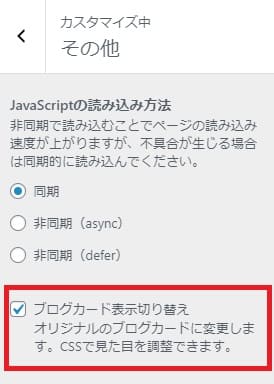
「外観」→「カスタマイズ」から「その他」を開きます。

「ブログカード表示切り替え」にチェック。

初期デザイン
- エントリーカード
- ブログカード
カスタマイズサンプル
角を丸めて影をつけ、「もっと見る」ボタンも角丸め。ホバー時には背景色を変更。
- ホバー時
サンプルのCSS
コードを表示
/************************/
/* ブログカード */
/************************/
.card-wrap{
box-shadow: 10px 10px 10px rgba(0,0,0,0.3);
border-radius:10px;
}
.card-wrap:hover {
background:rgba(102,153,255,0.5);
-webkit-transform: translateY(-2px);
-ms-transform: translateY(-2px);
transform: translateY(-2px);
box-shadow: 10px 10px 10px rgba(102,153,255,0.3);
}
.card-meta a{
border-radius:10px;
}
プロフィールボックス
初期デザイン

色の変更は、キーカラー変更やデザインテーマ選択から行います。
カスタマイズサンプル

サンプルのCSS
コードを表示
/*プロフィールボックス*/
.author-card {
background: #95ccff;
box-shadow: 0px 0px 0px 5px #95ccff;
border: dashed 2px white;
padding: 0.2em 0.5em;
color: #454545;
}
.author-card:after{
position: absolute;
content: '';
right: -7px;
top: -7px;
border-width: 0 15px 15px 0;
border-style: solid;
border-color: #65adf0 #fff #65adf0;
box-shadow: -1px 1px 1px rgba(0, 0, 0, 0.15);
}
プロフィールボックスを非表示に
.author-card{display:none;}
その他のカスタマイズ
カスタマイザーからのカスタマイズ

WordPress無料テーマ「4536」の簡単カスタマイズ!カスタマイザー編
高速で高機能な無料テーマ「4536」のカスタマイズをご紹介します。今回は「カスタマイザー」や「管理メニュー」から設定で行えるものになります。「4536」については、以下にまとめています。公式サイトは以下です。4536公式サイト管理メニューか...
見出し・ウィジェットタイトル・記事装飾

WordPress無料テーマ「4536」の簡単カスタマイズ!CSS編(その1)
高速で高機能な無料テーマ「4536」のカスタマイズをご紹介します。今回は「CSS追記」で行えるものになります。「4536」については、以下にまとめています。公式サイトは以下です。見出しH2~H4の見出しのデザインは10種用意されており、それ...
ヘッダーナビ・ウィジェット・Next/Prev

WordPress無料テーマ「4536」の簡単カスタマイズ!CSS編(その3)
高速で高機能な無料テーマ「4536」のカスタマイズをご紹介します。今回は「CSS追記」で行えるものになります。「4536」については、以下にまとめています。公式サイトは以下です。新着記事・ピックアップウィジェット4536オリジナルウィジェッ...
色を変える
色変更には以下もご利用下さい。
マカロンビビッドパステル伝統色和色セーフ色名 赤桃青紫黄橙緑茶黒






コメント