ルクセリタスには、WordPressバージョン5.0以降、新しいエディタGutenberg(グーテンベルク)に対応した独自の装飾機能やブロック機能があります。
※Luxeritas Ver.3.6.0~

今回は、標準のエディタにはないルクセリタス独自の装飾機能と、独自ブロックの使い方についてまとめています。
ブロックエディタ自体の使い方は以下をご覧ください。

WordPress 5.3にアップデートしてブロックエディタが使えなくなった場合は、ブラウザのキャッシュをクリアしブラウザ再起動。
最初にエラーやトラブル
ブロックエディタにならない場合
ワードプレスのバージョンと、ルクセリタスの設定を確認して下さい。
ワードプレスバージョンが5.0以上か
ダッシュボードで確認できます。

ルクセリタスの設定で無効にしていないか
Luxeritasの管理機能で「ブロックエディタの無効化」にチェックが入っていないか、また、ルクセリタスのブロック機能も無効化していないか確認します。

以前のエディタ「TinyMCE」で作成した記事は?
ブロックエディタで、「TinyMCE」で作成した記事を開くと、全体が「クラシックブロック」になっていて、ブロックで編集できません。ブロックを追加すると一番下に追加されるので「出来ない」というのは語弊がありますが、途中にブロックを挿入する為には、一度クラシックブロックを分解する感じ。

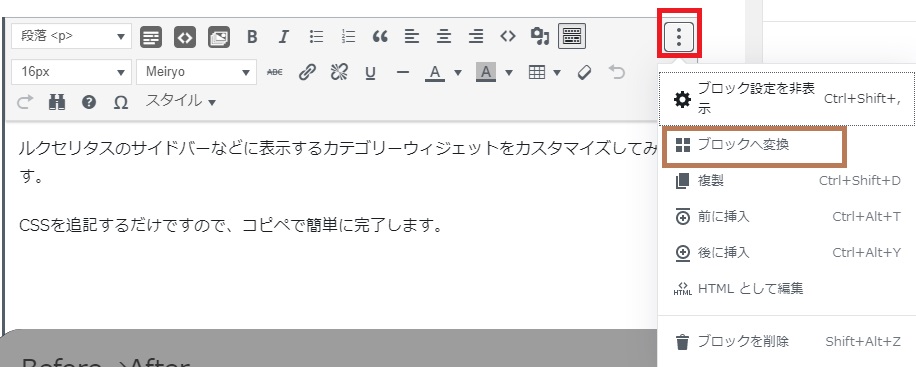
クラシックブロックのツールバーが出るので、右上のメニューから
「ブロックへ変換」を押すと、段落ごとに別のブロックに分離され、途中挿入なども可能になります。

(実際の公開ページやプレビューではきちんと表示されます)
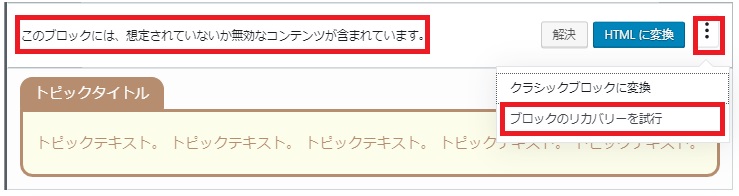
バージョンアップでブロックにエラーが出る場合
ブロックエディタ内の機能追加が日々行われているので、ルクセリタスのバージョンアップを行うと、以前に使ったブロックでエラーが出る事があります。
修正が必要のないブロックであれば、そのまま放置しても問題はありませんが、そのブロック内容を修正したい場合、何も出来ない状態になっていますので、以下の対応をします。

対象ブロック右上のメニューから「ブロックのリカバリーを試行」を押すと通常通り、編集可能な最新の状態になります。
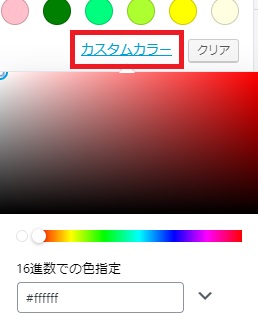
カスタムカラーの初期値変更
カラーパレットに表示される色を独自の色に変更できます。詳細は以下。

ルクセリタス独自装飾
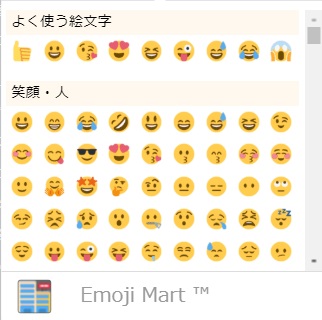
絵文字挿入機能
Ver.3.7.8|~絵文字がブロックエディタに移植されました。
「段落」などのブロックを追加すると上部のバーに「絵文字アイコン」が表示され、使えるようになります。


Emoji Mart のライブラリ利用になり、今までのクラシックエディタで利用出来た絵文字に比べ、かなりのパワーアップとなっています。この絵文字はクラシックエディタでは利用不可。


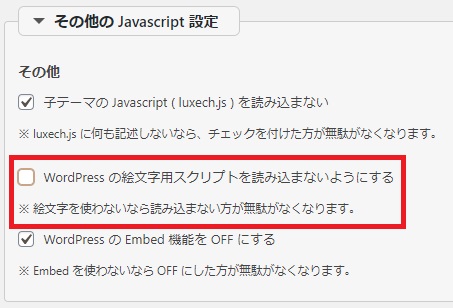
絵文字を利用しない場合
「Luxeritas」→「カスタマイズ」→「JavaScript」のタブで

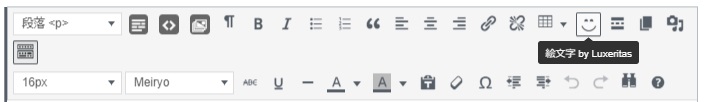
ブロック内のインライン要素装飾
- フォントサイズの変更
- 文字のセリフフォントとサンセリフフォントの切り替え
- 文字色の変更
- 背景色の変更
- 蛍光ペンのような下線
- 蛍光ペンのような下線(ドット型)
- 文字列にルビを振る(ruby タグ)
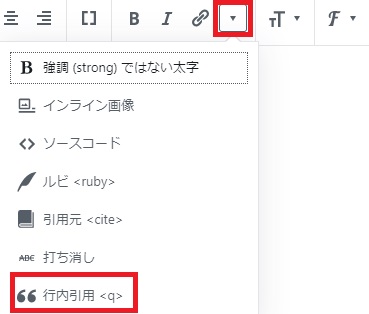
- 行内引用をつける(q タグ)
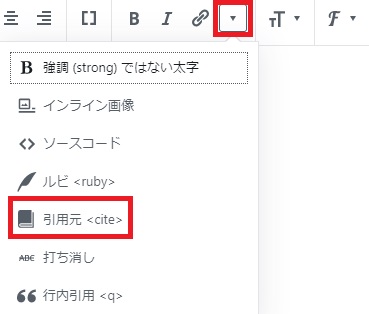
- 行内引用元をつける(cite タグ)
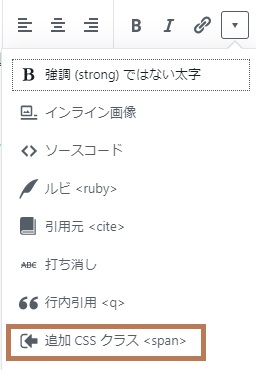
- 追加 CSS クラス (spanタグ)
以下の例は「段落ブロック」内でテキスト編集する場合です。
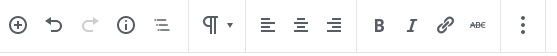
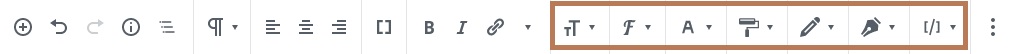
設定可能な項目の違い
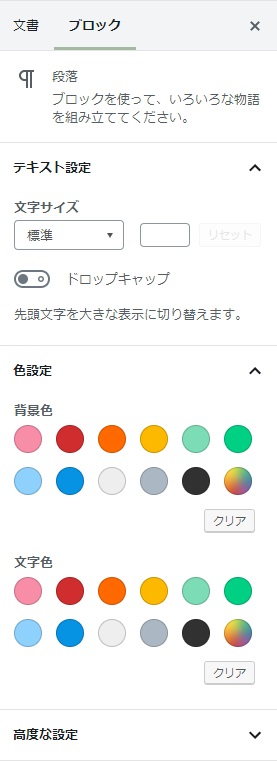
標準の状態とルクセリタステーマを使っている状態での違いはツールバー部分とサイドバー部分に出る「設定出来る項目」です。



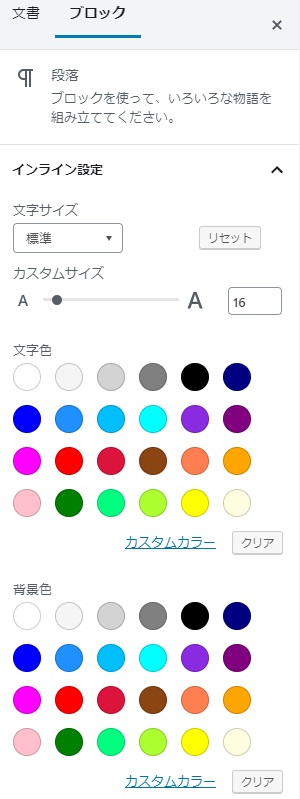
装飾機能の使い方
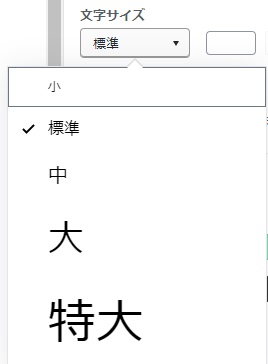
フォントサイズの変更
小・標準・中・大・特大 から選択可能なのは標準機能と同様。

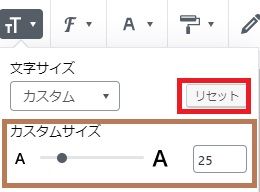
カスタムサイズはスライドバーでも、直接 数字を入力する事でも可能です。
また、リセットボタンで簡単に元に戻せます。

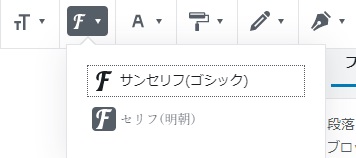
フォントをゴシックか明朝に切り替え

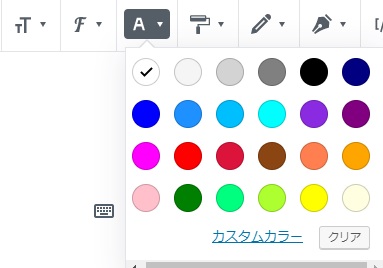
文字色の変更

文字色・背景色の変更は標準機能にもありますが、ワンクリックで設定出来る選択肢が増えています。もちろんカスタムカラーも可能です。

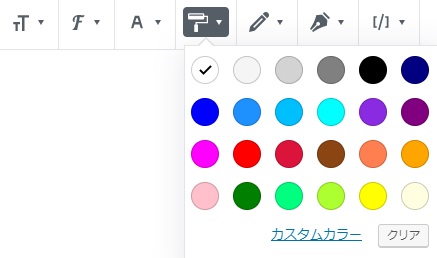
背景色の変更

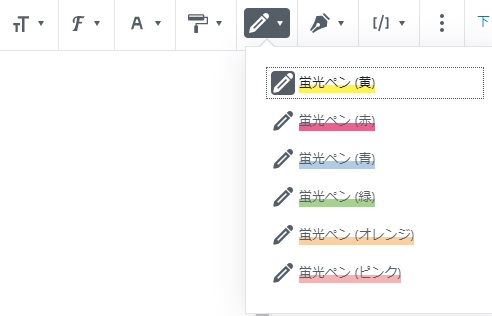
蛍光ペンのような下線

サンプルテキスト
コードは以下のようになっています。
<span class="luxe-hilight-yellow">サンプルテキスト</span>
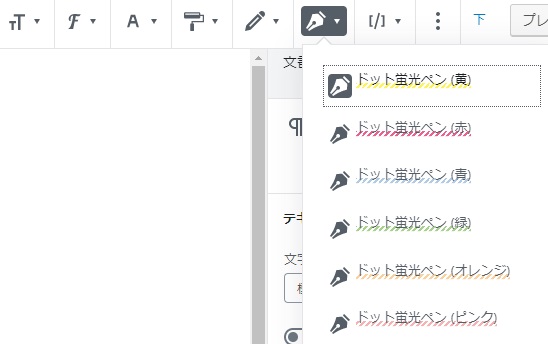
蛍光ペンのような下線(ドット型)

サンプルテキスト
コードは以下のようになっています。
<span class="luxe-dot-hilight-yellow">サンプルテキスト</span>
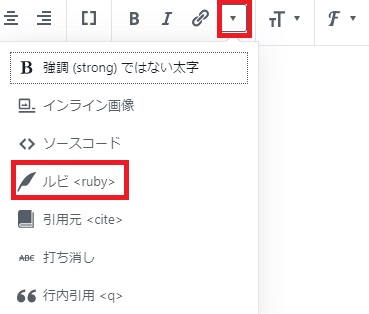
文字列にルビを振る(ruby タグ)

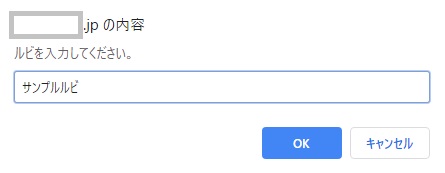
ルビを入力する画面が出るので入力します。


コードは以下の通りです。
<ruby>サンプルテキストです。<rt>サンプルルビ</rt></ruby>
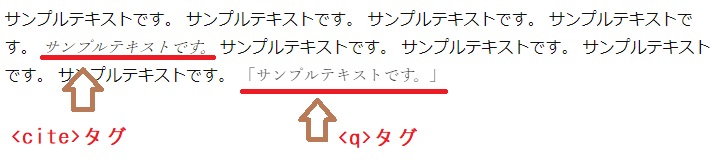
行内引用をつける



コード
<cite>サンプルテキストです。 </cite>
<q>サンプルテキストです。</q>
追加 CSS クラス (spanタグ)

クラス名を入力す画面が開きます。

独自で追加したCSSのクラス名を指定する事で、簡単に装飾コードなどが反映されます。
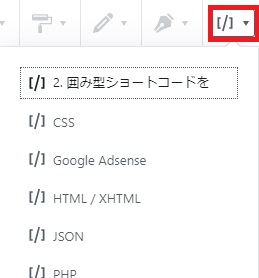
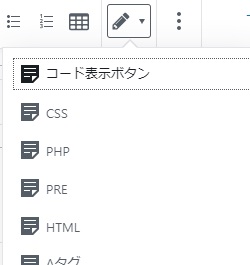
ショートコード挿入

ショートコード登録しているものは、こちらから簡単に挿入できます。
定型文は対応する「定型文テキストエディタ」がありますので、次項の独自ブロックをご覧ください。
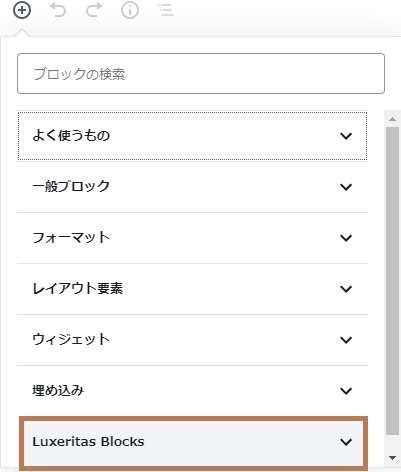
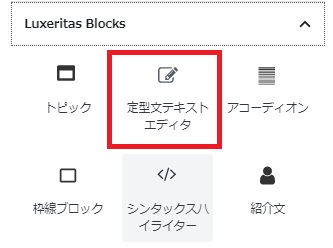
ルクセリタス独自ブロック
通常のブロック追加同様、「+」マークを押すと一番下に表示されます。


各ブロック詳細
アコーディオン

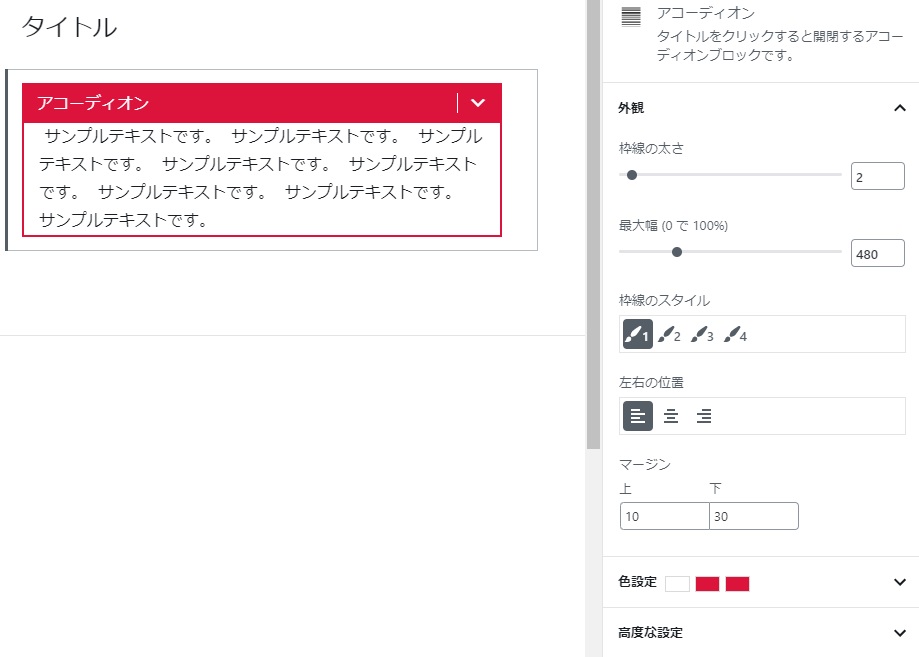
サイドバーで設定しながらデザインを確認可能です。

開発者るなさんのブログで様々なサンプルが掲載されていますので、動作確認含めてそちらを参考にして下さい。
アコーディオンブロック追加 Luxeritas 3.6.4
- ブロック内ブロック(入れ子設定)
- アイコン
- 枠線の太さ
- 枠線のスタイル(実線・ドットなど4種から選択)
- 最大幅
- 左右の配置
- 上下マージン
- 色設定
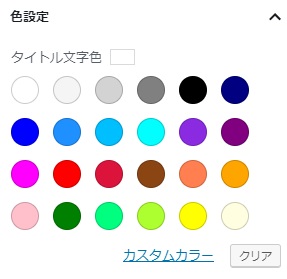
- 文字色設定
- 背景色
- 枠色設定
色設定については、それぞれにワンクリックでも可能。

アイコン選択可能です。

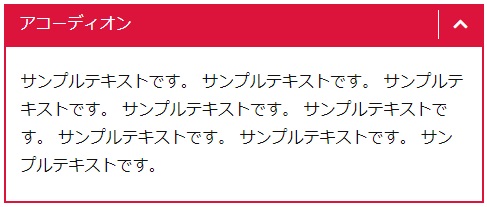
サンプルは画像なので動作しませんが、タイトル部分でも右端の矢印でもクリックで開閉します。
閉じた状態

開いた状態

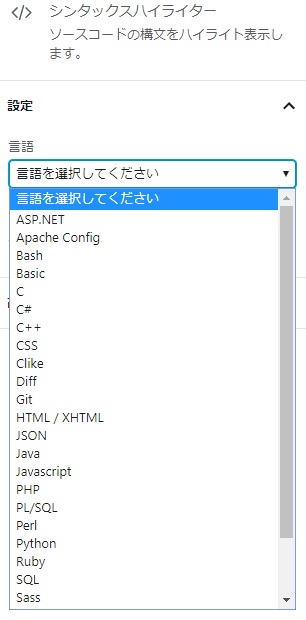
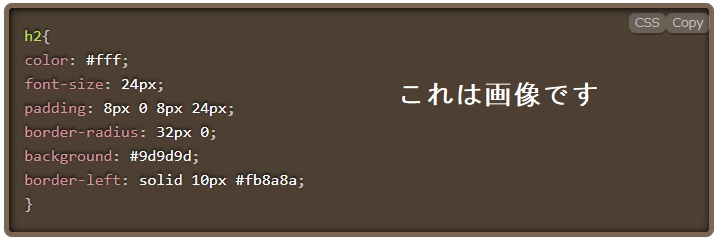
シンタックスハイライター

サイドバーから言語を選択し、コードを記述するだけです。



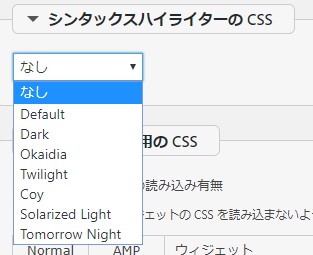
ハイライターのデザインは、Luxeritas→カスタマイズのCSSタブで設定出来ます。

ブログカード

URLとリンク文字列(省略可)を入力するだけです。

区切り線


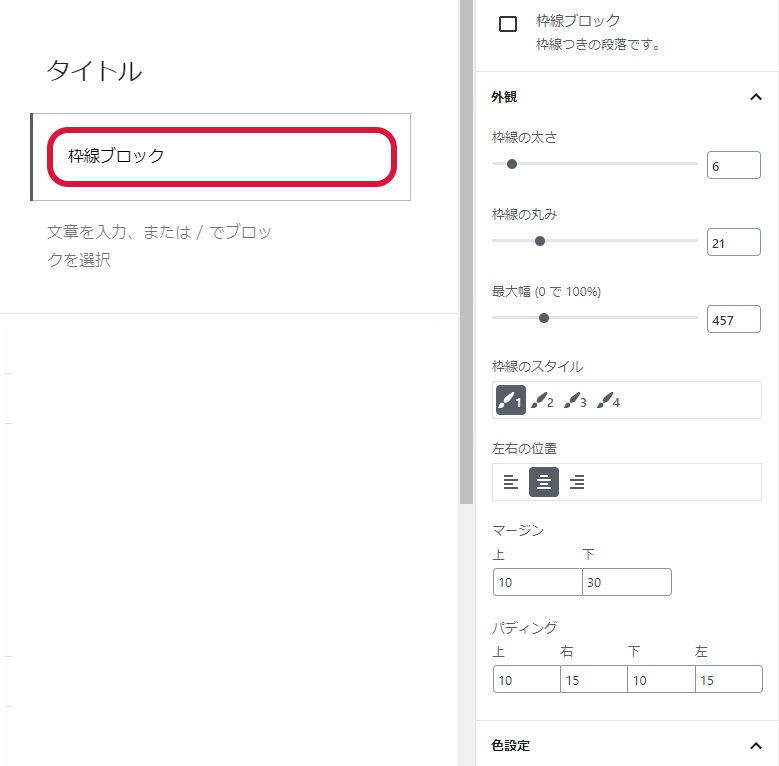
枠線ブロック


- 枠線の太さ
- 枠線の丸み
- 枠線のスタイル(実線・ドットなど4種から選択)
- 最大幅
- 左右の配置
- 上下マージン
- 上下左右パディング
- 色設定
- 文字色設定
- 背景色
- 枠色設定
色設定については、それぞれにワンクリックでも可能。

トピック


- 枠線の太さ
- 枠線の丸み
- 枠線のスタイル(実線・ドットなど4種から選択)
- 最大幅
- 左右の配置
- 上下マージン
- タイトル文字色設定
- タイトル背景色
- 文字色設定
- 背景色
- 枠色設定
タイトルのアイコンが設定できます。

枠線ブロック・トピックブロックについては、開発者るなさんのブログで様々なサンプルが掲載されていますので、そちらを参考にして下さい。
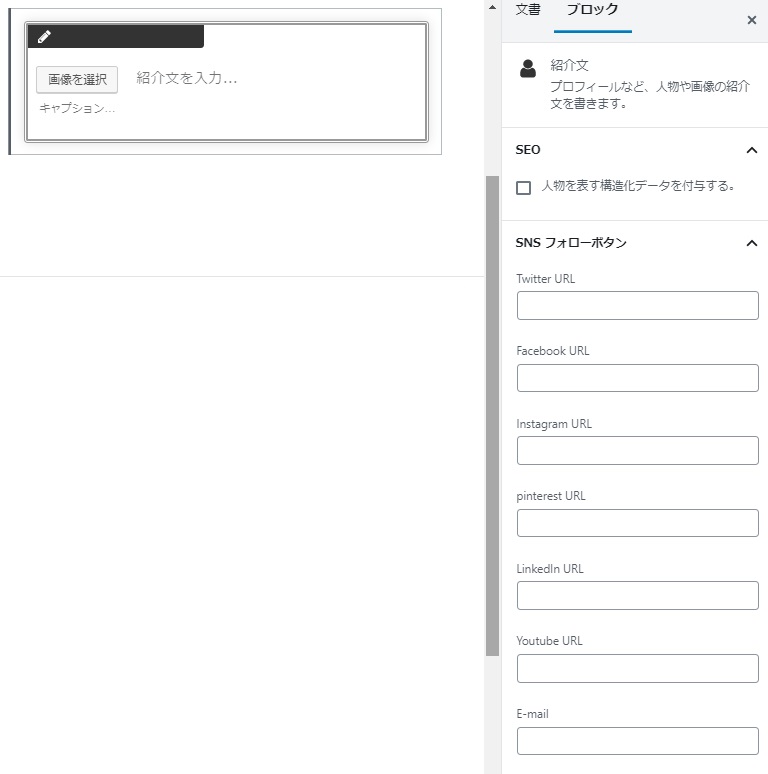
紹介文

「この記事を書いた人」などとして表示できる紹介文を設定できます。

SNSの設定
- Linkedln
- Youtube
- 画像の比率
- 画像の丸み
- タイトルのアイコン
- 枠線の太さ
- 枠線の丸み
- 枠線のスタイル(実線・ドットなど4種から選択)
- 最大幅
- 左右の配置
- 上下マージン
- タイトル文字色設定
- タイトル背景色
- 文字色設定
- 背景色
- 枠色設定
紹介文ブロックについては、開発者るなさんのブログで様々なサンプルが掲載されていますので、そちらを参考にして下さい。
紹介文ブロックの追加とその他ちょこちょこ Luxeritas 3.6.5
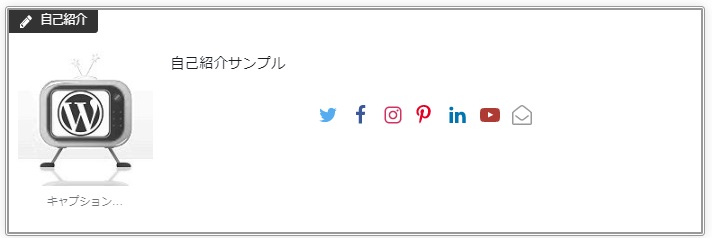
タイトルのアイコンが設定できます。

SNSをすべて表示さたサンプルです。

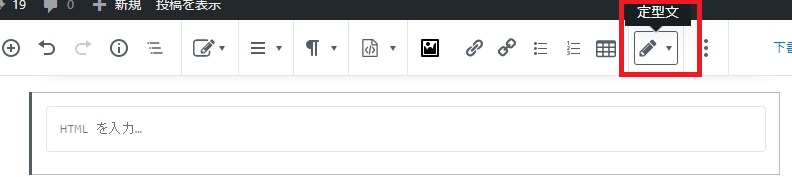
定型文テキストエディタ

以前のエディタ「TinyMCE」で使っていた、ルクセリタスで登録した定型文を挿入する為のエディタですが、普通にHTMLなども記述できるようになっています。
定型文の挿入はボタンから。

登録している定型文が表示されます。

2019年12月23日 Ver.3.7.4~の機能
- ブロックエディタの定型文テキストエディタにショートコードボタンを追加
- ブロックエディタの定型文テキストエディタとショートコードブロックの相互変換可能に


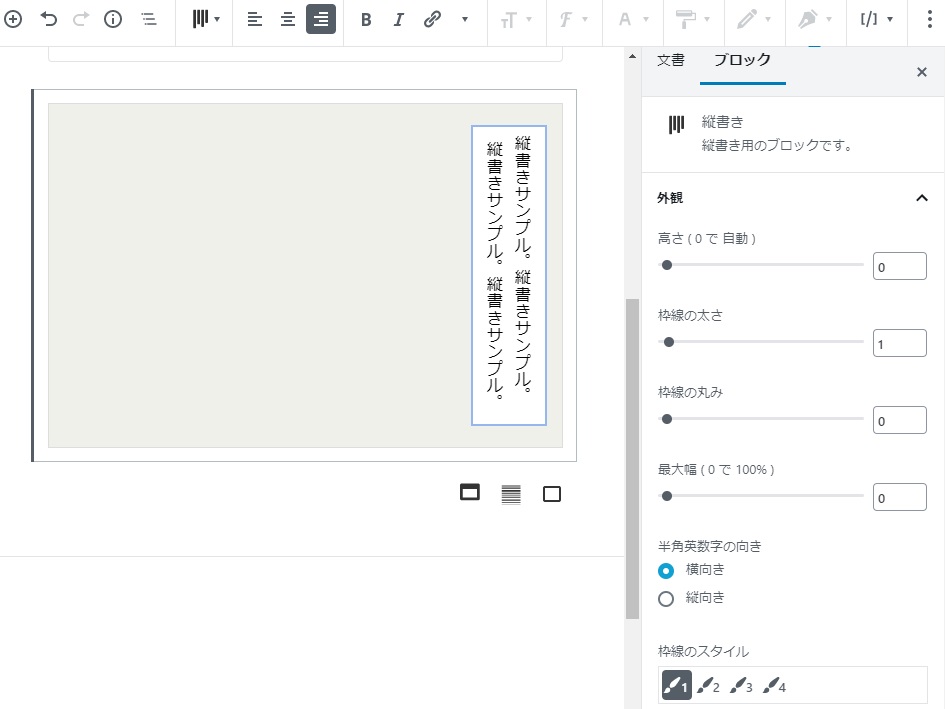
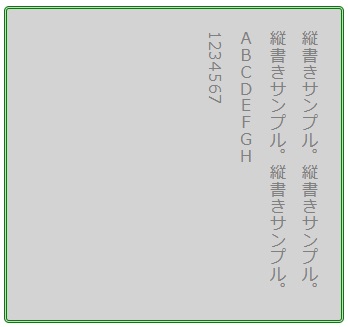
縦書き


- 高さ
- 枠線の太さ
- 枠線の丸み
- 最大幅
- 半角英数字の向き
- 枠線のスタイル(実線・ドットなど4種から選択)
- 左右の配置
- 上下マージン
- 上下左右パディング
- 文字色
- 背景色
- 枠色設定

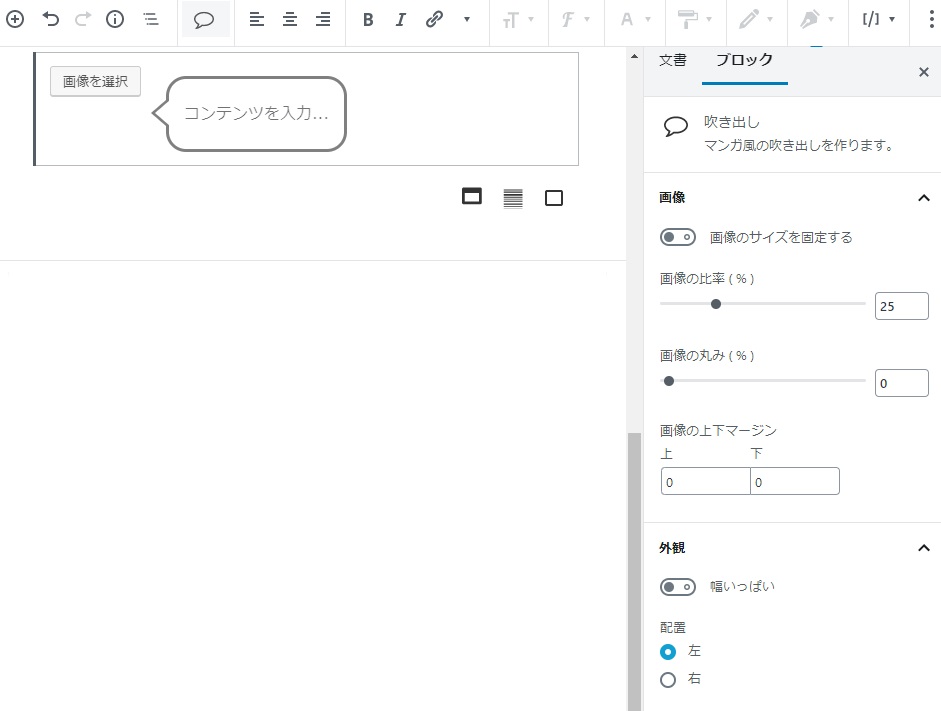
吹き出し


- 画像の比率
- 画像の丸み
- 画像の上下マージン
- 左右の配置
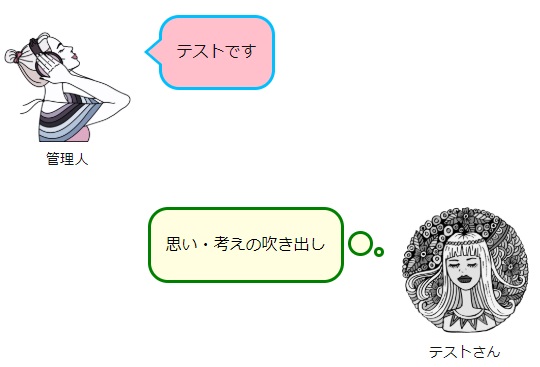
- 吹き出しタイプ(通常会話か思い・考え)
- 影の有無
- 枠線の太さ
- 枠線の丸み
- 最大幅
- 左右の配置
- 上下マージン
- 上下左右パディング
- 文字色
- 背景色
- 枠色設定

吹き出しブロックについては、開発者るなさんのブログで様々なサンプルが掲載されていますので、そちらを参考にして下さい。
高機能吹き出しブロック追加 + アルファ Luxeritas 3.6.7
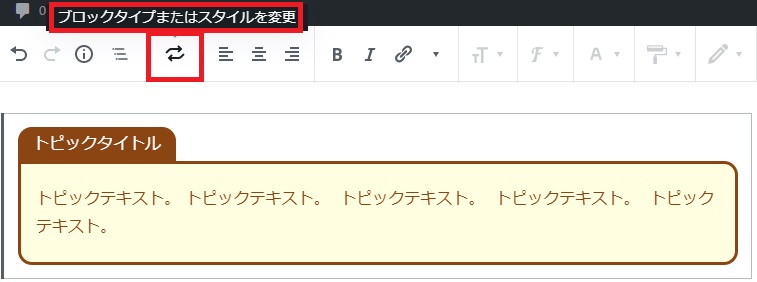
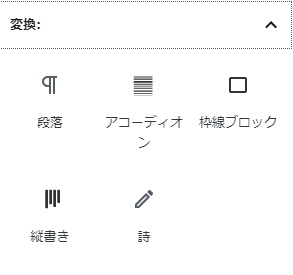
ブロックの変換
対象のブロックを選択し、「ブロックタイプまたはスタイルを変更」を押します。

トピック・枠線・アコーディオン・縦書き・詩・段落
相互に変換が可能です。

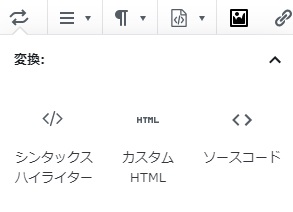
定型文テキストエディタ・シンタックスハイライター・カスタムHTML・ソースコード
相互に変換が可能です。

とりあえず以上ですが、まだまだ今後も、ルクセリタスのバージョンアップでブロックエディタに対応する機能が増えるかもしれません★





コメント