グローバルナビメニューには、簡単にアイコンフォントを設定できますが、そのアイコンフォントの色を変更したり、ラベル(メニュー)ごとに色分けする方法についてです。
グローバルメニューにアイコンフォトを設定する方法は以下にまとめています。

Cocoonのグローバルナビメニューにアイコンフォントとカスタマイズ
Cocoonのメニューは、補足説明を出せる機能があります。グローバルナビメニューの設定方法とアイコンフォントを表示する方法、更に少しデザインカスタマイズもしてみます。グローバルナビの設定グローバルナビの背景色と文字色は以下から任意の色に設定...
その他カスタマイズは以下も参考にして下さい。

コピペで!Cocoonのグローバルナビをカスタマイズ
Cocoonのグローバルナビバーをカスタマイズしてみます。コピペで実装できます。お好きなカラーに色変更してご自由にご利用下さい。アイコンフォント設定方法や、その他のカスタマイズは以下も参考にして下さい。アニメーション効果のカスタマイズは以下...
カスタマイズ
アイコンフォントだけを色分け

ラベルにもそれぞれに色をつける

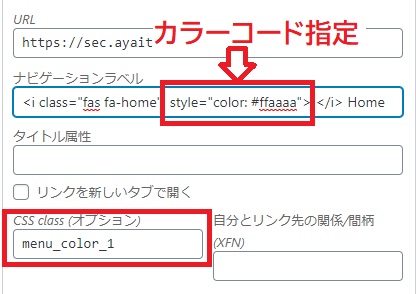
アイコンフォントのみ色をつける場合
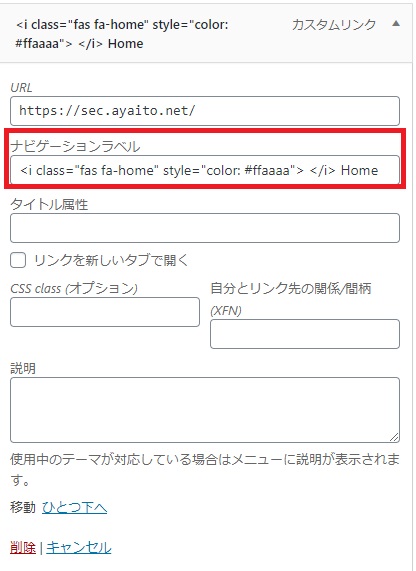
アイコンフォントを指定する「ナビゲーションラベル」の部分に
以下のようにカラーコードを指定して追記する事で可能です。
style="color: #ffaaaa"
例
<i class="fas fa-home" style="color: #ffaaaa"> </i>Home
具体的にはメニューに以下のように設定します。

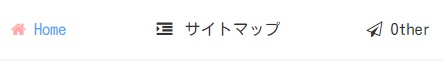
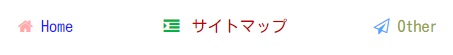
結果
![]()
それぞれに別のカラーコードを指定すれば色分けも可能です。

メニューラベルも色分けする場合
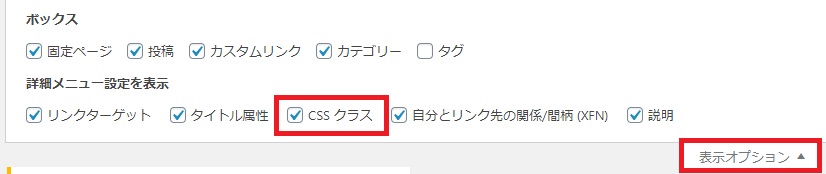
メニューにはCSSクラスオプションがあり、それを利用して簡単なCSS追記します。
メニューの設定にCSSクラスが表示されていない場合は、上部の「表示オプション」で表示させます。

メニューの項目1つ1つにクラス名を指定できるので、色を変えたい場合には、違うクラス名をつけて保存します。
例
- menu_color_1
- menu_color_2
- menu_color_3
- …
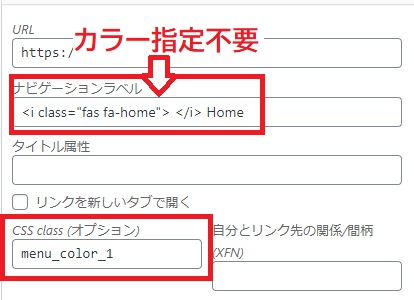
アイコンフォントとラベルを同じ色にする場合

アイコンフォントとラベルを同じ色にする場合は、
メニューのナビゲーションラベルで設定するアイコンフォントには色指定をせず、任意のクラス名だけを指定します。

CSS
.menu_color_1 .item-label{color: #ffaaaa;}
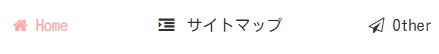
結果

メニューが3つある際のサンプル
CSS
.menu_color_1 .item-label{color: #ffaaaa;}
.menu_color_2 .item-label{color: #05b142;}
.menu_color_3 .item-label{color: #51a8ff;}
結果

アイコンフォントとラベルを違う色にする場合
アイコンフォントとラベルを違う色にする場合は、
メニューのナビゲーションラベルで設定するアイコンフォントには色指定をし、任意のクラス名も指定します。

CSS
.menu_color_1 .item-label{color: #51a8ff;}
結果

メニューが3つある際のサンプル
(わかりやすいように、色々なカラーにしています)
CSS
.menu_color_1 .item-label{color: #1e1eff;}
.menu_color_2 .item-label{color: #be0000;}
.menu_color_3 .item-label{color: #929f42;}
結果

カラーの変更
お好きなカラー設定には以下もご利用下さい。
マカロンビビッドパステル伝統色和色セーフ色名赤桃青紫黄橙緑茶黒




コメント