2021/05/ 追記

今回は、ルクセリタスオリジナルウィジェット「新着記事」のカスタマイズについてです。
ルクセリタスの「新着記事ウィジェット」のデザインは、デフォルトで以下のような感じです。

少しスッキリ、コンパクトにして、好みのデザインに変えてみました。
カスタマイズ内容
- サムネイルサイズ変更
- リンクホバー色を自サイトのテーマカラーに合わせて変更
- 記事抜粋の非表示
- 投稿日を表示

バージョンと初期デザインについて
当サイトで使用中のバージョンは以下です。(記事作成時)
Luxeritas Child Themeバージョン: 3.0.0
Luxeritasバージョン: 3.5.9
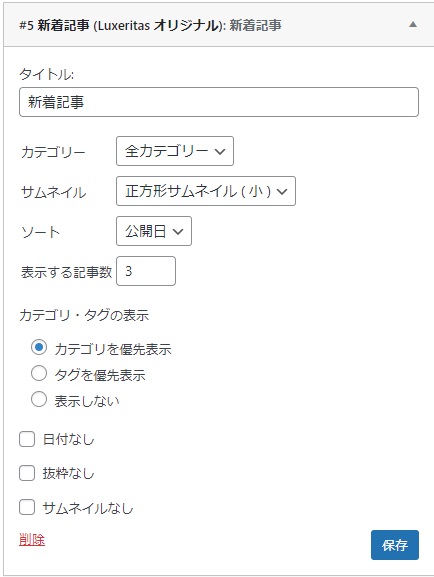
ウィジェット表示
「外観」→「ウィジェット」から
サムネイルの選択「正方形サムネイル(小)」(初期値です)
カスタマイズ方法
CSS追記での変更
子テーマのスタイルシートにCSSを追記します。

「Luxeritas」→「子テーマの編集」で「スタイルシート」を選択します。(Ver.3.7.9以前は「style.cssタブ」)

#thk-new .term img,
#thk-new .term amp-img {
width: 80px;
height: 80px;
}
.new-title a{
color:#616161;
}
.new-title a:hover{
color:#fb8a8a;
}
#thk-new .term img,
#thk-new .term amp-img a:hover{
border-color: #999999;
}
参考:デフォルトCSSは以下です。
wp-contentthemesluxeritasstyles内「widget-new-post.css」
コードを表示
/* Widget New Post */
#thk-new {
margin: -10px 0 0 0;
}
#thk-new .term img,
#thk-new .term amp-img {
margin: 0 10px 0 0;
padding: 1px;
width: 100px;
height: 100px;
}
#thk-new .excerpt p {
margin: 0;
padding: 0;
font-size: 12px; font-size: 1.2rem;
line-height: 1.4;
}
#thk-new p.new-title {
font-size: 14px; font-size: 1.4rem;
font-weight: bold;
line-height: 1.4;
padding: 0;
margin: 0 0 14px 0;
text-decoration: none;
}
#thk-new .toc {
padding: 15px 0;
border-bottom: 1px dotted #ccc;
}
#thk-new .toc:last-child {
margin-bottom: 0;
padding-bottom: 0;
border-style: none;
}
以上で、リンク色やサムネイルサイズ・枠線等のカスタマイズは終了です。
以下はPHPファイルを編集するのでご注意下さい。
2021/05/01 追記
PHP追記での変更
PHP対応不要になったので削除
widget.phpからコードコピー
以下のディレクトリ(親テーマ)にある「widget.php」の内容から新着記事ウィジェットのコード部分をコピーして編集していきます。
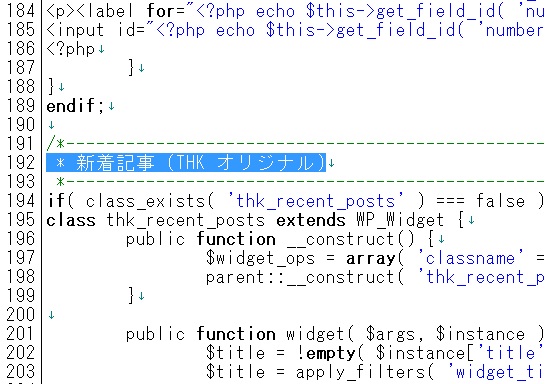
widget.phpの191行目~「新着記事」用のコードがあります。
※行数はバージョンによって変わる可能性あり


子テーマのfunction.phpへ貼付け
function.phpファイルは最悪ワードプレスが動かなくなる可能性のある重要ファイルですので、バックアップを用意して下さい。
function.phpを触らずにPHPコードを処理単位で記述・管理できるプラグインもあります。
詳しくは以下をご覧ください。


コード編集
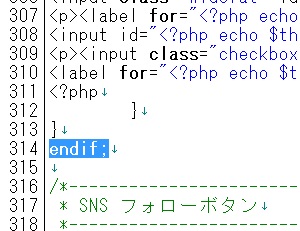
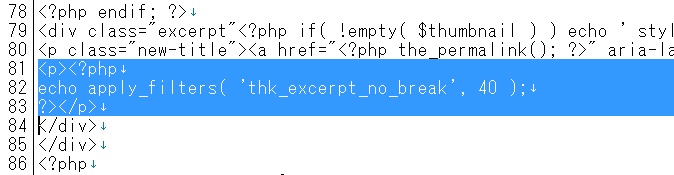
※行数で説明がわかりやすいように、コピーしたコードをテキストに貼り付けましたので画面はテキストエディタですが、実際は、子テーマの「function.php」編集画面で行って下さい。
記事抜粋を非表示にする
コピーしたコードの81~83行面が、記事抜粋の表示を指示している部分になります。

<p><?php
echo apply_filters( 'thk_excerpt_no_break', 40 );
?></p>
投稿日を表示する
上記で削除したコードの上の行を編集します。
変更前のコード
<p class="new-title"><a href="<?php the_permalink(); ?>" aria-label="<?php echo __( 'Recent posts', 'luxeritas' ); ?>"><?php the_title(); ?></a></p>
編集後のコード
<p class="new-title"><a href="<?php the_permalink(); ?>" aria-label="<?php echo __( 'Recent posts', 'luxeritas' ); ?>"><?php the_title(); ?></a> <span class="postList_date"><?php echo get_the_date(); ?></span></p>
具体的には、記事タイトルの後に、投稿日を表示する以下の記述を追記しています。
<span class="postList_date"><?php echo get_the_date(); ?></span>タイトルとの余白を空ける為「 」を記述していますが、改行したい場合は上記の行は触らず
その下に以下を追記でもOKです。
<span class="postList_date"><?php echo get_the_date(); ?></span>
改行の場合は、spanタグ でなく pタグでもお好みで。
上記コードで指定した投稿日用のクラス「postList_date」は、CSSで定義します。
.postList_date{
color:#de6596;
font-size: 12px;
}
カラー変更は以下もご利用下さい。
マカロンビビッドパステル伝統色和色セーフ色名 赤桃青紫黄橙緑茶黒 配色パターンサンプル
ルクセリタスのその他カスタマイズは以下もご覧ください。







コメント