コピペで簡単!シンプルだけど使えるボックスデザインです。画像枠やテキスト枠に利用出来ます。
テキスト枠は以下にもまとめています。

コピペで簡単!BOXデザインCSS・シンプル~アイコンフォント利用まで
コピペで簡単!シンプルだけど使えるボックスデザインです。画像枠としても使えるボックスデザインは以下にまとめています。デザイン一覧シンプルBOXBOX シンプルコードを表示/*枠線ボックス*/.border_box{border:1px so...
目次
border・border-style
枠デザインは「border」の指定で様々な形式が可能です。
- none 初期値・ボーダーなし・太さ0
- hidden ボーダーなし・太さ0
- solid 1本線
- double 2本線
- groove 立体的な窪みライン
- ridge 立体的な隆起ライン
- inset 上、左の線=暗く・下、右の線=明るく
- outset 上、左の線=明るく・下、右の線=暗く
- dashed 破線
- dotted 点線
使用例
border: 2px solid #ccc;border: 2px groove #ccc;border: 1px dashed #ccc;
BOXデザイン一覧
サンプルでは画像枠として表示しています。
影付き枠

コードを表示
.img_waku1 {
border: solid 10px #004364;
box-shadow: 3px 3px 5px 5px rgba(0,67,100,0.4);
}
更に角を丸める

上記に以下を追記
border-radius: 10px;
左右に二重線

コードを表示
.img_waku7 {
border-left: double 7px #004364;
border-right: double 7px #004364;
}
外枠線付き枠

コードを表示
.img_waku2 {
border: double 10px #0074e8;
background-color: #9dceff;
}
立体枠

コードを表示
.img_waku3 {
border: outset 10px #9dceff;.
画像を使った枠

コードを表示
.bikkuri_box{
background-color: #F6E1DF;
position:relative;
margin-top:20px;
padding:20px 20px 20px 70px;
border-radius: 5px;
}
更に枠線を入れる

コードを表示
.img_waku4 {
background: url(https://XXXX.jpg);
padding: 10px;
border: solid 5px #9dceff;
枠デザイン使用時のHTMLコード
WordPressの場合
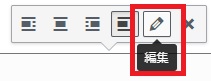
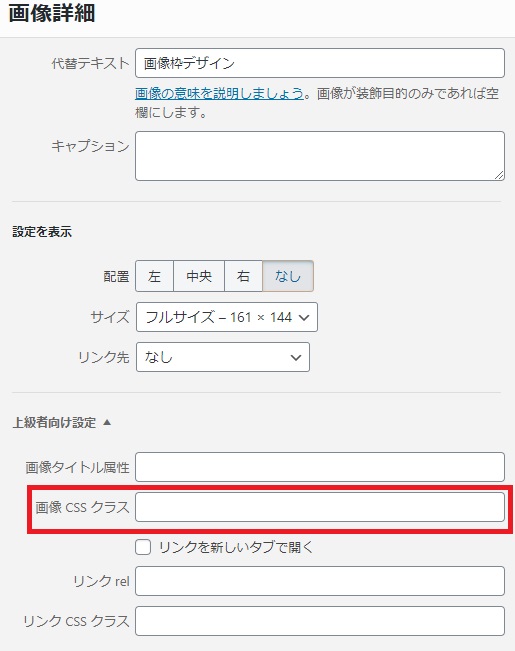
画像を挿入し、その画像をクリックして「編集」から詳細を開くとクラス名を設定出来る箇所があります。

画像CSSクラス欄にクラス名を入力します。

通常HTML対応
img タグにクラス名を指定する事で利用出来ます。
例
<img class="img_waku1" src="https://XXXXX/XXXXX.jpg" alt="">
テキスト枠として利用する場合は、 div か span で表示できます。
div class=”XXXX”
span class=”XXXX”
span class=”XXXX”
色を変える
カラーコードは以下もご利用ください。
ビジュアルエディタで使いやすくする
スタイル登録
装飾デザインをビジュアルエディタのスタイルに登録すれば簡単に使えます。

この方法は以下をご覧ください。

ビジュアルエディタのスタイル追加で簡単に記事装飾
はじめにビジュアルエディタのツールボックスはテーマでもカスタマイズされている為、様々あります。今回は、その中の「スタイル」に任意の装飾コードを追加して、ワンクリックで使えるようにします。 例えば この囲みは、スタイルからワンクリックで装飾し...
定型文登録
上記の方法以外にも、「定型文登録」機能のあるテーマであれば、そちらに登録する事で簡単に使えます。

ルクセリタスをお使いの方は以下をご覧ください。

ルクセリタスの定型文登録の使い方~記事作成・編集を効率化!
- 2019/7/28 追記 -Ver.3.6.2~ブロックエディタでもショートコードの挿入が可能になっています。Ver.3.6.3~ブロックエディタでも定型文を挿入できるブロックが追加されています。以下も参考にして下さい。定型文登録とは?...




コメント