LION MEDIAのグローバルナビメニューの背景色を変えたいとのコメントを頂いたので、その部分だけサクっと方法を紹介します。

↓

CSSを追記
外観→テーマエディター からstyle.cssに追記します。
背景色
「#XXXXXX」の部分はお好きなカラーコードを指定して下さい。
#extra__menu{width:100%;background:#XXXXXX;text-align:center;}
余白と文字色
「#XXXXXX」の部分はお好きなカラーコードを指定して下さい。
.globalNavi__list .menu-item{color:#XXXXXX !important; padding:15px 20px;}こちらは「!important」を記述しないと反映されなかったので、入れて下さい。
padding:15px 20px; の部分はお好きなサイズに変更して下さい。
上記の例だと上下が15px、左右が20px になります。
ちなみにPadding指定は以下の通りです。
値を1つ指定: 指定した値が[上下左右]
値を2つ指定: 記述した順に[上下][左右]
値を3つ指定: 記述した順に[上][左右][下]
値を4つ指定: 記述した順に[上][右][下][左]
結果
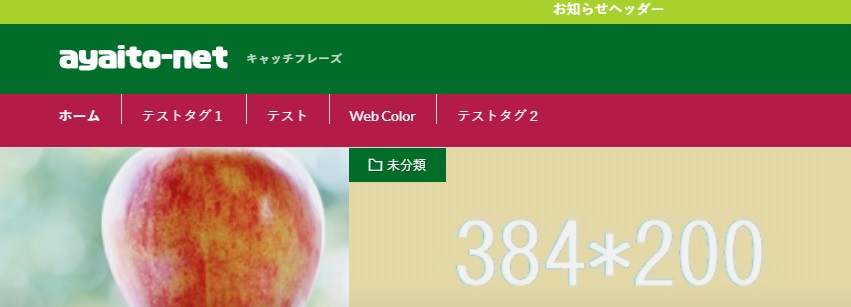
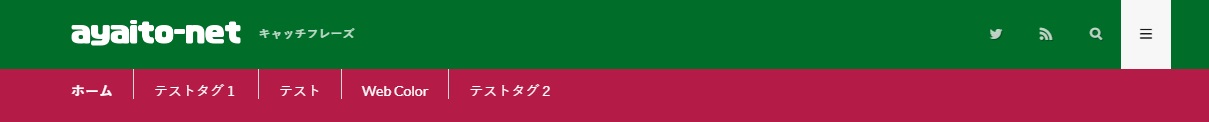
PC

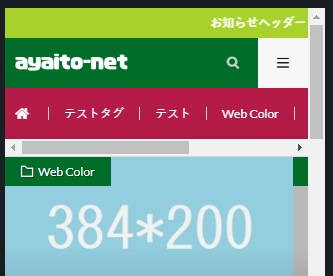
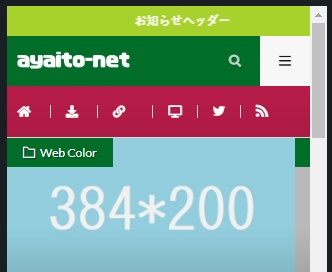
スマホ
モバイル端末用のメニューは用意されていないので、メニューは1種類になります。
その為、メニューが長いとモバイル画面ではグローバルメニューの下に横スクロールバーが出ます。

アイコンフォントにするなど工夫すれば小さく収める事も出来ます。

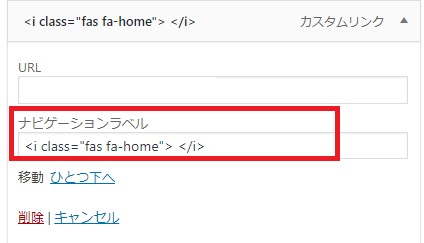
たとえば「HOME」ボタンであればナビゲーションラベルに以下をセットします。
<i class="fas fa-home"> </i>

グローバルナビゲーションにアイコンフォントを使う方法は以下も参考にして下さい。

グローバルメニューにプラグインなしでアイコンフォントを表示する
ワードプレスのグローバルメニューにアイコンフォントを表示する方法です。通常の「メニュー」の編集だけで簡単に表示できます。Font Awesomeアイコンフォントって?「Font Awesome」はアイコン版のWebフォントで、フリーとプロ(...
色変更には以下もご利用下さい。
CSSが反映されない場合
CSSコードを記述したのに変化がない場合は、キャッシュをクリアして下さい。
以下も参考にして下さい。

CSSが反映されない対処法・PC&iPhone&iPadのChromeキャッシュ
CSS編集したのにサイトに反映されない場合、キャッシュが残っている事が原因の場合があります。そういう場合には、以下の方法で簡単にクリアできます。Google Chromeを利用している場合の対処法です!Windowsクロームのデベロッパーツ...
簡単ですが、以上です。




コメント
いつも記事参考にさせていただいて助かっております!
2019年の記事にコメントで大変恐縮なのですが、現在「Lion Media」をテーマに使用しております。
テーマカラーに黒を使用しています。タグクラウドをフッターに表示させたいのですが、デフォルトの設定でタグクラウドのカラーも黒になっているので大変見にくくなってしまいました。
そこでタグクラウドの表示をカスタマイズしたく、コードを記入してみたのですが、「Lion Media Child」のstyle.css、追加CSSなどにコードを記入しても、キャッシュをクリアしても反映されません。
何か解決方法があれば、教えていただけると幸いです。何卒よろしくお願いいたします!
タロウさま
はじめまして。
解決方法ですが「!important」をつけてキャッシュクリアすれば反映されましたので試してみて下さい。
サンプルコードは以下です。
.tag-cloud-link{background:#000 !important;
color:#fff !important;
}
記事にしておきましたのでご参考までに。
https://ayaito.net/wordpress/customize/16469/
何度も対応いただき、ありがとうございました。
ありがとうございました。
PCはOKです。
スマホで見ると、まだちょっとはみ出していますが・・・
スマホでメニューがはみ出すのはどうしようもないですね。
LION MEDIAにはモバイル用のメニューデザインが用意されていない為、PCでもモバイルでも同じものが表示されるので、グローバルナビに設定したメニューが多ければ横スクロールが出てしまいます。
Homeボタンやリンクボタンはアイコンフォントを使うなど、工夫すれば少しは短くなると思います。
この記事にサンプルも追記してるので参考にして下さい。
たびたびすいません。
うまくいったと思ったのですが、よくみると横スクロールバーがでており、
メニューバーが2倍の長さになっていました。
URL記載しましたので、一度見てはいただけないでしょうか?
よろしくお願いします。
ひろくんさま
申し訳ありません。余白を防ぐ為に入れたコードのせいですねー。
ちょっと無理矢理でした。
globalNavi で指定せず、その外枠のクラス #extra__menu に背景色を入れるように修正してみましたのでお手数ですが、もう一度この記事の「背景色」のところのCSSをお試し下さい。
お返事遅くなり、申し訳ありません。
さっそく試したところ、無事に変更することができました。
ありがとうございました。
お役に立てたなら良かったです★