2020/01/31 – 「Amazon公式リンク作成ツール(Amazon Associates Link Builder)」のご提供終了について
正式にプラグインの提供が終了した為、利用不可になりました。
2020年2月13日~ 新規ダウンロード不可
2020年3月9日~ 新規商品リンク作成不可
アマゾン通常のリンクの貼り方は以下でも解説していますのでご参考に。

更に、商品リンクはプラグイン要らずの「カエレバ」なども有名ですが、使い勝手がイマイチです。プラグインでは「Rinker」が優秀で使いやすく、見た目のカスタマイズも可能です。
Rinkerについては以下をご覧ください。

はじめに
アマゾンアソシエイト(amazonのアフリエイト)を使っていると、Amazonの商品リンクを貼る事が多いですが、通常のamazonへのリンクはシンプルでダサいので、もう少し見た目のいいリンクにしたい場合は、プラグインを使う事で可能です。
アマゾンのリンクだけでいい場合は、Amazon公式のプラグインがありますので、今回はその使い方と、テンプレートのサンプル一覧、更にちょっとしたデザインカスタマイズを紹介します。
「Amazon Associates Link Builder」使い方
インストール
プラグインの新規追加から以下を検索し、インストールします。
プラグイン名:Amazon Associates Link Builder
Amazon Associates Link Builder

インストール→有効化すると、左側のメニューに「Associates Link Builder」が表示されます。
初期設定

「Setting」を開きます。
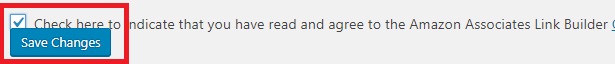
トラッキングID、アクセスキー、シークレットキーの3つを入力し、「Check here to indicate that you have read and agree to the Amazon Associates Link Builder」にチェックを入れて「Save Change」ボタンを押して完了です。

順番に見ていきます。
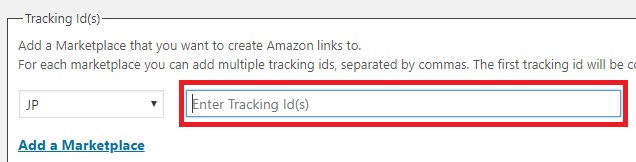
トラッキングID
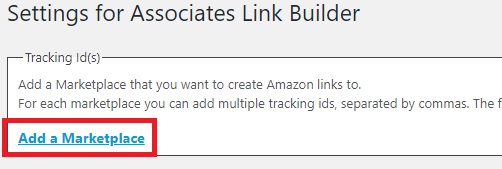
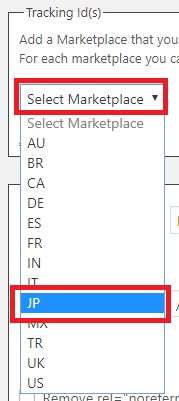
一番上の「Tracking Id(s)」欄、「Add a Marketplace」をクリックし、トラッキングIDを追加します。



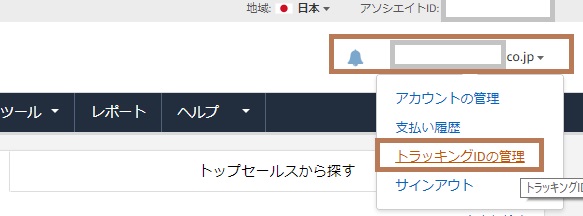
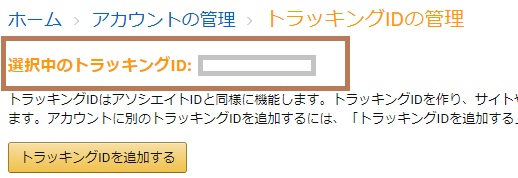
トラッキングIDの確認方法
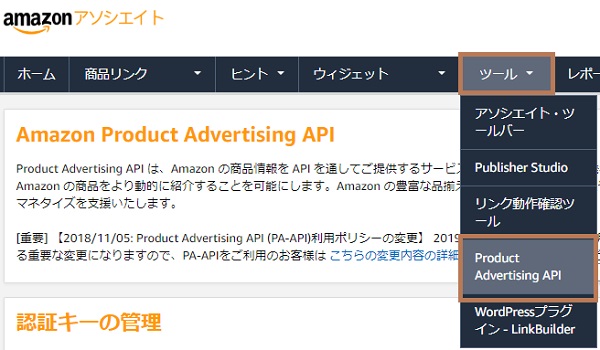
「Amazonアソシエイト」にログインします。


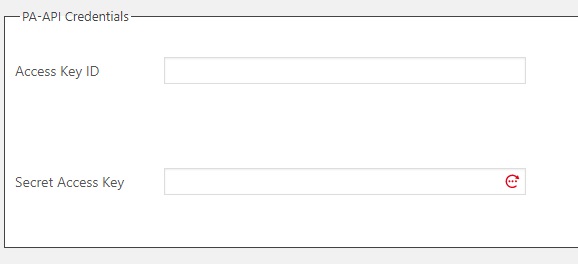
PA-API

PA-APIの取得方法
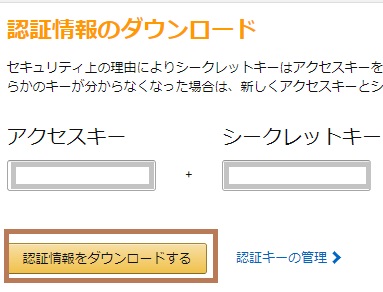
シークレットキーは、作成した時にしか表示されす、サイトから確認は出来ませんので、以前に作成した事がある方はその際にダウンロードやメモしておいたキーをご確認下さい。
初めて作成する場合は以下の手順で行います。
Amazonアソシエイトにログインします。


使い方
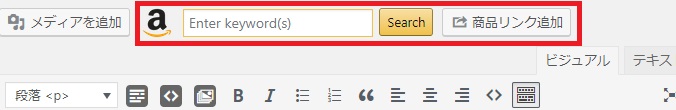
投稿の編集画面にamazon商品リンクのツールバーが追加されていますので、そこからリンクを作成したい商品を検索します。

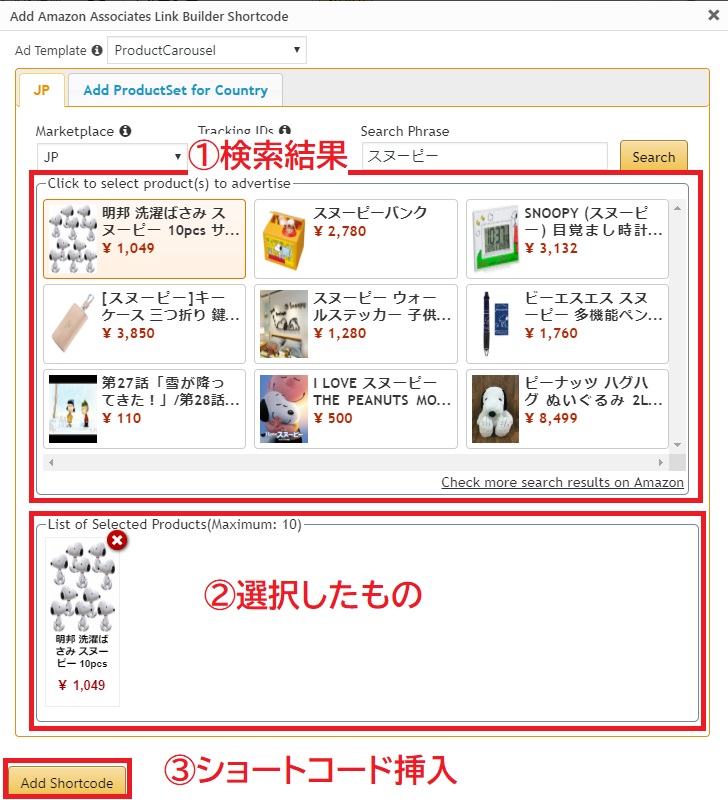
以下のような検索結果画面が出ますので、

投稿にショートコードが挿入されます。
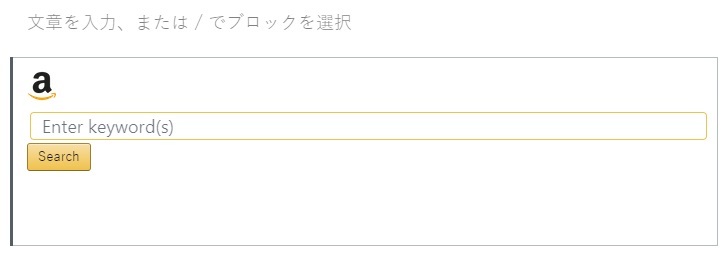
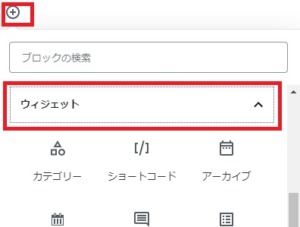
ブロックエディタの場合
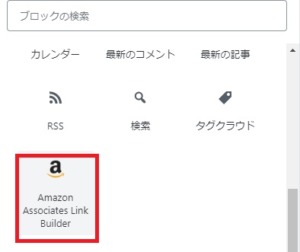
WordPressの新エディターGutenbergにも対応しています。エディタ画面の左上のプラスボタンを押して「ウィジェット」の中にAmazon Associates Link Builder のブロックがあります。

キーワードを入れて検索し、それ以降は上記の説明と同様です。
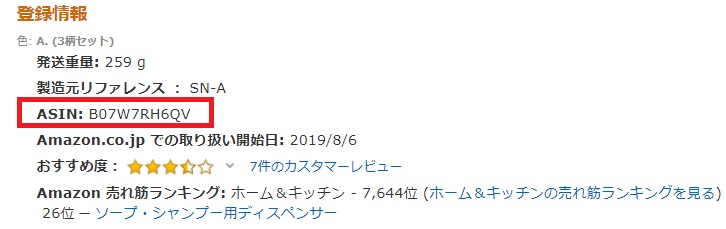
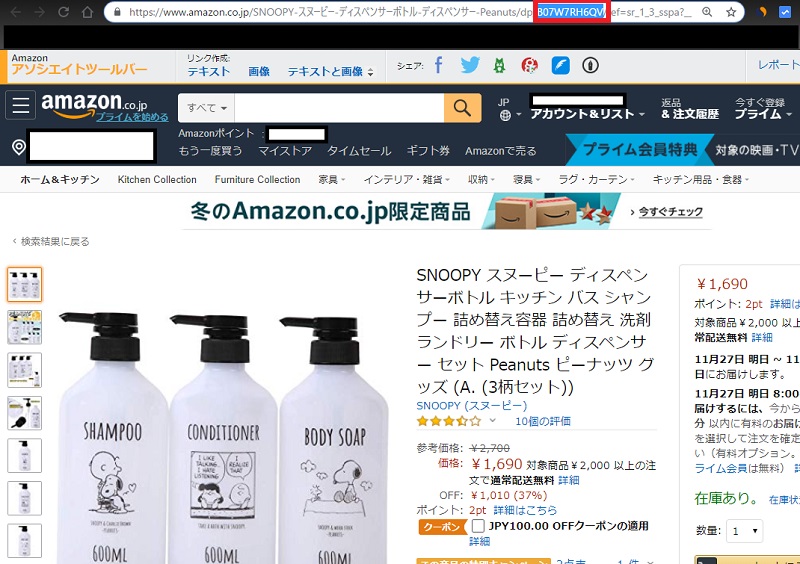
商品が見つからない時
ASINコードは、Amazonのサイト対象商品ページで確認出来ます。
商品ページの下部にある登録情報から。

または、ブラウザのアドレス欄にも表示されています。

プレビューで確認

※画像です
デフォルトでは上記のようなリンクになります。
あらかじめいくつかのデザインテンプレートが用意されていますので、次の項でサンプルを紹介します。
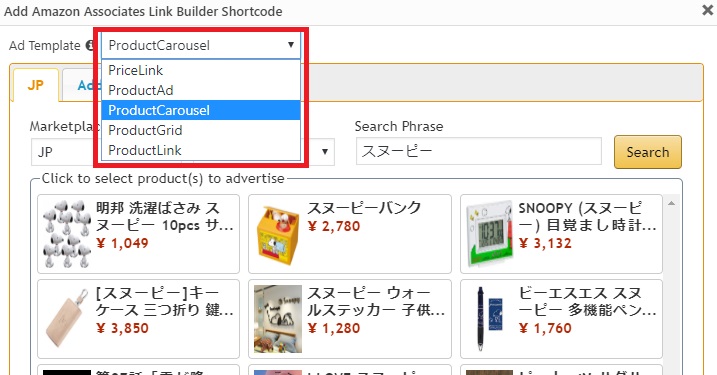
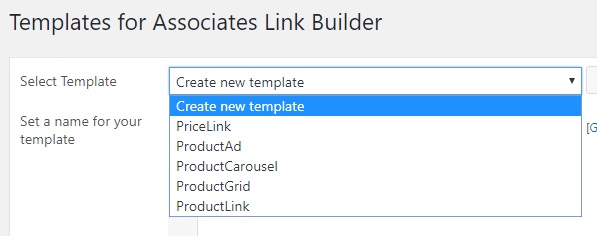
テンプレート一覧
検索画面からテンプレートを選択出来ます。

PriceLink

※画像です
金額のみのビックリするようなシンプルさ。
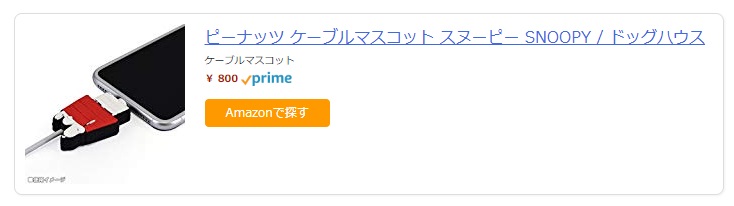
ProductAd

※画像です
ProductCarousel

※画像です
ProductGrid

※画像です
いずれもそれほど変化なく、多少大きさが変わるくらいでシンプルなデザインです。
デザインカスタマイズ
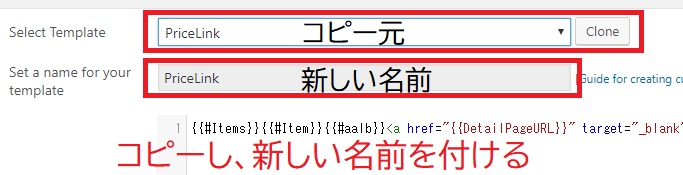
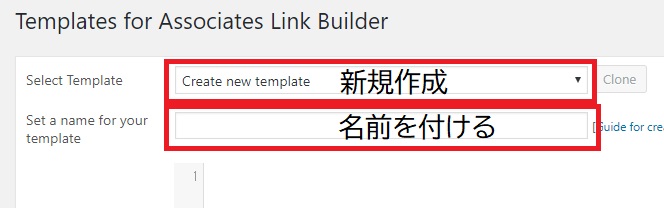
テンプレートは、最初に用意されているものを複製して編集したり、新たに作成する事も出来るので、簡単にデザインカスタマイズが可能です。


テンプレート複製

テンプレート新規作成

使えるタグ一覧
| ASIN | {{ASIN}} |
| 商品名 | {{Title}} |
| 商品リンク | {{DetailPageURL}} |
| 商品画像(大) | {{LargeImageURL}} |
| 商品画像(中) | {{MediumImageURL}} |
| 商品画像(小) | {{SmallImageURL}} |
| 販売元 | {{By}} |
| 販売店 | {{Merchant}} |
| プライム商品 | {{Prime}} |
| 現在の価格(数値) | {{CurrentPriceValue}}(例:1000) |
| 現在の価格(¥表記) | {{CurrentPrice}}(例:1,000) |
| 最低価格(¥表記) | {{MinimumPrice}} |
| 最低価格(数値) | {{MinimumPriceValue}} |
| 参考価格(¥表記) | {{StrikePrice}} |
| 参考価格(数値) | {{StrikePriceValue}} |
| 割引価格(価格) | {{SavingValue}} |
| 割引価格(%) | {{SavingPercent}} |
| 最低価格(¥表記) | {{MinimumPrice}} |
| 最低価格(数値) | {{MinimumPriceValue}} |
| 在庫あり | {{InStock}} |
カスタマイズサンプル
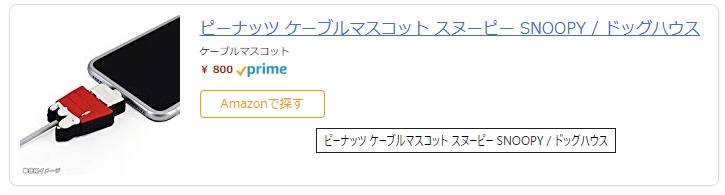
- 横長のデザイン
- 角を丸めた枠で囲む
- 「Amazonで探す」ボタンを設置
- ホバー時のボタン色変更

※画像です

※画像です

※画像です
サンプルコード
さささっと作った為、名称とかがイマイチですので、ご自身でよく見て変更して下さい。
HTML
コードを表示
{{#Items}}
{{#Item}}
{{#aalb}}
<div class="temp_btn">
<div class="temp_btn_image">
<a class="temp_btn_image-link" href="{{DetailPageURL}}" title="{{Title}}" target="_blank" rel="nofollow">
<img src="{{MediumImageURL}}" alt="{{Title}}" />
</a>
</div>
<div class="temp_btn_details">
<div class="temp_btn_title">
<a href="{{DetailPageURL}}" title="{{Title}}" target="_blank" rel="nofollow">
{{Title}}
</a>
</div>
{{#By}}<div class="amzn-product-brand">{{By}}</div>{{/By}}
<div class="amzn-product-price">
{{#StrikePrice}}<div class="amzn-product-strike-price">参考価格:<span class="strike-price">{{StrikePrice}}</span></div>{{/StrikePrice}}
{{#SavingPercent}}<div class="amzn-product-saving">OFF: <span class="saving-percent">{{SavingPercent}}%</span></div>{{/SavingPercent}}
<span class="amzn-product-current-price">{{CurrentPrice}}<span> {{#Prime}}<span class="amzn-product-prime-icon"><i class="icon-prime"></i></span>{{/Prime}}
</div>
<div class="temp_btn_btn">
<a href="{{DetailPageURL}}" title="{{Title}}" target="_blank" rel="nofollow">Amazonで探す</a>
</div>
</div>
</div>
{{/aalb}}
{{/Item}}
{{/Items}}
CSS
コードを表示
.temp_btn {
display:block;
padding:1rem;
border: 1px solid #ddd;
border-radius:8px;
box-shadow: 1px 1px 2px rgba(0,0,0,.05);
}
.temp_btn_image {
text-align:center;
display: block;
margin-right:10px;
}
.temp_btn_details {
margin: 0.5rem;
}
.temp_btn_price {
font-size: .8rem;
color: #666;
}
.temp_btn_btn {
margin: 1rem 0 0;
}
.temp_btn_btn a {
display:block;
padding: .25rem 2rem;
border:1px solid #ff9900;
border-radius:4px;
background-color: #ff9900;
color: #fff;
font-size:12px;
text-decoration: none;
text-align:center;
transition:all .3s;
}
.temp_btn_btn a:hover {
border:1px solid #ff9900;
background-color: #fff;
color: #ff9900;
}
/* 商品名 */
.amzn-product-title {
margin: 0 0 1rem;
}
/* メーカー・価格・販売元 */
.amzn-product-brand,
.amzn-product-price,
.amzn-product-seller {
font-size: .8rem;
}
/* 現在価格 */
.amzn-product-current-price {
color: #ab1700;
font-weight: bold;
}
/* 参考価格 */
.strike-price { text-decoration: line-through;}
/* プライムアイコン */
.amzn-product-prime-icon .icon-prime {
background: url("https://images-na.ssl-images-amazon.com/images/G/01/AUIClients/AmazonUIBaseCSS-sprite_2x_weblab_AUI_100106_T1-4e9f4ae74b1b576e5f55de370aae7aedaedf390d._V2_.png") no-repeat;
background-position: -192px -911px;
background-size: 560px 938px;
display: inline-block;
height: 15px;
margin-top: -1px;
vertical-align: middle;
width: 52px;
}
.amzn-product-prime-icon {
display: inline-block;
margin-right: 2px;
}
@media only screen and (min-width: 600px) {
.temp_btn {
display:flex;
}
.temp_btn_details {
margin: 0 0 0 1rem;
}
.temp_btn_btn a {
display:inline-block;
}
}
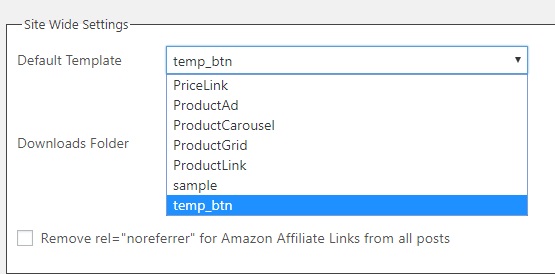
カスタマイズしたテンプレートをデフォルトに設定


これで、作成したテンプレートが初期値として選択されます。
以上です。





コメント