Contact Form 7は、有名で多く利用されているメールフォームプラグインです。
プラグイン詳細については以下をご覧ください。

今回は、お問い合わせフォームなどのメールフォームにスパム等に対するセキュリティ対策を行う手順です。
Google reCAPTCHA(リキャプチャ)について
参考:Google reCAPTCHA(英語)
人間とボット(機械的にプログラム等によるもの)を区別するためのシステムは、歪んだ文字の画像から人間が手で入力したり、指定条件の画像を複数選択したりする仕組みがありますが、使う側からするととても面倒な機能です。
Googleは、それら煩わしい操作なしに、クリック一発で完了する認証システム「reCAPTCHA」を開発。
reCAPTCHA v2では以下のようなチェックがされているそうです。
・使っているコンピューターのタイムゾーンと時間
・IPアドレスとおおよその場所
・使っているコンピューターの画面サイズと解像度
・使っているウェブブラウザ
・使っているプラグインや拡張機能
・ページの表示に要した時間
・マウスをクリックした回数や、タップやスクロールの回数
v3では、画像認証どころか、クリック1つさえないので、どのようにしてチェックしているのか今のところ有識者たちにも全く不明なようです。
reCAPTCHA v2
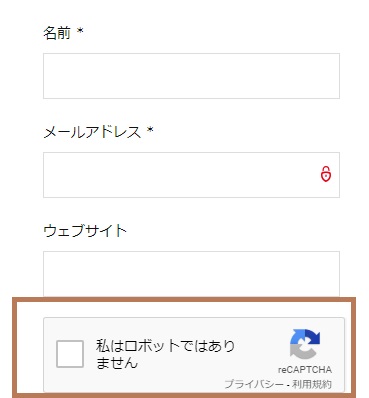
reCAPTCHA v2では以下のような「私はロボットではありません」と表示され、チェックボックスを表示する事が出来ます。

reCAPTCHA v3
reCAPTCHA v3では、画面の右下にロゴだけが出るようになっています。
これは、フォームのあるページに関係なく、すべてのページで表示されます。
- PAGE TOPボタンと被る
- 調整後
ページトップのボタンがあると、被ってしまうような位置ですのでボタンの位置調整が必要になるかもしれません
カーソルが乗ると展開します。

reCAPTCHAが表示されなくなった場合
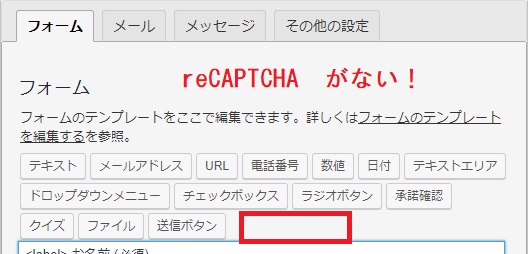
Contact Form 7 Ver.5.0以前では、フォームの編集に「reCAPTCHA」があり、フォームごとに設定が可能でした。

2018年12月11日公開のContact Form 7 Ver.5.1以降では、reCAPTCHAがv3対応となり、v2が利用できなくなっています。
v2のまま利用したい
プラグインをダウングレードする
v2の認証機能を使いたい場合は、プラグインを古いものに戻す事も可能です。
現時点での最新バージョンは 5.1.1ですが、ひとつ前の v5.0.4では v2で利用出来たのでそちらをダウンロードします。
現時点の最新バージョンダウンロードのURLのバージョン部分だけ変更する事で好きなバージョンのダウンロードが可能です。
以下のURLをブラウザアドレス欄に入力し、エンターでダウンロード出来ます。
https://downloads.wordpress.org/plugin/contact-form-7.5.0.4.zip
ちなみに他のプラグインでもこのやり方で古いものをダウンロード出来ます。
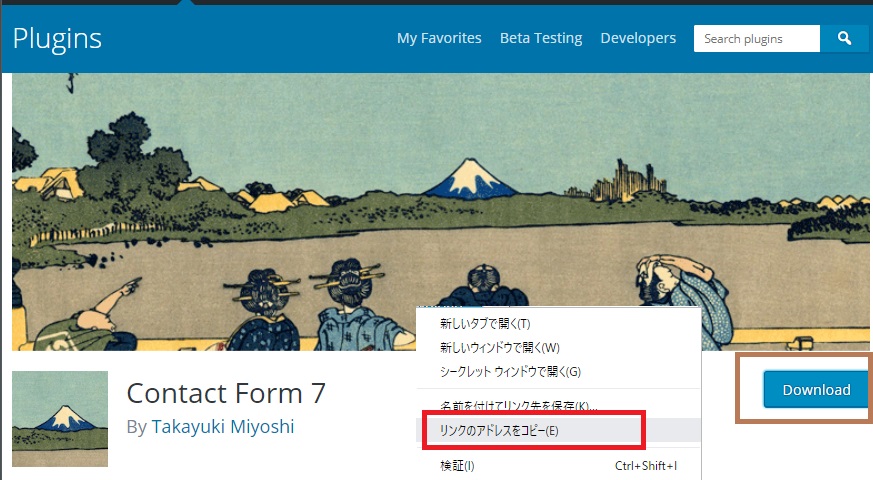
今回のプラグインの例では、Contact Form7 のサイトの「ダウンロード」ボタンが最新バージョンですので、

https://downloads.wordpress.org/plugin/contact-form-7.5.1.1.zip上記のようにクリップボードにコピーされるので、バージョン部分を変更します。
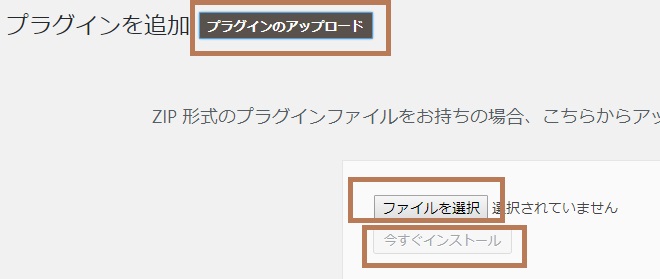
あとは最新バージョンの現プラグインを削除してから、プラグインの新規追加でダウンロードした古いバージョンのプラグインを追加し、有効化すればOKです。

※実際にはやっていませんが、恐らく設定フォームなどはなくなると思いますので、再作成する必要があります。
v3で利用する
v3で追加し、新たなコードを設定する必要があります。
ちなみに、v3にすると、先に述べた通りフォームごとのチェックボックスが出る訳ではなく、全ページにロゴが出ることになりますので、フォームに「reCAPTCHA」が復活する事はありません。
Ver.5.1以降で v3利用でも、全ページにロゴを出さず、フォームの下にのみ出す事が可能なプラグインもあります。
詳細は以下をご覧ください。

コードを追加取得
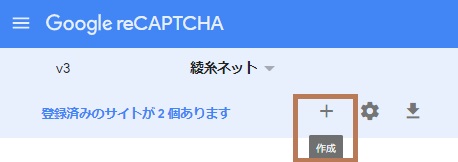
reCAPTCHAは複数登録可能ですので、v3を追加で作成します。

※APIキー取得の設定方法をお忘れの場合は、以下の新規設定での説明をご覧ください。
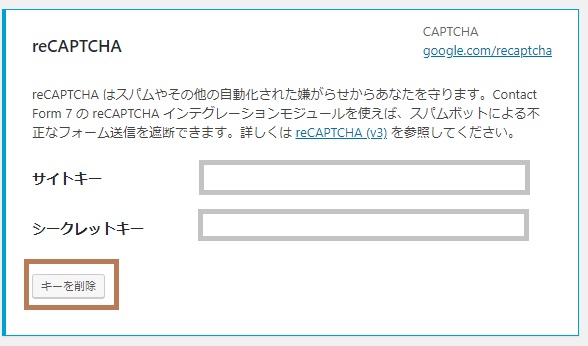
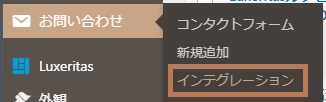
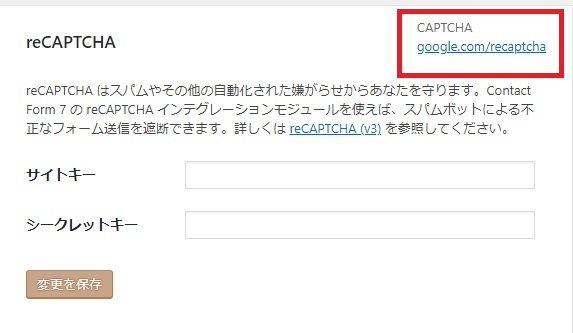
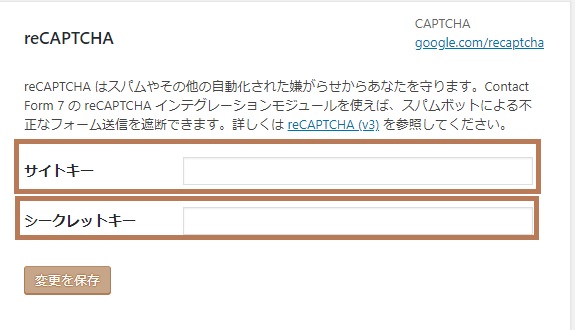
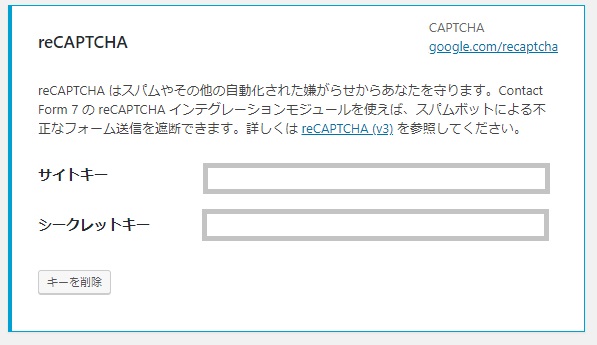
「お問い合わせ」→「インテグレーション」から以前のキーを削除し、

新規設定する場合
Contact Form 7 のバージョンを確認して下さい。
(プラグインを新規インストールされた方や、古くからあっても更新された方は、Ver.5.1以降)
Contact Form 7を有効化するとメニューに「お問い合わせ」があります。

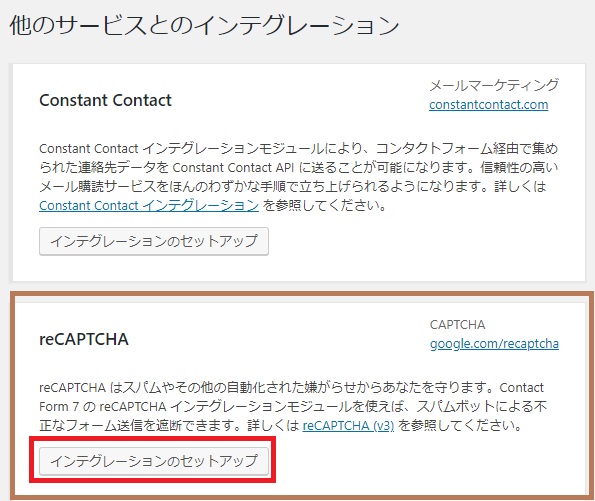
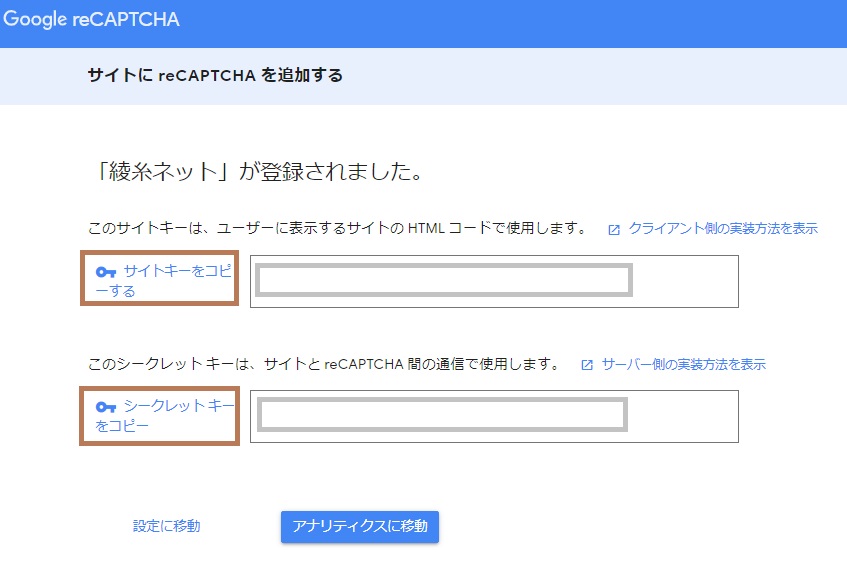
キーの取得

「reCAPTCHA」の右上のURLをクリックします。

「reCAPTCHA」の設定
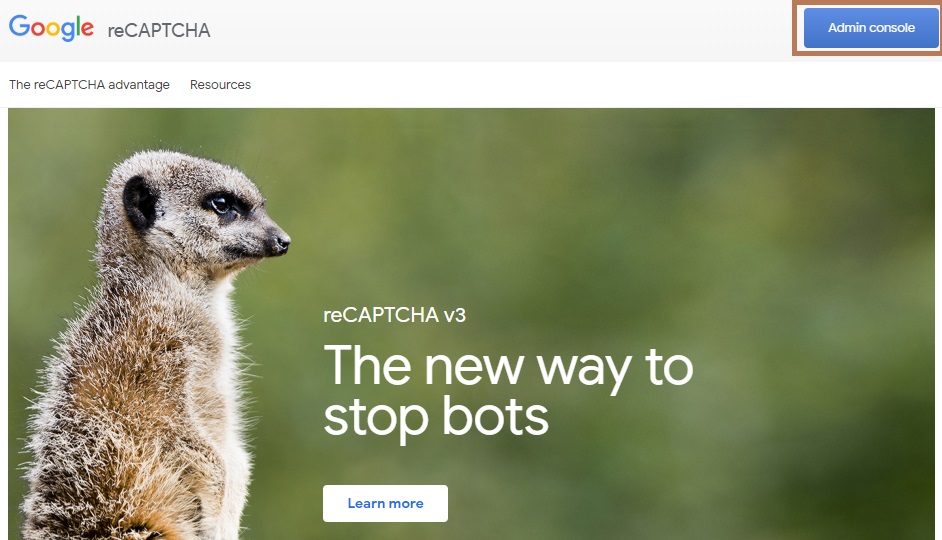
Googleのログイン画面が出ればログインします。
ログイン中であれば
「Admin Console」をクリックします。
※「Get reCAPTCHA」となっているかもしれません。

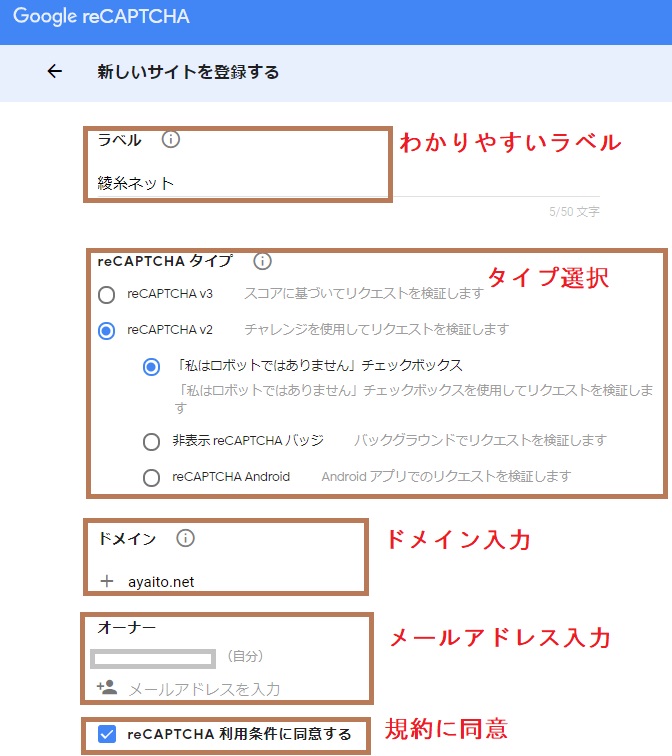
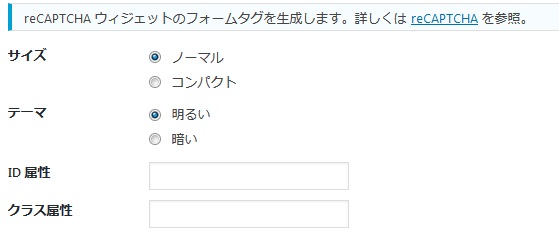
以下を入力(または選択)します。
- ラベル
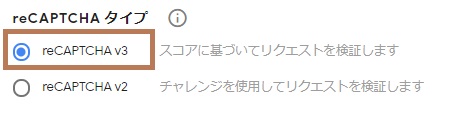
- reCAPTCHAタイプ
- ドメイン
- メールアドレス(オーナー)
reCAPTCHA タイプについて
Contact Form 7 Ver5.0以前の場合は v2の選択可能
Ver5.1以降の場合は、v3を選択します。





reCAPTCHA v3の設定はここで完了です。
reCAPTCHA v2の場合
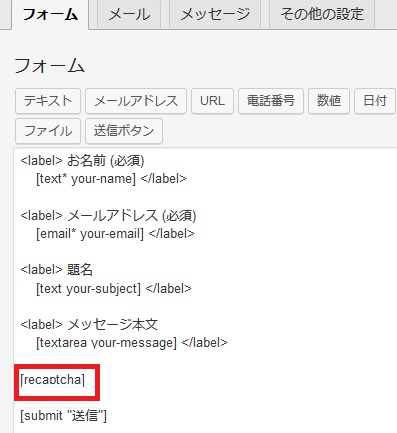
お問い合わせフォームに画面認証を追加する



以上で完了です。






コメント