Google Serch Consoleとは
Googleが提供するGoogle 検索結果でのサイトパフォーマンスを監視、管理できる無料ツールです。
Googleアナリティクスもサイト運営に欠かせない無料のアクセス解析ツールですが、Google Serch Consoleでは、サイトの検索トラフィックや掲載順位を測定出来たり、問題を改善しGoogle 検索結果でのサイトの注目度を高めることができます。
取得、管理できる主な情報は以下です。
- Googleからのアラートメッセージの閲覧・管理
- 構造化データの確認
- HTMLの改善
- サイトリンクの変更
- リンク元・リンク先のチェック
- 内部リンクのチェック
- モバイルユーザビリティの確認
- インデックスステータスの確認
- ブロックされたリソースの確認
- クロールエラーのチェック
- クロールの統計情報の確認
- XMLサイトマップ送信後のインデックス確認
- AMP など
Googleアカウント作成
既にアカウントをお持ちの場合は、次の項へお進みください。
GmailやYoutubeなどのサービスにログインした事がなく、Googleのサービスを利用した事がなければ、アカウントを作成します。
アカウントがあるかどうかわからない場合は、こちらでメールアドレスを入力すれば確認できます。
詳細は以下の冒頭で説明していますので参考にして下さい。

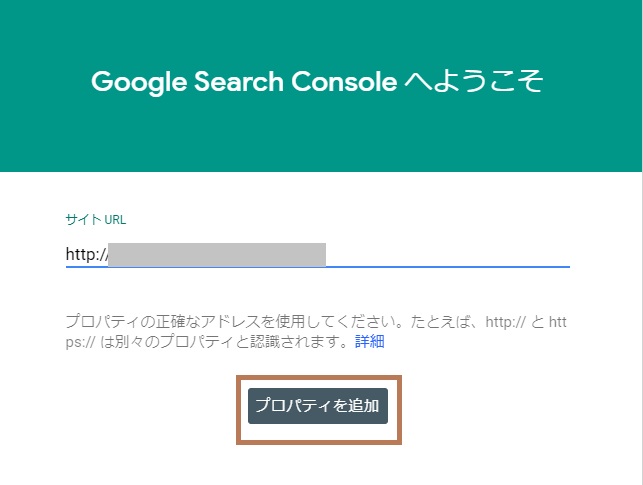
Google Serch Consoleを開始
Googleアカウントにログインします。

詳細は以下をご覧ください。




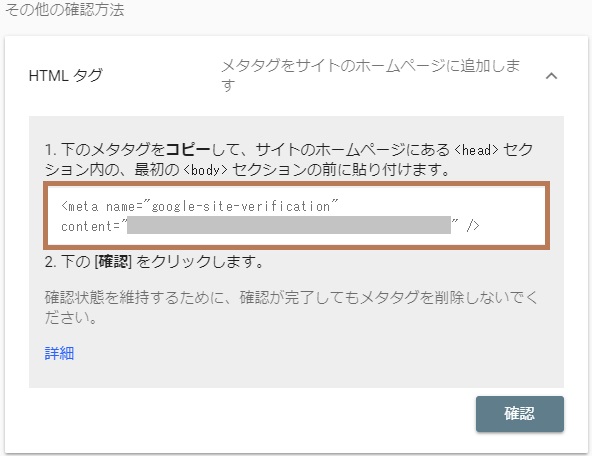
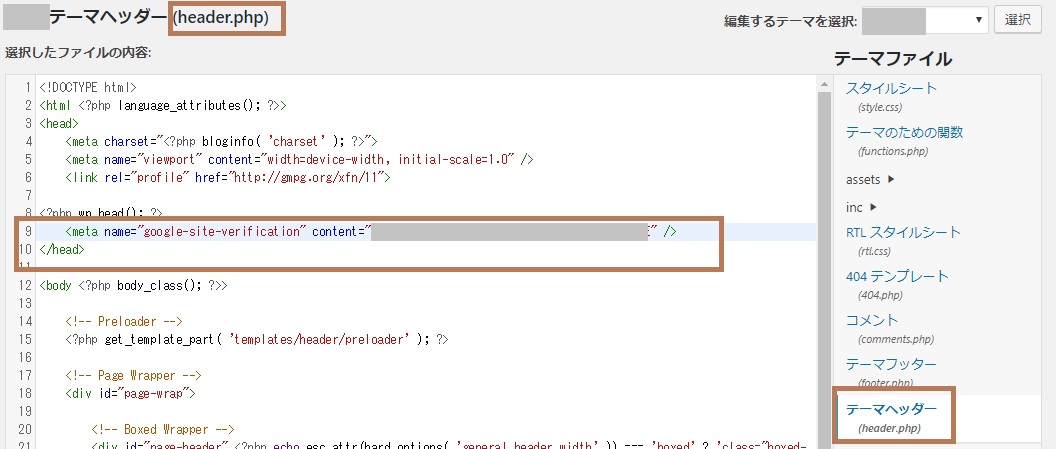
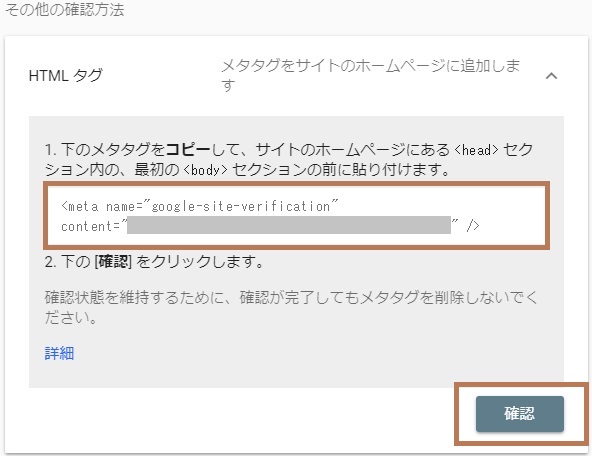
タグの埋め込み

<head> セクション内の、最初の <body> セクションの前に貼り付けます。
※この方法については、WordPressでお使いのテーマにより異なります。
テーマ内項目で設定
Google Serch Consoleの設定する箇所があるテーマならコードだけ入れれば完了。
この場合の情報はメタタグ内の ”ダブルコーテーション内” のコードです。
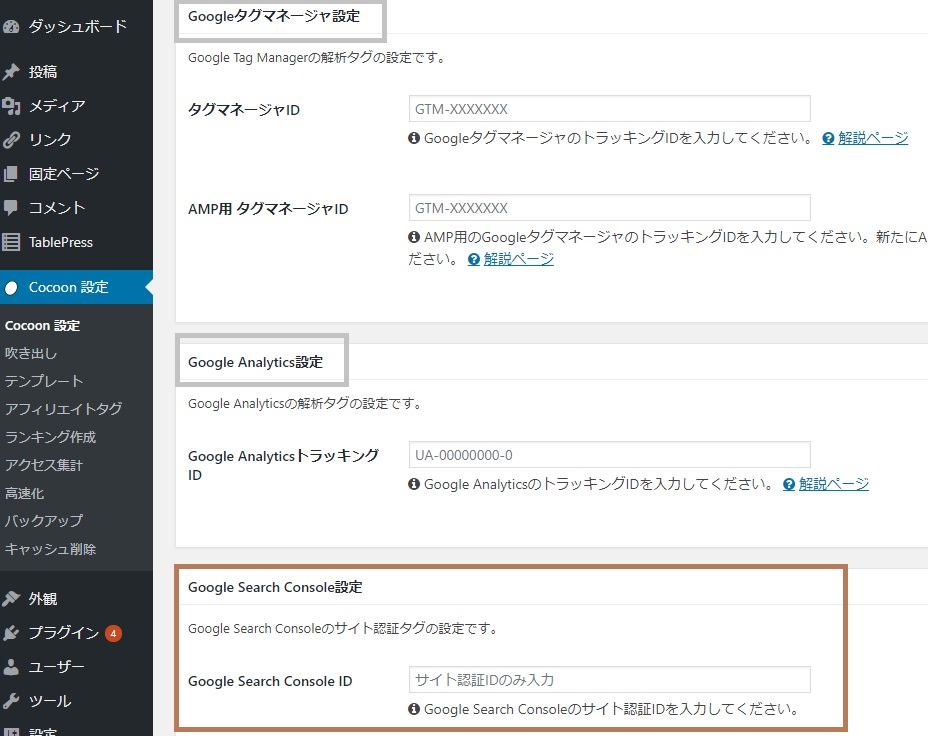
Cocoonの場合
Cocoonの設定画面

例えば、このCocoonの場合、Google Serch Console以外にも、アナリティクスや、タグマネージャー、AMPの設定もここで簡単に行えます。
このように多機能なテーマがありますので、テーマによって設定箇所の確認が必要です。
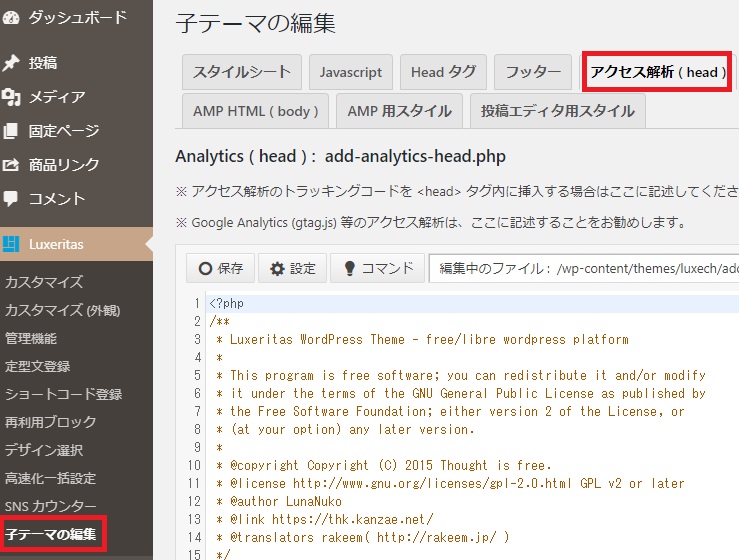
ルクセリタスの場合
「Luxeritas」→「子テーマの編集」を開き

※アナリティクスやアドセンスコードもここでOKです。
設定項目がない場合


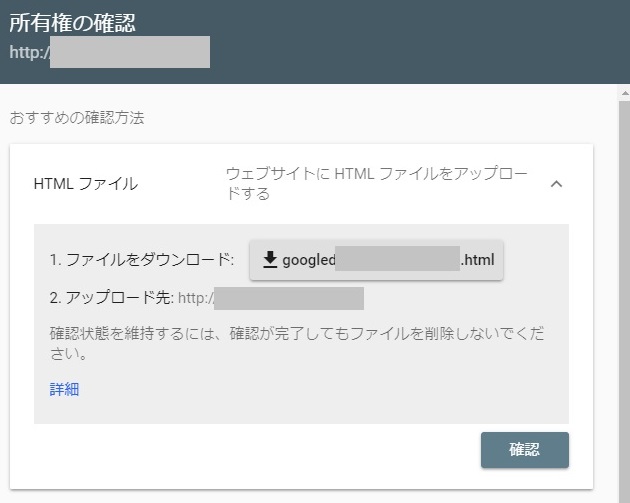
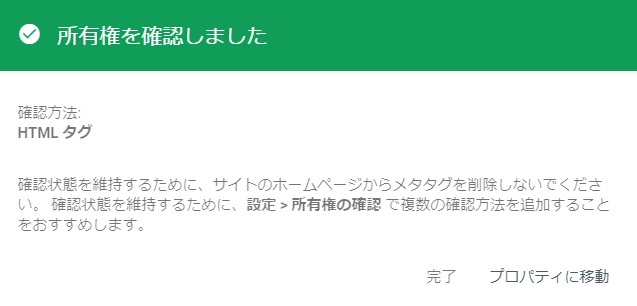
Serch Consoleで「確認」


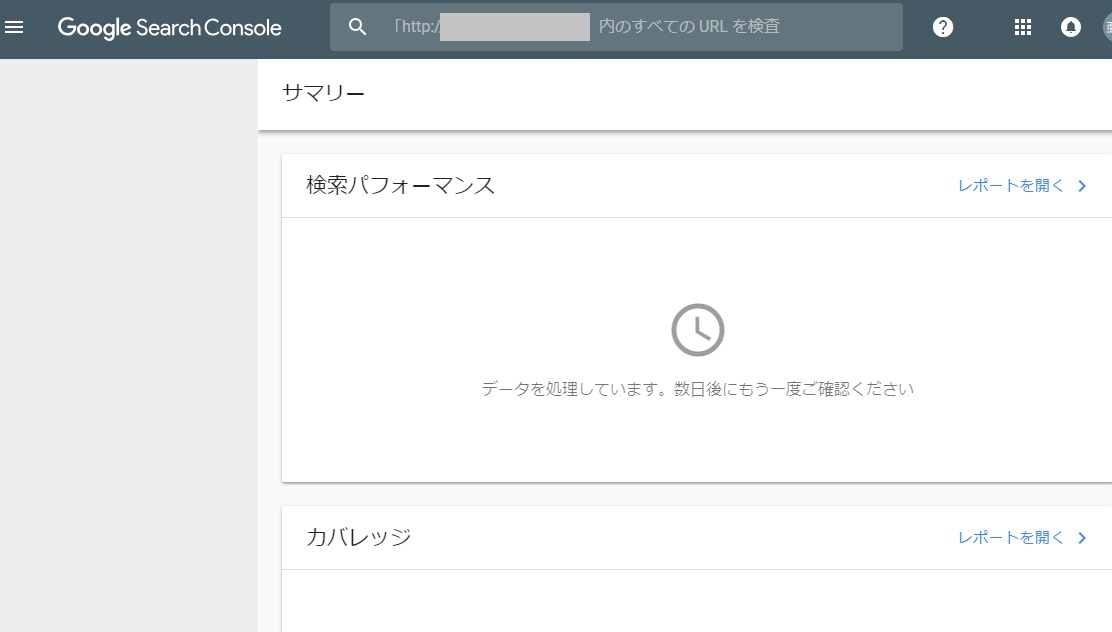
開始時はデータがありませんが、しばらく(数日)するとみる事が出来ます。

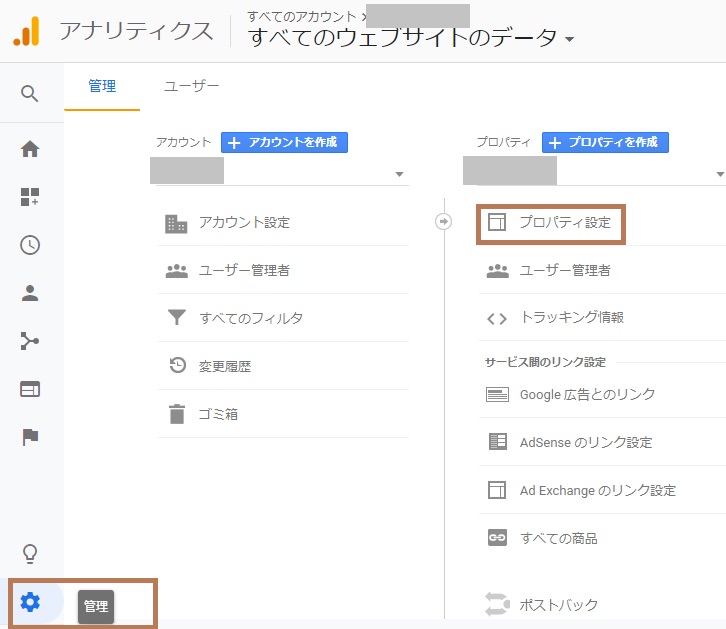
Googleアナリティクスと連携する
Google Serch Consoleは設定したばかりでデータはまだありませんが、アナリティクスと連携しておきます。
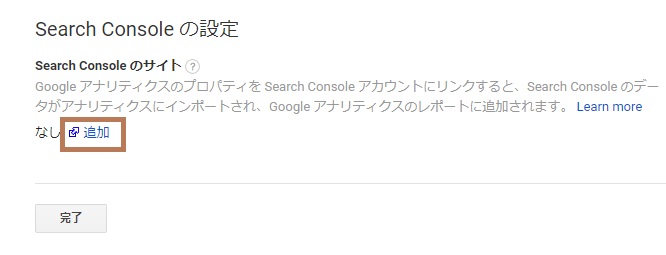
Googleアカウントでアナリティクスを開き

下の方にスクロールすると 「Serch Console」の設定項目があるので


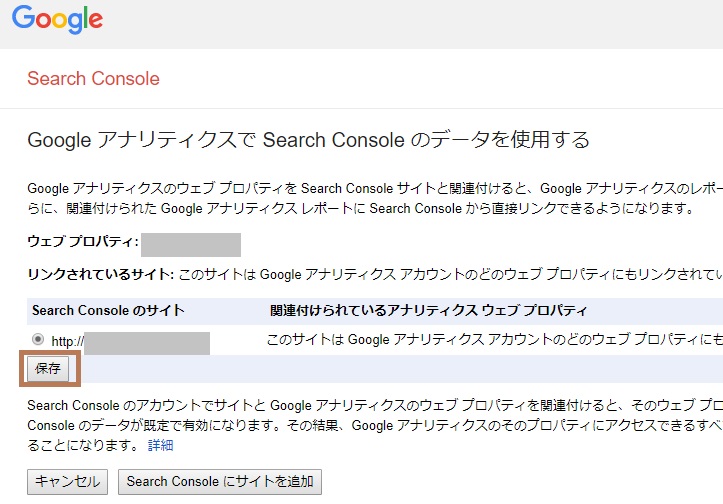
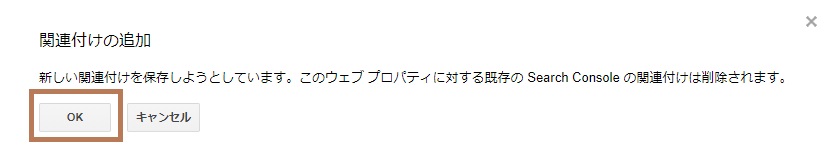
同じGoogleアカウントでSerch Consoleに作ったサイトアドレスが出てきますので、



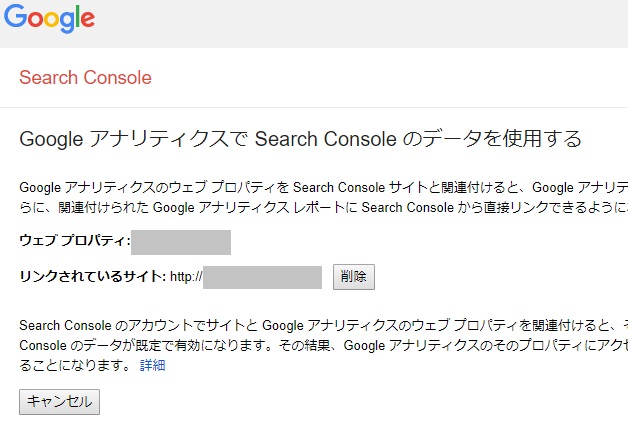
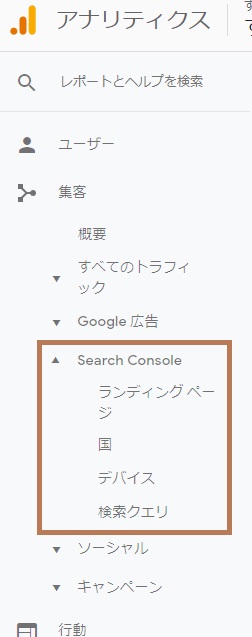
数日後、Serch Consoleにデータが出来ると、アナリティクスのメニュー



コメント
はじめまして。いつも参考にさせてもらっています。
ルクセリタスでサーチコンソールの設定をしてます。
●タグの埋め込みのところで躓いてます。どこに埋め込めばいいか分かりません。
アドバイスください。
都築さま はじめまして。
ルクセリタスでの設定箇所について、この記事も修正しておきましたが、
「Luxeritas」→「子テーマの編集」→「アクセス解析(head)」タブでOKだと思います。
アナリティクスやアドセンスコードもここでOKです。