AMP化とは、簡単に言えばモバイル(スマホやタブレット)での高速化対応です。
難しい事はわからなくても、AMPに対応しているテーマを使っているサイトであれば、AMP化は簡単に行えます。
当サイトが使わせていただいている「ルクセリタス」も無料なのにAMP対応です。
AMPって?
AMP(Accelerated Mobile Pages)。
モバイル端末でウェブページを高速表示するため、GoogleとTwitterが共同開発をしているプロジェクトで、当然ですが、Googleに推奨されているシステムです。
GoogleはAMPの優遇措置を廃止、AMPページが評価されないわけではないですが、これまでのようにメリットが大きいとは言えない状況に。
AMP HTMLというフレームワークはオープンソースとして公開されているので、この仕様に沿ったモバイルサイトを作るとGoogle検索結果やTwitterからリンクを開く時の表示速度がアップします。
AMPの主要素
- HTML5(AMP HTML)
- CSS 3(Custom Styling)
- JavaScript (AMP JS)
- グローバル プロキシ キャッシュ (AMP Cache)
とにかく高速化に特化している為、JavaScriptの使用に制限があったりCSSで使えないコードがあったりします。
メリット
- モバイル端末での高速化
- Twitterからのリンク表示高速化
- 表示速度が上がると検索順位にも影響あり
- とりあえずGoogle推奨なので
デメリット
特になし
ものぐさな人にとってはめんどくさい事くらいですか・・・。
※使用できないコードがあるので、通常のサイトとまったく同じデザインにはできない可能性はあります。
ルクセリタスでサイトをAMP化
AMP化準備
ロゴの準備
AMP用のロゴ(600✖60px以内の画像)を準備します。
サイトロゴが上記サイズ以内であれば、そのまま利用出来ます。
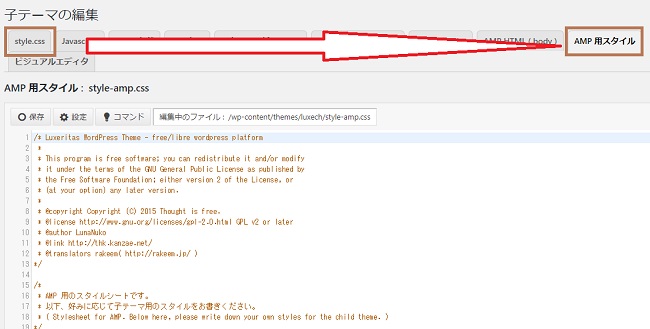
AMP用CSSを作成
必要に応じて、AMPで使用したいデザインをAMP用のスタイルシートに記述します。

通常のスタイルシート(style.css)から必要な部分、あるいはすべてをコピーし、

この時、「!important」の記述があるCSSは、AMPでは使えませんのでご注意下さい。
他にもいくつか使えないコードがあるようですが、当サイトの場合、エラーが出るのはこればかりでした。
AMP用ウィジェットを設定
ルクセリタスでは、AMP用ウィジェットは以下の通り9つ用意されています。

必要な場所に必要なものを追加、編集して保存します。
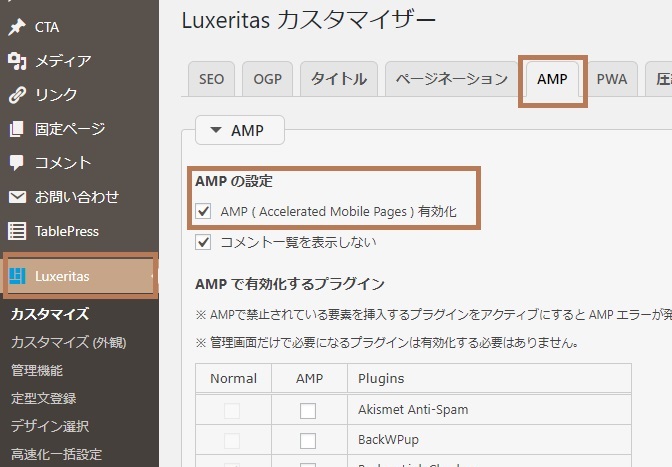
AMP化

AMPで有効化するプラグインは、モバイル端末で表示する際に必要なものだけを選択します。
管理上のプラグインや、エディタ関連、XML作成などなどは不要なので、チェックをしない方がより速くなります。

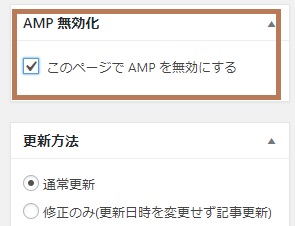
個別にAMP無効化する
AMP対応する必要のないページ(記事、固定ページ)があれば、個別にAMPを無効化出来ます。編集画面の右側に以下の項目がありますので、無効化する場合はここにチェックを入れます。

これでAMP化は完了ですが、ちゃんと出来ているかをチェックしましょう。
AMP化が有効になったかチェック
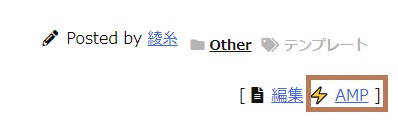
まず、AMP化をすると記事の下に以下のような「AMPマーク」が出ます。

これをクリックすると、AMP化されたページではどのように見えるかをチェックできます。
AMP用スタイルシートの記載に漏れがないかもこのデザインが崩れていないかで確認する事が出来ます。
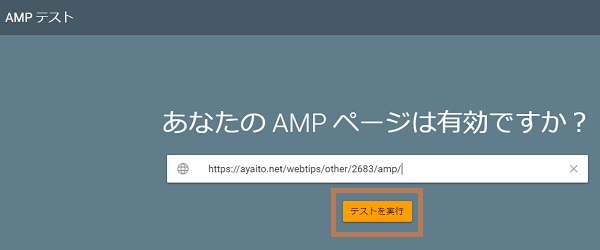
AMPが有効になり、エラーがないかどうかは以下からチェックできます。

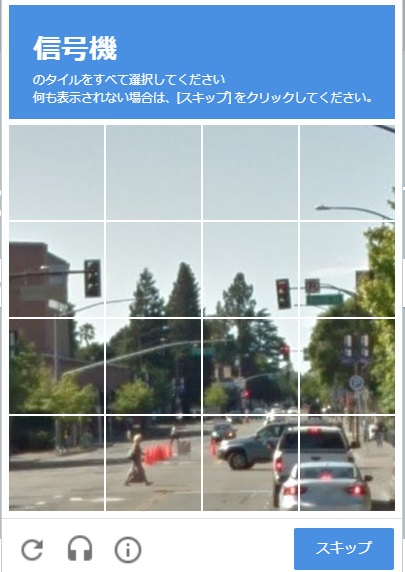
ロボット検査の画像チェックが出ますので指定のパネルをクリックし進みます。


1ページごとにしかチェックは出来ませんし、いちいち画像をクリックするくだりがあるのですべてのページをチェックする必要はありません。
ここでエラーになる場合は、先ほどスタイルシートの際にも書きましたが、CSSの中にAMPでは使用できないコードが含まれている可能性がありますので、再度AMP用スタイルシートの内容を確認して下さい。
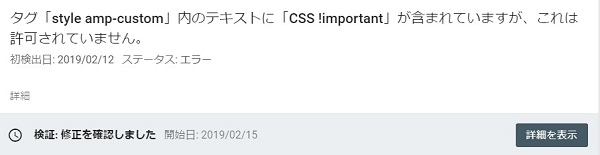
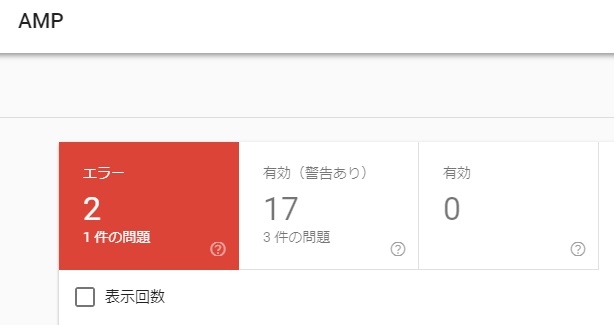
以下は「Google Serch Console」での画面ですが、エラーは大抵以下です。

Google Serch Consoleをチェック
AMP化した後は、エラーが出るとサーチコンソールでも確認できますので、時々チェックしてみて下さい。

修正しても出ている場合もありますが、サーチコンソールのクロールの時間差にもよりますので、修正後しばらくすればエラーは消えます。
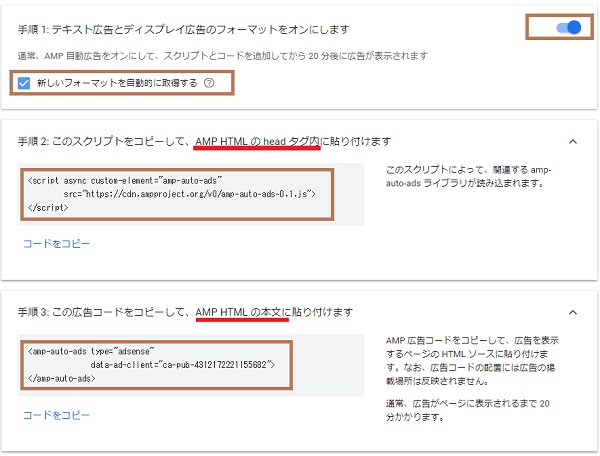
アドセンス自動広告コードの挿入

右上のバーをONにし、コードを2種類コピーしてそれぞれを貼り付けます。


AMP HTML headタグ内
記述不要。
2020/02/21追記
アクセス解析(head)タブにAMP用コードを記述する旨、説明していましたが誤りでした。
開発者のるなさんよりご指摘頂いた内容は以下です。
「アクセス解析」は Google Analtycs やその他アクセス解析用のスクリプトを貼るもので、広告関連のスクリプト類を貼るような場所ではないです。
むしろ、通常のページの方で無意味な AMP 用広告スクリプトを呼び出してて無駄なリクエストだけが増えます。
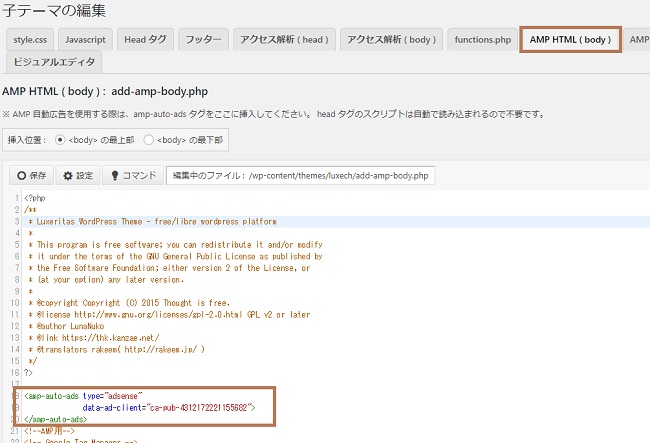
AMP HTML bodyタグ内

以上で完了です。




コメント
突然のコメント申し訳けございません。
ルクセリタスでAMP化してサイト運用しているyoshiという者です。
下記状況でAMPエラーが解消されず困っています。
wordpress6.1から、画像にdecoding=asyncが付く(https://core.trac.wordpress.org/ticket/53232)ようになりました。
ルクセリタス投稿ページで<amp-imgでは、decoding属性は使用できないということでAMPエラーになります。(固定ページではエラーにならないようです。)
functions.php434行目に
add_filter( 'wp_img_tag_add_decoding_attr', '__return_false' );
を追加してみたのですがAMPエラーは解消されません。
綾糸様が、ルクセリタスでAMP運用する際のエラーの状況と、どのように対応しているかよろしければご教授いただけないでしょうか?
突然のコメントでお手数かけます。
ルクセリタステーマバージョンは、3.23.0を使用しています。
最新のバージョン3.23.1でもテストしてみましたが同様な状況でした。
【functions.php】
if( isset( $luxe['amp'] ) ) {
// AMP for front_page
$url = '//' . $_SERVER['HTTP_HOST'] . $_SERVER['REQUEST_URI'];
$uri = trim( str_replace( pdel( THK_HOME_URL ), '', $url ), '/' );
if( $uri === 'amp' ) {
set_fake_root_endpoint_for_amp();
}
// disable lazy loading for AMP
add_filter( 'wp_lazy_loading_enabled', '__return_false' );
add_filter( 'wp_img_tag_add_decoding_attr', '__return_false' ); <==追加★
}
yoshiさま
はじめまして。
お問い合わせの件ですが、当方はまだWP6.0の為、検証できておりません。
ルクセリタスのアップデートを待つしかないと思いますので、それまではWPをダウングレードしておくことをお勧めします。
ダウングレードはプラグインを使った方法と
https://ayaito.net/wordpress/manual/21514/
使わない方法で可能ですので
https://ayaito.net/wordpress/manual/9968/
上記をご参考下さい。
ちなみに、今回のようにテーマやプラグインなどが最新のWPに対応しておらず、不具合が起きる事はありますので、WPの自動更新は停止しておき、それぞれ利用しているテーマやプラグインの状況を見ながらアップデートするタイミングを見る方が安全です。
— 2022/11/7 追記 —
2022年11月4日リリースの ルクセリタスVer.3.23.2で対応して下さっています。
「AMP自動広告」の設置方法の解説に間違いがあります。
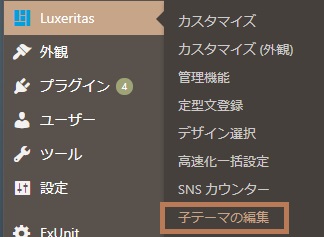
子テーマ編集の AMP HTML(body) タブの上の方に
「※ AMP 自動広告を使用する際は、amp-auto-ads タグをここに挿入してください。 head タグのスクリプトは自動で読み込まれるので不要です。」
と書いてあります。
head タグのスクリプトを書く必要はありません。
「アクセス解析」は Google Analtycs やその他アクセス解析用のスクリプトを貼るもので、広告関連のスクリプト類を貼るような場所ではないです。
むしろ、通常のページの方で無意味な AMP 用広告スクリプトを呼び出してて無駄なリクエストだけが増えます。
るなさま
ご指摘ありがとうございます。
すぐに修正致します。