高速で高機能な無料テーマ「4536」のカスタマイズをご紹介します。
今回は「CSS追記」で行えるものになります。
「4536」については、以下にまとめています。

音楽や動画のポートフォリオサイトにも!高速でシンプルなテーマ4536
WordPress無料テーマ「4536」は、音楽特化型のWordPressテーマという位置づけで開発されました。誰でも簡単に自分の作品を発信できる多機能なメディア制作ツールその後、利便性を追求しあらゆるサイトにも使えるように★ 音楽や動画の...
公式サイトは以下です。
4536
4536 -
目次
見出し
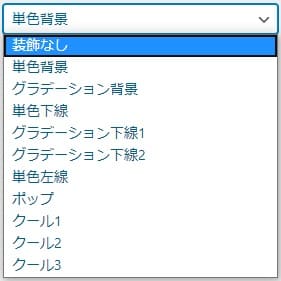
H2~H4の見出しのデザインは10種用意されており、
それらを利用しない場合は、「装飾なし」にした上でCSSを追記します。
H5に関してはデザインがないので、CSSのみで設定可能です。
「外観」→「カスタマイズ」から「見出し」を開きます。


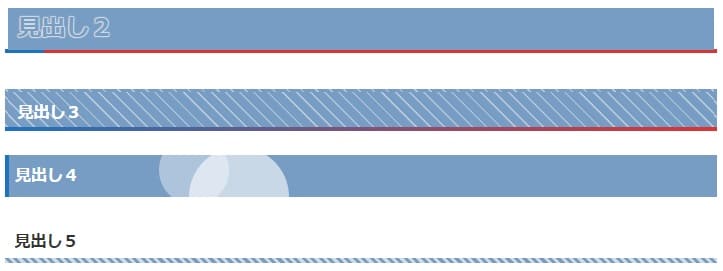
なんらかの装飾ありのままでCSS記述した場合のサンプル

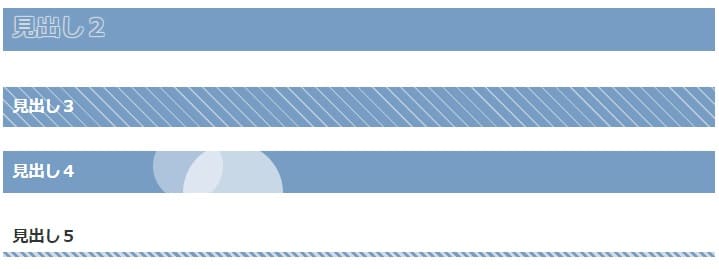
装飾なしでCSS記述したサンプル

サンプルのCSS
コードを表示
/************************/
/* 見出しタグ */
/************************/
.article-body h2 {
color: #779dc4 !important;
padding: 5px 10px;
position: relative;
text-shadow: -1px -1px 1px #d1dae3, 1px -1px 1px #d1dae3, -1px 1px 1px #d1dae3, 1px 1px 1px #d1dae3;
z-index: 0;
text-align:left;
}
.article-body h2:before {
background: repeating-linear-gradient(45deg, #779dc4, #779dc4 8px, #fff 0, #fff 7px);
content: '';
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
z-index: -2;
}
.article-body h3 {
color: #fff !important;
font-size: 16px;
line-height: 20px;
padding: 10px;
background: repeating-linear-gradient(45deg, #779dc4, #779dc4 8px, #d1dae3 10px, #d1dae3 10px);
text-align:left;
}
.article-body h4{
background-color: #779dc4;
color: #fff !important;
overflow: hidden;
padding: 10px;
position: relative;
text-align:left;
}
.article-body h4:before{
background-color: #fff;
border-radius: 50%;
content: '';
display: block;
opacity: 0.4;
position: absolute;
top: -20px;
left: 150px;
width: 70px;
height: 70px;
}
.article-body h4::after{
background-color: #fff;
border-radius: 50%;
content: '';
display: block;
opacity: 0.6;
position: absolute;
bottom: -50px;
left: 180px;
width: 100px;
height: 100px;
}
.article-body h5 {
font-size: 16px;
line-height: 20px;
padding: 10px;
position: relative;
}
.article-body h5:after {
content: " ";
width: 100%;
height: 5px;
bottom: 0;
left: 0;
position: absolute;
background: repeating-linear-gradient(45deg, #d1dae3, #d1dae3 3px, #779dc4 3px, #779dc4 6px);
}
見出しのデザインは以下にもまとめています。

見出し(H2~H5)デザインCSSをまるごとコピペ!4パターン+α
とにかく簡単にコピペで初期の見出しタグを実装する為のラフCSSです。H2~H5を一度にコピーできるサンプル4バターン、サクっとコピペでも可能です、その他にも見出しサンプルちょっと載せてありますので、それぞれからお好みのデザインの部分を組み合...
ウィジェットタイトル
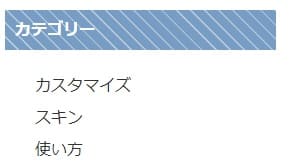
カスタマイズサンプル

サンプルのCSS
コードを表示
/************************/
/* ウィジェットタイトル */
/************************/
.widget-title {
color: #fff !important;
font-size: 16px;
line-height: 20px;
padding: 10px;
background: repeating-linear-gradient(45deg, #779dc4, #779dc4 8px, #d1dae3 10px, #d1dae3 10px);
text-align:left;
}
カスタマイズサンプル

サンプルのCSS
コードを表示
/************************/
/* ウィジェットタイトル */
/************************/
.widget-title {
font-size: 18px;
line-height: 20px;
padding: 10px;
border-bottom:3px double #779dc4;
}
記事装飾
注意書き・ワンポイントの囲み枠デザインは、クラシックエディタとブロックエディタで挿入されるタグのクラス名が違う為、分けて記述していますが、ご利用のエディタによってどちらか一方で大丈夫かと思います。
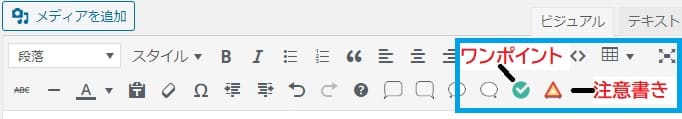
ビジュアルエディタからの囲み装飾
クラシックエディタ(ビジュアルエディタ)から挿入した場合、アイコンフォントが表示されない不具合があったので、カスタマイズではアイコンフォントを非表示にしています。

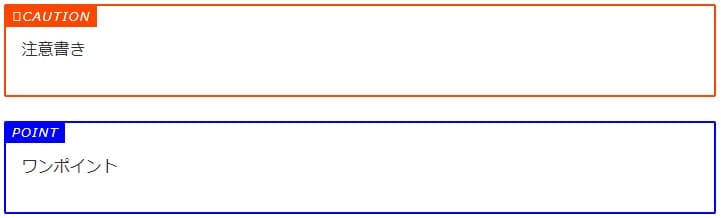
初期デザイン

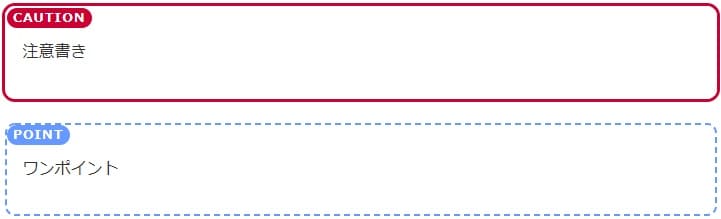
カスタマイズサンプル

サンプルのCSS
コードを表示
/* 注意書き*/
.frame{
border-radius:10px;
}
.frame.border-red{
box-shadow: 0px 0px 0px 3px #cc0033;
border: dashed 2px white;
}
.border-red .frame-title{
background: #cc0033;
border-radius:10px;
font-style:normal;
font-weight:900;
}
.border-red .frame-title :before{
content:none;
}
/*ワンポイント*/
.frame.border-blue{
border: dashed 2px #6699ff;
}
.border-blue .frame-title{
background: #6699ff;
border-radius:10px;
font-style:normal;
font-weight:900;
}
.border-blue .frame-title :before{
content:none;
}
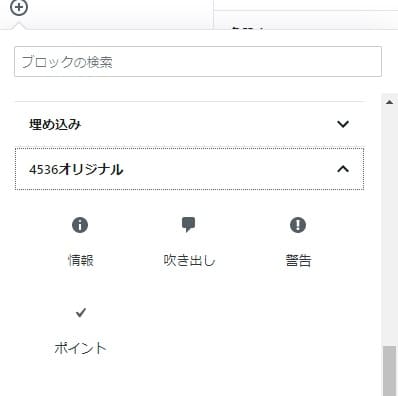
ブロックエディタからの囲み装飾

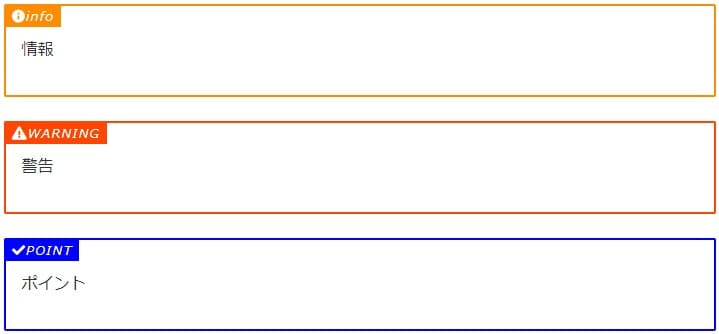
初期デザイン

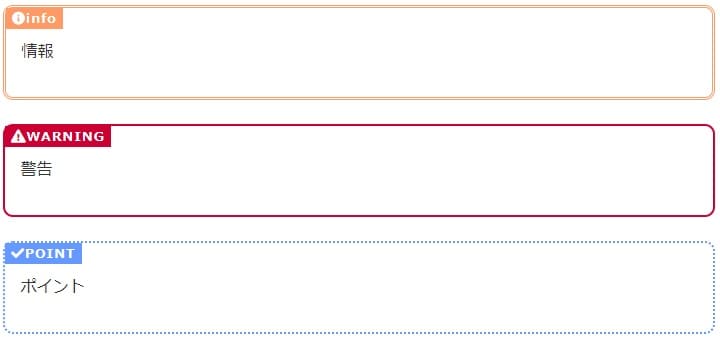
カスタマイズサンプル

サンプルのCSS
コードを表示
/* 情報*/
.frame{
border-radius:10px;
}
.frame.frame-yellow{
border: double 3px #ff9966;
}
.frame-yellow .frame-title{
background: #ff9966;
font-style:normal;
font-weight:900;
}
/* 注意書き*/
.frame{
border-radius:10px;
}
.frame.frame-red{
border: solid 2px #cc0033;
}
.frame-red .frame-title{
background: #cc0033;
font-style:normal;
font-weight:900;
}
/*ワンポイント*/
.frame.frame-blue{
border: dotted 2px #6699ff;
}
.frame-blue .frame-title{
background: #6699ff;
font-style:normal;
font-weight:900;
}
その他のカスタマイズ
カスタマイザーからのカスタマイズ

WordPress無料テーマ「4536」の簡単カスタマイズ!カスタマイザー編
高速で高機能な無料テーマ「4536」のカスタマイズをご紹介します。今回は「カスタマイザー」や「管理メニュー」から設定で行えるものになります。「4536」については、以下にまとめています。公式サイトは以下です。4536公式サイト管理メニューか...
ヘッダーナビ・ウィジェット・Next/Prev

WordPress無料テーマ「4536」の簡単カスタマイズ!CSS編(その3)
高速で高機能な無料テーマ「4536」のカスタマイズをご紹介します。今回は「CSS追記」で行えるものになります。「4536」については、以下にまとめています。公式サイトは以下です。新着記事・ピックアップウィジェット4536オリジナルウィジェッ...
記事上アイキャッチ・テーブル・ブログカード・プロフィールボックス

WordPress無料テーマ「4536」の簡単カスタマイズ!CSS編(その2)
高速で高機能な無料テーマ「4536」のカスタマイズをご紹介します。今回は「CSS追記」で行えるものになります。「4536」については、以下にまとめています。公式サイトは以下です。記事上アイキャッチ画像初期デザインカスタマイズサンプル角を丸め...
色を変える
色変更には以下もご利用下さい。
マカロンビビッドパステル伝統色和色セーフ色名 赤桃青紫黄橙緑茶黒


コメント