はじめに
記事内から見出し(<h1>~<h6>)タグを拾い出して自動で目次の生成をしてくれる便利なプラグインは色々ありますが、有名なのは以下の2つです。
- Table of Contents Plus
- Easy Table of Contents
- Easy Table of Contents
- Table of Contents Plus
それぞれの使い方については以下をご覧ください。

目次を自動生成するプラグインの使い方-Table of Contents Plus
記事投内の<h1>~<h6>までのタグから見出しを拾い出して自動で目次の生成をしてくれる便利なプラグインです。他に目次生成プラグインでは、最近も更新されている「Easy Table of Contents」もあります。それぞれのサンプルは以...

目次プラグイン「Easy Table Of Contents」のデザインカスタマイズ
目次自動挿入プラグイン「Easy Table Of Contents」のデザインをカスタマイズするCSSサンプルです。プラグインの基本的な使い方は以下をご覧ください。初期デザインすべてデフォルト設定のままの表示例です。設定項目から可能なデザ...
上記2種のプラグインは、設定項目もデザインもよく似ていて、ほとんど変わりがありません。
「Rich Table of Contents」の特徴
上記2つのプラグイン同様の表示条件などの設定はもちろん可能ですが、独自の特徴があります。
日本の会社が制作したプラグイン
デザインがおしゃれ
ショートコード利用が可能
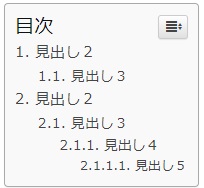
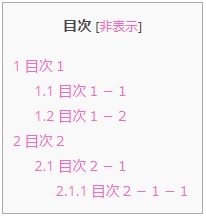
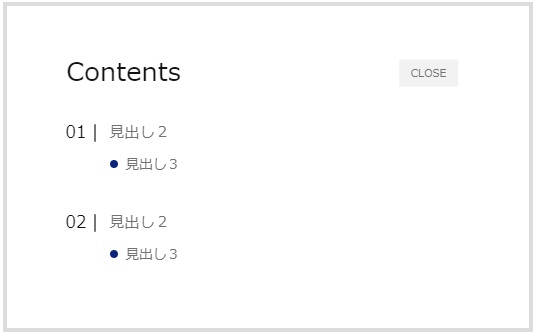
初期デザインサンプル
インストール
プラグイン名:Rich Table of Contents
新規追加から検索し、インストール→有効化
設定
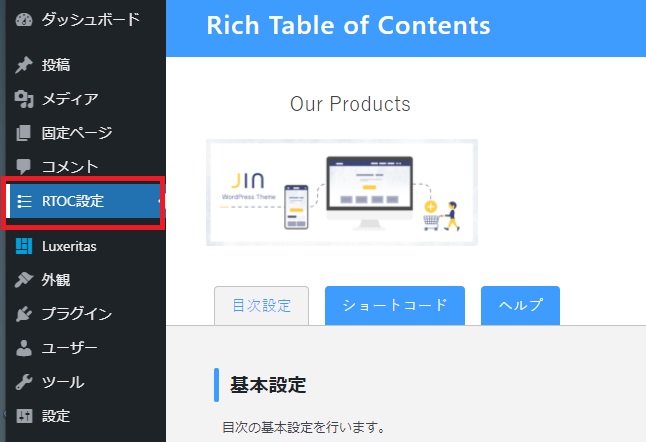
有効化するとダッシュボードメニューに「RTOC設定」が表示されます。
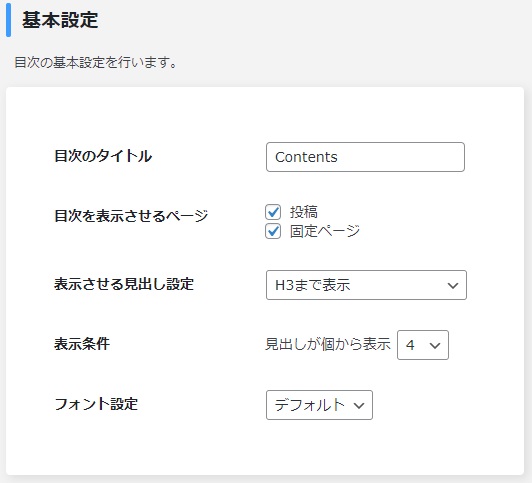
基本設定で、目次のタイトル・表示条件などを設定。
デザイン設定で見出しのデザインパターン選択
※選択すると右側にプレビューが表示されます。
同様に、枠のデザイン(5パターン)、表示アニメーション(3パターン)から好みのものを選択します。
枠のサンプル
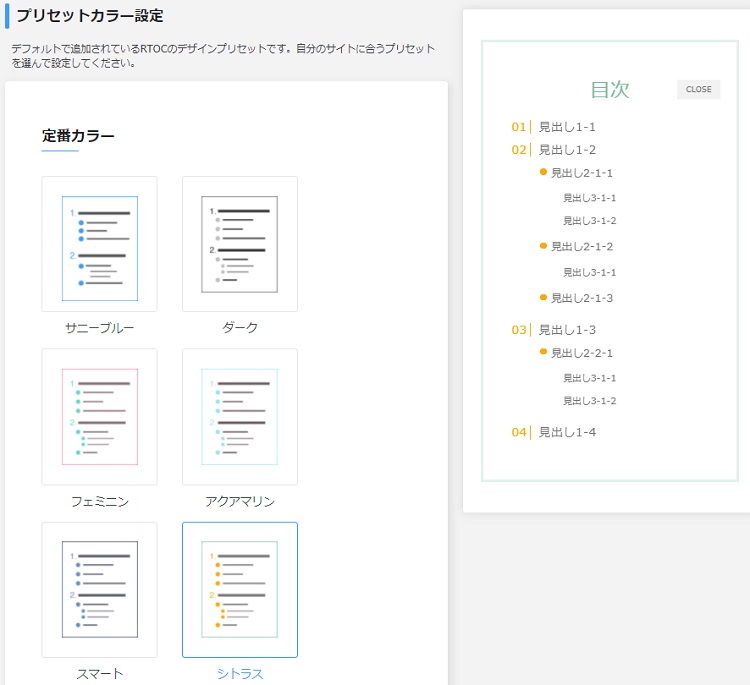
基本のカラーパターンを選択
カラーパターンのサンプル
- サニーブルー
- ダーク
- フェミニン
- アクアマリン
- スマート
- シトラス
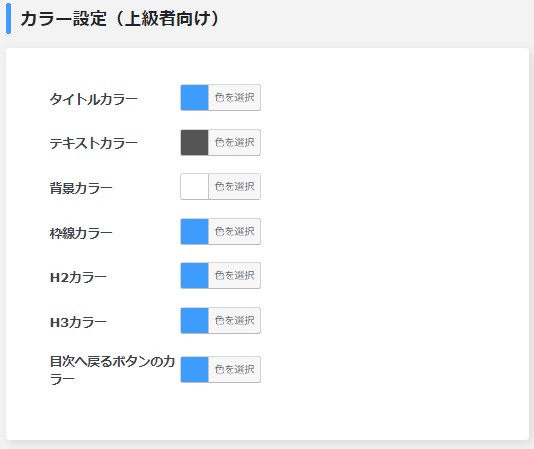
カスタムカラーにする場合は、その下にある「カラー設定」から好きな色を指定できます。
※こちらで色を変更しても、プレビューが表示されます。
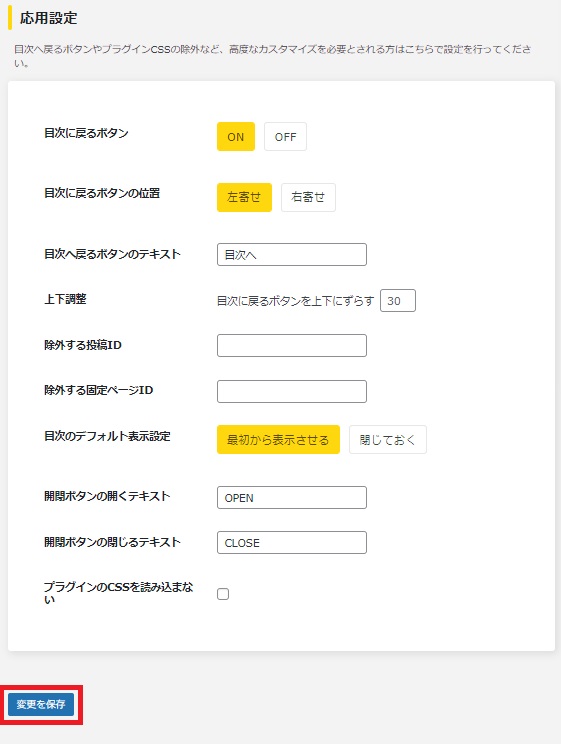
ボタンの位置やテキストなど細かな設定も可能。
最後に「変更を保存」を押します。
以上で完了です。
設定項目では変更できないカスタマイズは以下も参考にして下さい。

目次プラグイン「Rich Table of Contents」のデザインカスタマイズ
「Rich Table of Contents」日本製で、おしゃれな目次が簡単に設置できるプラグイン「Rich Table of Contents」のデザインカスタマイズ方法についてです。基本的な使い方は以下をご覧ください。初期デザインすべ...
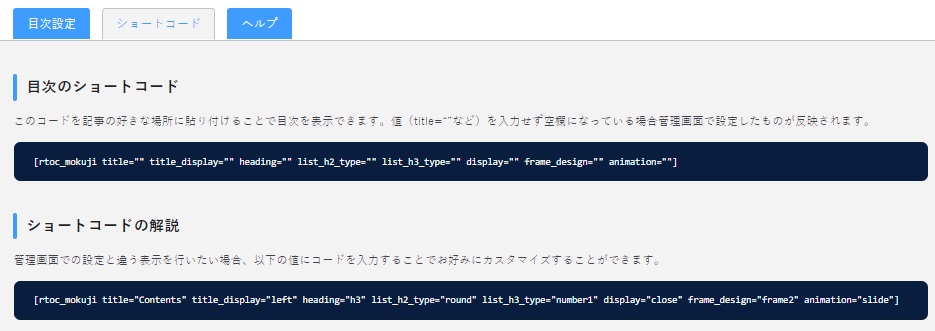
ショートコード
ショートコードタブで、表示されるコードを記事内に挿入する事で、好きな位置に目次を表示する事も可能です。
1つの記事内に1つしか設置できないので、通常の自動挿入の目次利用をしている場合は使えません。
| 値 | コード | 解説 |
|---|---|---|
| title=”” | 任意のテキスト | 目次のタイトルを設定できる項目です。この値が設定されていない場合管理画面の設定が反映されます。 |
| title_display=”” | left,center | leftを入力するとタイトルは左寄せ、centerを入力するとタイトルは中央寄せになります。 |
| heading=”” | h2,h3,h4 | どの見出しを表示させるかを設定できます。例えばh3としておくと、h2〜h3までの見出しが目次に表示されます。 |
| list_h2_type=”” | round, number1, number2 |
roundを入力すると●が、number1,number2を入力すると数字がh2見出し前に表示されるようになります。 |
| list_h3_type=”” | round, number1, number2 |
roundを入力すると●が、number1,number2を入力すると数字がh3見出し前に表示されるようになります。 |
| display=”” | open, close |
openと入力すると目次が開いた状態で、closeと入力すると目次が閉じた状態で表示されます。 |
| frame_design=”” | frame1, frame2, frame3, frame4, frame5 |
目次の枠のデザインを設定できます。 |
| animation=”” | fade, slide, none |
目次の表示アニメーション設定を行うことができます。 |

























コメント