今回は、ルクセリタスのカスタマイザーなどから「色」設定できる箇所のまとめと、設定項目では変更できない箇所のリンク色を変更する方法についてです。
バージョンと初期デザインについて
当サイトで使用中のバージョンは以下です。(記事作成時)
Luxeritas Child Themeバージョン: 3.0.0
Luxeritasバージョン: 3.5.9
色の変更には以下もご利用下さい。
マカロンビビッドパステル伝統色和色セーフ色名 赤桃青紫黄橙緑茶黒 配色パターンサンプル
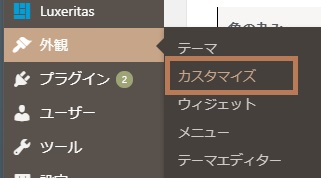
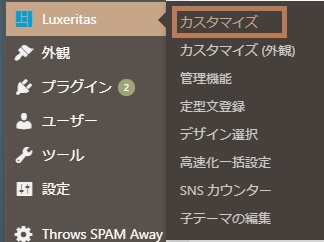
カスタマイザーから

PAGE TOPボタン


PageTopボタン 表示例
全体・ヘッダー・フッターの文字色・リンク色

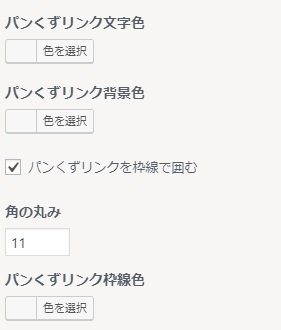
パンくずリンクの文字・背景・枠線

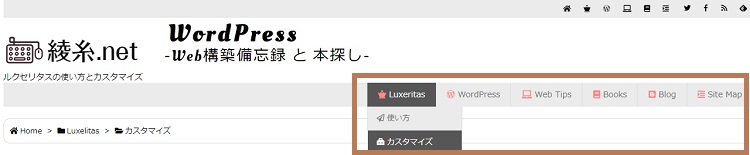
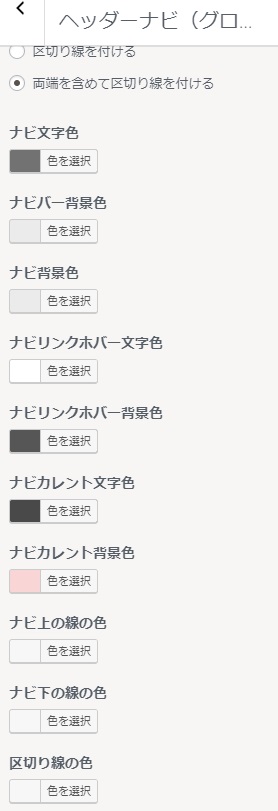
ヘッダーナビ


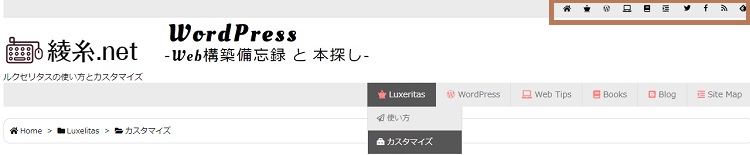
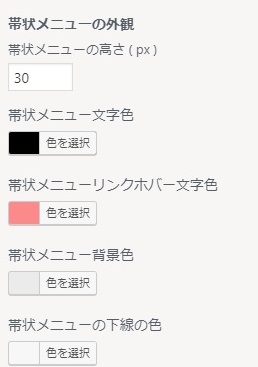
ヘッダーの上の帯状メニュー


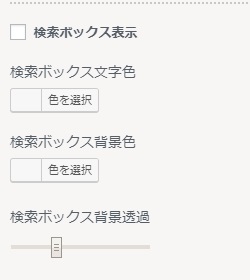
検索ボックス文字色・背景色・透過

帯状メニュー内に表示できる検索ボックスの色設定です。「検索ボックス表示」にチェックしていれば有効。

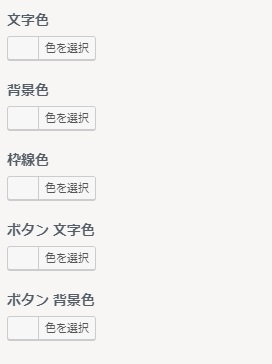
目次の文字・背景・枠線・ボタン色


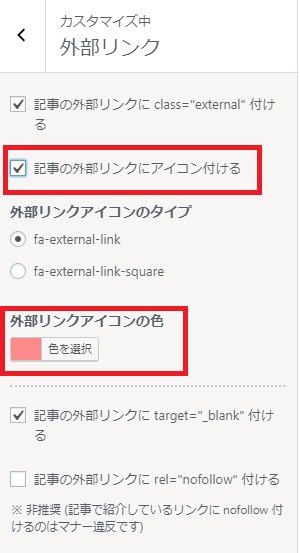
外部リンクアイコン色

「記事の外部リンクにアイコンを付ける」をチェックした場合に有効です。

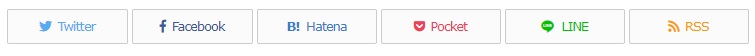
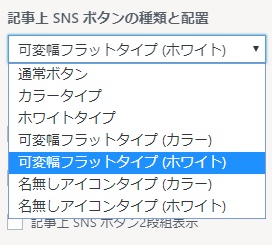
SNSシェアボタン


記事上、記事下の個別に指定可能です。

Luxeritasの管理画面から

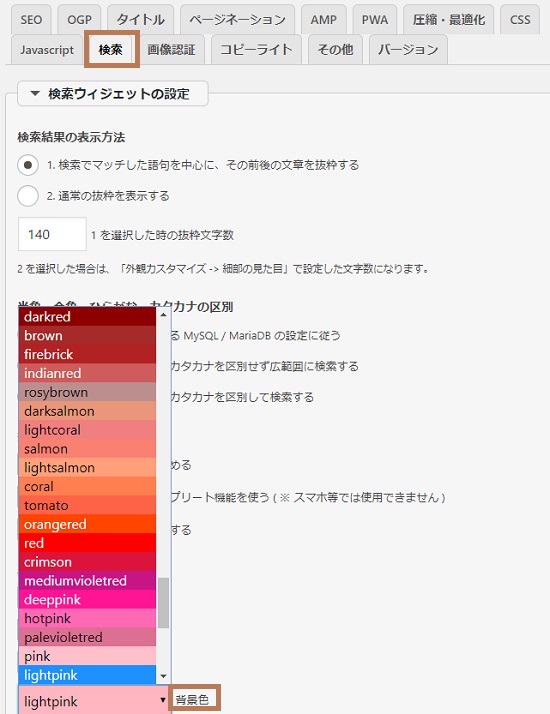
サイト内検索ハイライト

サイト内検索で見つかった記事内の対象文字をハイライトする機能の背景色を設定。
100色以上(数えてませんが・・)の色名から選択が可能です。

吹き出しの色

吹き出しは、定型文利用の場合と、ショートコード利用の場合の2種類あり、パターン登録のサンプルから設定可能です。
詳細は以下をご覧ください。

その他 CSS対応のリンク色変更
※初期値では、リンクホバーは大抵 文字は「赤」、画像枠は「青」になっています。
- デフォルト赤のコード #dc143c
- デフォルト青のコード #337ab7
CSS追記
子テーマのスタイルシートにCSSを追記します。

「Luxeritas」→「子テーマの編集」で「スタイルシート」を選択します。(Ver.3.7.9以前は「style.cssタブ」)

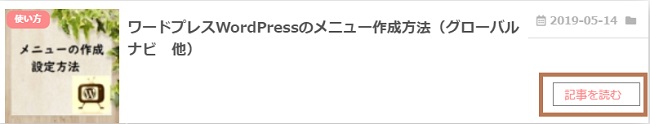
記事一覧の「記事を読む」リンク

ホバー時
.read-more-link:hover {
color: #dc143c;
background: #f0f0f0;
text-decoration: none;
}
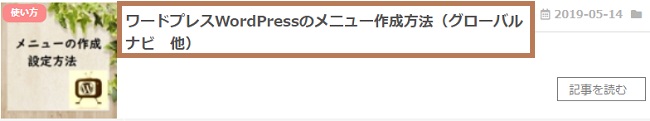
記事タイトル


ホバー時
.entry-title a:hover {
color: #dc143c;
}
ページネーション

.pagination > li > a:hover {
color: #fff;
background: #dc143c;
}
Next/Prevナビゲーション

#pnavi a:hover {
color: #dc143c;
}
#pnavi a:hover > img {
border-color: #337ab7;
}
関連記事タイトル

ホバー時
#related h3 a:hover {
color: #0099ff;
}
コメント送信ボタン

ホバー時
#comments [type="submit"]:hover {
background: #dc143c;
}
サムネイル枠線

.term img:hover {
border-color: #0066cc;
}
パンくずリンクのホバー時の下線

#breadcrumb a:hover {
text-decoration: underline;
}
下線を消したければ
#breadcrumb a:hover {
text-decoration: none;
}
ヘッダーナビ
文字・背景・ホバー等の色はカスタマイザーで設定出来ますので、テキスト装飾等を追加したい場合に使用
#gnavi li:hover > a, #gnavi li:hover > a > span, div.mobile-nav:hover, ul.mobile-nav li:hover {
color: #fff;
background: #0099ff;
}
帯状メニュー
文字・背景・ホバー等の色はカスタマイザーで設定出来ますので、テキスト装飾等を追加したい場合に使用
.band-menu li a:hover {
color: #0099ff;
}
その他クラス名は以下も参考にして下さい。

その他のカスタマイズは以下もご覧ください。





コメント