はじめに
初期デザインについて
ルクセリタスのブログカードでは、アイキャッチのサムネイルサイズが100*100の正方形に設定されています。
ルクセリタスのブログカード初期デザインは以下のような感じです。
初期デザイン

※これは画像です。
使い方基本とデザインカスタムについて
基本
ルクセリタスのブログカード機能自体の使い方は以下をご覧ください。

デザインカスタム
下図のようなカスタマイズについては

※これは画像です。
以下の記事をご覧ください。

アイキャッチサイズを変更する方法
正方形の場合
アイキャッチ画像として利用している画像が正方形の場合は、CSSでサイズを指定するだけで変更できます。
幅と高さを同じ数値で指定。
.blogcard-img{
padding: 3px;
width: 150px;
height: 150px;
}
長方形の場合
長方形で表示したい場合は、正方形の場合のように、CSSでサイズ指定するだけでは、元が100*100の正方形に成型され、横幅をカットした画像を、また横に引き延ばすだけになる為、綺麗に表示されません。
元のアイキャッチ画像

ブログカードに使用される画像

元画像のはみ出る部分(左右)をカットして成型した正方形画像(画像ファイル名の後ろに「-100×100」がついた名前)で自動保存されるサムネイル。

そこで、以下のように元画像の縦×横の比率のままで、きれいな長方形画像を表示させる方法について解説します。
親テーマのPHPファイルを編集する為、十分な注意が必要です!!
※編集後のファイルをローカル保存しておき、FTPで上書きすればOK
- 親テーマにある元ファイル(PHP)のバックアップ(FTP)
- コピーした元ファイルを編集
- 親テーマのファイルに上書き(FTP)
- スタイルシートにCSSでサイズ指定

では具体的に・・
変更方法
場所は親テーマフォルダ内のincフォルダ
blogcard-func.php
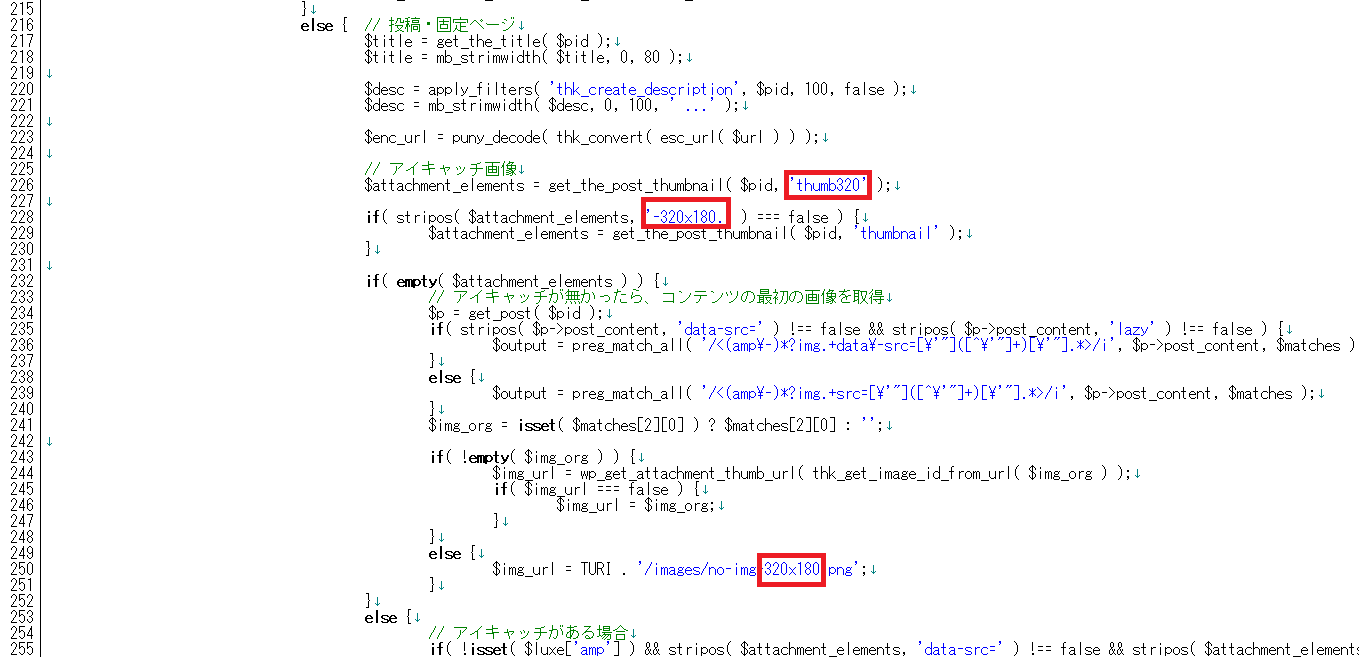
当サイトでは640x360のアイキャッチ画像を利用している為、その比率のサムネイルに置き換えています。
ご自身のサイトで利用しているアイキャッチ画像サイズにより、サイズ指定、スラッグ指定が異なりますのでサンプルを参考に変更して下さい。
| 行 | 変更前 | 変更後 |
|---|---|---|
| 226 | thumb100 | thumb320 |
| 228 | -100×100. | -320×180. |
| 250 | /images/no-img-100×100.png | /images/no-img-320×180.png |
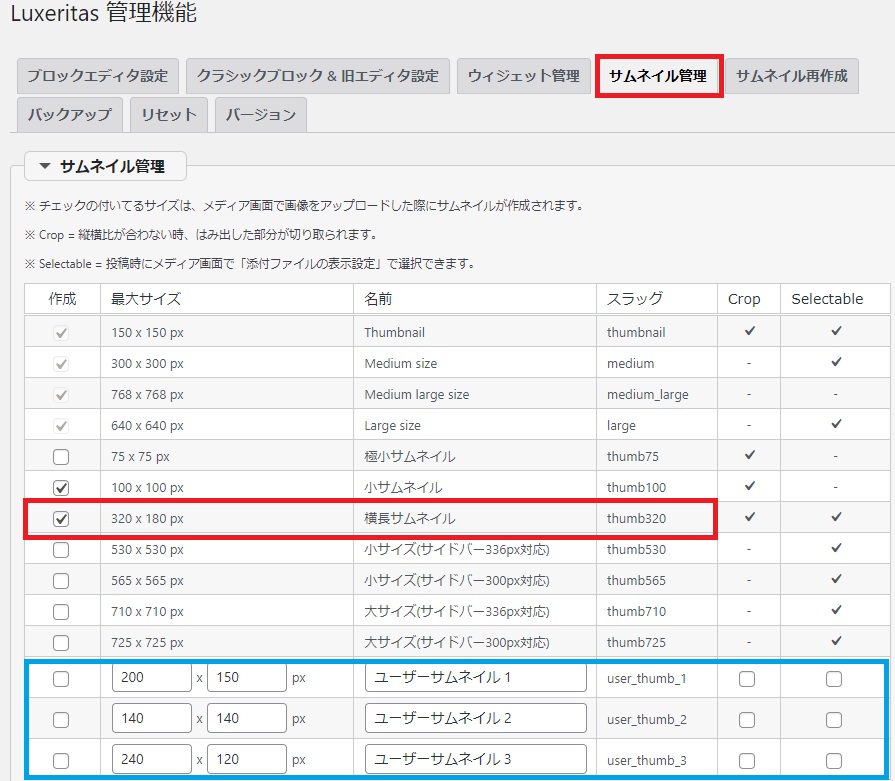
サムネイルサイズで、利用しているアイキャッチと同じ比率のファイルがない場合は、サムネイル管理から「ユーザーサムネイル」を作成すれば対応できます。
Luxeritas→管理機能→サムネイル管理
※PHPファイル編集で「thumb320」としていたサンプルは、このサムネイル管理画面にある「スラッグ」の名称です。
ご自身の使いたいサイズのサムネイル用スラッグに置き換えてください。
参考:比率計算機(外部リンク)
子テーマのstyle.cssにサイズ指定を追記します。
幅と高さを元の画像サイズと同じ比率で指定。
.blogcard-img{
padding: 3px;
width: 160px;
height: 90px;
}
以上で完了です。









コメント