ルクセリタスのグローバルナビにスクロールブログレスバーを表示する方法と、その表示例です。
グローバルナビ自体の設定は以下をご覧ください。

ルクセリタスのグローバルナビメニュー作成・設定方法~カスタマイズ
ルクセリタスには「グローバルナビメニュー」と「ヘッダー上の帯状メニュー」の2つがあります。メニューの作成は2か所から可能です。 ルクセリタスのカスタマイザー「外観」→「カスタマイズ」→「メニュー」 「外観」→「メニュー」今回は、サイトのメイ...
スクロールブログレスバーの表示
「スクロールブログレスバー」とは
ページ内のスクロール進捗が一目でわかるようにゲージを表示する機能。
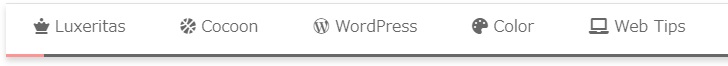
表示例
グローバルナビの下線部分に指定した色のバーが表示されます。
当サイトの例では ピンク の部分
ページ上部
ページスクロール時
設定方法
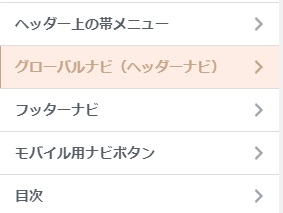
「外観」→「カスタマイズ」から「グローバルナビ」を選択。
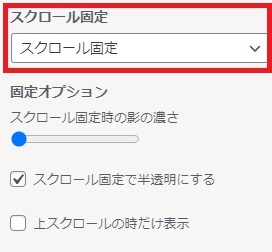
「スクロール固定」に設定
影の濃さ、半透明などはお好みで設定します。
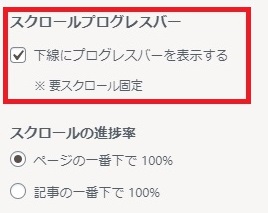
「スクロールブログレスバー」を表示するにチェック
バーが100%になるのは、ページの一番下 か 記事の一番下 かを選択します。
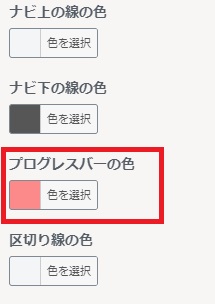
バーの色を設定
以上で完了です。
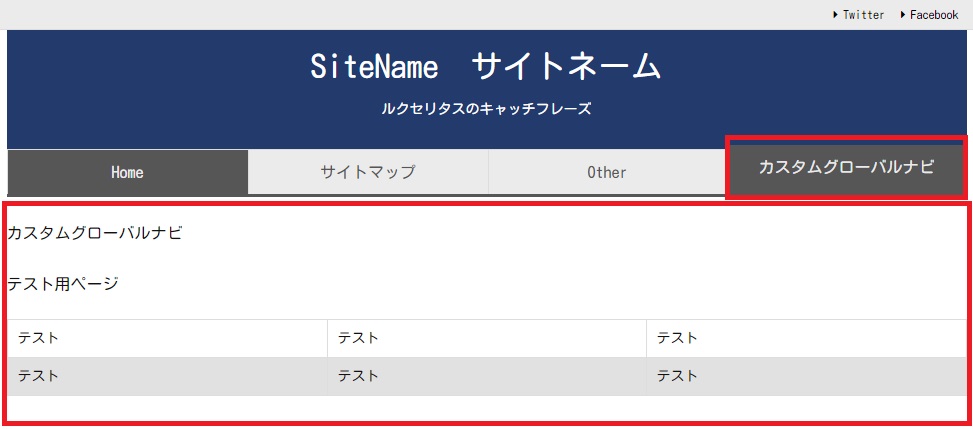
カスタムグローバルナビ
上図の赤枠部分は、固定ページで作成した記事内容がそのまま、対応メニューにオンマウスすると表示されます。
メニュー項目から固定ページを表示する機能については以下をご覧ください。

ルクセリタス:固定ページをそのままメニュー表示:カスタムグローバルナビ設定方法
ルクセリタスには、固定ページをそのままメニューのプルダウンに表示する「カスタムグローバルナビ」機能があります。※2021年2月21日公開のVer.3.13.0~グローバルナビ自体の設定は以下をご覧ください。カスタムグローバルナビ表示例通常の...










コメント