ルクセリタスには、固定ページをそのままメニューのプルダウンに表示する「カスタムグローバルナビ」機能があります。
※2021年2月21日公開のVer.3.13.0~
グローバルナビ自体の設定は以下をご覧ください。

ルクセリタスのグローバルナビメニュー作成・設定方法~カスタマイズ
ルクセリタスには「グローバルナビメニュー」と「ヘッダー上の帯状メニュー」の2つがあります。メニューの作成は2か所から可能です。 ルクセリタスのカスタマイザー「外観」→「カスタマイズ」→「メニュー」 「外観」→「メニュー」今回は、サイトのメイ...
カスタムグローバルナビ
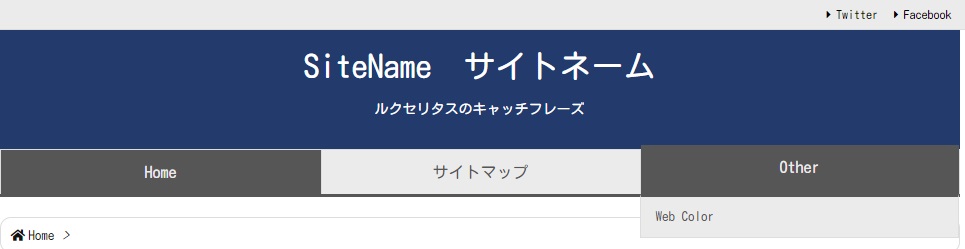
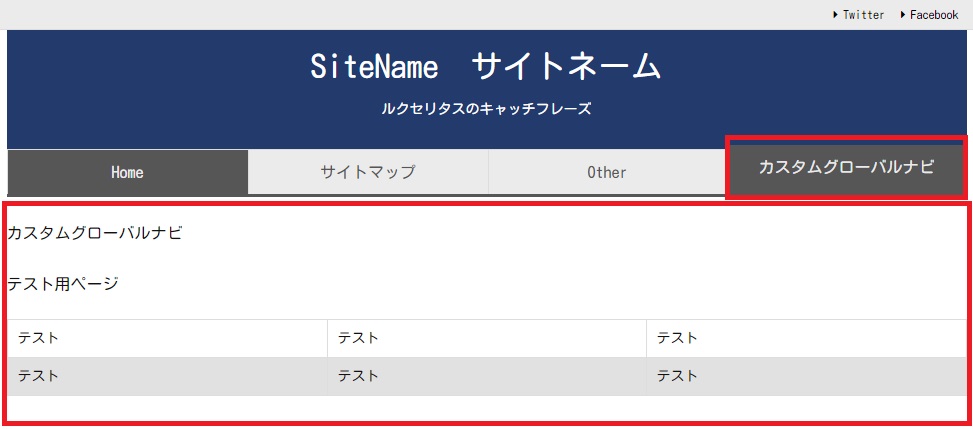
表示例
通常のグローバルナビ
固定ページを表示するメニュー
上図の赤枠部分は、固定ページで作成した記事内容がそのまま、対応メニューにオンマウスすると表示されます。
注意点
Luxeritas のグローバルナビ(ヘッダーナビ)は、3階層までのメニューが作成可能ですが、固定ページを表示するメニューは親(1階層目)のみになります。
設定方法
固定ページを作成
メニューに表示したい内容を固定ページで作成します。
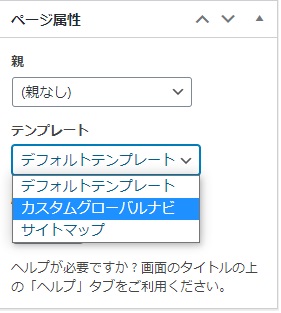
記事の右側メニューの「ページ属性」より
テンプレートを「カスタムグローバルナビ」に設定します。
作成した固定ページを公開します。
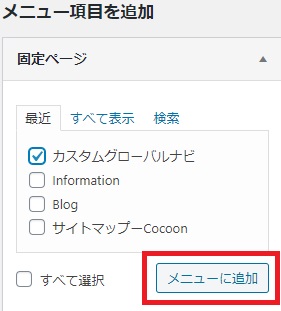
「外観」→「メニュー」
グローバルナビ用のメニューを選択し、作成した固定ページを追加します。
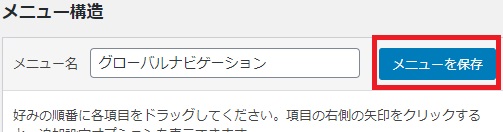
「メニューを保存」を押して完了。
以上です。
グローバルナビの下線部を、ページスクロール範囲に合わせてカラーゲージを出す機能、スクロールプログレスバーの表示は以下をご覧ください。

ルクセリタスのグローバルナビ・スクロールプログレスバーの表示
ルクセリタスのグローバルナビにスクロールブログレスバーを表示する方法と、その表示例です。グローバルナビ自体の設定は以下をご覧ください。スクロールブログレスバーの表示「スクロールブログレスバー」とはページ内のスクロール進捗が一目でわかるように...









コメント