ルクセリタスを使い始める際に、
SEO・OGP・SNS連携や高速化機能を含め、多機能なルクセリタスをより効果的に利用する為に、初期段階から設定した方が良いものを解説していきます。
ダウンロード~インストール
ダウンロードからインストールまでは以下をご覧ください。

WordPressテーマのダウンロード~インストール方法
WordPressのテーマは、有料・無料共にたくさんありますが、サイトで配布されているテーマ、または購入したテーマのダウンロードからアップロードまでの方法を解説していきます。とても簡単です。今回は無料のテーマ「Luxeritas(ルクセリタ...
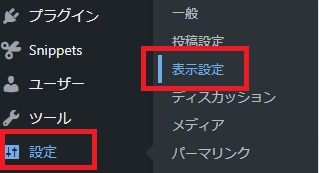
初期設定
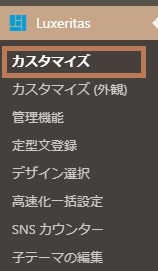
「Luxeritas」→「カスタマイズ」
最低限必要な初期設定
SEO設定
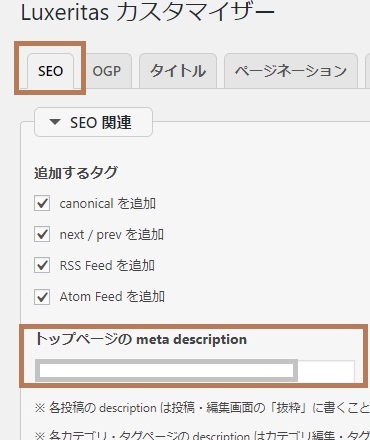
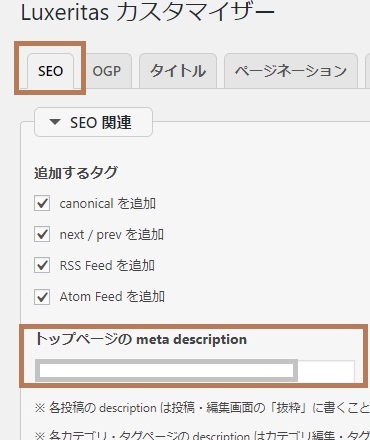
SEOタブ
トップページの説明文を入れます。

構造化データ設定でサイトロゴを指定します。

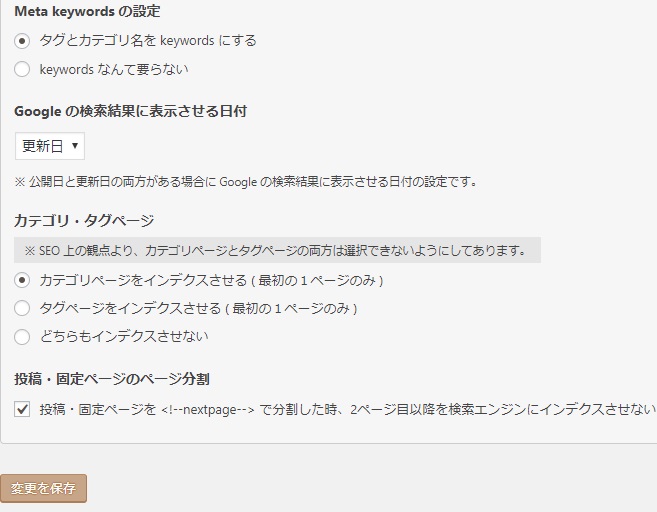
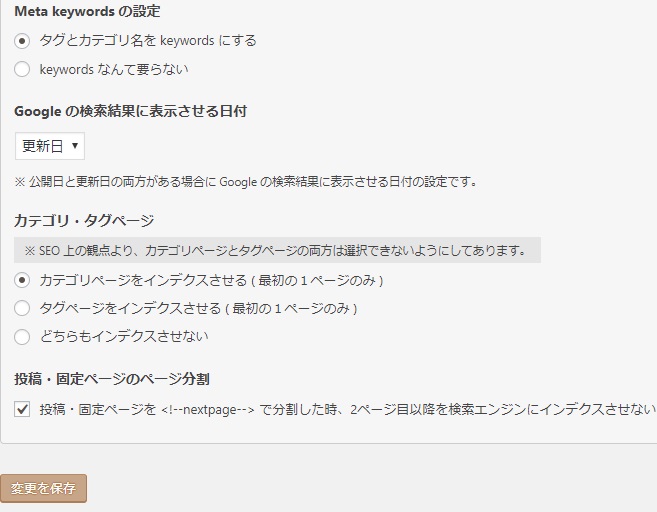
タグ・カテゴリーをキーワードに設定
Google更新結果に更新日を表示させる

「変更を保存」ボタンを忘れずに押します。
OGP設定
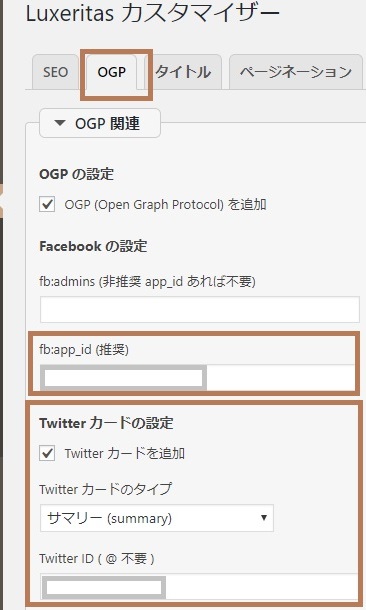
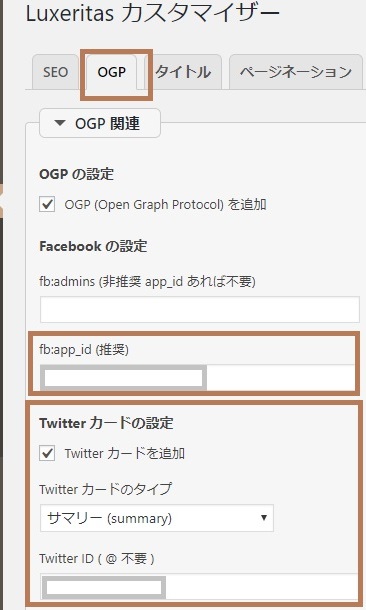
OGPタブ
OGP設定をしておくと、SNS上で画像やタイトルが表示できます。
Facebookのapp_id(あれば)を入れます。
ツイッターカードの設定をします。

OGPイメージを設定します。
必ず設定しましょう!

ブログカードなどで、他サイトにリンクが貼られた場合にもここで設定した画像が出ます。

設定していない場合はルクセリタスのロゴが表示されます。

※「画像を削除」した場合も、自動でルクセリタスロゴがセットされます。

※記事ページへのリンクの場合は記事のアイキャッチ画像が出ますが、アイキャッチが設定されていない時は、ここで設定した画像になります。
「変更を保存」ボタンを忘れずに押します。
SNS連携
アカウントリンク
自分のSNSアカウントへのリンクは、ヘッダー上の帯状メニューに簡単に設置できます。

設置方法は以下をご覧ください。

ルクセリタス・ヘッダー上の帯状メニューの特徴と設定方法
ルクセリタスには「ヘッダーにグローバルナビメニュー」と「ヘッダー上の帯状メニュー」の2つがあります。メニューの作成は2か所から可能です。 ルクセリタスのカスタマイザー「外観」→「カスタマイズ」→「メニュー」 「外観」→「メニュー」今回は「ヘ...
シェアボタン
外観→カスタマイズ→SNSシェアボタン(1)・(2)

- Twitter
- Facebook
- Linkedin
- Pinterest
- はてブ
- Pocket
- LINE
- RSS
- Feedly
- Copy
※Ver.3.6.10から「Copy」ボタンが追加されました。



シェアボタン表示やデザインについては、以下も参考にしてください。

ルクセリタスのSNSシェアボタン表示方法・種類とデザイン&プチカスタマイズ
ルクセリタスのSNSシェアボタンは、アイコンのみでの表示、文字の表示、カラーで表示など、7種類の表示方法があります。2019/9/3追記Ver.3.6.13~「Copy」ボタンのリンクアイコンが変更されたり、並びの微調整などがされた為、この...
フォローボタン
フォローボタンはオリジナルウィジェットでどこにでも表示できます。

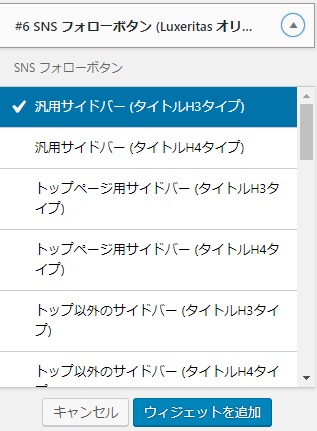
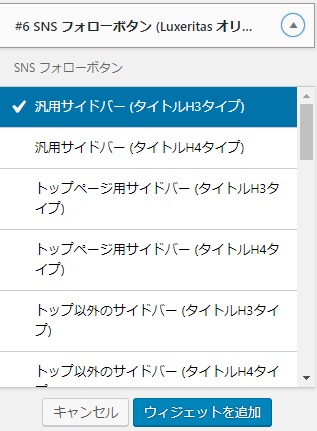
外観→ウィジェット
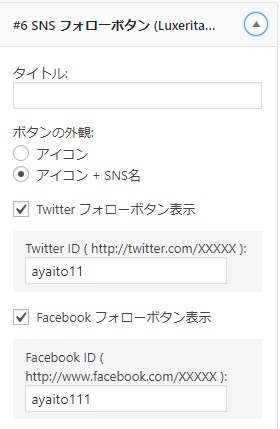
「#7 SNSフォローボタン(Luxelitasオリジナル)」を追加して設定します。
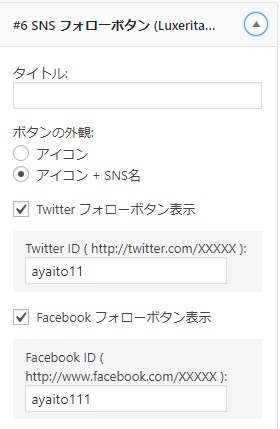
以下のSNSに対応しているので、必要なものにアカウントIDを入れます。
- Twitter
- Facebook
- Instagram
- Pinterest
- はてなブログ
- YouTube
- LINE

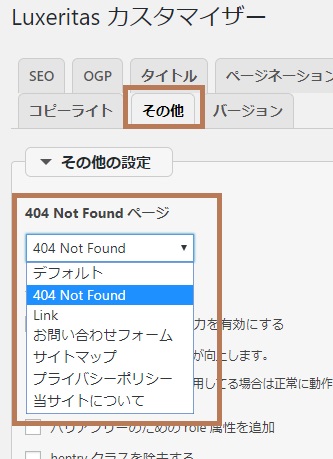
404 NotFoundページ設定
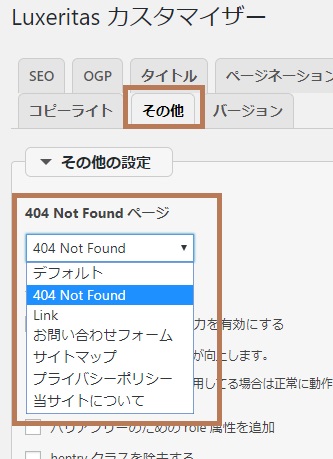
その他タブ
「404 NotFound」(固定ページで作成)ページを設定します。
サイト内の指定されたページが存在しない場合に表示されるページです。
デフォルトでも用意されていますので必須ではありませんが、自由に作成したページを表示できるので、検索窓などを追加した独自のページを設定すると良いです。

404ページを簡単に作る方法は以下をご覧ください。

超簡単!Luxeritasルクセリタスに404 Not Found ページを設定する
404 Not Foundって?対象のアドレスが見つからない場合に出るエラーメッセージです。ドメインは合っているものの、個別の記事アドレスがないなどの場合、404 Not Found エラー時に、そのサイト内にあるページを設定して表示させる...
高速化設定
圧縮・最適化タブ
デフォルトで大丈夫です。詳しくわかる方はお好みで変更。
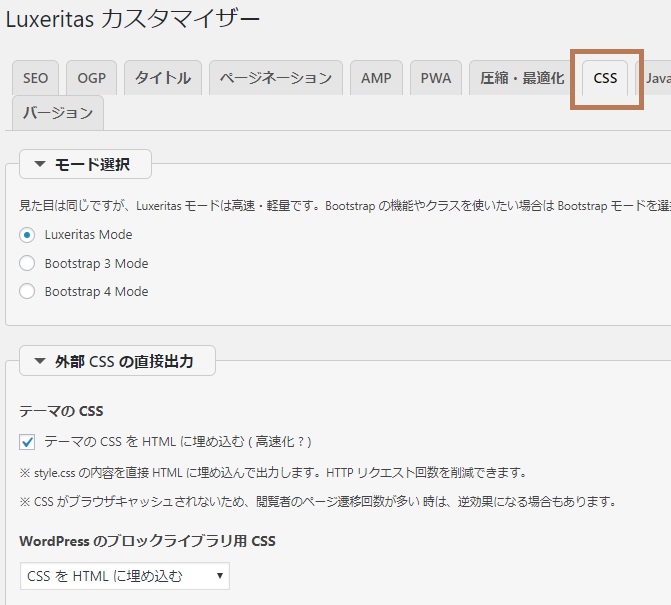
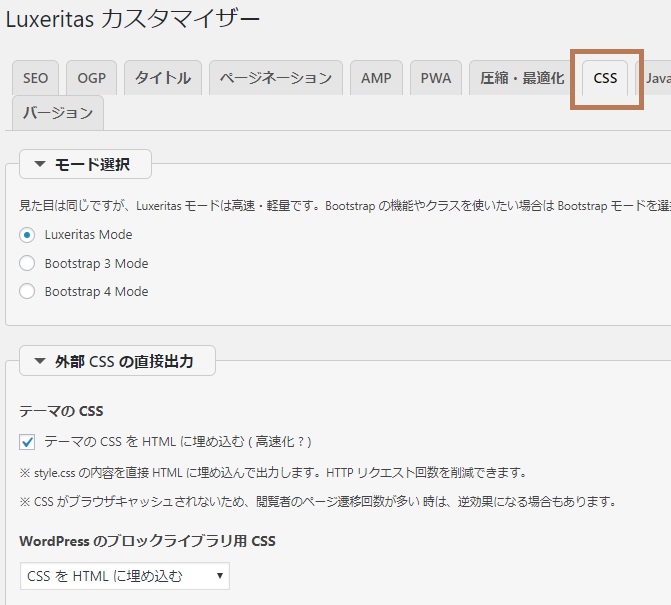
CSSダブ
Bootstrap機能を利用しない場合は、デフォルト設定

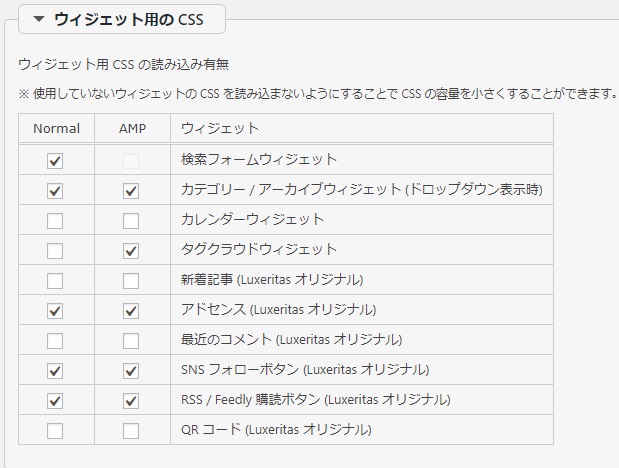
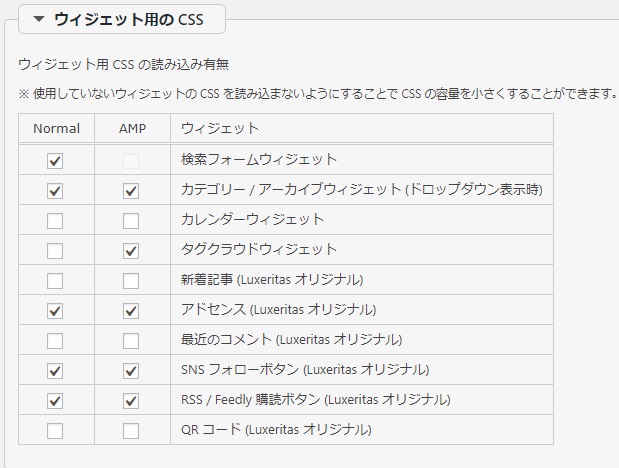
使わないウィジェットがあればチェックを外します。(CSS)
チェックを外すと、その機能のCSSが読み込まれなくなります。使わない機能は読み込まない事で軽量化になります。

「変更を保存」ボタンを忘れずに押します。
必要であれば設定する項目
ルクセリタスのカスタマイザーからする初期設定で、これ以降は、必要であれば設定して下さい。
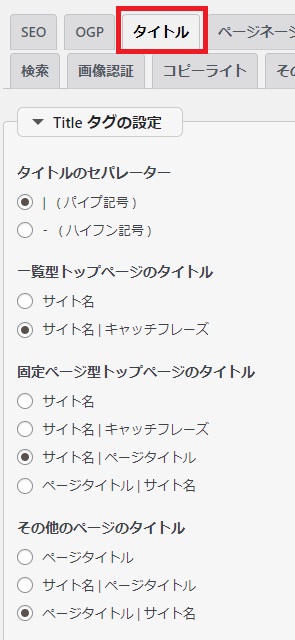
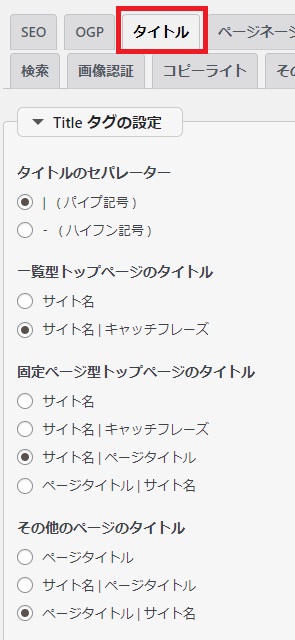
タイトル設定
「タイトル」タブ
表示形式を好みのものに設定します。

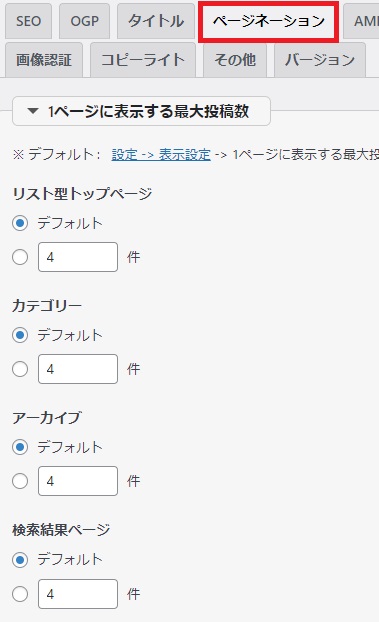
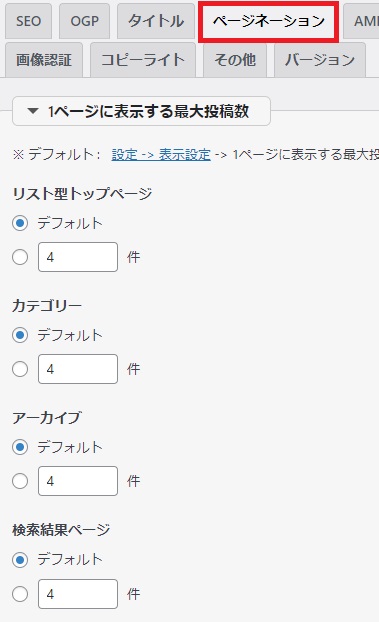
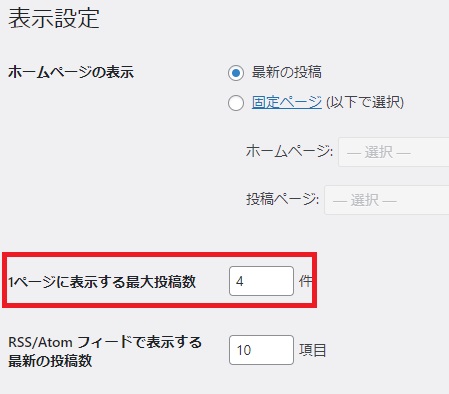
ページネーション
「ページネーション」タブ
一覧表示するページでの表示件数を設定できます。

「デフォルト」の場合は、WordPress設定で指定した数になります。
アイコンフォント
「アイコンフォント」タブ
アイコンフォントを利用する場合は、このタブから設定します。

2021年5月17日に公開された「Luxeritas Ver.3.18.0」から、アイコンフォントに【Googleマテリアルアイコン(Material Icons)】が導入され、これまで実装されていた【Font Awesome】が、初期設定で無効化されています。
詳しい使用方法は以下をご覧ください。

Luxeritas Ver.3.18~アイコンフォントの設定方法
はじめに2021年5月17日に公開された「Luxeritas Ver.3.18.0」から、アイコンフォントに【Googleマテリアルアイコン(Material Icons)】が導入され、これまで実装されていた【Font Awesome】が、...
AMP・PWA
それぞれの設定方法は以下をご覧ください。

AMPって?ルクセリタスで簡単AMP化手順
AMP化とは、簡単に言えばモバイル(スマホやタブレット)での高速化対応です。難しい事はわからなくても、AMPに対応しているテーマを使っているサイトであれば、AMP化は簡単に行えます。当サイトが使わせていただいている「ルクセリタス」も無料なの...

ルクセリタス・PWAの設定方法と動作確認の仕方
ルクセリタスにはPWA機能がありますが、ワードプレスのテーマでPWA機能が標準搭載されているのは、おそらくルクセリタスが世界で初めてだそうです。はじめにこの「PWA」、スマホやタブレット端末で便利に使えるようですが、当サイトはほとんど関係な...
画像認証

Luxeritasルクセリタスの画像認証機能を使ってコメントスパム対策・3種の違い
ルクセリタスの機能、画像認証によるコメントスパム対策の設定方法です。ContactFormで reCAPTCHA v3 を使用していたり、reCAPTCHA設定のあるプラグインで v3を利用している場合は、設定不要です。画像認証の方法 「L...
コピーライト
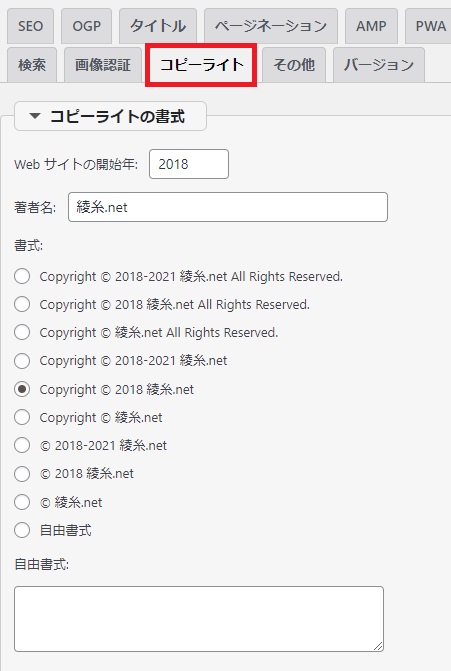
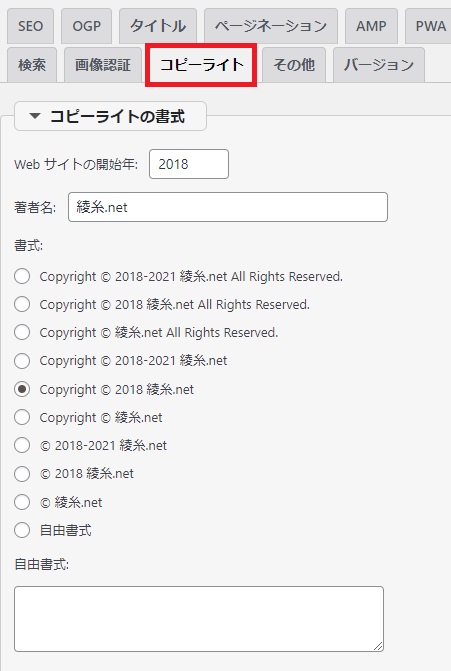
「コピーライト」タブ
サイトのフッター最下部に表示されるサイト名の表示形式を設定できます。

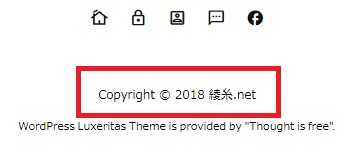
表示例

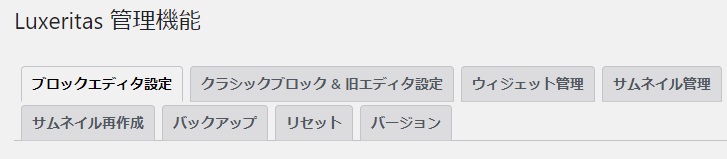
管理設定
「Luxeritas」→「管理機能」


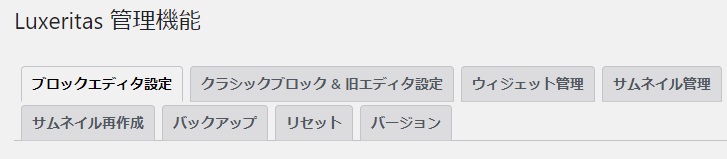
ブロックエディタの設定
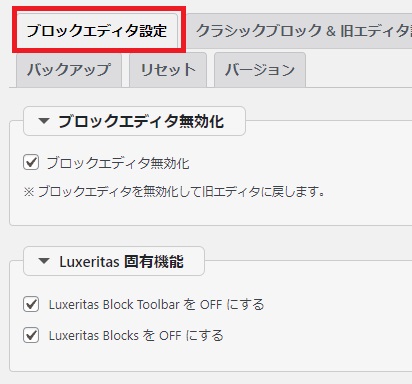
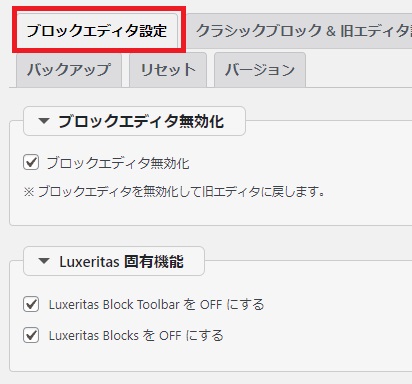
「ブロックエディタ」タブ

「ブロックエディタ無効化」にチェックを入れるとクラシックエディタが利用できます。
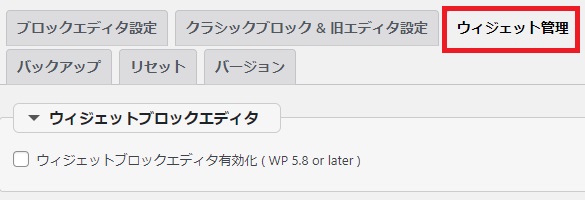
ウィジェット管理
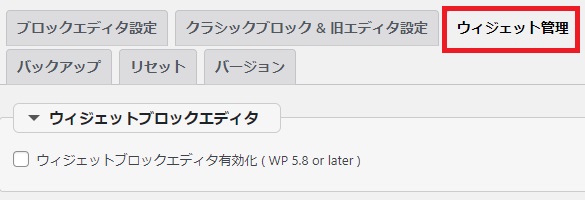
「ウィジェット管理」タブ
ブロックエディタの有効化

デフォルトでウィジェットのブロックエディタが無効になっています。チェックを入れる事で、有効化されます。
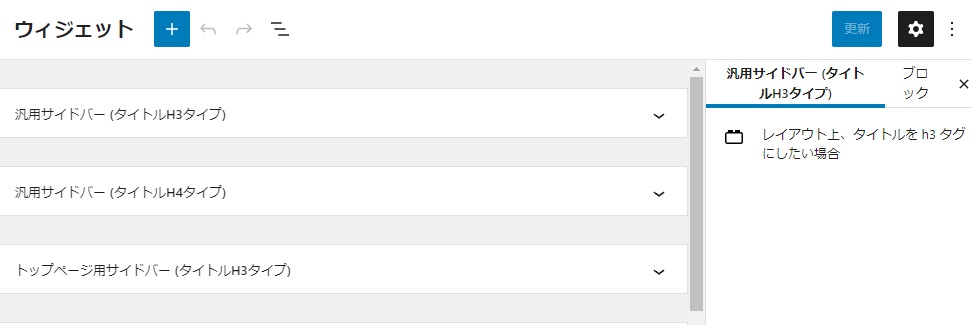
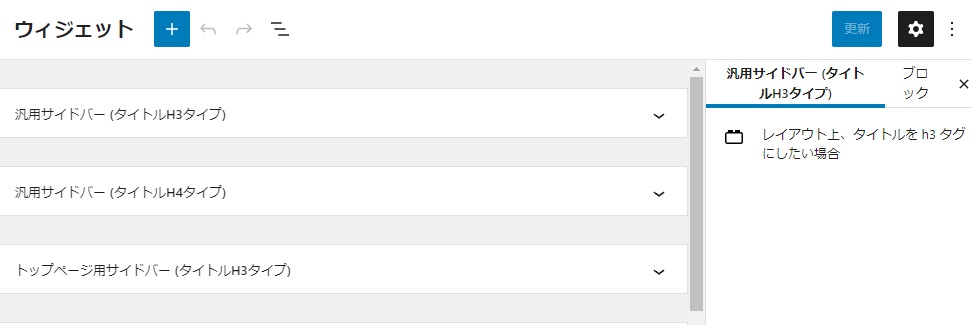
ブロックエディタでのウィジェット画面サンプル

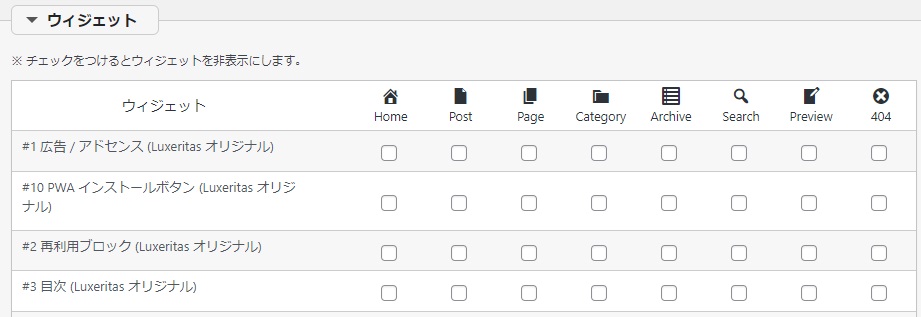
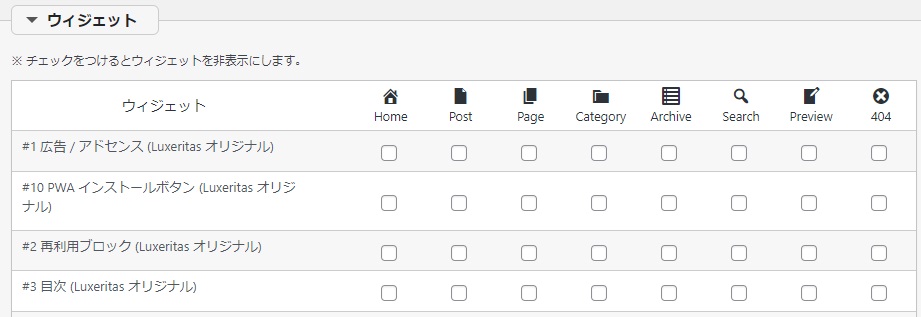
不要なウィジェットを非表示に
必要のないウィジェット、またはウィジェットエリアは、それぞれのページ単位で非表示にする事ができます。

サムネイル設定
サムネイル管理タブ
画像を1枚アップロードすると作成されるサムネイル画像のサイズを指定できます。
デフォルトで大きなサイズのものがありますが、すべてを作成する必要はないので、要らないものはチェックを外します。
更にユーザー設定で好きなサイズも3つ指定できます。
※以下はあくまでも設定例です。

「変更を保存」ボタンを忘れずに押します。
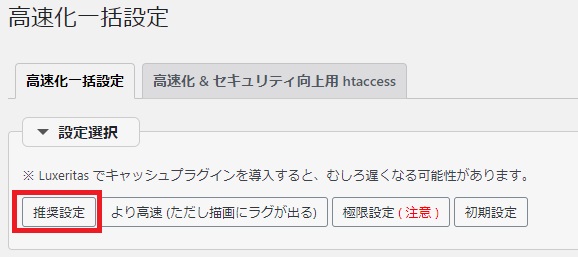
高速化一括設定
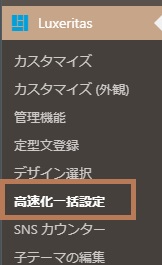
「Luxeritas」→「高速化一括設定」

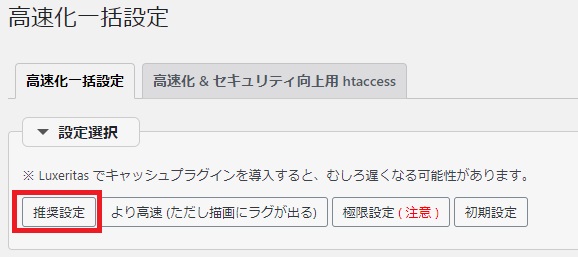
「推奨設定」を押して保存します。

「推奨設定」「初期設定」のボタンを押すことで、どちらにも簡単に復元可能です。
高速化設定については以下をご覧ください。

Luxeritasルクセリタスの高速化設定方法と.htaccessへの追記方法
とにかくスピードが凄いルクセリタスですが、設定をしていなかったり、余計なプラグインを入れて重複していたりすると台無しです!高速化に重要な項目 画像遅延読み込み(LazyLoad) ソースコード圧縮・最適化 キャッシュ利用通常なら色々なプラグ...
その他の設定については、以下も参考にして下さい。

ルクセリタスの使い方一覧・テーマ導入~初期設定・デザイン設定~カスタマイズ
テーマ導入テーマのインストール以下で、ルクセリタスを例にテーマのインストール方法を紹介しています。テーマのアップデートテーマのバージョンアップ方法詳細は以下をご覧ください。子テーマのアップデートについては以下を。デザインファイルの使い方あら...

ルクセリタスで設定できる項目のすべて-600項目!?
ルクセリタスはとても高機能で、管理画面でカスタマイズできる内容は 約64種 550項目もあります!すべての設定項目で何ができるのかをまとめました。初期設定・高速化設定については以下も参考にして下さい。使い方のまとめは以下も参考にして下さい。...

ルクセリタスの設定 やりたい事の逆引きで編集箇所がわかる50音順一覧
ルクセリタスはとても高機能で、管理画面でカスタマイズできる内容は 約64種 600項目以上もあります!(常に進化しているのでもっとあります)いざ、何かを変えたい時に、どこでその設定が出来るのかをすべて把握するのはちょっと困難で、ちょっと探す...




















































コメント
どうもありがとうございました!