Ver.3.6.2~ブロックエディタでもショートコードの挿入が可能になっています。
Ver.3.6.3~ブロックエディタでも定型文を挿入できるブロックが追加されています。
以下も参考にして下さい。

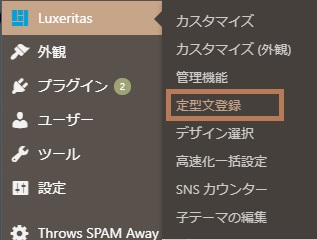
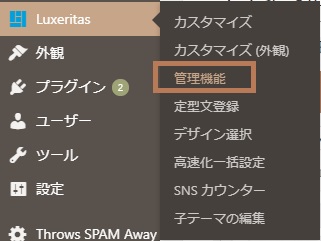
定型文登録とは?
よく使うコードや文字などを登録しておき、エディタで記事編集中にボタンひとつで簡単に挿入する事が出来る機能です。

サンプルコードの使い方
※Ver.3.6.2~ ショートコードと定型文の設定が分離されています。


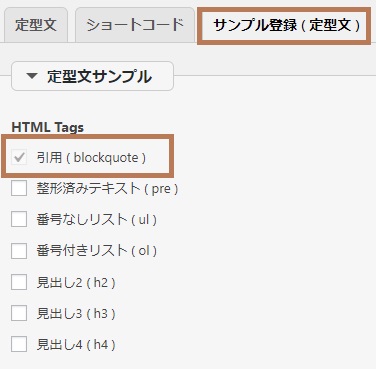
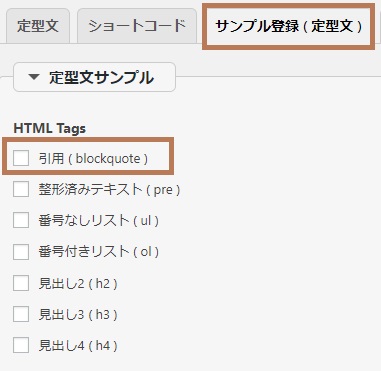
HTMLタグ
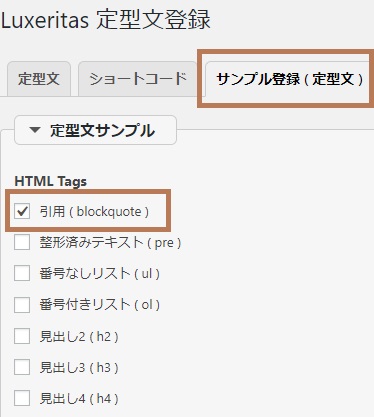
HTMLタグのサンプルは、以下の7種類です。
- 引用 ( blockquote )
- 整形済みテキスト ( pre )
- 番号なしリスト ( ul )
- 番号付きリスト ( ol )
- 見出し2 ( h2 )
- 見出し3 ( h3 )
- 見出し4 ( h4 )
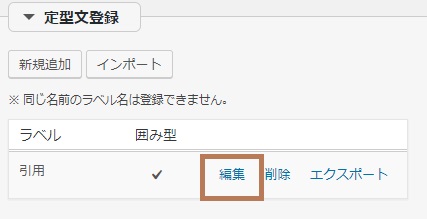
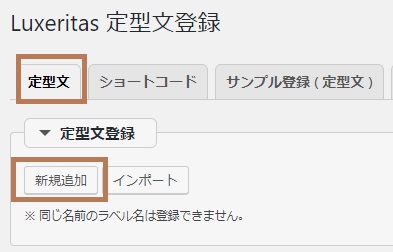
追加
たとえば「引用」を使ってみます。





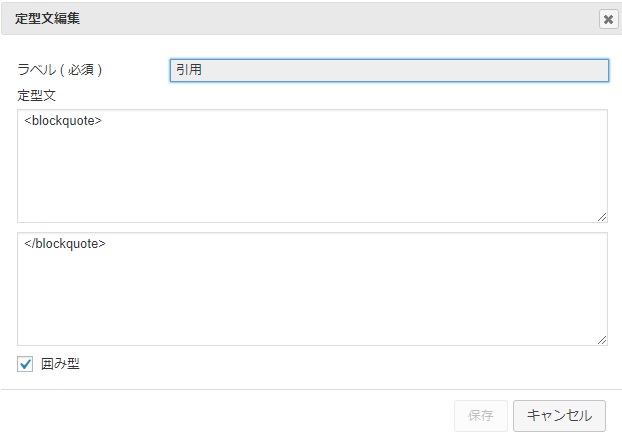
これでサンプルからの登録は完了です。(編集も可能)
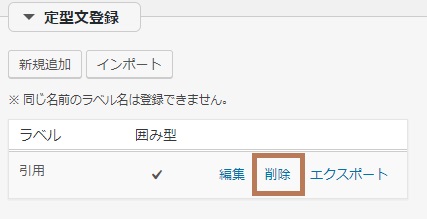
削除
簡単に削除可能です。



以上、簡単に追加・削除が可能です。
吹き出し

Left Caption
吹き出しもサンプルから簡単に登録可能です。

詳細は以下をご覧下さい。

シンタックスハイライト
※Ver.3.6.2~ シンタックスハイライト用ショートコードが廃止されました。以前に作成済みのショートコードは表示はされますがハイライトされません。Copyボタンも表示されません。
クラシックエディタをお使いの場合は以下を参考にして下さい。

ブロックエディタをお使いの場合は、ブロックで対応可能になっていますので以下を参考にして下さい。

記事内にコードなどを表示する際に、色分けや協調で見やすくするものです。

こちらは「ショートコード」のサンプルにあります。使い方の詳細は以下をご覧ください。

インポート・エクスポート
定型文・ショートコードは「インポート」や「エクスポート」が可能です。

たとえば「引用」をエクスポートすると、以下のようなファイルがダウンロードされます。
中身は以下のようになっています。
{"u5f15u7528":"s:69:"<blockquote>n<!--6-3b61c966c812fd61ee56d86871376f0b-->n</blockquote>n";"}
このファイルを定型文のインポート機能がある他のテーマなどに「インポート」する事も可能です。
【注】吹き出し・シンタックスハイライトは「Luxeritas専用」ですので、他テーマでは使えません。
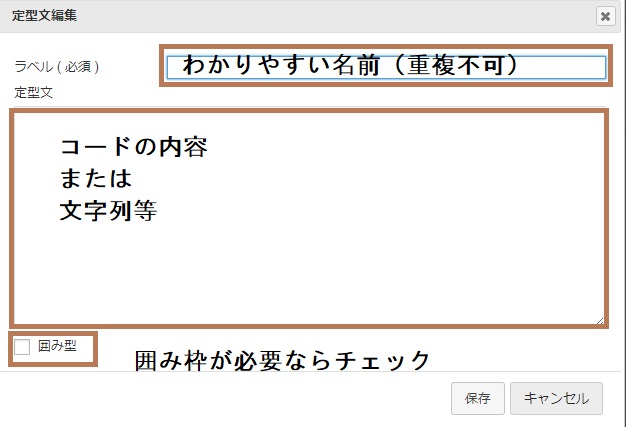
独自の定型文登録方法


使い方
以前のエディタ「TinyMCE」の場合


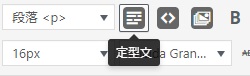
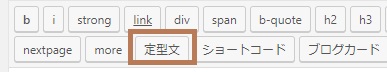
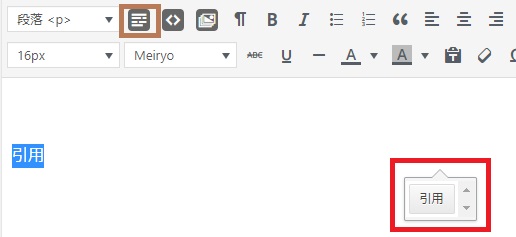
引用で囲みたい文字を選択し、「定型文」ボタンを押すと下図の赤枠のように、登録している定型文が表示されるので、選択して押します。(今は「引用」のみなのでこれを押します)

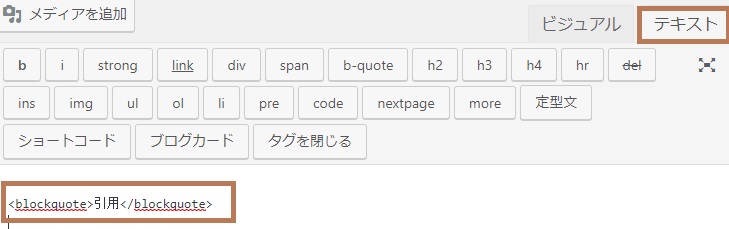
結果がビジュアルエディタでわかりにくいので、テキストエディタで確認してみます。

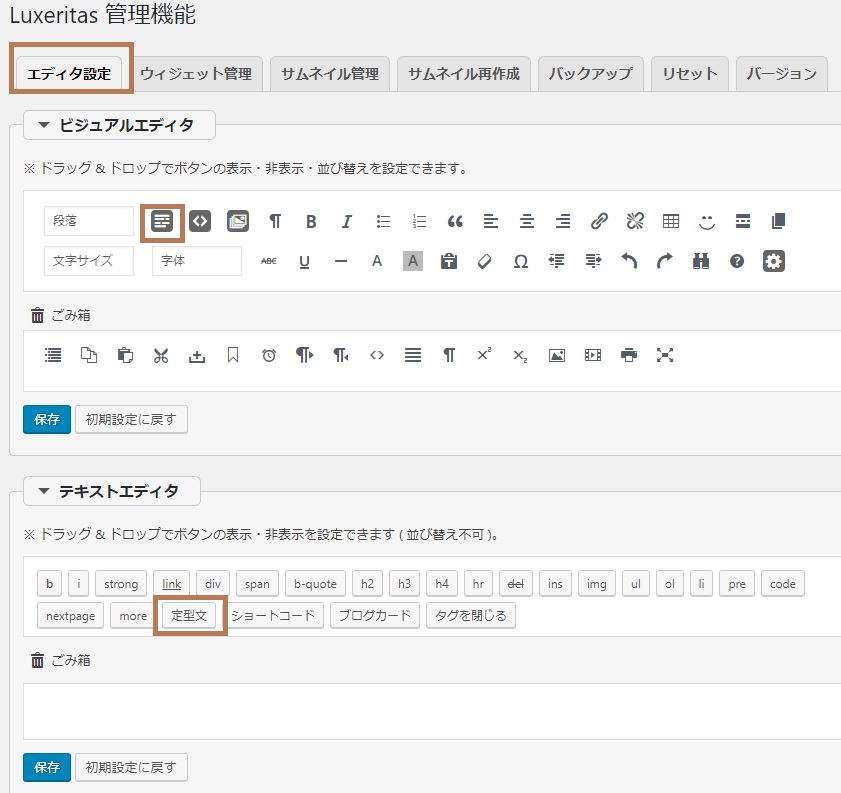
エディタにボタンがない場合
※以前のエディタ「TinyMCE」


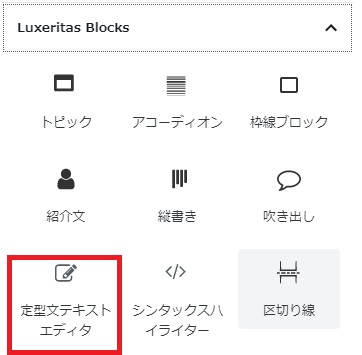
ブロックエディタ「Gutenberg」の場合
※Luxeritas Ver.3.6.3以降

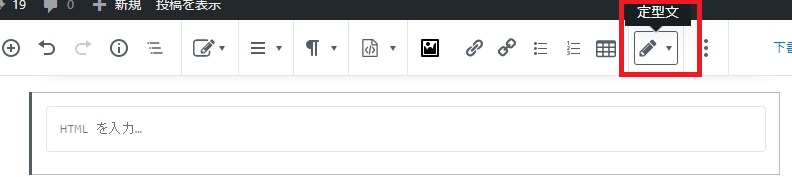
定型文の挿入はボタンから。

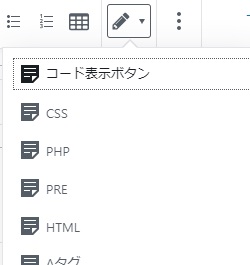
登録している定型文が表示されます。





コメント