はじめに
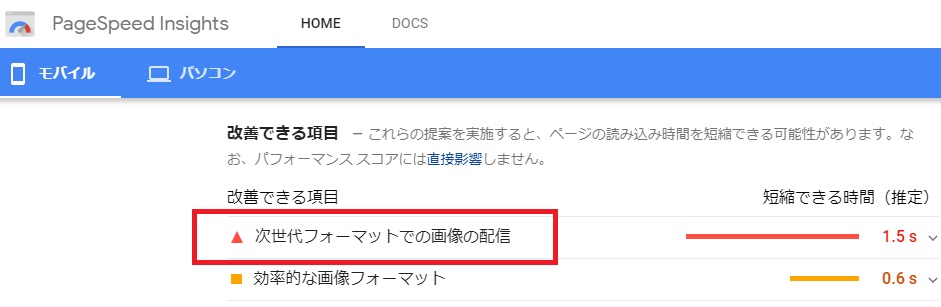
サイトの速度解析ツールであるGoogle提供の「Page Speed」で、分析ツールが「Lignhthouse」に変わってから「次世代フォーマットに対応しろ!」としつこく出ます。
PageSpeed Insights、Lighthouse の使用を開始しました

対応後は効果てきめん!
対応前
- PageSpeed PC
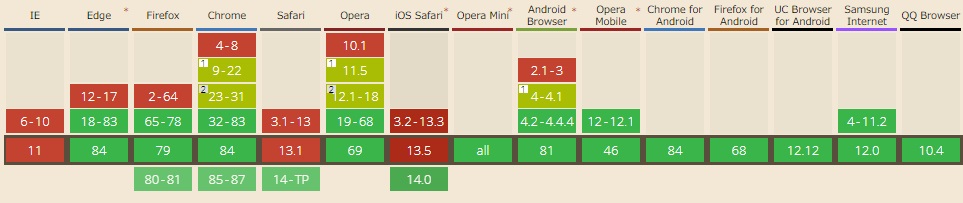
- PageSpeed モバイル
対応後
- PageSpeed PC
- PageSpeed モバイル
すぐに対応したい方は以下をご覧ください。

WordPressを利用しているサイトの問題
そこで今回は、改善できる項目の一番最初に出てくる「次世代フォーマットでの画像の配信」についてですが、急いで対応する必要はないものの、今後、対応を迫られるかもしれません。
WordPress 5.8 からWebPファイルに対応。
WebPは、Web上の画像の可逆圧縮と非可逆圧縮を改善する最新の画像形式です。WebP画像は、同等のJPEGまたはPNGよりも平均で約30%小さいため、サイトの速度が速くなり、使用する帯域幅が少なくなります。
WordPressで構築したサイトでない場合は、利用できる可能性もありますし、サーバーへのファイルアップロードを手動で行っている場合にももちろん使えます。
まだ次世代フォーマット形式を利用しない場合でも、サイト利用する画像は大きすぎないように注意し、最適化・圧縮などを行うのも大前提であり有効です。
画像圧縮などについては以下にまとめています。

次世代フォーマットとは
JPEG 2000、JPEG XR、WebP などの画像フォーマットは、PNG や JPEG より圧縮性能が高く、ダウンロード時間やデータ使用量を抑えることができます。
現在のところ3種類のフォーマットが推奨されています。
それぞれ、従来のJPEGやPNGフォーマットに比べ、サイズを縮小できますが、各社が独自で開発・推奨するフォーマットになっていて統一されていない為、対応ブラウザがバラバラで、それぞれ表示できないブラウザが存在します。
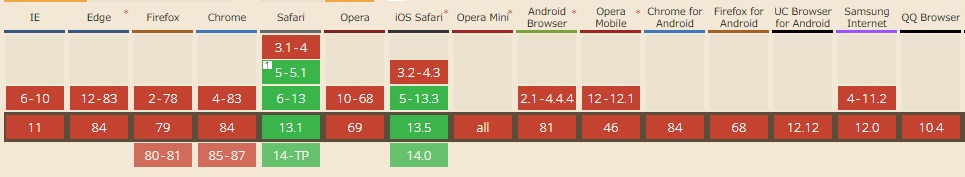
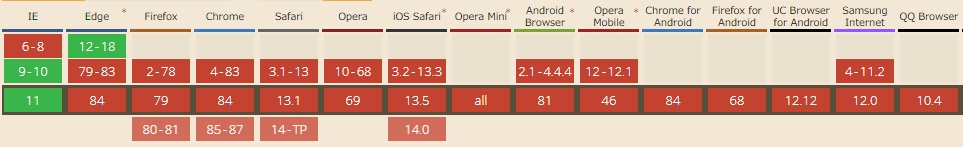
対応ブラウザ
| IE | Edge | FireFox | Chrome | Safari | Opera | Android | |
|---|---|---|---|---|---|---|---|
| WebP | 〇 | 〇 | 〇 | 〇 | 〇 | ||
| JPEG 2000 | 〇 | ||||||
| JPG XR | 〇 | 〇 |
今のところ、対応ブラウザで見比べると、iOs以外ではほぼ見られる「WebP」が圧勝ですが、Safari未対応なのが痛い。
でも日本はiPhone(iPad)ユーザーが多いので、Safariでも見られるようにしなければならず、いずれかひとつでは対応不可です。
方法は、この記事の下部に紹介していますので、ご利用下さい。
以下、各詳細と対応ブラウザです。
WebP(Google)
米Googleが開発しているオープンな静止画フォーマット。
| 画像形式 | WebP | JPEG | PNG | GIF |
|---|---|---|---|---|
| 圧縮方法 | 非可逆圧縮 | 非可逆圧縮 | 可逆圧縮 | 可逆圧縮 |
| 透過 | ○ | × | ○ | △ |
| アニメーション | ○ | × | × | ○ |
拡張子 .webp
対応ブラウザ
- Chrome
- Edge
- Firefox
- Opera

引用元:BrawserStack
オンラインコンバーター
※Cromeの拡張機能に追加可能
JPEG 2000(Apple)
JPEG 2000(ジェイペグにせん)は、静止画像圧縮技術及び同技術を用いた画像フォーマットです。単純にJPEGからJPEG 2000に変換するだけでは却ってサイズが大きくなってしまったりするのである程度、劣化させて変換する必要があります。
拡張子 .jp2
対応ブラウザ Safari

引用元:BrawserStack
オンラインコンバーター
※Cromeの拡張機能に追加可能
JPEG XR(マイクロソフト)
デジタルカメラやPC上などで画像情報を扱うための標準フォーマットの1つ。
拡張子 .hdp,.wdp,.jxr
対応ブラウザ Edge、IE

引用元:BrawserStack
WordPress非対応
WordPress 5.8 からWebPファイルに対応。
WebPは、Web上の画像の可逆圧縮と非可逆圧縮を改善する最新の画像形式です。WebP画像は、同等のJPEGまたはPNGよりも平均で約30%小さいため、サイトの速度が速くなり、使用する帯域幅が少なくなります。
対応していない場合、メディア追加から画像ファイルをアップロードしようとすると「セキュリティ上の理由によりこのファイル形式は許可されていません。」とエラーメッセージが表示されます。

もちろん直接サーバーへ手動アップロードし、その画像ファイルを読み込むHTMLも手入力すれば使えますが、
対応されていない中、わざわざFTPツールなどを使ってサーバーへアップロードする手間に加え、未だ統一規格ではない(全ブラウザで表示できない)フォーマットという事なので対応する必要はなさそうです。
結局どうすればいいか
どのフォーマットを利用するかは、これまでにも述べた通り、対応ブラウザが多く、WordPressでも対応が始まった「WebP」に。
画像ファイルをWebPに変換したり、未対応のブラウザの場合は投稿時にアップロードした形式(JPGなど)で表示するプラグインを利用する。
WebP Express
EWWW Image Optimizer
当サイトはひとまず以下の方法で次世代フォーマットに対応しました。

WebPとJPEG 2000を併用する方法
何度も書いている通り、それぞれのフォーマットは表示できるブラウザが異なり、表示できないブラウザが存在するので、2種類以上の画像を用意し、ブラウザによって表示するファイルを変えるよう設定する必要があります。
HTMLタグに書くか、.htaccessに記述するかの2通りの方法で可能です。
方法1:HTML対応
WebP と JPEG 2000 を併用する例
PICTUREタグを使って切り分ける。
<picture>
<!-- WebPに対応しているブラウザではWebP画像を表示する -->
<source srcset="/images/image.webp" type="image/webp">
<!-- WebPに対応していないブラウザではJPEG 2000画像を表示する -->
<img src="/images/jpeg2000.jpg">
</picture>
方法2:.htaccessに記述
WebP と JPEG を併用する例
JPEGファイルの名称+拡張子(.jpg)までをWebPファイルの名称にする
.htaccessに記述するコード
とりあえず当サイトはまだ対応しない事にした為、実際に記述しておらず動作確認できていませんので具体的なコードを書くのは避けておきます。
たくさんの記事でコードが公開されていますので、「WebP htaccess」などで検索してみて下さい。
以上です。








コメント