はじめに
WordPressでは、フロントページを、投稿記事一覧のリスト型か固定ページでデザインするかを選択できます。
※通常、初期値では記事一覧が表示されます。
サイトのトップページとして固定のページを作成する方法と、固定ページにすると新着記事一覧のページが表示されなくなるので、それを作成する方法についてです。
フロントページ設定
固定ページ作成1
まずは、トップページに表示したい固定ページを作成します。
パーマリンク(URL)は、通常のページであればブラウザに表示されますが、トップページに設定する固定ページの場合は、サイトのHomeとなるので、以下のようにドメインのみとなり、表示されませんが、
https://ayaito.net/
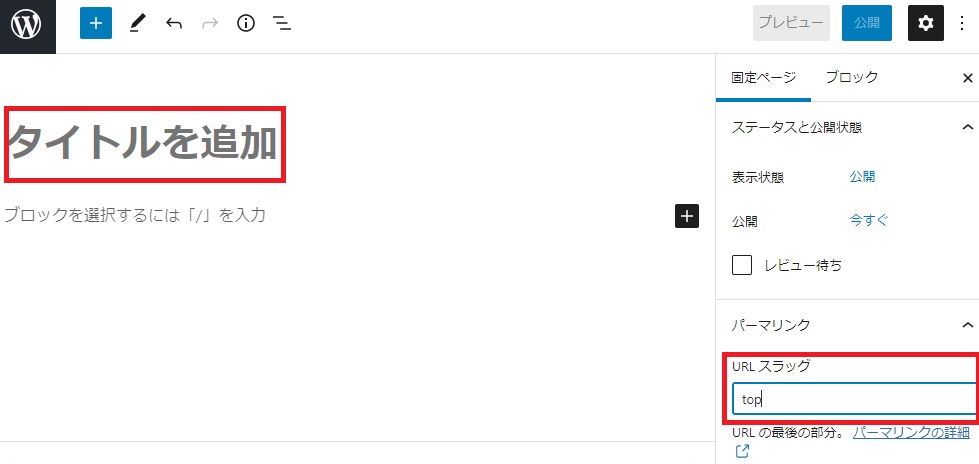
管理上、わかりやすい名前(top など)をつけておきます。
テーマによってはトップページに設定した固定ページのタイトルが出てしまう場合がありますが、設定などから回避できない場合、固定ページのタイトルは設定しなくても保存可能です。
「外観」→「カスタマイズ」→「全体レイアウト」で一番下に「固定フロントページの記事タイトル表示」という項目があるので、ここのチェックを外せばOKです。
ブロックエディタのサンプル画面
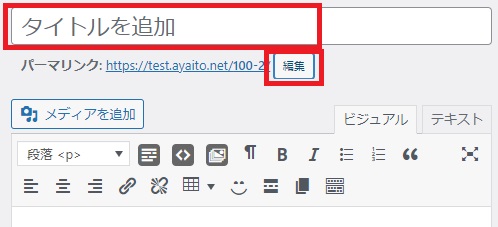
クラシックエディタのサンプル画面
あとは好きなように内容を編集し、公開保存します。
固定ページ作成2
フロントページを固定ページに設定すると、新着記事一覧のリスト型ページは表示されなくなりますが、投稿一覧ページを作る事が出来ます。
リンクを貼るなどして呼び出すことが可能になる為、作成しておくと後々、使えます。
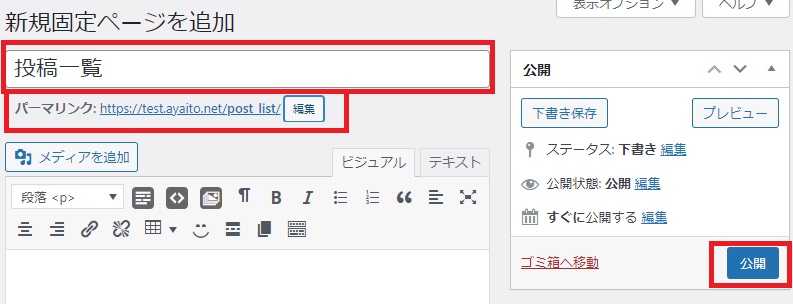
投稿一覧用の固定ページを作成します。
先ほどと同様に固定ページを新規で作成し、タイトルとパーマリンクを編集し、内容は何も記載せずに公開保存します。
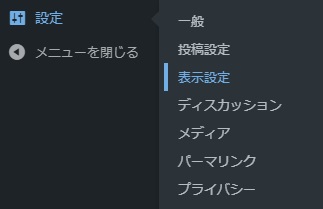
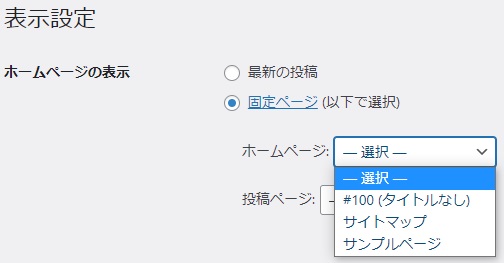
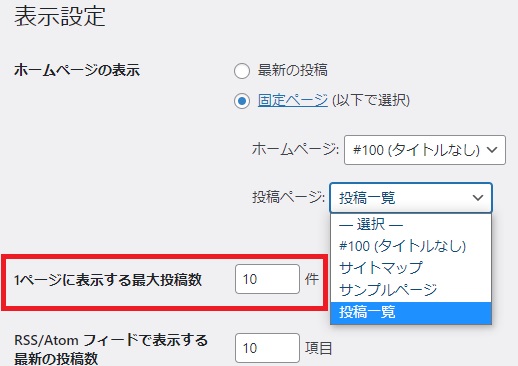
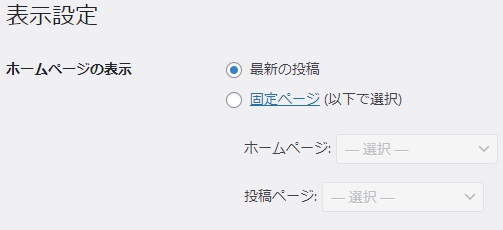
ホームページの表示設定
固定ページにタイトルをつけなかった場合は、上図のように#ID(タイトルなし)と表示されるので、そちらを選択して下さい。
この設定を行うと、投稿一覧は、作成したページのアドレスで見られるようになっています。
固定ページの記事一覧から「投稿一覧」として作成したページを表示すると、表示結果とアドレスを確認できます。
投稿一覧のリンクを貼る
トップページ用の固定ぺージ内や、サイドバーウィジェットなど、好きなところにカスタムリンクを貼る事で、投稿一覧ページを表示する事が出来ます。
固定ページ内に投稿一覧を表示したい場合
テーマによっては可能です。
特にCocoonでは、記事一覧をトップページにしながら、トップページ用のデザインを自在にできる機能があります。
Cocoonでのトップページレイアウトは以下も参考にして下さい。


Cocoonの兄弟(姉妹?)テーマであるSimplicityや、当サイトでも利用しているルクセリタスには「新着記事」を表示するオリジナルウィジェットがあるので、それを利用するとPHP編集などを行う必要なく表示できます。
但し、ウィジェットは通常、記事内に挿入する事はできませんので、ウィジェットをショートコード化してどこにでも貼り付けられるプラグインを利用します。
このプラグインを使えば、新着記事ウィジェットのあるテーマであれば、トップページ(固定)内、どこにでも新着記事一覧を表示可能です。













コメント