ワードプレスでは、ビジュアルエディタから簡単にテーブルを作成できますが、いろいろと弱点もあり、モバイル端末で見た際、間延びしていたりはみ出していたりと、きれいに表示するのは難しいですよね。
今回はワードプレスでレスポンシブ対応のテーブルをレイアウトが崩れないように作るコツを、我流ですが、説明していきます。
レイアウトが乱れる原因
昔から「ホームページビルダー」などのツールを使ったHTML生成は、勝手なコードが追加されるので好きではないですが、ワードプレスのビジュアルエディタもそういった点で使いにくい事があります。
テーブル操作では特に、
ちょっと枠線に触れただけで幅を指定するコードが追加されてしまい、レスポンシブどころかひどいレイアウトに!!
行数の長いテーブルであれば、すべての行・すべてのセルに幅指定タグが入ってしまい、修正するのがイヤになってしまったり。
思い通りのレイアウトで新規作成する方法と、既にひどいレイアウトになってしまったテーブルの修正方法、更にエクセルから貼り付けた場合の修正方法も、基本的には同様です。
テーブル作成の前提
そもそもの前提として、テーブルのレイアウトに無理があるものは作らない事!
今やスマホで見られる事の方が多いという意識を持ち、スマホでも見やすい程度のテーブルレイアウトを考えて作りましょう。
やたらに横項目が多い、文字数が多いテーブルはどんなに成型しても見やすいものにならないので、項目を分けて2つの表にしたり、見出し列を2列にするなどの工夫も必要です。
レスポンシブテーブルの前提
テーブル全体の幅をピクセルなどで指定せず、「100%」に設定しておくことでレスポンシブ対応になります。
但し、ワードプレスが自動で挿入してしまう各セルへの幅指定コードが残っていると、思ったようには表示されません。
テーブル全体の幅の設定
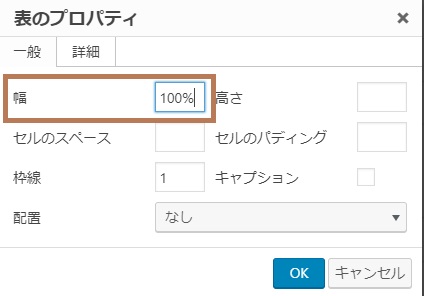
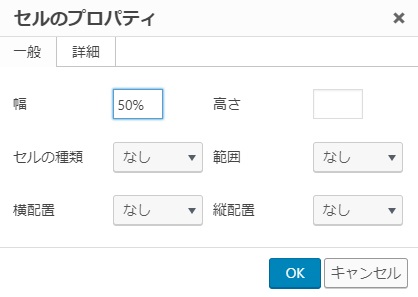
ワードプレスで作成した表は、初期値で100%です。

それ以外の高さなどは空白にしておきます。

ビジュアルエディタで表を作る
注意点
- 列(横項目)の数は最初に決めておく
- 列項目に合った幅をピクセルではなく表全体の割合(%)で指定する
- テーブルの枠線を動かさない!線に触れない!
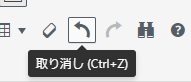
テーブルの枠線に触れてしまった場合は、ツールバーの「取り消し」を押すか「Ctrl+Z」キーでひとつ前の状態へ戻せます。

テーブル作成
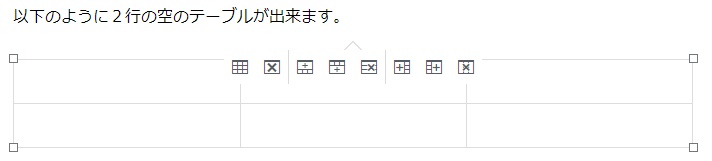
まず、ツールバーからテーブルを挿入します。


HTMLでは以下のようになっています。
<table style="width: 100%; border-collapse: collapse;" border="1">
<tbody>
<tr>
<td style="width: 33.3333%;"></td>
<td style="width: 33.3333%;"></td>
<td style="width: 33.3333%;"></td>
</tr>
<tr>
<td style="width: 33.3333%;"></td>
<td style="width: 33.3333%;"></td>
<td style="width: 33.3333%;"></td>
</tr>
</tbody>
</table>ビジュアルエディタからテーブルを挿入すると、初期値はテーブル全体の幅が「100%」(1行目)
各列は等分に指定コードが入ります。(4行目~ <td>タグ部)
今回は3列ですので、すべてのセルに幅指定コード(style=”width: 33.3333%;”)が入っています。
テーブルの枠線を動かす事です!枠線を触るのは、この後テーブル内容を編集する際にも絶対に禁止です!
ちょっとでも触れると幅指定が崩れますのでご注意下さい。
ここで作ったテーブルの1行目に、見出しを入力しておくとそれぞれにどの程度の幅が欲しいか目安になるかもしれません。
| 項目1 ABCDEFG | 項目2 HIJ | 項目3 KLMN |
セル幅の変更
たとえば、1列目を50%、2列目を20%、3列目を30%にしてみます。
(作成した列数の合計が100%になるように、各セルの幅を指定します。)
ビジュアルエディタから
※ビジュアルエディタで行う方法を説明しますが、もちろんテキストエディタで直接変えても構いません。
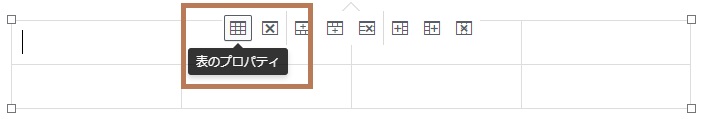
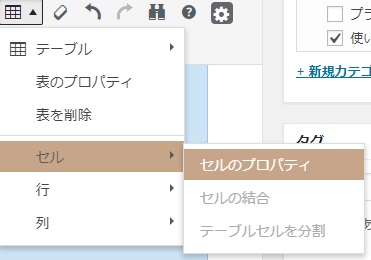
以下のように、最初のセルにカーソルがある状態で、再びツールバーのテーブルから



同様に、2列目・3列目にカーソルを置いてそれぞれプロパティで幅を指定します。
HTMLでは、以下のように変わります。
<table style="width: 100%; border-collapse: collapse;" border="1">
<tbody>
<tr>
<td style="width: 50%;"></td>
<td style="width: 20%;"></td>
<td style="width: 30%;"></td>
</tr>
<tr>
<td style="width: 33.3333%;"></td>
<td style="width: 33.3333%;"></td>
<td style="width: 33.3333%;"></td>
</tr>
</tbody>
</table>1行目の幅を変更しても、2行目以降は最初のまま(33.3333%)です。これが全部自動で変わるようなら使えるのですが、こういう仕様なのでこれがネックです。
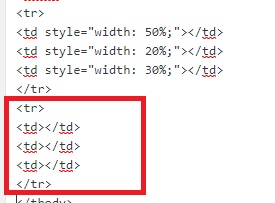
テキストエディタで2行目の幅指定を削除
このままで下へ行追加を行うと、それ以降の行にすべて2行目と同じ幅指定コードが入ってしまう為、残ってしまっている2行目の幅指定をテキストエディタで削除します。
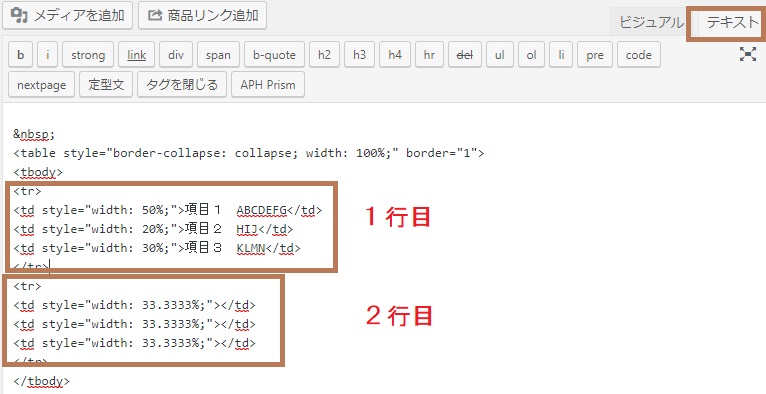
右上の「テキスト」タブから編集できます。

修正した1行目と、修正していない2行目があります。

ここまで出来れば、あとは必要な行を下へ追加していきます。

下へ追加した行は、その直前の行と同じコードが自動挿入されています。
2行目の幅指定は削除してあるので、3行目以降、追加した行には幅指定コードは入りません。
<table style="border-collapse: collapse; width: 100%;" border="1"> <tbody> <tr> <td style="width: 50%;">項目1 ABCDEFG</td> <td style="width: 20%;">項目2 HIJ</td> <td style="width: 30%;">項目3 KLMN</td> </tr> <tr> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> </tr> </tbody> </table>
枠線に触りさえしなければ、このまま行を増やしたり減らしたり、内容を編集したりしてもレイアウトが崩れる事はありません。
幅を修正したい
編集途中で、幅を変えたい場合には、1行目のセルプロパティで変更する事で可能です。
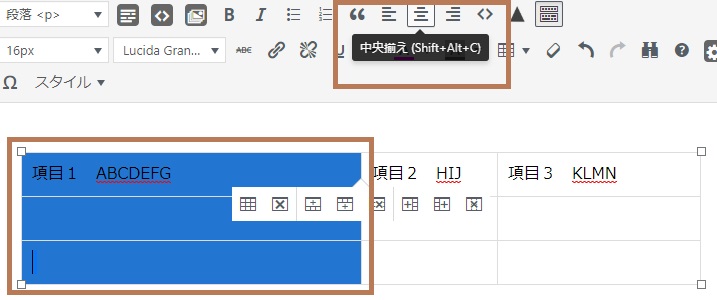
装飾する
くどいようですが、文字装飾やセンタリングなどを行いたい場合も、枠線には触れないようにお気をつけください。
●列を縦に選択する事で一度に装飾可能です。

●全体を選択する事も出来ます。
エクセルで作った表を貼り付けた場合
エクセルで作った表などを、ビジュアルエディタ画面に貼り付けると簡単に表が挿入されますが、その表のサイズ、セル幅が自動で入ってしまう為、レスポンシブにならないので修正をする必要があります。
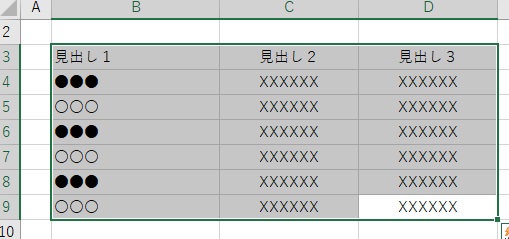
たとえば以下のような表を貼り付けた場合

HTMLソースでは以下のようになります。
<table width="446">
<tbody>
<tr>
<td width="168">見出し1</td>
<td width="139">見出し2</td>
<td width="139">見出し3</td>
</tr>
<tr>
<td>●●●</td>
<td>XXXXXX</td>
<td>XXXXXX</td>
</tr>
<tr>
<td>〇〇〇</td>
<td>XXXXXX</td>
<td>XXXXXX</td>
</tr>
....この時点で修正してしまえば、簡単です。
テーブル全体を100%に変更
あとは1行目の幅指定を全部で100%になるよう調整
<td width=”168″> → <td width=”30%”>
<td width=”139″> → <td width=”20%”>
既存のテーブルを修正したい
どんなサイズのテーブルかにより、手間は違ってきますが、小さいテーブルであれば1行目だけ、幅の指定を%で行い、2行目以降の幅指定コードを1つずつ、テキストエディタで削除していくことで可能です。
行数の多いテーブルで、テキストエディタでの修正が大変な場合は、テーブルタグを丸ごとエディタ(ワードプレスのではなく、通常のエディタソフト)に貼り付けて、検索・置換を行うと、簡単に時短できます。
たとえば以下のように、行ごとに全部、幅指定がある場合
<table width="446">
<tbody>
<tr>
<td style="width: 141px;">見出し1</td>
<td style="width: 165px;">見出し2</td>
<td style="width: 139px;">見出し3</td>
</tr>
<tr>
<td style="width: 141px;">●●●</td>
<td style="width: 165px;">XXXXXX</td>
<td style="width: 139px;">XXXXXX</td>
</tr>
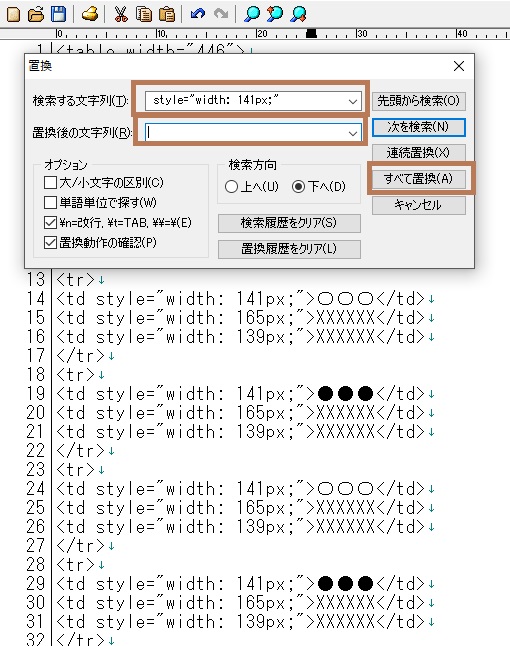
......<tabel>~</table>までのタグを切り取って、エディタに貼り付け
style=”width: 141px;” を すべて置換
style=”width: 165px; を すべて置換・・パターン分繰り返し、シンプルになったコードをワードプレスのテキストエディタに貼り付ければ、かなり手間は減ります。
【例のエディタは TeraPad】

検索・置換が出来る無料のエディタはネットにいくらでもあるので、お気に入りのものをご利用下さい。
テーブルをよく使うなら
定型文に登録
例えば以下のようなコードを定型文に登録しておけば、用途に合わせて列数の増減と、1行目の幅だけ修正すれば使えます。
<table style="width: 100%;" border="1">
<tbody>
<tr>
<td style="width: 20%;"></td>
<td style="width: 20%;"></td>
<td style="width: 20%;"></td>
<td style="width: 20%;"></td>
<td style="width: 20%;"></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</tbody>
</table>テーブル装飾をCSSに
更に装飾はCSSに書いておけば便利です。
例えば、見出し部分に背景色をつける以下のようなCSSを定義しておき、
.table1 {
width: 100%;
border-collapse: collapse;
text-align: left;
line-height: 1.5;
border: 1px solid #ccc;
font-size: 13px;
}
.table1 th {
padding: 10px;
font-weight: bold;
border-top: 1px solid #ccc;
border-right: 1px solid #ccc;
background: #8fd2ed;
}定型文には定義したクラス名も入れておけば、装飾付テーブルを簡単に挿入できます。
※定型文に class=”table1″ も追記しておく。
※見出し用の1行目のみ <td>タグではなく<th>タグを使う。
<table style="width: 100%;" border="1" class="table1">
<tbody>
<tr>
<th style="width: 50%;"></th>
<th style="width: 50%;"></th>
</tr>
..... 略
</tbody>
</table>その他テーブルデザインは以下も参考にして下さい。

プラグインを使う
テーブルをショートコードで挿入できるプラグインもあります。
以下を参考にして下さい。

以上です!




コメント