シンタックスハイライトとは
テキストエディタの機能で文字の一部をカラー表示したりハイライトする事で、プログラミング言語などの表示が見やすくなるものです。

シンタックスハイライト表示サンプル

シンタックスハイライト表示サンプル
ルクセリタスをお使いの方へ
方法は最後に書いておきますので参考にして下さい。
「Prism.js」とは
シンタックスハイライト表示する為のライブラリです。
特徴
- デザインが詳細に設定できる
- 必要な機能だけを使える
- 軽量
上記の通り、必要なものだけ選択する事でプラグインで導入する場合に比べて格段に軽量です。
「Prism.js」導入
手順
- JavaSctiptとCSSファイルをダウンロード
- サーバーへアップロード
- JavaSctiptとCSSファイルの読み込みを記述する
- コードで利用する
ざっと上記の手順です。では早速。
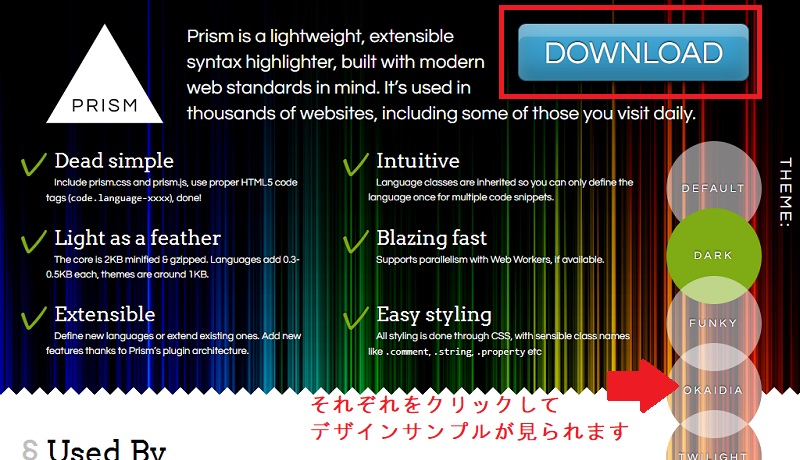
ダウンロード
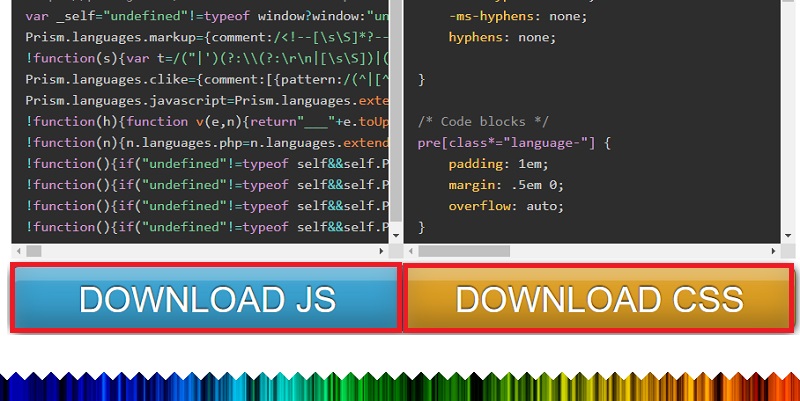
以下からJavaSctiptとCSSファイルをダウンロードします。

デザインテーマをクリックすると画面下の方にサンプルが表示され、最後にクリックしたサンプルが選択された状態で、次の画面になります。
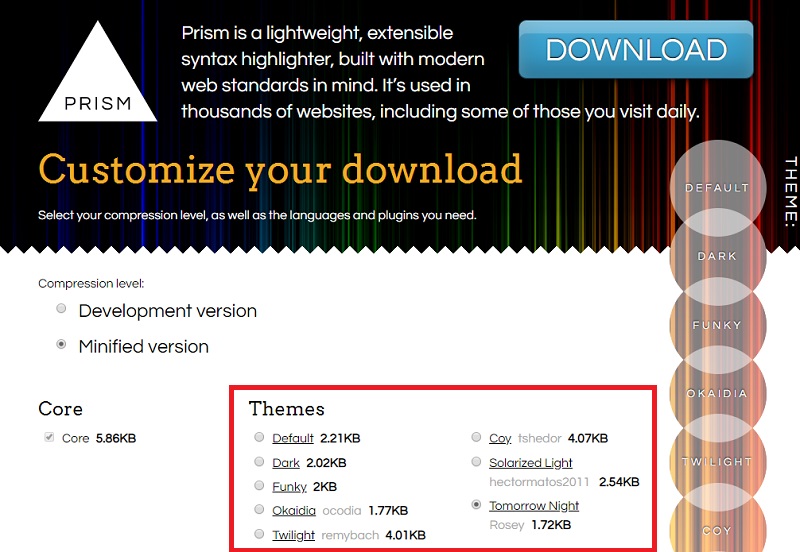
デザイン選択
デザインを選択します。

テンプレートは8種類あり、好きなデザインのものをダウンロードできます。
サンプルを表示







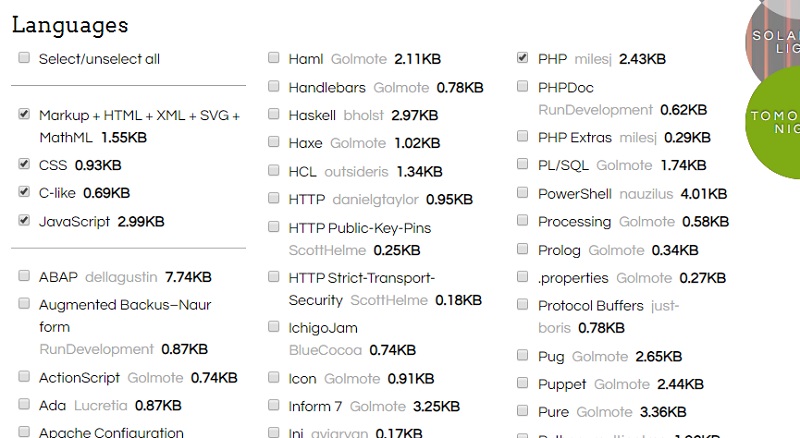
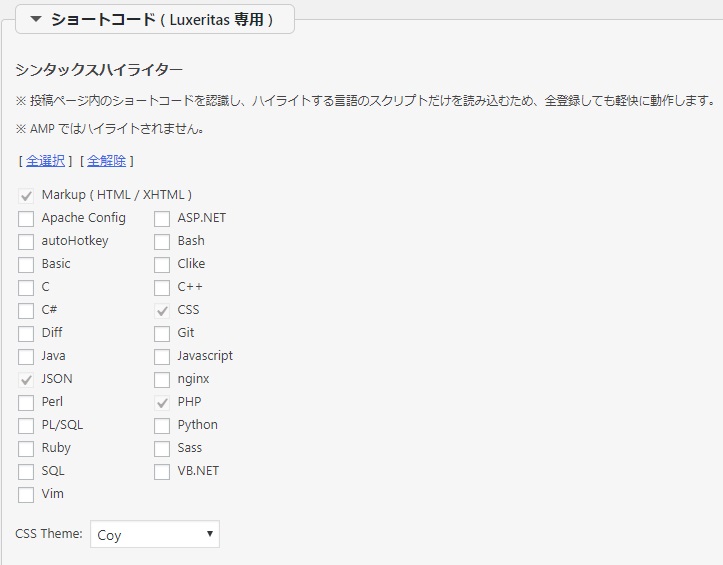
言語選択
画面をスクロールして言語を選択します。

200種近く選択肢はありますが、使用する言語だけを選択出来ます。
デフォルトで選択されているものは以下です。
- Markup + HTML + XML + SVG + MathML 1.55KB
- CSS 0.93KB
- C-like 0.69KB
- JavaScript 2.99KB
うちではデフォルト+PHPにチェックを入れました。
プラグイン(機能)選択
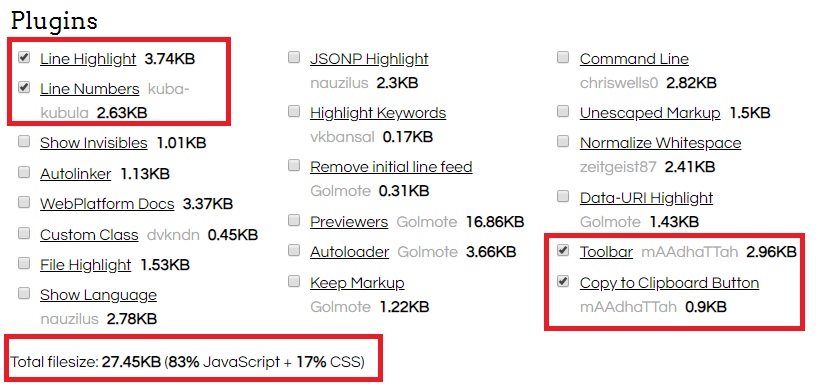
以下の機能から必要なものだけを選択します。
通常、ピンクで記述したものぐらいあれば十分だと思います。
- Line Highlight(ラインハイライト) 3.74KB
- Line Numbers kuba-kubula(行番号) 2.63KB
- Show Invisibles 1.01KB
- Autolinker 1.13KB
- WebPlatform Docs 3.37KB
- Custom Class dvkndn 0.45KB
- File Highlight 1.53KB
- Show Language nauzilus 2.78KB
- JSONP Highlight nauzilus 2.3KB
- Highlight Keywords vkbansal 0.17KB
- Remove initial line feed Golmote 0.31KB
- Previewers Golmote 16.86KB
- Autoloader Golmote 3.66KB
- Keep Markup Golmote 1.22KB
- Command Line chriswells0 2.82KB
- Unescaped Markup 1.5KB
- Normalize Whitespace zeitgeist 872.41KB
- Data-URI Highlight Golmote 1.43KB
- Toolbar mAAdhaTTah 2.96KB
- Copy to Clipboard Button mAAdhaTTah(コピーボタン) 0.9KB

↑
選択した言語、プラグインによってサイズがどのくらいになるかも分かりやすく、トータルファイルサイズが表示されています。
ダウンロード

サーバーへアップロード
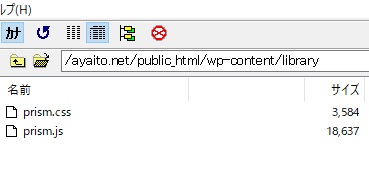
ダウンロードしたファイルを適当なフォルダへ入れ、サーバーへアップロードします。
私のやった方法では以下の通り。
- フォルダ作成し(名称「library」)ダウンロードした「prism.js」と「prism.css」を入れる
- 対象サイトのワードプレスがあるディレクトリの「wp-content」直下にアップロード

FTP操作がわからない場合は、以下をご覧ください。

ファイルの読み込みを記述する
上記でアップロードしたファイルへのパスをテーマファイルの「header.php」や「footer.php」などに記述します。
<script src="https://XXXXX/wp-content/library/prism.js"></script>
<link rel="stylesheet" href="https://XXXXX/wp-content/library/prism.css">
ルクセリタスの場合

<link rel="stylesheet" href="https://XXXXX/wp-content/library/prism.css">
<script src="https://XXXXX/wp-content/library/prism.js"></script>
本当は、ハイライターを使うページでだけ読み込みたいと思っていますが、また未対応。
Cocoonの場合
方法1
Cocoon設定→アクセス解析・認証タブの「ヘッダーコード」欄に以下を
<link rel="stylesheet" href=https://XXXXX/wp-content/library/prism.css">

フッター用コード欄に以下を記述します。
<script src="https://XXXXX/wp-content/library/prism.js"></script>

方法2
ソースコード表示を利用するページにのみJavaScriptとCSS内容をコピペしてもOKです。
方法は、利用する記事の下部にあるカスタムCSSのエリアに「prism.css」の内容を、カスタムJavaScriptのエリアに「prism.js」の内容をベタっと貼付けると、該当記事でのみ有効になります。

以上で準備は完了です。
記事内で利用するコード
言語選択で選択したものにより、クラス名を変えて以下のように記述します。
<pre>
<code class="language-css">
</code>
</pre>
<pre>
<code class="language-markup">
</code>
</pre>
<pre>
<code class="language-php">
</code>
</pre>
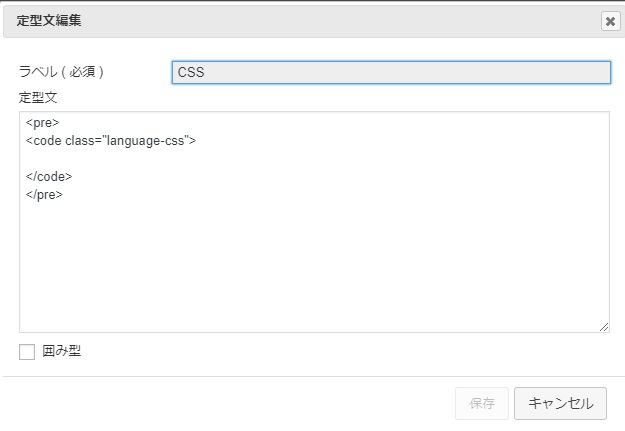
定型文登録機能やプラグインを利用していれば、上記コードをひとつずつ登録しておくと便利に使えます。

旧ルクセリタスでハイライターショートコードを使っていた場合
ルクセリタスのVer.3.6.1までは、シンタックスハイライトをショートコードで利用する機能があり、そのショートコードを利用していた場合、上記導入後、これまでに書いた記事内のショートコードを置換する必要があります。
利用していたショートコードは、これまで通り表示はされますので、以下の機能が必要なければ置換する必要はありません。
- ハイライトされない
- Copyボタンが出ない
Ver.3.6.2~ 以下がなくなりました。

文字の置換には「Search Regex」プラグインを使うと便利です。
プラグインについては以下を参考にして下さい。

ショートコード置換
CSSやPHPなど、それぞれのショートコード開始タグと終了タグで2回ずつ検索置換をします。
CSS
検索文字列 [ highlight_css]
置換文字列 <pre><code class="language-css">
検索文字列 [ /highlight_css]
置換文字列 </code></pre>
markup
検索文字列 [ highlight_markup]
置換文字列 <pre><code class="language-markup">
検索文字列 [ /highlight_markup]
置換文字列 </code></pre>
json
検索文字列 [ highlight_json]
置換文字列 <pre><code class="language-json">
検索文字列 [ /highlight_json]
置換文字列 </code></pre>
PHP
検索文字列 [ highlight_php]
置換文字列 <pre><code class="language-php">
検索文字列 [ /highlight_php]
置換文字列 </code></pre>
以上です。




コメント