はじめに
現在、当サイトで使用させて頂いている多機能な無料テーマ「Luxeritas(ルクセリタス)」にある「サイトマップ」作成機能でサイトマップ(記事一覧)を作り方についてですが、非常に簡単ですので5秒で終わります。
テーマの詳細については以下をご覧ください。

サイトマップについて
サイトマップには2種類あります。
ルクセリタスのサイトマップ機能は、記事一覧の「HTML」になります。
HTMLサイトマップについては以下の記事も参考にして下さい。

XMLサイトマップについては以下の記事も参考にして下さい。

サイトマップページを作成
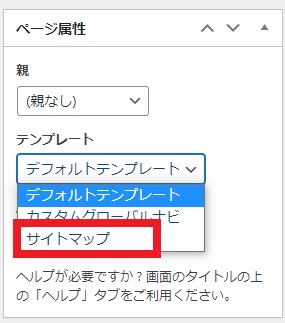
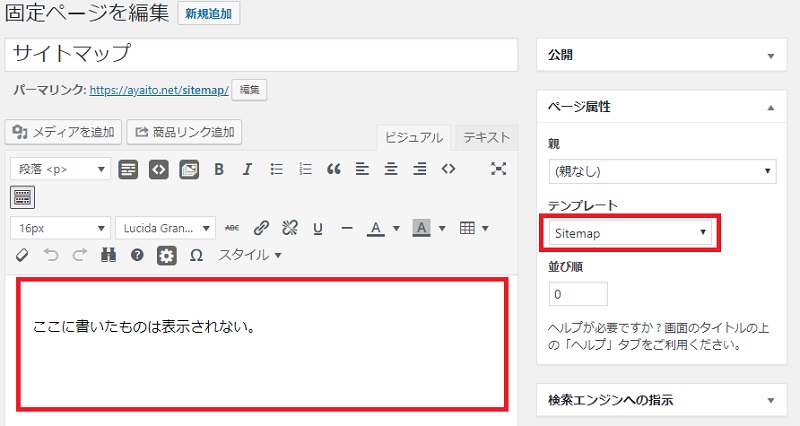
固定ページで作成

右側の「ページ属性」部分でテンプレートをプルダウンし、

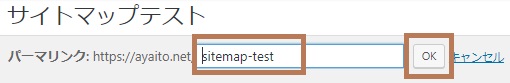
タイトル・パーマリンク変更
※もちろん、違う名前でもいいですし、うちは既に使っているページがその名称でしたので「テスト」としています。

あとは表示したいメニューやサイドバーに、今作った固定ページへのリンクを追加すればOK。
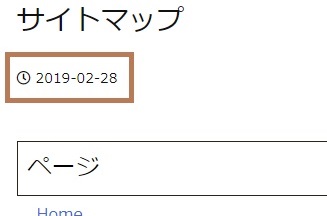
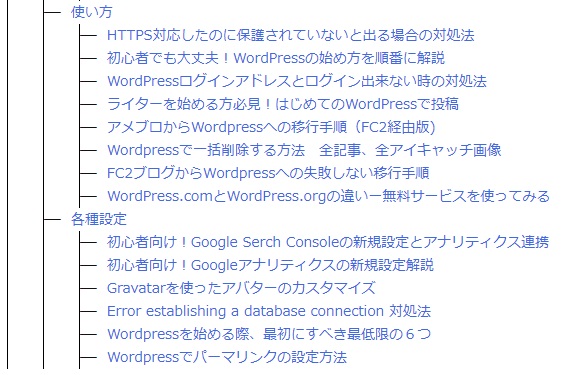
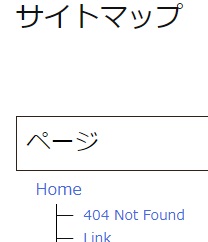
サンプル画面
固定ページを作成した日付が出ています。
これは公式サイトで削除方法が説明されていましたので後述します。


注意点
「テンプレートを選択するだけでサイトマップが自動生成されるページが出来る」という簡単な機能ですが、このページ内には、他には何も記述できません。
通常の固定ページ編集と同じ画面ですが、ここに何を書いてもサイトマップページで表示されません。

固定ページの更新日時を非表示にする
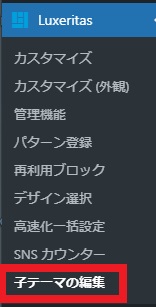
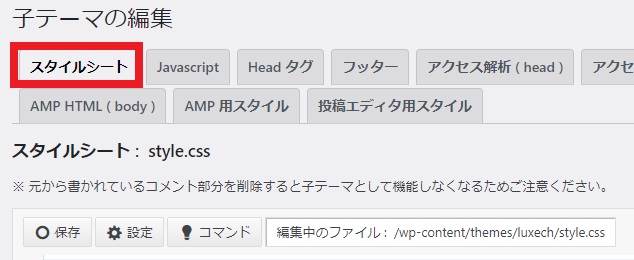
子テーマのスタイルシート(style.css)に以下を追記します。
マテリアルアイコン利用の場合(Ver.3.18.0~)
/* 固定ページの更新日時を非表示 */
.page .meta .date,
.page .meta .material-icons{
display: none;
}Font Awesome 4 の場合
/* 固定ページの更新日時を非表示 */
.page .meta .fa-clock-o,
.page .meta .fa-repeat,
.page .meta .date {
display: none;
}
Font Awesome 5 の場合
/* 固定ページの更新日時を非表示 */
.page .meta .fa-clock,
.page .meta .fa-redo-alt,
.page .meta .date {
display: none;
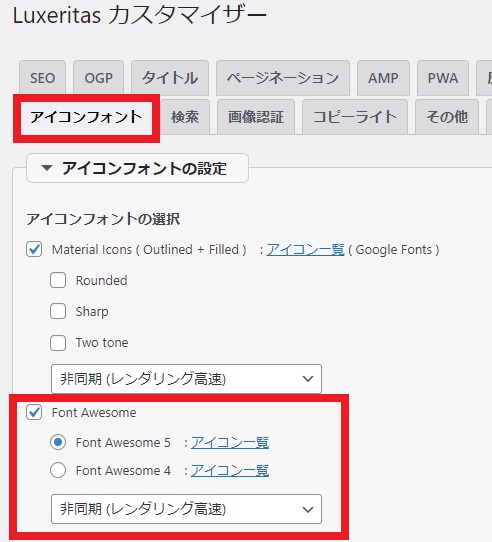
}Font Awesomeのバージョンは、「Luxeritas」→「アイコンフォント」のタブで確認して下さい。




当然ですが、この処理を行うと、サイトマップだけでなく、すべての「固定ページ」の日付が消えます。
作成日だけでなく、更新日も出てしまう固定ページはちょっと、、、なのでこれが消せるのはとってもいいですね★
メリット
あまりにも簡単です!
デメリット
デメリットという訳ではありませんが、除外したいページ(例えば「404 not foundのページ)の設定やソート機能、デザインカスタマイズ機能などはありません。
ですが、わざわざプラグインを使わなくとも5秒で作れるのは魅力です。
ソートについて
ソートは出来なくても「カテゴリー名」(アルファベット順~ひらがな~漢字)と並んでいくので、このカテゴリー名の文字で工夫すれば大体、並べたい順にする事も可能。
たとえばうちでは以下のカテゴリー名にし、並べたい順になっています。
Luxeritas
WebTips
Wordpress
その他
本
サイトマップから個別の記事除外
以下にまとめています。







コメント