基本的には海外の無料テーマは、英語だしサポートもないし、カスタマイズ方法などの情報もないので使いにくいですが、インパクトのあるサイト、おしゃれなサイトを作りたいと思った時、海外テーマには魅力的なものが数多くあります。
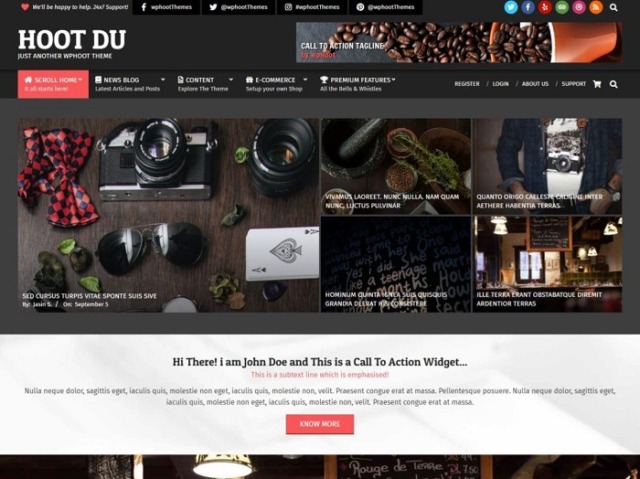
今回は、そんな中でも実際に使ってみて「これは使える」と思ったテーマ「Hoot Du」の紹介と、実際に使うのに足りない機能の対応やクレジット表示削除などのカスタマイズ方法を書いてみます。

トップページのレイアウト・デザインが自在にカスタマイズ可能な事です。
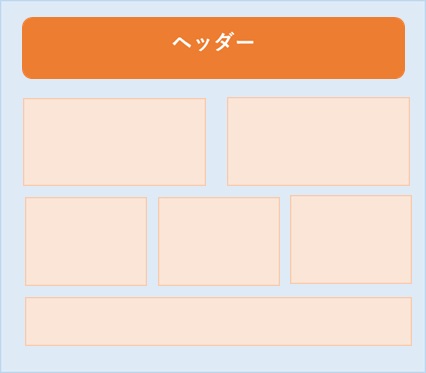
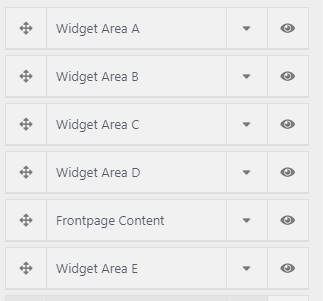
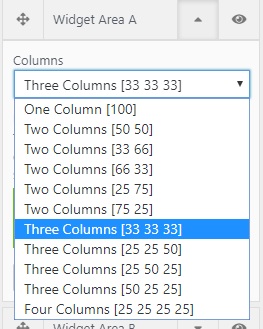
たとえば以下のようなレイアウトも可能。コンテンツ内の枠はウィジェットになり好きな配置が出来ます。
※以下以外にもヘッダーやフッターにも何か所もエリアあり

おしゃれな海外テーマは、以下も参考にして下さい。


主な設定項目

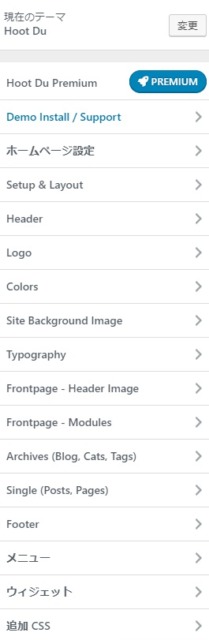
デザインカスタマイズ可能な項目は多種多様にあり紹介しきれませんが、主な項目は以下の通りです。
- サイドバーレイアウト
- メニューの位置や表示方法
- ロゴ・サイトタイトルの位置、サイズ
- テーマカラー・アクセントカラー
- ヘッダー画像・背景画像
- フォント
- フロントページレイアウト
- ウィジェットエリアのカスタマイズ
- 「Contact Form 7」対応デザイン
など
サイドバーレイアウト
サイト全体・ページ用・単一投稿用とそれぞれにレイアウト設定が可能です。

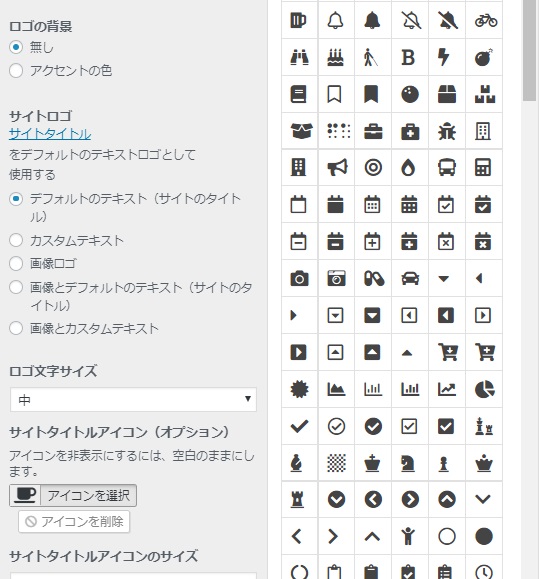
ロゴ・サイトタイトル
サイトタイトル左にアイコンを表示したりも出来ます

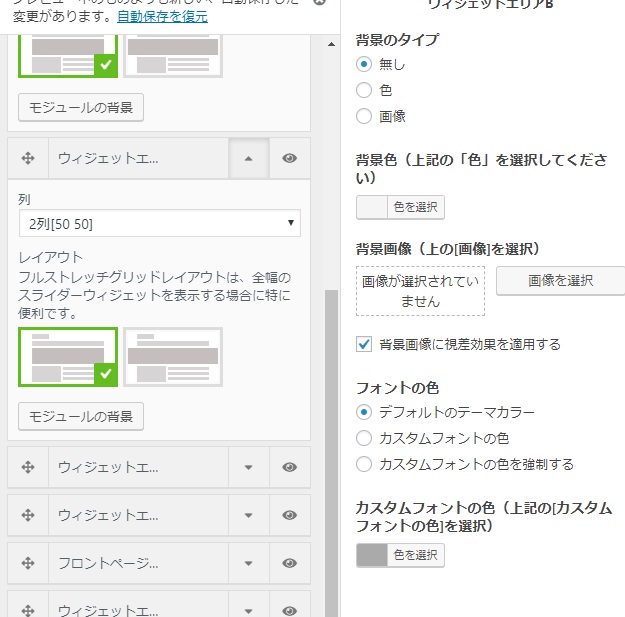
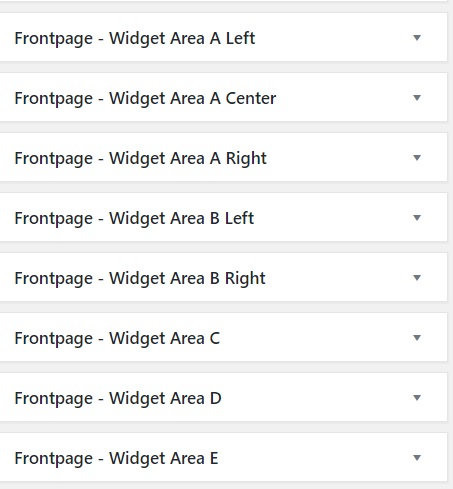
フロントページレイアウト
フロントページ用ウィジェットエリアを好きなデザインに分割したり、エリアごとに背景画像を設定したりできます。




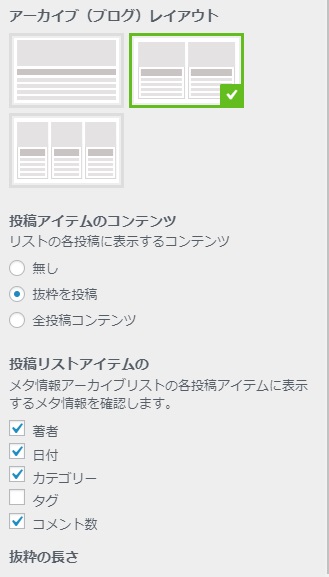
投稿・アーカイブページレイアウト
レイアウト設定、メタ情報の表示設定も自在。

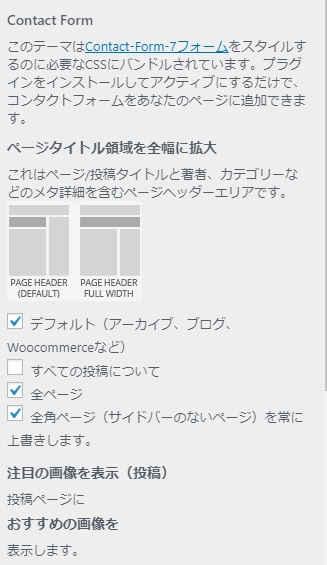
お問い合わせフォームデザイン
「Contact Form 7」プラグインを利用し、そのデザインを編集可能です。

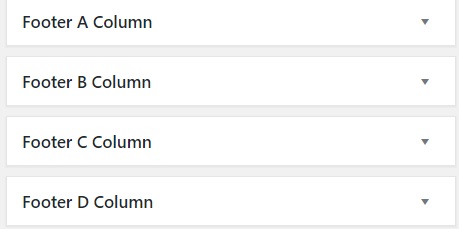
フッターウィジェットデザイン
フッターのレイアウトを自在に変更可能です。選択したレイアウトによってウィジェットエリアが追加されます。


カスタマイズについて
デザイン的には高機能ですが、残念ながらこれだけでは足りないものもあります。
そういったものを追加するプラグインや、実現方法をご紹介します。
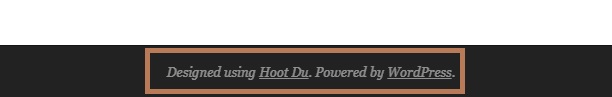
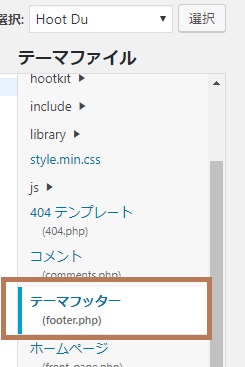
フッタークレジット(著作権表示)削除
フッターに表示されるクレジットは、footer.phpの1行を削除するだけで可能です。


<?php
// Template modification Hook
do_action( 'hootdu_main_wrapper_end' );
?>
</div><!-- #main -->
<?php get_template_part( 'template-parts/footer', 'subfooter' ); // Loads the template-parts/footer-subfooter.php template. ?>
<?php get_template_part( 'template-parts/footer', 'footer' ); // Loads the template-parts/footer-footer.php template. ?>
<!--
<?php get_template_part( 'template-parts/footer', 'postfooter' ); // Loads the template-parts/footer-postfooter.php template. ?>
-->
</div><!-- #page-wrapper -->
<?php wp_footer(); // WordPress hook for loading JavaScript, toolbar, and other things in the footer. ?>
</body>
</html>
上記のようになっていますので、以下の1行をコメントアウト、または削除。
<?php get_template_part( 'template-parts/footer', 'postfooter' ); // Loads the template-parts/footer-postfooter.php template. ?>
見出しタグデザイン
デフォルトでは以下の通り、文字サイズの変化のみですので、好みのデザインのCSSを追記すると良いです。

見出しデザインについては以下をご覧ください。

PAGETOPボタンを追加する
ページの先頭へ戻る小さなボタンを追加すると便利です。

以下を参考にして下さい。

上記の記事で説明していますが、<body></body>内追加する以下のコードの追記は、footer.phpの</body>タグの上でOKです。
<div id="page_top"><a href="#"></a></div>
SNS連携とOGP設定
以下をご覧ください。

日本語対応のテーマは以下をご覧ください。






コメント