LION MEDIAに標準で搭載されている文字装飾13種のサンプルと、色やサイズを変えたい際の方法についてです。
目次
LION MEDIAとは
無料で高機能、デザイン性にも優れたテーマで、設定項目からのカスタマイズだけで素敵なサイトが完成します。AMPにも対応。
基本的な事
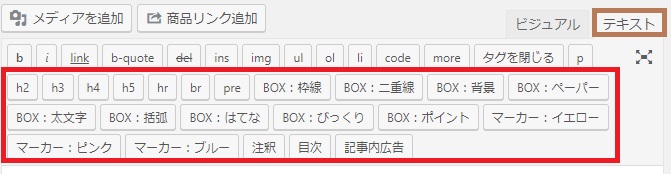
エディタで装飾をつけるには「テキストエディタ」にあるボタンを使います。

(ビジュアルエディタから使いたい場合は、クイックタグや定型文で登録するカスタマイズが必要)
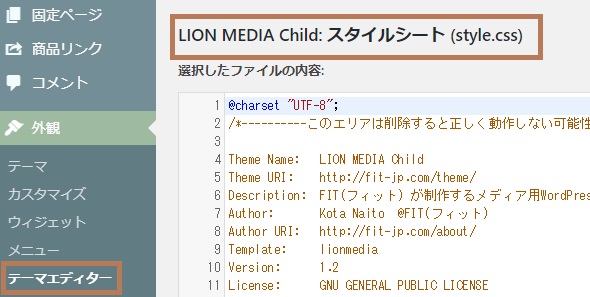
カスタマイズは子テーマのスタイルシート(style.css)に記述します。

装飾の各種とカスタマイズ例
カスタマイズ例CSSでの色は適当なものに書き換えて下さい。
色変更には以下もご利用下さい。
マカロンビビッドパステル伝統色和色セーフ色名 赤桃青紫黄橙緑茶黒 配色パターンサンプル
BOX 枠線

挿入されるHTML
<div class="borderBox">BOX 枠線</div>
初期CSSコード
/*枠線ボックス*/
.content .borderBox{
border:1px solid #E5E5E5;
padding:20px;
margin-top:20px;
}
枠色を変える例
/*枠線ボックス*/
.content .borderBox{
border:1px solid #333333; /*枠色*/
}
BOX 二重線

挿入されるHTML
<div class="border2Box">BOX 二重線</div>
初期CSSコード
/*二重線ボックス*/
.content .border2Box{
border:4px double #E5E5E5;
padding:20px;
margin-top:20px;
}
枠色を変える例
/*二重線ボックス*/
.content .border2Box{
border:4px double #333333; /*枠色・太さ*/
}
BOX 背景

挿入されるHTML
<div class="bgBox">BOX 背景</div>
初期CSSコード
/*背景ボックス*/
.content .bgBox{
background:#F2F2F2;
padding:20px;
margin-top:20px;
}
背景色・文字色を変える例
/*背景ボックス*/
.content .bgBox{
background:#33333; /*背景色*/
color:#ffffff; /*文字色*/
}
BOX ペーパー

挿入されるHTML
<div class="paperBox">BOX ペーパー</div>
初期CSSコード
/*ペーパーボックス*/
.content .paperBox {
position: relative;
padding:20px;
margin-top:20px;
background-color: #F2F2F2;
}
.content .paperBox::after {
content: "";
position: absolute;
bottom: 0;
right: 0;
border-color: #D8D8D8 #ffffff #ffffff #D8D8D8;
border-style: solid;
border-width: 0 0 20px 20px;
}
背景色・文字色を変える例
/*ペーパーボックス*/
.content .paperBox {
background-color: #33333; /*背景色*/
color:#ffffff; /*文字色*/
}
.content .paperBox::after {
border-color: #6b6a6a #D8D8D8 #D8D8D8 #6b6a6a; /*折れた部分の色*/
}
BOX 太文字

挿入されるHTML
<div class="boldBox">BOX 太文字</div>
初期CSSコード
/*太文字ボックス*/
.content .boldBox{
border:3px solid #191919;
padding:20px;
margin-top:20px;
font-weight:700;
}
枠色を変える例
/*太文字ボックス*/
.content .boldBox{
border:3px solid #6b6a6a;
}
BOX 括弧

挿入されるHTML
<div class="bracketsBox">BOX 括弧</div>
初期CSSコード
/*括弧ボックス*/
.content .bracketsBox{
position:relative;
padding:20px;
margin-top:20px;
}
.content .bracketsBox:before,
.content .bracketsBox:after {
display: inline-block;
position: absolute;
width: 20px;
height: 30px;
content: "";
}
.content .bracketsBox:before {
top: 0;
left: 0;
border-top: solid 1px #191919;
border-left: solid 1px #191919;
}
.content .bracketsBox:after {
right: 0;
bottom: 0;
border-right: solid 1px #191919;
border-bottom: solid 1px #191919;
}
枠色を変える例
/*括弧ボックス*/
.content .bracketsBox:before {
border-top: solid 1px #9eceff; /*左上の色*/
border-left: solid 1px #9eceff;
}
.content .bracketsBox:after {
border-right: solid 1px #9eceff; /*右下の色*/
border-bottom: solid 1px #9eceff;
}
BOX はてな

挿入されるHTML
<div class="question-box common-icon-box">BOX はてな</div>
初期CSSコード
.content .questionBox,
position:relative;
margin-top:20px;
padding:20px 20px 20px 70px;
}
.content .questionBox{background-color: #D9EFF7;}
.content .questionBox::before,
position:absolute;
top:20px;
left:20px;
font-size:2rem;
font-weight:700;
color: #ffffff;
text-align: center;
vertical-align: middle;
width: 30px;
height: 30px;
line-height: 30px;
border-radius: 50%;
}
.content .questionBox::before{content: "?";background: #0096c8;}
色を変える例
.content .questionBox{background-color: #9eceff; /*背景色*/
}
.content .questionBox::before{content: "?";background: #005ebb; /*マーク色*/
}
BOX びっくり

挿入されるHTML
<div class="alert-box common-icon-box">BOX びっくり</div>
初期CSSコード
.content .exclamationBox{
position:relative;
margin-top:20px;
padding:20px 20px 20px 70px;
}
.content .exclamationBox{background-color: #F6E1DF;}
.content .exclamationBox::before{
position:absolute;
top:20px;
left:20px;
font-size:2rem;
font-weight:700;
color: #ffffff;
text-align: center;
vertical-align: middle;
width: 30px;
height: 30px;
line-height: 30px;
border-radius: 50%;
}
.content .exclamationBox::before{content: "!";background: #c53929;}
色を変える例
.content .exclamationBox{background-color: #9eceff; /*背景色*/
}
.content .exclamationBox::before{content: "!";background: #005ebb; /*マーク色*/
}
BOX ポイント

挿入されるHTML
<div class="pointBox">BOX ポイント</div>
初期CSSコード
/*ポイントボックス*/
.content .pointBox {
position: relative;
border: 2px solid #c53929;
border-radius: 5px;
padding:20px;
margin-top:20px;
}
.content .pointBox::before {
content: "POINT";
position: absolute;
top: -15px;
left: 15px;
font-size: 1.6rem;
font-weight: 700;
background-color: #ffffff;
color: #c53929;
padding: 0 10px;
}
色を変える例
/*ポイントボックス*/
.content .pointBox {
border: 2px solid #ffa8ff; /*枠色*/
}
.content .pointBox::before {
color: #ffa8ff; /*POINT文字色*/
}
注釈

挿入されるHTML
<span class="asterisk">注釈</span>
初期CSSコード
/*注釈*/
.content .asterisk{
display: block;
font-size: 1.3rem;
color: #7F7F7F;
}
マーカー各色

挿入されるHTML
<span class="markerYellow">マーカーイエロー</span><span class="markerPink">マーカーピンク</span><span class="markerBlue">マーカーブルー</span>
初期CSSコード
/*イエローマーカー*/
.content .markerYellow{background: linear-gradient(transparent 60%, #ffffbc 60%);}
/*ピンクマーカー*/
.content .markerPink{background: linear-gradient(transparent 60%, #FFDFEF 60%);}
/*ブルーマーカー*/
.content .markerBlue{background: linear-gradient(transparent 60%, #cce5ff 60%);}
1行すべてに装飾してみる
<span>タグではなく<div>タグを使うと文字の下線ではなく、1行に装飾できます。

<div class="markerYellow">マーカーイエロー</div>
<div class="markerPink">マーカーピンク</div>
<div class="markerBlue">マーカーブルー</div>
CSSが反映されない場合
CSSコードを記述したのに変化がない場合は、キャッシュをクリアして下さい。
以下も参考にして下さい。

CSSが反映されない対処法・PC&iPhone&iPadのChromeキャッシュ
CSS編集したのにサイトに反映されない場合、キャッシュが残っている事が原因の場合があります。そういう場合には、以下の方法で簡単にクリアできます。Google Chromeを利用している場合の対処法です!Windowsクロームのデベロッパーツ...
以上です!
LION MEDIA については以下も参考にして下さい。

LION MEDIAの記事一覧表示で記事の抜粋を消す方法
記事一覧での記事抜粋を非表示にしてみる方法です。LION MEDIAとは無料で高機能、デザイン性にも優れたテーマで、設定項目からのカスタマイズだけで素敵なサイトが完成します。AMPにも対応。「LION MEDIA」記事抜粋を非表示にするトッ...

LION MEDIAの「404 Not Foundページ」をカスタマイズする
LION MEDIAの「404 Not Found」ページの初期デザインでは少しさみしいのでカスタマイズしてみました。LION MEDIAとは無料で高機能、デザイン性にも優れたテーマで、設定項目からのカスタマイズだけで素敵なサイトが完成しま...

LION MEDIAの検索フォームをカスタマイズする
LION MEDIAの検索フォーム初期デザインでは少し見にくいのでカスタマイズしてみました。LION MEDIAとは無料で高機能、デザイン性にも優れたテーマで、設定項目からのカスタマイズだけで素敵なサイトが完成します。AMPにも対応。「LI...

LION MEDIAのサイドバーウィジェットリストをカスタマイズ&アイコンフォントの使い方
LION MEDIAのサイドバーに表示するウィジェットで、リストタイプで出力されるもののカスタマイズです。個人的に少し「間延び」している感じをギュッと詰めてエリアを節約しようと以下の2点を変更しましたのでその方法です。 1.リストの前の「・...

LION MEDIAにプルダウンのグローバルナビを実装する方法
LION MEDIAは、グローバルメニューの展開に対応していおらず、プルダウン出来ない仕様ですが、これを無理矢理、副項目がプルダウンで展開するように改造してみました。↓注意事項親テーマのPHPファイルを編集しますので、必ずバックアップを取っ...


コメント
ひろくんさま。
はじめまして。
コメント内にコードが書けないので以下に簡単にまとめました。
参考にして下さい。
LION MEDIAのグローバルナビメニューの色を変える
https://ayaito.net/wordpress/customize/10136/
こんばんは、初めまして。
最近LIONMEDIAをインストールしたので、こちらのサイトで勉強させてもらってます。
お伺いしたいのは、子テーマで、LITEを使用していますが、デフォルトでメニューバーの色は、
白ですが、どうにかして他の色に変更する方法はないでしょうか?
よろしければ、教えてください。