ルクセリタスのテーマは機能拡張やWordPress・jQuery・PHPなどなどのバージョンに応じて頻繁に更新して下さる為、最新版で利用するのが望ましいです。
テーマアップデートは、アップデート用テーマファイルを利用して簡単に行えますが、その際、アップデート中に表示される画面はいたってシンプル。
これをカスタマイズする方法についてです。
テーマファイルのアップデート方法については以下をご覧ください。

アップデート用テーマのないテーマをお使いの場合、作成する事も出来ます。

はじめに
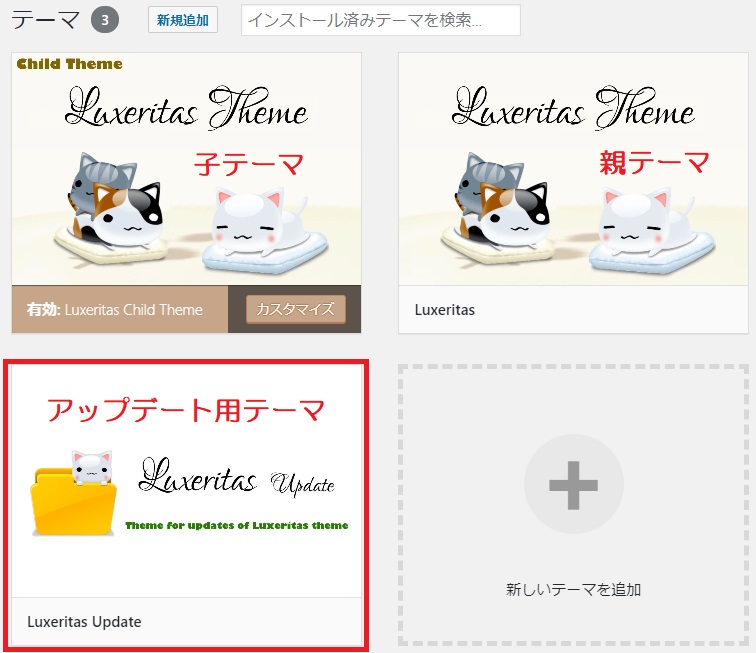
アップデート用のテーマファイルは以下の公式サイトからダウンロードできます。
Luxeritas アップデート用テーマ

アップデート用テーマを有効化した状態の画面
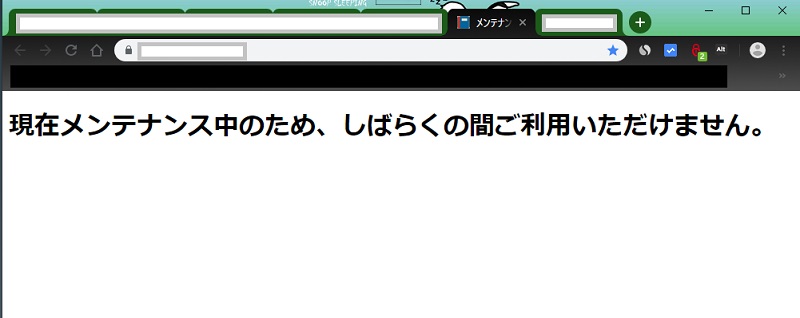
デフォルト画面

デフォルト
さっさとやればほんの数秒でアップデートは完了するのですが、この表示だとしばらくかかりそうな印象だし、何をしているのかわからない為、アップデート作業中に訪れたサイト訪問者に「すぐ終わるよ」と明示したいと思い、当サイトでは以下のようにカスタマイズしています。
カスタマイズサンプル

モバイルでもレスポンシブで画像を縮小表示。

必要な作業
やることは簡単ですが、PHPファイルを直接編集するので注意です。
FTPについて不明な方は以下を参考にして下さい。

手順
- 画像で表示する場合は画像を用意する
- FTPで対象ファイルをダウンロード(バックアップコピーも)
- PHPファイル編集(index.php)
- スタイルシート編集(style.css)
- FTPで上書きアップロード
画像の準備
テーマのアップデート中に表示したい画像を用意し、メディアにアップロードします。
FTPでダウンロード
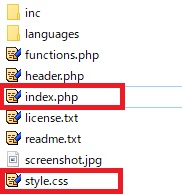
以下をフォルダごとダウンロードするか、対象のPHPファイルとCSSをダウンロードし、念のためコピーを保存します。
- index.php
- style.css

PHPの編集
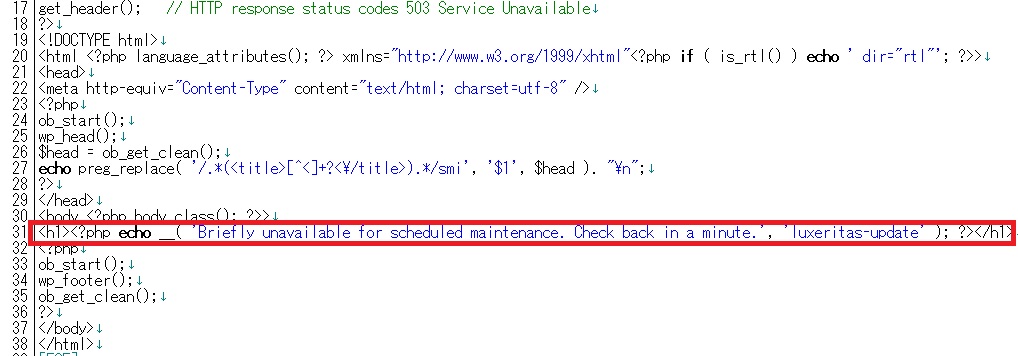
<h1><?php echo __( 'Briefly unavailable for scheduled maintenance. Check back in a minute.', 'luxeritas-update' ); ?></h1>

修正内容は、画像を使うのかテキストで表示するのかによりますが、当サイトの例で説明します。
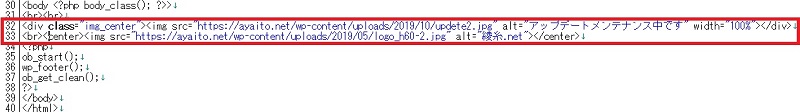
<div class="img_center"><img src="画像URL" alt="代替テキスト" width="100%"></div>
<br><center><img src="画像URL" alt="代替テキスト"></center>

レスポンシブ対応にしたい画像には任意のクラス名を指定し、幅を100%で指定します。対応クラス名でスタイルシートに追記(後述)。
上記の例では「クラス名:img_center」
小さな画像(ロゴなど)を表示する場合は、クラス名を指定した<DIV>タグの外に書きます。
上記の例ではセンタリングしてそのままのサイズで表示しています。(<center>タグ)
スタイルシート追記
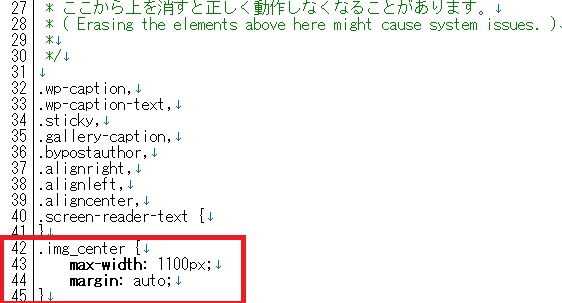
一番最後に以下を追記。
.img_center {
max-width: 1100px;
margin: auto;
}
max-widthで指定するサイズはお好みで調整して下さい。

FTPアップロード
上記2つのファイルを上書きアップロードします。
以上で完了です。




コメント