ワードプレス内のプロフィール用アイコン画像を、シンプルなプラグインを使って設定する方法です。
外部ツール「Gravatar」を使えばワードプレスからも設定可能ですが、メールアドレス単位に1つの画像になる為、複数サイトで同じメールアドレスを利用している場合などに、少し不便ですし、
今回ご紹介するプラグインでは、訪問者用のアイコンも設定可能です。
Gravatarを使ったアバター設定は以下をご覧ください。

Gravatarを使ったアバターのカスタマイズ
はじめにWordPressでは、アバターの設定が出来、投稿者情報に表示したり、他ブログ(WordPress)にコメントした際に、自分の指定した画像を表示できます。1人でブログを作っている場合には必要ありませんが、複数の投稿者がいるブログや情...
インストール
プラグインの新規追加から以下のプラグイン名で検索します。
プラグイン名:WP User Avatar
↓ クリックでコピーボタンが出ます。
WP User Avatar

インストールし、有効化します。
自身のプロフィール画像を設定
「ユーザー」→「あなたのプロフィール」を開きます。

下の方に「アバター」という項目が追加されているので、
「画像の選択」から好きな画像を設定します。

セットしたら「プロフィールを更新」を押せば完了です。

訪問者のデフォルトアイコンを設定する
自サイト内でコメントを受けた場合、ワードプレスユーザーでアイコンを設定している方でない場合、アイコンが表示されないので、その際の画像を好きなものに設定する事が出来ます。
「アバター」を開きます。

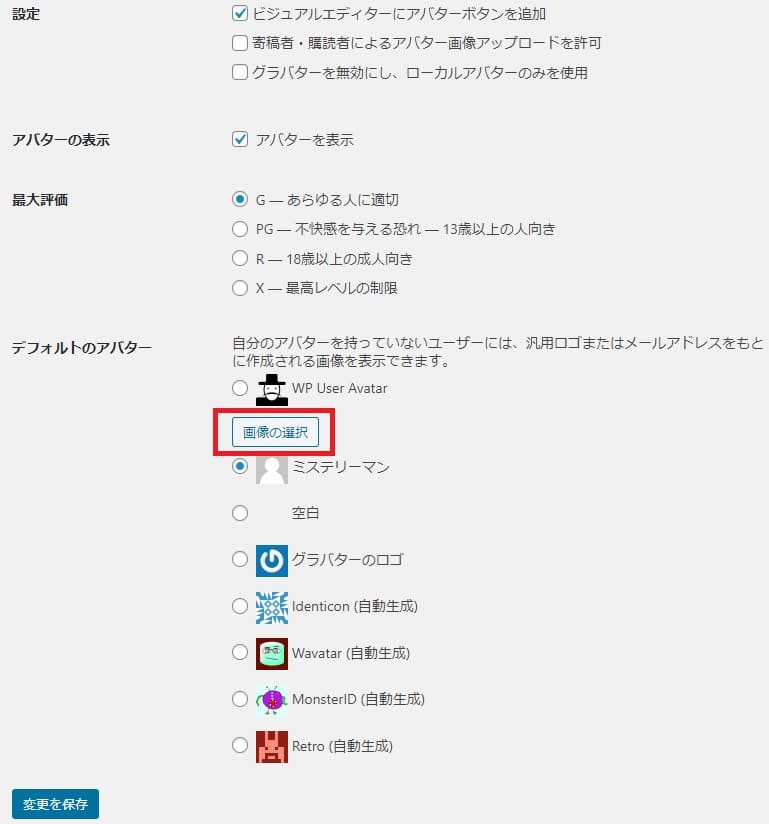
デフォルトのアバターの項目で「画像の選択」を押し、好きな画像を設定出来ます。

画像をいくつでも登録でき、ライブラリで一覧を確認出来ます。





コメント