カスタム投稿とは?
ワードプレス規定の「投稿」や「固定ページ」とは別に、投稿タイプをカスタマイズし、作成する事が出来ます。
通常の投稿とは別の目的になる記事を分類する事ができ、自由に投稿タイプを使えるので、例えば、「商品紹介」、「会員プロフィール」、「更新情報」などブログ運営に必要だけど、通常の投稿記事とは別のものなどを区別するのに便利です。
今回は、機能拡張プラグイン「VK All in One Expansion Unit」のカスタム投稿機能を使った方法をご紹介します。
プラグインを使わずにカスタム投稿タイプを作成する方法は以下をご覧ください。

トップページに「お知らせ」や「更新情報」などを載せるエリアを作ってみます。

テーマによっては、トップページ上部にウィジェットエリアがない事もあります。
お使いの環境にあるエリアへの出力となります。
新たにエリアを作る場合は以下も参考にして下さい。

機能拡張プラグイン「VK All in One Expansion Unit」

プラグインの詳細については以下をご覧ください。

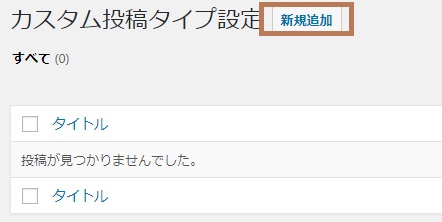
カスタム投稿タイプを作成
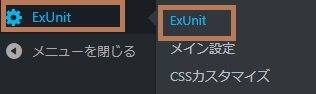
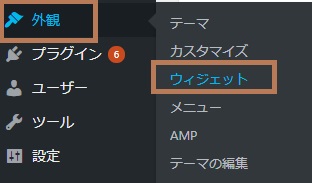
メニューの「ExUnit」から「ExUnit」を選択します。





タイトル:任意のタイトル
投稿タイプID:半角英数字20文字以内
今回は「info」としました。
有効化する項目:必要に応じて
※アイキャッチを設定すると、サムネイル画像が表示できます。


※テーマ Lightning では、ウィジェットエリアも追加されます。

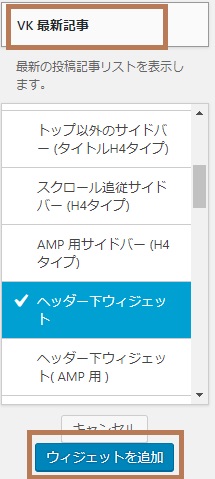
表示エリア設定


ウィジェットの設定

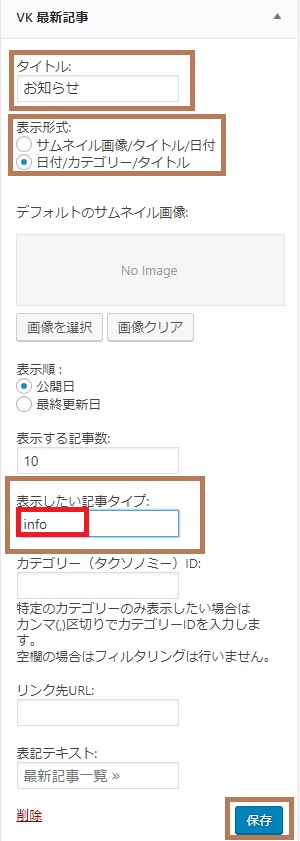
タイトル:任意のタイトル
表示形式:サムネイル画像ありか、カテゴリーありかを選択
デフォルトサムネイル画像:任意で設定
表示したい記事タイプ:カスタム投稿タイプで作ったID(例:info)
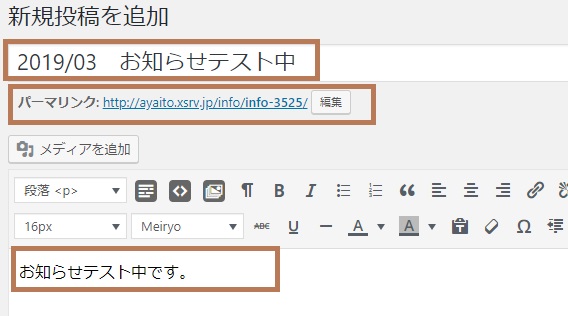
表示内容設定


ウィジェットで表示されるエリアにはタイトルが表示されるので、タイトルだけである程度わかるように設定するとわかりやすくなります。
パーマリンクも必要であれば編集します。
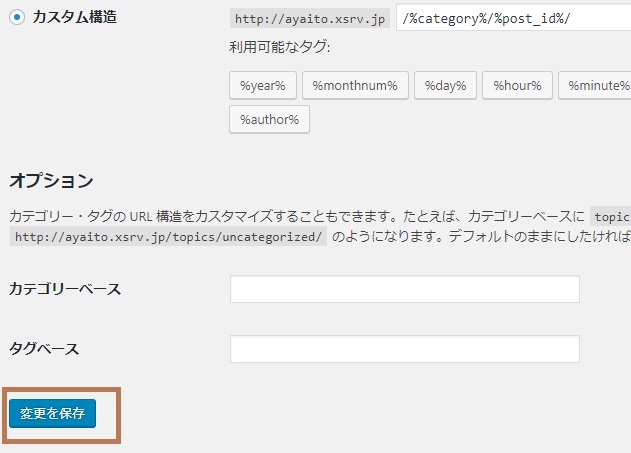
重要!パーマリンクの更新
パーマリンクを「カスタム構造」に設定している場合は、一度更新する必要があります。


これでカスタム投稿で作成した記事が表示されるようになります。
結果表示例


表示文字サイズの変更
使用しているテーマにもよりますが、他とのバランスを見て文字サイズのカスタマイズを行う場合は、「postList_title」で行えます。以下を参考にして下さい。
.postList_title {
font-size:12px;
}





コメント