ルクセリタスはとても高機能で、管理画面でカスタマイズできる内容は 約64種 550項目もあります!
すべての設定項目で何ができるのかをまとめました。
初期設定・高速化設定については以下も参考にして下さい。


使い方のまとめは以下も参考にして下さい。

やりたい事から設定箇所を調べる「逆引き」は以下をご覧ください。

Luxeritas Child Themeバージョン: 3.0.0
Luxeritasバージョン: 3.5.8~
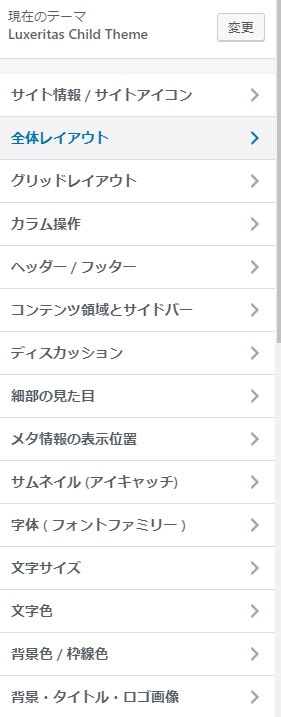
外観→カスタマイズで設定する項目
サイト情報/サイトアイコン
- サイトタイトル
- キャッチフレーズ
- サイトアイコン(ファビコン) 512*512px以上の正方形
全体レイアウト
- コンテナ幅
- 全体色 白or黒
- 記事一覧の表示方法(記事全文or抜粋)
- 記事下にページャーを表示・非表示
- 投稿ページに関連記事表示・非表示
- 投稿記事、固定ページにNext/Prevナビ表示・非表示
- 固定ページにフロントページの記事タイトル表示・非表示
グリッドレイアウト
- トップページ・カテゴリー一覧・アーカイブでのリスト表示法
(タイル型1~4列・カード型1~4列) - 記事一覧の抜粋文字数
- 「記事を読む」のリンク表示・非表示
カラム操作
- 1~3カラム選択
- トップ・投稿・固定・アーカイブで個別にカラム設定可能
- サイドバーの位置(2カラム 左or右/3カラム 左or右or両サイド)
- コンテンツ、サイドバーの領域分離・結合
ヘッダー/フッター
- タイトルの位置
- ヘッダーの位置、余白、枠線
- フッターの位置、余白、枠線
- フッターウィジェットエリア表示数(非表示・横1~3列)
コンテンツ領域とサイドバー
- コンテンツ領域の余白、枠線
- サイドバーウィジェットの幅、枠線
- サイドバーをモバイルで表示・非表示
ディスカッション
- コメント欄表示・非表示(投稿・個別単位で設定可能)
- コメント一覧の表示方法
細部の見た目
- ヘッダーのキャッチフレーズ変更
- ホームテキスト
- PAGETOPボタンのデザイン・色
メタ情報の表示位置
- 投稿日時・更新日時・カテゴリー名・タグ・タクソノミーの表示・非表示
(投稿記事と個別ページは別々の設定不可、記事上・記事下のそれぞれで設定可能)
(カテゴリー一覧やアーカイブの一蘭タイプ時にも上記設定可能)
サムネイル(アイキャッチ)
- サムネイル表示・非表示
- サムネイルの枠線、NoImageの設定
- サムネイル表示サイズ、位置
投稿の行間
※Ver.3.6.13~

以下の設定が可能です。( )内は初期値
段落 行間 <p>
- 上マージン ( 1.3em )
- 下マージン ( 1.3em )
- 行の高さ ( 1.8 )
リスト行間 <li>
- 上マージン ( 0em )
- 下マージン ( 0em )
字体(フォントファミリー)
フォントの選択
WebフォントのCSS読み込みを非同期にする(Ver.3.6.13~)
文字サイズ
以下のそれぞれ、文字サイズ設定可能
基準値、記事内見出し(H1~H6)、記事内リスト、引用、整形済みテキスト
メタ情報、パンくずリンク、ヘッダーナビ、サイドバー見出し(H3~H4)、フッター
文字色
- 全体・ヘッダー・フッターの文字色・リンク色・ホバー色
背景色・枠線色
- 背景・コンテンツ枠・サイドバー・ヘッダー・フッターの色・枠線
- コピーライト背景色・枠線
背景・タイトル・ロゴ画像
- タイトルロゴ
- ワンポイントロゴ
- 背景画像(透過、固定、位置)
- サイドバー背景画像
- ヘッダー背景画像・横幅いっぱい・配置
- ロゴ画像(グローバルナビの上or下)
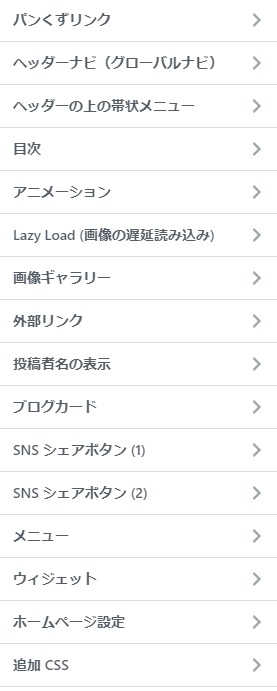
パンくずリンク
- パンくずリンクの配置・色・余白・枠線
ヘッダーナビ(グローバルナビ)
- 表示、非表示
- 位置
- スクロール固定するか
- 横幅のサイズ・区切り線
- ナビ背景色・文字色・ホバー色
- ナビ上下の線の太さ
ヘッダーの上の帯状メニュー
- 表示・非表示
- 横幅いっぱい・固定
- 高さ・文字色・リンクホバー色・背景色
- 下線の色・太さ
- 検索ボックスの表示・非表示・背景色・文字色・透過
- フォローボタンの表示方法・アイコン・カラー
(Twitter・Facebook・Instagram・Pinterest・はてブ・Google+・Youtube・LINE・RSS・Feedly)
フッターナビ
- フッターナビの位置(フッターウィジェットの上・下)
- デバイスごとのメニュー項目の並び(横・縦)
- 区切り文字( | or / or - or なし)
- ナビリンク色・ホバー色
- ナビ背景色・枠線色
メニュー自体は「外観」→「メニュー」で作成。

モバイル用ナビボタン
※Ver.3.7.0~
以下をモバイルメニューに表示するか選択可能
- ホームへ戻るボタン
- グローバルナビボタン
- SNS ボタン
- サイドバーボタン
- 目次ボタン
- コメントボタン
- 検索ボタン
- ページ上に戻るボタン
ボタンの色・サイズ・丸みなどのデザインも設定可能
目次
- 目次挿入 するorしない
- スタイル適用 するorしない
- 見出しの教示条件(見出しが何個以上で表示するか)
- 表示するページ(投稿・固定)
- 目次にする見出し階層(H2だけ、H2~H3、H2~H4、H2~H5、H2~H6)
- ジャンプ先の位置
- 開始時の状態(開・閉)
- 目次のタイトル、表示、非表示の文字編集
- 横幅(自動・100%)
- 文字色・背景色・枠線色・ボタン文字色・ボタン背景色
アニメーション
- アニメーション効果なし、ズームイン、ズームアウト、上方移動
サイト名、記事一覧のサムネイル、SNSシェアボタン、ヘッダーナビについて、それぞれ設定できます。
- ヘッダーの視差スクロール
オープニングアニメーション
- アニメーション効果なし
- カーテン ( ダーク )
- カーテン ( ホワイト )
- シャッター ( ダーク )
- シャッター ( ホワイト )
- 横に伸張
- 縦に伸張
- タイトル回転
- フェードイン
適用範囲を全ページにする、トップページにする、外部からのアクセスのみにするなどの設定も可能です。
Lazy Load(画像の遅延読み込み)
- サムネイル、投稿コンテンツ、サイドバー、フッター、GravatarのLazyLoad有効・無効
- エフェクト効果(フェードインorエフェクトなし)
Lightbox(画像ギャラリー)
以下にデザインのサンプルをまとめています。

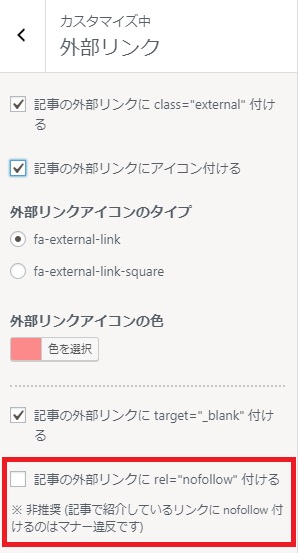
外部リンク
- 外部リンクにclass=”external”をつける
- 外部リンクにアイコンを付ける、アイコンの色
- 外部リンクにtarget=”_blank”をつける
- 外部リンクにrel=”nofollow”をつける

投稿者名の表示
投稿者名をクリックした際に投稿者アーカイブへリンクするだけでなく、表示するページを指定できます
ブログカード
- ブログカードの有効・無効
- ブログカードの幅、位置、画像の枠・影・角の丸み
- キャッシュの有効期間
SNSシェアボタン(1)
- キャッシュの設定
- 記事上・記事下のボタンタイプ、配置
- 固定ページでの表示・非表示
- Facebook App IDの設定
SNSシェアボタン(2)
- 各ボタンの表示・非表示
Twitter、Facebook、Linkedin、Pinterest、はてブ、Pocket、LINE、RSS、Feedly、Copy
※Google+のサービス終了に伴い、Ver3.5.10から「Google+」ががなくなりました。
※Ver.3.6.10から「Copy」ボタンが追加されました。
メニュー
- メニューの作成・編集・配置位置の指定
「外観」→「メニュー」で行える操作を含む
ウィジェット
- ウィジェットエリアごとのウィジェット追加・編集
「外観」→「ウィジェット」で行える設定
ホームページ設定
トップページで投稿記事か、個別記事のどちらを表示するかの設定
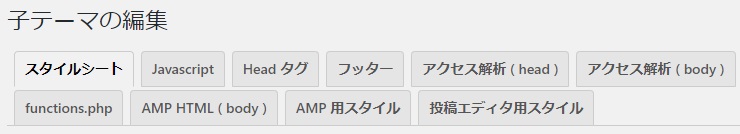
Luxelitas→子テーマの編集で設定する項目


スタイルシート
style.cssの編集画面です。(Ver.3.7.9以前は「style.cssタブ」)
デザインCSSなどの編集を行います。
Headタグ
add-header.phpの編集画面です
<HEAD></HEAD>内にコードを挿入する際に使用
アクセス解析(head)
add-analytics-head.phpの編集画面です
アナリティクスやタグマネージャーなどのコード挿入時に使用
アクセス解析(body)
add-analytics.phpの編集画面です
アナリティクスなどのコード挿入時に使用
AMP HTML(body)
add-amp-body.phpの編集画面です
AMP用のアドセンス自動広告コードを挿入する際に使用
AMP用スタイル
style-amp.cssの編集画面です
AMP用の装飾CSSを編集する際に使用
Javascript
luxech.jsの編集画面です
フッターにJavascriptを挿入する際に使用
フッター
add-footer.phpの編集画面です
フッターにJavascriptを挿入する際に使用
投稿エディタ用スタイル
ビジュアルディタのスタイルを編集する(Ver.3.7.9以前は「ビジュアルエディタタブ」)
editor.cssの編集画面です
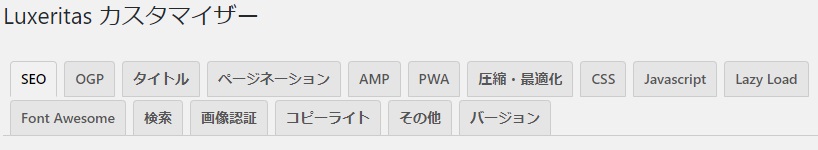
Luxelitas→カスタマイズで設定する項目


以下も参考にして下さい。

SEO
SEO関連 Googleに更新日or公開日で表示など
- 追加するタグ
- トップページのメタ情報
- サイトロゴ、組織ロゴ
- Googleの検索結果の表示日付(更新日・公開日)
- カテゴリーorタグページをインデクスさせる、どちらもさせない
OGP
OGP追加・ツイッターカード・Facebook・OG画像設定
タイトル
タイトルとキャッチフレーズの表示方法
- サイト名・サイト名|キャッチフレーズ・サイト名|ページタイトル などの選択
ページネーション
- 記事一覧、カテゴリー、アーカイブ、検索結果を個別に表示数設定
AMP
- AMP化・AMPの設定
- AMPで有効化するプラグイン選択
- AMP用ロゴ設定 (600*60px以内)
AMP化については以下もご覧ください。

PWA
スマホ向けアプリのような設定(PWA)
- モバイル用のテーマ色・背景色
- PWA有効化
- キャッシュでのオフライン閲覧許可
- インストールボタンの表示・非表示
- アプリケーション名・説明
- 画面表示モード・向き
圧縮・最適化
HTML・CSS・Javascript最適化
CSS
CSSの扱い・アイコンフォントの指定
- テーマCSS・子テーマCSSをHTMLに埋め込む
アイコンフォントの同期・バージョン・読み込み法(~Ver.3.7.0.2)- 未使用のウィジェットを読み込まないように設定可能
(検索フォーム・アーカイブ・カレンダー・タグクラウド・新着記事・アドセンス・最近のコメント・SNS,RSS,Feedlyボタン・QRコード)
Javascript
サイトで絵文字は使用しない場合
Lazy Load(画像の遅延読み込み)
- サムネイル、投稿コンテンツ、サイドバー、フッター、GravatarのLazyLoad有効・無効
- エフェクト効果(フェードインorエフェクトなし)
Font Awesome
※Ver.3.7.1~
- Font Awesomeのバージョン(4or5)選択、または読み込まない選択
- Webフォントで表示するかSVGで表示するかの選択
検索
サイト内検索結果の表示方法
- マッチした語句前後の文章抜粋or通常抜粋
- 抜粋文字数
- 検索ワードのハイライト表示(文字装飾・色)
画像認証
コメント欄の画像認証
- 画像認証の使用するかしないか
- ボタンの配置・テーマ・サイズ
- 認証方法 画像or音声
- 画像のサイズ・文字数・色・背景ノイズの色
コメント欄のスパム防止機能詳細は以下をご覧ください。

コピーライト
- コピーライトの表示形式・サイト開始年・著者名(9種類から選択または自由形式も可能)
その他
404 Not Foundページの設定
電話番号の自動リンクを防ぐ
- 固定ページ指定またはデフォルト
Ver.3.6.13~
ブログ画面の左下にある管理バーの表示・非表示
Luxelitas→管理機能で設定する項目


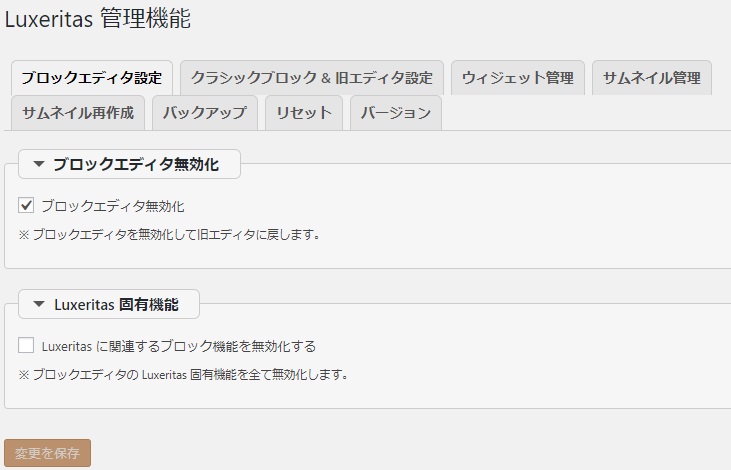
ブロックエディタを使うかどうか
ブロックエディタを無効にする機能が追加されました。
Ver.3.6.8~3.6.10

Ver.3.7.11~

ブロックエディタのカラーパレット設定
Ver.3.7.4~

エディタ設定
- ビジュアルエディタで表示・非表示・並べ替え(ドラッグ&ドロップ)
- テキストエディタで表示・非表示
ウィジェット
ウィジェットの表示・非表示
すべてのウィジェットを以下に表示するかしないかを選択可能
ホーム、投稿ページ、固定ページ、カテゴリー、アーカイブ、検索結果、プレビュー、404
サムネイル管理
画像サイズ・サムネイルサイズの設定
11種類の選択肢を作成するかしないか設定可能
更に個別にサイズを設定できるエリア3つ
サムネイル一括作成
上記のサムネイル管理で設定した内容で、一括再作成可能
バックアップ
カスタマイズのバックアップ・復元
子テーマのバックアップ
リセット
すべての設定を初期状態に戻す
- カスタマイズの全クリア
- SNSカウントキャッシュクリア
- ブログカードのキャッシュクリア
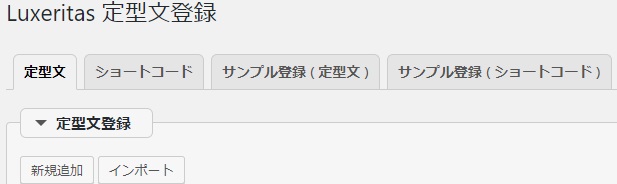
Luxelitas→定型文登録で設定する項目
~Ver.3.5.12の画面


Ver.3.6.0~の画面
定型文とショートコードの設定が分かれました。
★定型文
★ショートコード
定型文
よく使う定型文登録
ショートコード
アドセンス広告を記事内で使う際などもショートコード登録しておくと便利です。
サンプル登録(定型文)
サンプル登録(ショートコード)
吹き出し機能の設定
吹き出しについては以下もご覧ください。

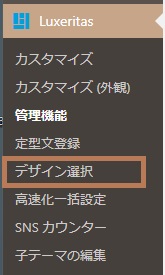
Luxelitas→デザイン選択で設定する項目

デザイン選択
デザインファイルでデザインを変える
デザイン選択については、以下をご覧ください。

Luxelitas→高速化一括設定で設定する項目

高速化一括設定
HTML・CSS・Javascript最適化、Lazy Load








コメント