基本的には海外の無料テーマは、英語だしサポートもないし、カスタマイズ方法などの情報もないので使いにくいですが、インパクトのあるサイト、おしゃれなサイトを作りたいと思った時、海外テーマには魅力的なものが数多くあります。
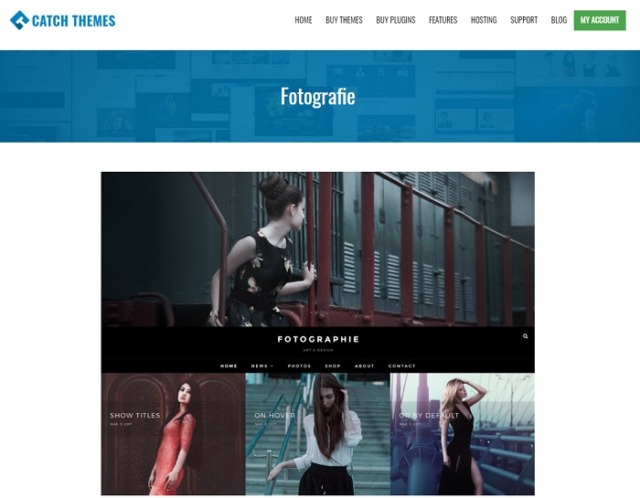
今回は、そんな中でも実際に使ってみて「これは使える」と思ったテーマ「Fotografie」の紹介と、実際に使うのに足りない機能の対応やクレジット表示削除などのカスタマイズ方法を書いてみます。
おしゃれな海外テーマは、以下も参考にして下さい。


上記リンクの「Hoot Du」ほどデザインカスタマイズの機能はありませんが、シンプルながら扱いやすいテーマです。

※有料版(PRO)もあります
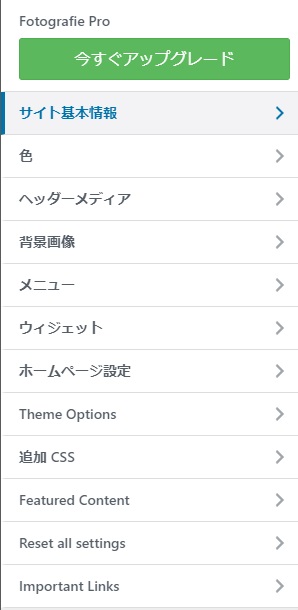
主な設定項目

- 色は背景色とヘッダーのテキスト色の設定が可能
- ヘッダーメディアには画像の他、動画も可能<
- メニュー位置はグローバルナビとフッターエリアの2種
- 背景画像設定可能
- お勧め記事表示可能(3つまで)
- 設定のリセット機能あり
など
ページ先頭へ戻るボタンは標準装備

使い方
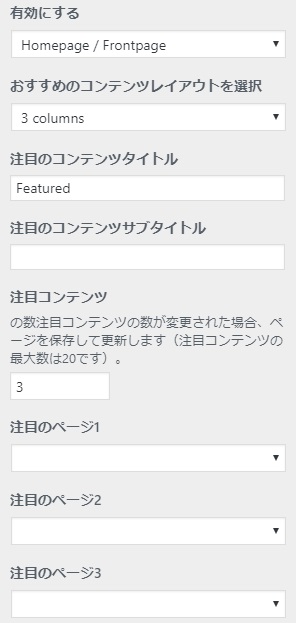
お勧め記事設定
カスタマイザーの「Featured Content」から簡単に設定可能です。

フッターエリアの設定方法
フッターには、自サイトのプライバシーポリシーページへのリンクと、ソーシャルリンクなどを設定出来ます。
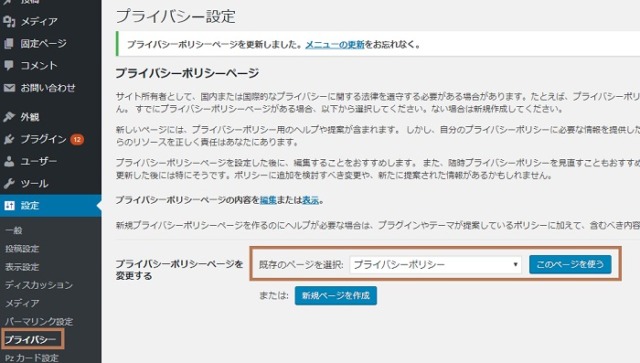
プライバシーポリシーの設定

作成済みのプライバシーポリシーページを設定するだけで、フッターに自動で表示されます。
「設定」→「プライバシー」から設定します。

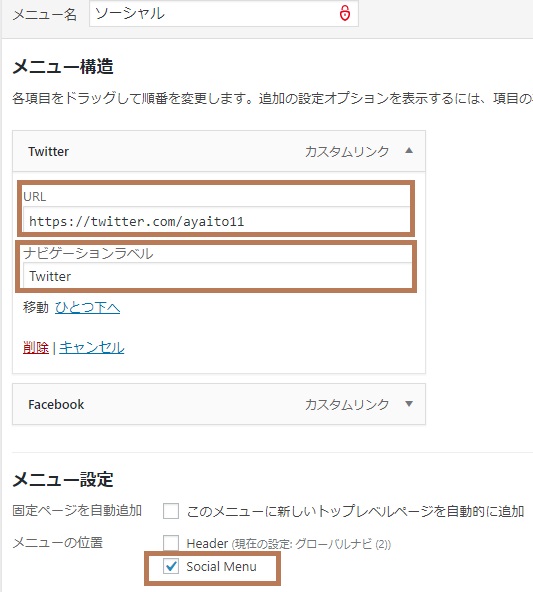
ソーシャルメニューの設定

「外観」→「メニュー」でメニューを作成します。
「カスタムリンク」にSNSへのリンクを追加するだけで、アイコン表示されます。

カスタマイズについて
フッタークレジット(著作権表示)削除
フッターに表示されるクレジットは、site-info.phpというファイルがありますので、その1行を編集するだけで可能です。
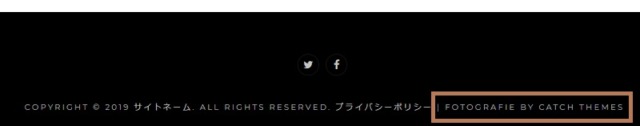
フッターには、ソーシャルメニュー(設定が必要)と、自サイトの名前、自サイトのプライバシーポリシーが自動で表示されますが、その後ろにクレジット表記が出ますので、この部分だけを削除する方法をご紹介します。

↓

FTPについては以下をご覧ください。

テーマディレクトリ「fotografie」→「components」→「footer」の中にある

内容は以下のようになっています。
コードを表示
<div class="site-info">
<?php
$theme_data = wp_get_theme();
$def_footer_text = sprintf( _x( 'Copyright © %1$s %2$s. All Rights Reserved. %3$s', '1: Year, 2: Site Title with home URL, 3: Privacy Policy Link', 'fotografie' ), esc_attr( date_i18n( __( 'Y', 'fotografie' ) ) ), '<a href="' . esc_url( home_url( '/' ) ) . '">' . esc_attr( get_bloginfo( 'name', 'display' ) ) . '</a>', get_the_privacy_policy_link() ) . ' | ' . $theme_data->get( 'Name' ) . ' ' . esc_html__( 'by', 'fotografie' ) . ' <a target="_blank" href="' . $theme_data->get( 'AuthorURI' ) . '">' . esc_html( $theme_data->get( 'Author' ) ) . '</a>';
echo $def_footer_text;
?>
</div><!-- .site-info -->
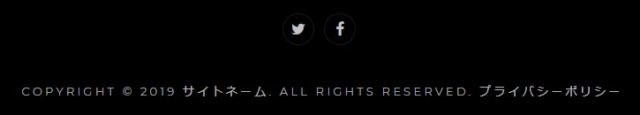
これを以下のように書き換えます。
コードを表示
<div class="site-info">
<?php
$theme_data = wp_get_theme();
$def_footer_text = sprintf( _x( 'Copyright © %1$s %2$s. All Rights Reserved. %3$s', '1: Year, 2: Site Title with home URL, 3: Privacy Policy Link'), esc_attr( date_i18n( __( 'Y', 'fotografie' ) ) ), '<a href="' . esc_url( home_url( '/' ) ) . '">' . esc_attr( get_bloginfo( 'name', 'display' ) ) . '</a>', get_the_privacy_policy_link() ) ;
echo $def_footer_text;
?>
</div><!-- .site-info -->
具体的には2点、削除しています。
( ‘Copyright © %1$s %2$s. All Rights Reserved. %3$s’, ‘1: Year, 2: Site Title with home URL, 3: Privacy Policy Link’, ‘fotografie’ )
の ’, ‘fotografie’ の部分
プライバシーポリシーへのリンクの後の
‘ | ‘ . $theme_data->get( ‘Name’ ) . ‘ ’ . esc_html__( ‘by’, ‘fotografie’ ) . ‘ <a target=”_blank” href=”‘ . $theme_data->get( ‘AuthorURI’ ) . ‘”>’ . esc_html( $theme_data->get( ‘Author’ ) ) . ‘</a>’
見出しタグデザイン
デフォルトでは以下の通り、文字サイズの変化のみですので、好みのデザインのCSSを追記すると良いです。

見出しデザインについては以下をご覧ください。

SNS連携とOGP設定
以下をご覧ください。

日本語対応のテーマは以下をご覧ください。





コメント