ルクセリタスには「グローバルナビメニュー」と「ヘッダー上の帯状メニュー」の2つがあります。
メニューの作成は2か所から可能です。
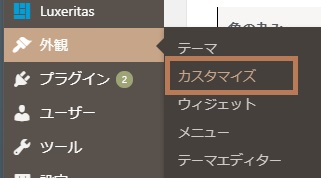
- ルクセリタスのカスタマイザー「外観」→「カスタマイズ」→「メニュー」
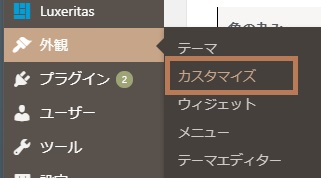
- 「外観」→「メニュー」
今回は、サイトのメインメニューとなる「グローバルナビ」の設定方法です。

基本設定
STEP1:メニュー作成
外観 → メニュー からグローバルナビ用のメニューを作成
STEP2:グローバルナビ設定
外観 → カスタマイズ → グローバルナビ(ヘッダーナビ)
(表示・非表示、位置、色など)
外観 → カスタマイズ → アニメーション
(ナビの動き)
スクロールプログレスバーの表示
2021年2月追記(Ver.3.12.0~)
外観 → メニュー
外観 → カスタマイズ → グローバルナビ(ヘッダーナビ)

ルクセリタスのグローバルナビ・スクロールプログレスバーの表示
ルクセリタスのグローバルナビにスクロールブログレスバーを表示する方法と、その表示例です。グローバルナビ自体の設定は以下をご覧ください。スクロールブログレスバーの表示「スクロールブログレスバー」とはページ内のスクロール進捗が一目でわかるように...
説明文の表示・非表示
2021年10月追記(Ver.3.21.0~)
外観 → カスタマイズ → グローバルナビ(ヘッダーナビ)

ルクセリタスでグローバルナビに説明表示・非表示と文字サイズ変更
グローバルナビの説明文表示2021年10月28日リリースのVer.3.21.0~追加された機能です。グローバルナビのメニューに説明文を表示する事ができるようになりました。表示方法メニューの設定で、「説明」の項目に表示したい文字を入力します。...
グローバルナビメニューを作る
Luxeritas のグローバルナビ(ヘッダーナビ)は、3階層までのメニューが作成可能です。
外観→メニューから作成
メニューの作成はルクセリタスのカスタマイザーからも行えますが、「外観」→「メニュー」で作成・編集する事も可能です。
こちらの方が使いやすい為、先にメニューはそちらから作成しておいて、ルクセリタスのカスタマイザーからグローバルナビ設定と詳細設定を行うのがお勧めです。
「外観」→「メニュー」から作成・編集する場合は以下をご覧ください。

ワードプレスWordPressのメニュー作成方法(グローバルナビ 他)
メニューの表示位置・表示可能数やデザインなどは、テーマにより異なりますが、すべてのメニューは同様の方法で作成できます。メニューの作り方 「外観」→「メニュー」を開きます。既に作成済みのメニューやデフォルトで用意されたメニューがあれば表示さる...
上記方法でメニューを作成した場合は、以下の「ルクセリタスカスタマイザーから作成する場合」の項を飛ばして デザインの変更 へお進み下さい。
ルクセリタスカスタマイザーから作成する場合
新規作成
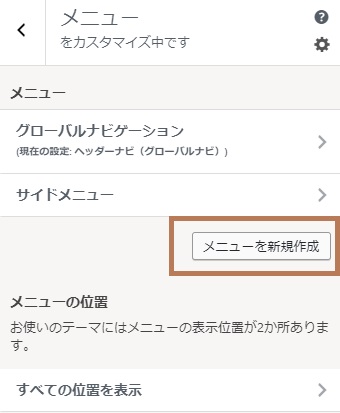
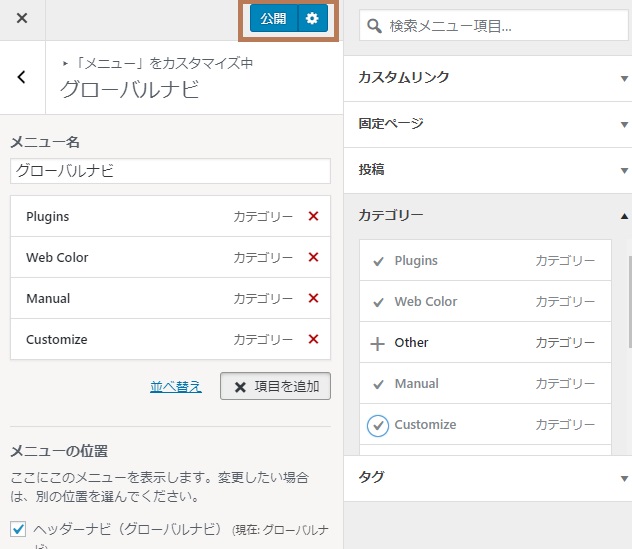
「外観」→「カスタマイズ」を開きます。

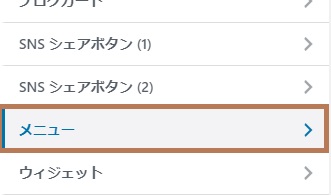
「メニュー」を選択します。

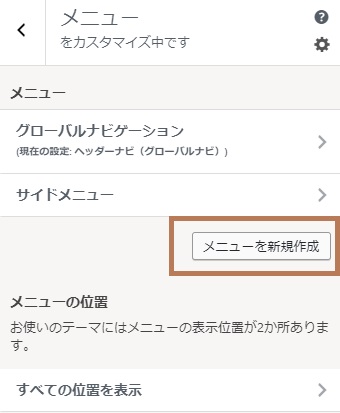
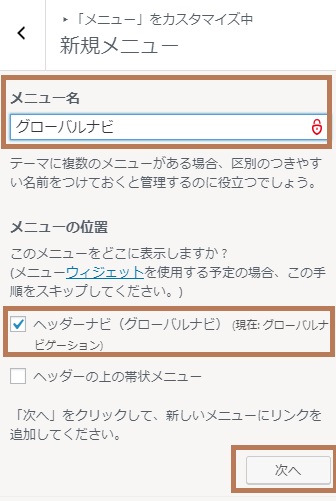
「メニューを新規作成」ボタン

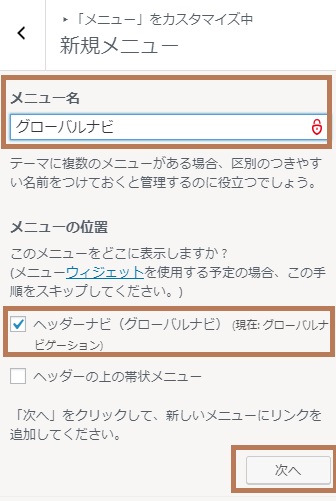
わかりやすい名前を付け「グローバルナビ」にチェックを入れて「次へ」ボタン

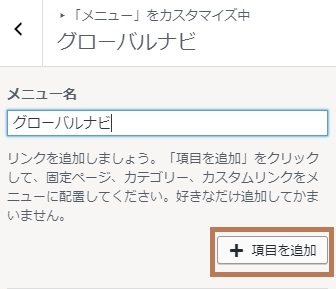
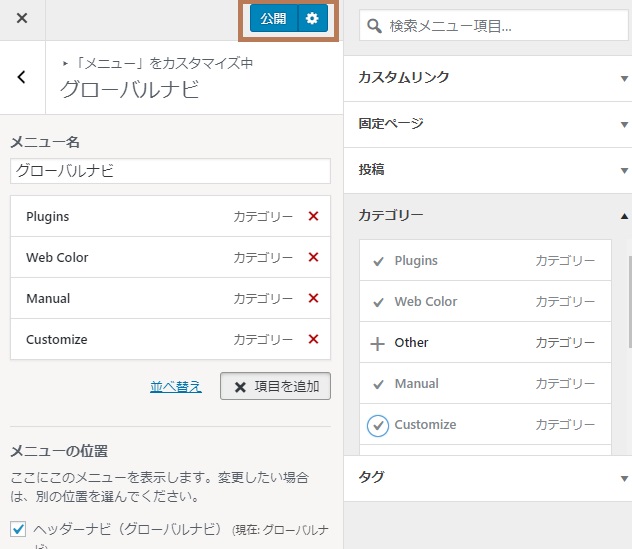
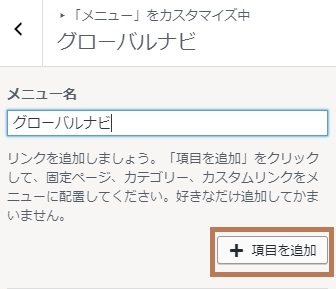
項目追加
「項目を追加」ボタン

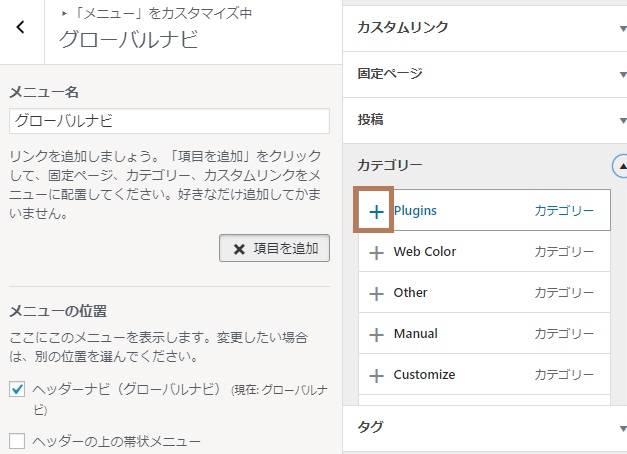
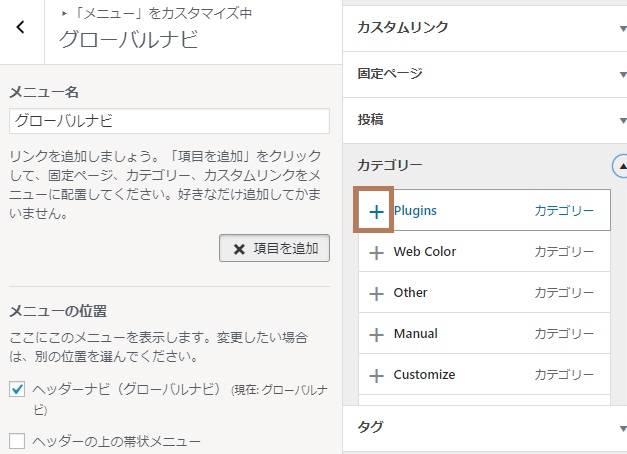
表示したい項目を「+」を押して追加
カスタムリンク、固定ページ、投稿、カテゴリーをそれぞれ開いて選択します。

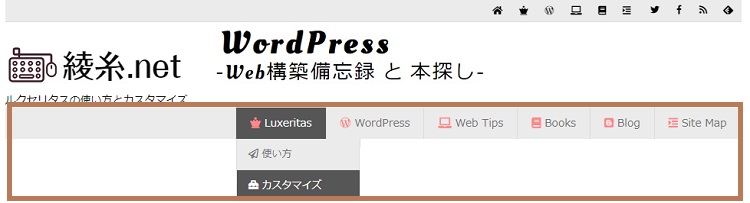
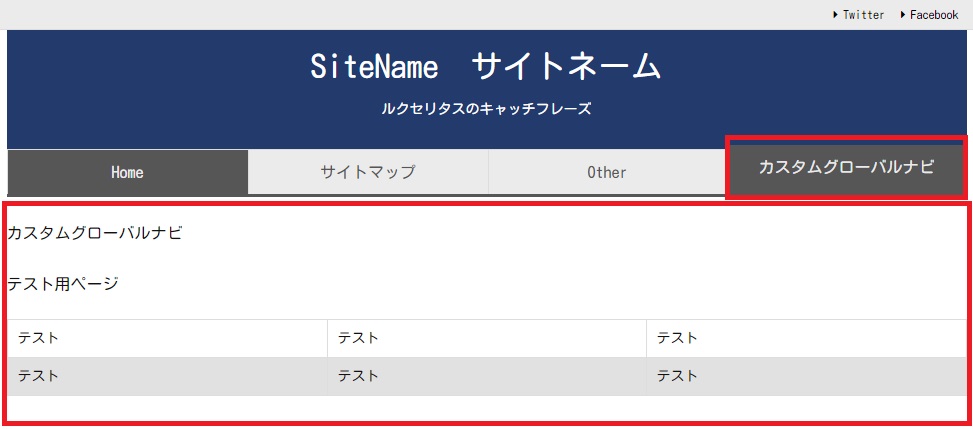
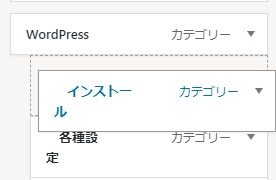
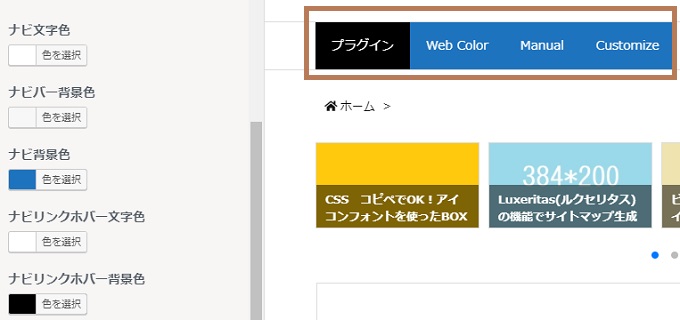
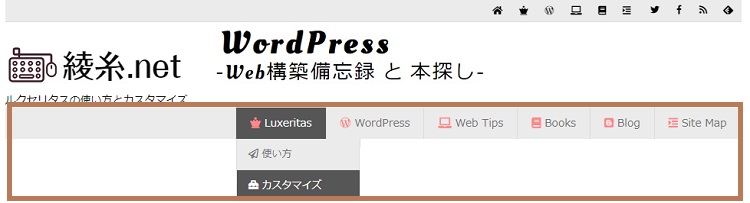
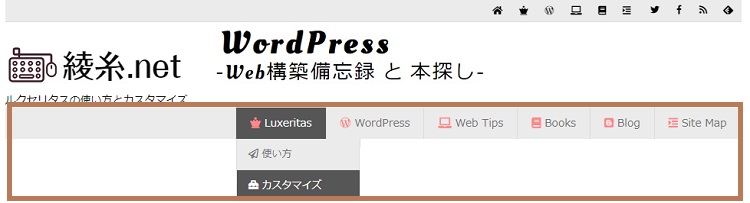
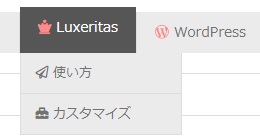
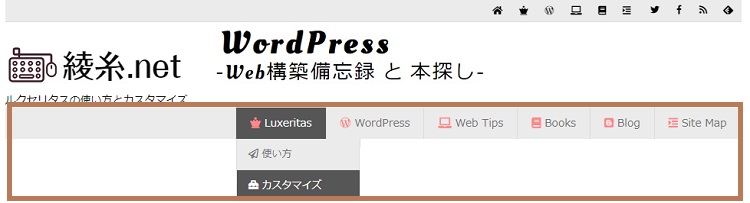
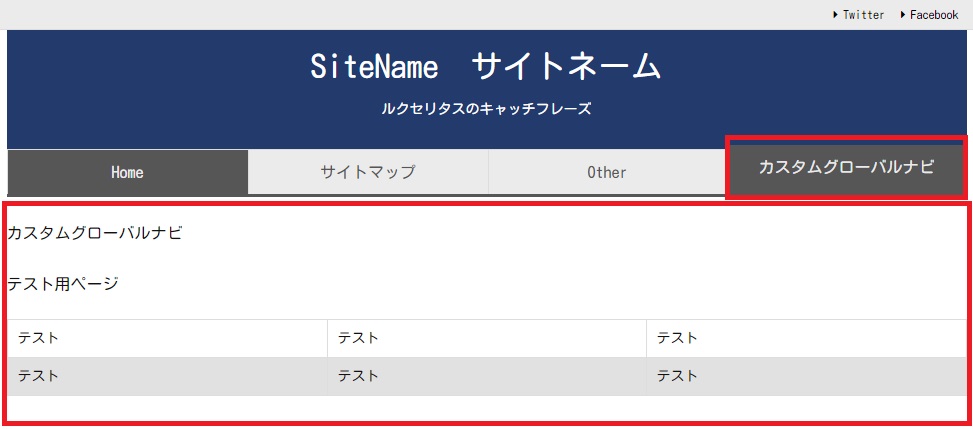
カスタムグローバルナビ

上図の赤枠部分は、固定ページで作成した記事内容がそのまま、対応メニューにオンマウスすると表示されます。
メニュー項目から固定ページを表示する機能については以下をご覧ください。

ルクセリタス:固定ページをそのままメニュー表示:カスタムグローバルナビ設定方法
ルクセリタスには、固定ページをそのままメニューのプルダウンに表示する「カスタムグローバルナビ」機能があります。※2021年2月21日公開のVer.3.13.0~グローバルナビ自体の設定は以下をご覧ください。カスタムグローバルナビ表示例通常の...
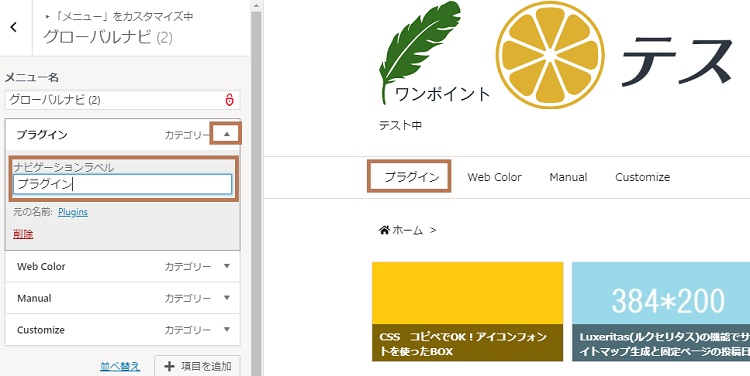
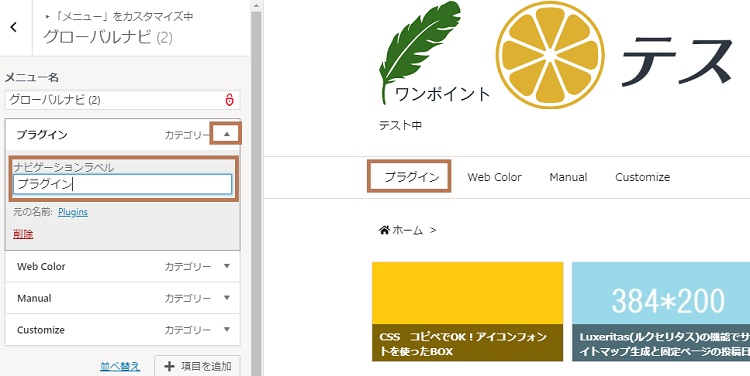
ラベル入力
ラベルを入力
追加した項目の右上の▲を開いて編集できます。

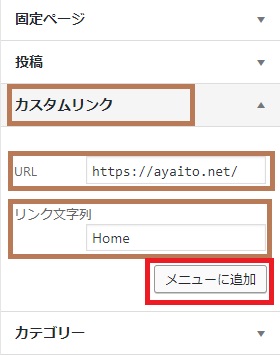
「Home」メニュー追加
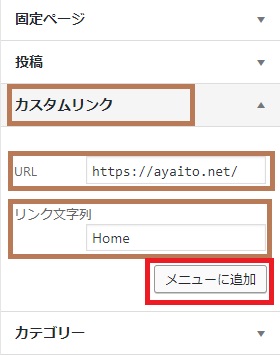
メニューに「Home」などを追加したい際は、「カスタムリンク」で設定します。

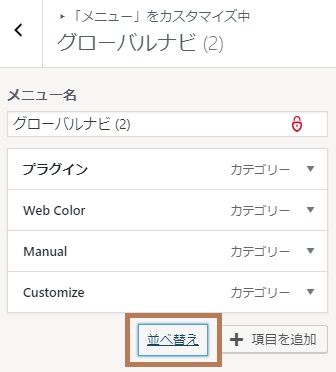
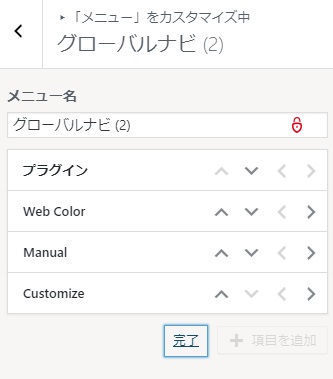
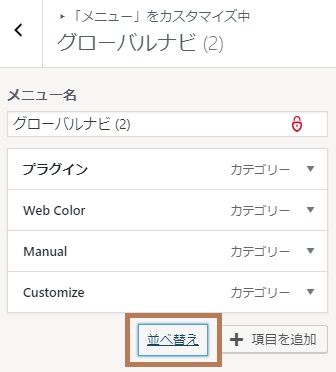
並べ替え
「並べ替え」ボタンを押し、並び順を変更できます。

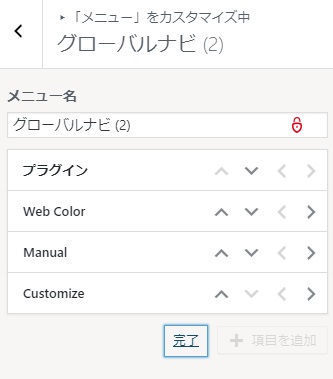
矢印マークを押して並べ替え「完了」を押します。

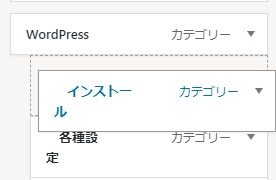
副項目(親子)設定
ドラッグ&ドロップで親にしたい項目の下で少しずらして配置します。


最後に公開を押せば完了です。

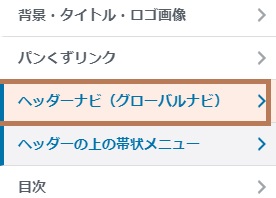
デザインの変更
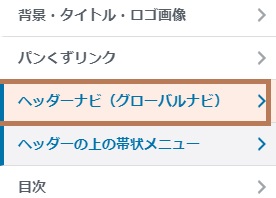
「外観」→「カスタマイズ」→「ヘッダーナビ」を選択します。

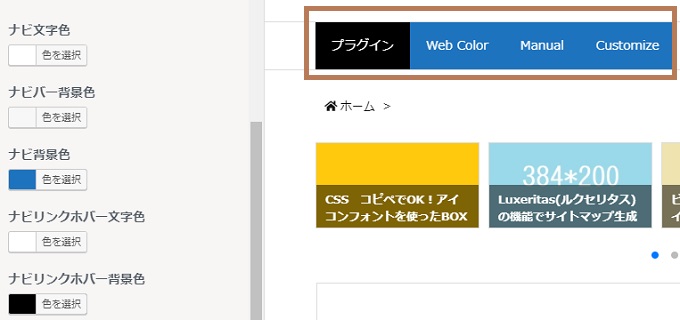
色の設定
ナビバーの背景色、文字色、ホバー色、枠線の色や有無、余白の設定や、モバイル画面でのメニュー表示方法を選択し、見え方を確認できます。
それぞれを好みの色に設定します。

色の変更には以下もご利用下さい。
マカロンビビッドパステル伝統色和色セーフ色名 赤桃青紫黄橙緑茶黒 配色パターンサンプル
アニメーション設定
カーソルが載った際、「上方移動」するのアニメーション効果を選択可能です。

「Luxeritas」→「カスタマイズ」を開き「アニメーション」を選択します。


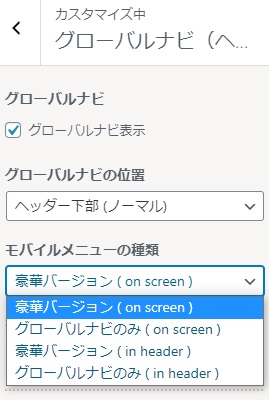
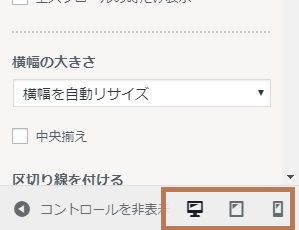
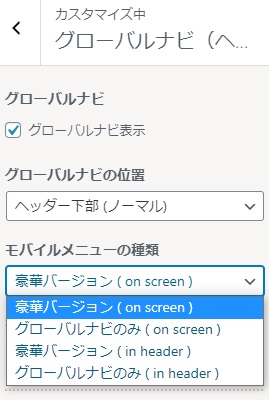
モバイルメニュー選択
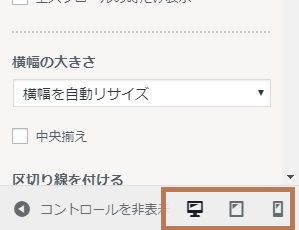
画面サイズごとの確認は、カスタマイザーの左メニュー下にあるアイコンの選択で行います。

2021/4/20リリースの Ver.3.15.0~

豪華バージョン(on screen)

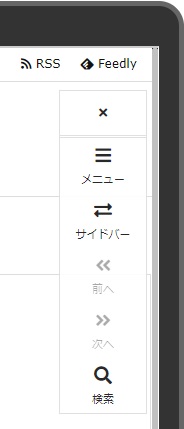
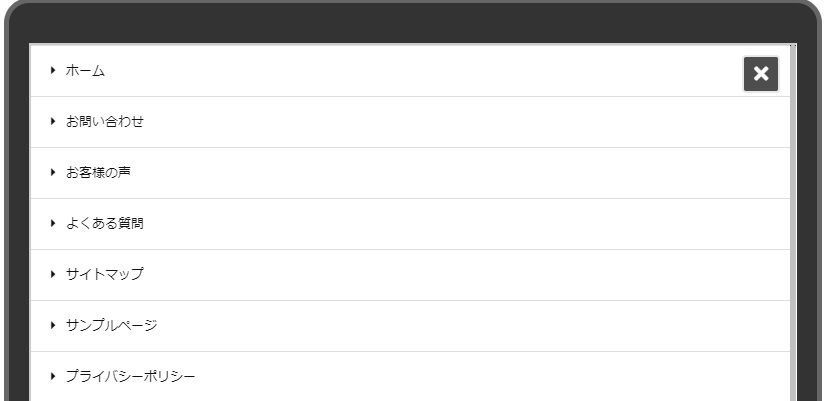
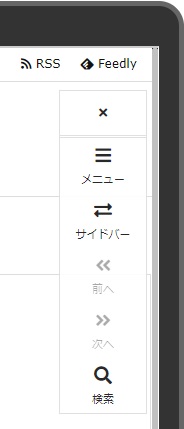
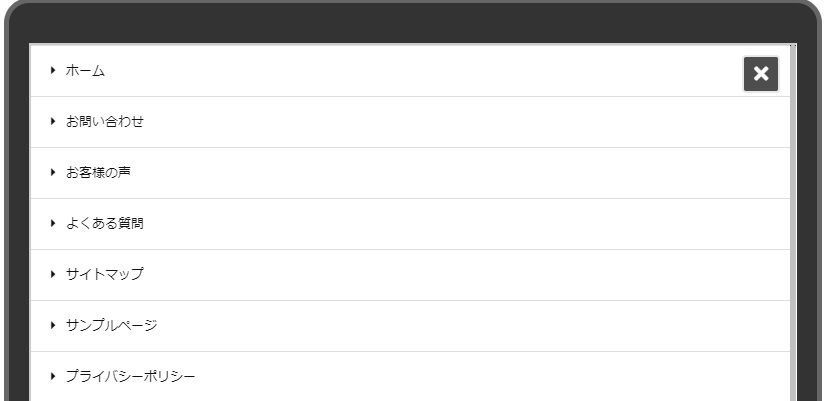
展開時

メニュー展開時

グローバルナビのみ(on screen)

展開時

豪華バージョン(in header)

展開時

グローバルナビのみ(in header)

展開時

カスタマイズ
ナビバーの右寄せ
以下のCSSで可能です。
#gnavi ul {float: right;}
アイコンフォントを利用

この方法は以下をご覧ください。

グローバルメニューにプラグインなしでアイコンフォントを表示する
ワードプレスのグローバルメニューにアイコンフォントを表示する方法です。通常の「メニュー」の編集だけで簡単に表示できます。Font Awesomeアイコンフォントって?「Font Awesome」はアイコン版のWebフォントで、フリーとプロ(...

ルクセリタスのメニューにアイコンフォントを使う方法
ルクセリタスで使えるアイコンフォントは、「Material Icons」と「Font Awesome」の2種類あります。「Material Icons」はGoogleが提供するアイコンフォントで、「Font Awesome」に比べて軽い事か...
上下線やアニメーション効果のカスタマイズについては以下にまとめています。

ルクセリタスのグローバルナビをカスタマイズ
ルクセリタスのメインメニューであるグローバルナビは、カスタマイズメニューから細かく色を設定出来ます。色以外の線や動きのカスタマイズ方法といくつかのアニメーションパターンをご紹介します。基本設定STEP1:メニュー作成外観 → メニュー から...







































コメント