ルクセリタスの記事一覧ページでのカードデザインカスタマイズです。
外観カスタマイズ
前提部分
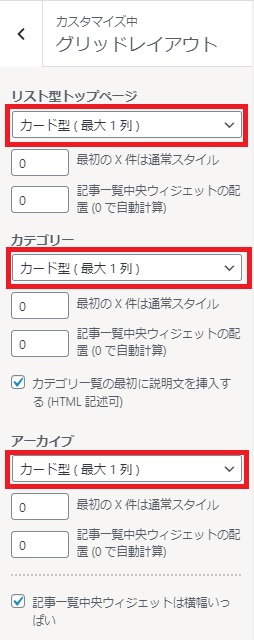
「外観」→「カスタマイズ」から「グリッドレイアウト」を選択し、内容を変更して下さい。
こちらはカード型最大1列でのカスタマイズですので、そのように設定を。
任意部分
サンプルの設定は以下のようにしていますが、これ以降はお好みで。
「記事を読む」のリンクを非表示にしています。

サムネイルは 320*180を使っています。


カスタマイズ
Before

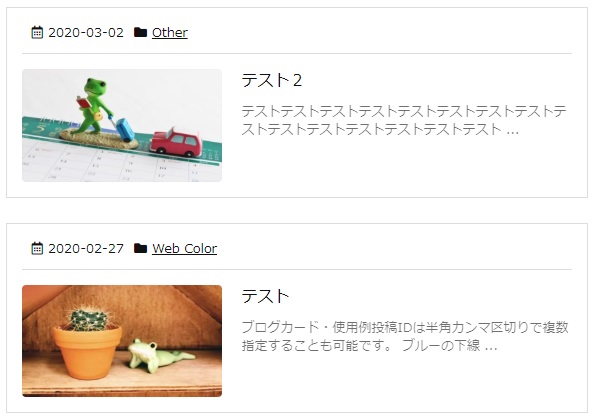
After

- アイキャッチ画像の角を丸める
- 枠線の角を丸める
- メタ情報(カテゴリー、日付)の位置変更と装飾
- オンマウス時の背景色変更

※上の画像は、下側のカードにマウスが乗った際のサンプル
スタイルシート追記
子テーマのスタイルシートにCSSを追記します。

「Luxeritas」→「子テーマの編集」で「スタイルシート」を選択します。(Ver.3.7.9以前は「style.cssタブ」)

以下を追記します。
CSS
コードを表示
/**********************
/*記事一覧カード
* ********************/
#list .meta { /*メタ情報*/
text-align: right;
font-size: 14px;
padding: 0;
border:none;
}
#list div[id^="card-"] span.category { /*カテゴリー*/
position: absolute;
top: 2px;
left: 20px;
border-radius: 8px;
background: #5d5855;
font-size: 11px;
padding: 0 10px;
line-height: 22px;
vertical-align: middle;
transition: .3s;
color: #fff;
}
#list div[id^="card-"] .fa-folder:before {
content: none;}
#list div[id^="card-"] span.category a{
color: #fff;
text-decoration: none;
}
#list div[id^="card-"] span.category:hover {
background-color:silver;
}
#list div[id^="card-"] figure.term .wp-post-image{border-radius: 15px;}
.toc{
border-bottom: 1px solid #ccc;
border-radius: 8px;
}
#card-1 .toc:hover:hover{ /*カード オンマウス時*/
background-color: #e6dcdc; /*背景色*/
}
上記CSSの最後の3行を以下のようにすると、関連記事と新着記事ウィジェットもオンマウスで背景色を付けます。
#card-1 .toc:hover ,#related .toc:hover ,#thk-new .toc:hover{
background-color: #e6dcdc;
}
その他の記事一覧カスタマイズ方法
カード型

ルクセリタスの記事一覧表示をカスタマイズ(カード型・インフィード対応)
バージョンと初期デザインについて当サイトで使用中のバージョンは以下です。(記事作成時)Luxeritas Child Themeバージョン: 3.0.0Luxeritasバージョン: 3.5.7ダウンロードはこちらルクセリタスに用意されてい...

ルクセリタスの記事一覧(カード)デザインをプチカスタマイズ
ルクセリタスで、トップページやアーカイブなどの記事一覧ページでの表示方法は、以下の通り9種類あります。今回は、カード型(最大2列)での表示例ですが、その他のタイプにも応用可能です。変更箇所BEFORE↓AFTER具体的には以下のデザインを変...
タイル型

ルクセリタスの記事一覧表示をカスタマイズ(タイル型)
ルクセリタスの記事一覧「タイル型」のカスタマイズ例です。上記デザインは以下をご覧ください。カード型(インフィード広告対応)のカスタマイズは以下をご覧ください。バージョンと初期デザインについて当サイトで使用中のバージョンは以下です。(記事作成...

ルクセリタスの記事一覧タイル型の設定例とプチカスタマイズ
ルクセリタス、記事一覧表示の「タイル型」で、簡単な設定例と少しだけ装飾CSSを追加するプチカスタマイズ方法です。初期表示例↓カスタマイズ後カスタマイザーからの設定グリッドレイアウトの設定タイル型に設定(列数はお好みで)サムネイルの次にメタ情...
カラーの変更
色や、配置などはお好みで編集してご利用下さい。






コメント