LION MEDIAの検索フォーム初期デザインでは少し見にくいのでカスタマイズしてみました。
LION MEDIAとは
無料で高機能、デザイン性にも優れたテーマで、設定項目からのカスタマイズだけで素敵なサイトが完成します。AMPにも対応。
初期デザインは以下のような感じ。

コンパクトですがちょっと見にくい?
特に文字が小さいです。
カスタマイズ
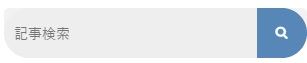
デザインを変えて、文字も大きく変更します。

デザインを変える
/*検索フォーム*/
.searchBox__input {
height:50px;
padding:0 10px;
position:absolute;
left:0;
top:0;
border-radius:25px;
outline:0;
background:#eee;
}
[type="submit"].searchBox__submit {
height:50px;
width:50px;
top:0;
right:0;
background:#5787b7;
color:#fff;
border:none;
border-radius:0 25px 25px 0;
}
[type="submit"].searchBox__submit:hover{
color:#5787b7;
background:#ddd;
}
文字サイズを変える
.searchBox__input{
font-size:14px;
}
デザインについては以下も参考にして下さい。

ワードプレス「サイト内検索フォーム」ウィジェットのデザインカスタマイズ
ワードプレスの基本機能にあるサイト内検索フォームのウィジェットデザインをサイトに合うよう、好みのデザインにカスタマイズする事が出来ます。デフォルトのデザインは以下のような感じ。今回は、ウィジェットのフォームデザインを変える3種の方法(以下)...
更に変えたい時
「記事検索」となっている文字自体を変えたいなどといった場合は、PHPファイル編集で可能です。
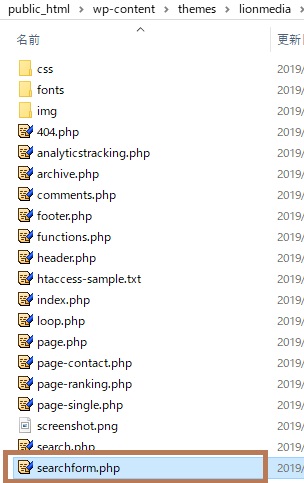
親テーマにある「searchform.php」をコピーし、子テーマディレクトリへアップロードします。

FTPについては以下をご覧ください。

FTPクライアントの使い方(FFFTP)とワードプレスのファイル構成
今回は、私が何十年も変わらず使っているソフト「FFFTP」でFTPクライアントの使い方と、ワードプレスでのファイル構成を紹介します。既にワードプレスが稼働している方向けの説明になっています。ワードプレスをこれからインストールされる方は以下も...
PHPファイルを編集する
コピーした子テーマのファイルを編集します。
「外観」→「テーマエディタ」から子テーマのsearchform.phpを編集。
初期コード
<div class="searchBox">
<form class="searchBox__form" method="get" target="_top" action="<?php echo home_url( '/' ); ?>" >
<input class="searchBox__input" type="text" maxlength="50" name="s" placeholder="記事検索"><button class="searchBox__submit icon-search" type="submit" value="search"> </button>
</form>
</div>
「サイト内検索」に変えてみる
<div class="searchBox">
<form class="searchBox__form" method="get" target="_top" action="<?php echo home_url( '/' ); ?>" >
<input class="searchBox__input" type="text" maxlength="50" name="s" placeholder="サイト内検索"><button class="searchBox__submit icon-search" type="submit" value="search"> </button>
</form>
</div>
以上です!
CSSが反映されない場合
以下も参考にして下さい。

CSSが反映されない対処法・PC&iPhone&iPadのChromeキャッシュ
CSS編集したのにサイトに反映されない場合、キャッシュが残っている事が原因の場合があります。そういう場合には、以下の方法で簡単にクリアできます。Google Chromeを利用している場合の対処法です!Windowsクロームのデベロッパーツ...
LION MEDIA については以下も参考にして下さい。

LION MEDIAの記事一覧表示で記事の抜粋を消す方法
記事一覧での記事抜粋を非表示にしてみる方法です。LION MEDIAとは無料で高機能、デザイン性にも優れたテーマで、設定項目からのカスタマイズだけで素敵なサイトが完成します。AMPにも対応。「LION MEDIA」記事抜粋を非表示にするトッ...

LION MEDIAの文字装飾サンプルと使い方~色変更などのカスタマイズ
LION MEDIAに標準で搭載されている文字装飾13種のサンプルと、色やサイズを変えたい際の方法についてです。LION MEDIAとは無料で高機能、デザイン性にも優れたテーマで、設定項目からのカスタマイズだけで素敵なサイトが完成します。A...

LION MEDIAの「404 Not Foundページ」をカスタマイズする
LION MEDIAの「404 Not Found」ページの初期デザインでは少しさみしいのでカスタマイズしてみました。LION MEDIAとは無料で高機能、デザイン性にも優れたテーマで、設定項目からのカスタマイズだけで素敵なサイトが完成しま...

LION MEDIAのサイドバーウィジェットリストをカスタマイズ&アイコンフォントの使い方
LION MEDIAのサイドバーに表示するウィジェットで、リストタイプで出力されるもののカスタマイズです。個人的に少し「間延び」している感じをギュッと詰めてエリアを節約しようと以下の2点を変更しましたのでその方法です。 1.リストの前の「・...

LION MEDIAにプルダウンのグローバルナビを実装する方法
LION MEDIAは、グローバルメニューの展開に対応していおらず、プルダウン出来ない仕様ですが、これを無理矢理、副項目がプルダウンで展開するように改造してみました。↓注意事項親テーマのPHPファイルを編集しますので、必ずバックアップを取っ...


コメント