高速化の重要性
ページの表示速度は、ユーザビリティにおいても、SEOにおいても重要です。
Googleもページスピードを重視し、検索順位に影響すると明言しています。
Webサイトを高速化することは、サイトの所有者だけでなく、すべてのインターネットユーザーにとって重要です。より速いサイトは幸せなユーザーを生み出します、そして我々が内部の調査でサイトがゆっくり反応するとき、訪問者はそこでより少ない時間を費やすことを見ました。しかし、より速いサイトはユーザーエクスペリエンスを向上させるだけではありません。最近のデータによると、サイトの速度を向上させることで運用コストも削減されます。。私たちと同様、私たちのユーザーはスピードを重視しています – それが私たちが検索のランキングでサイトのスピードを考慮に入れることにした理由です。
Googleより引用(ブラウザ翻訳したので日本語がおかしいところあり)
ページの表示速度を高速化する為には、以下の点を改善する事で、ある程度可能です。
環境によっては、劇的に速くなる可能性もあります。
CSS・Javascriptソース等の内容を圧縮
キャッシュを利用する
上記を実現するための方法やプラグインなどを紹介していきます。
ルクセリタスをお使いの方へ
ルクセリタスには標準で以下の機能が設定できます。
- HTMLの圧縮
- CSSの最適化
- Javascriptの最適化
- キャッシュ有効化
- 画像遅延読み込み(LazyLoad)
ルクセリタスの高速化設定については以下をご覧ください。


画像の最適化
最近は、スマホのカメラ性能が格段に良くなっている為、スマホで撮った写真をブログなどで利用する際には、サイズを圧縮する必要があります。
そのままサイトにアップして使っても、レイアウト上は縮小表示されるので気づきませんが、読み込みに何倍も通信量がかかります。
アップロード前にサイズダウン
画像圧縮サイトを利用する
ファイルは20個まで(合計5Mbまで)一度に圧縮、ダウンロード可能
ツールを使う
一度に大量の画像ファイルを圧縮したい際などには、それに対応したツールを使う手もあります。
“画像圧縮 フリー” などと検索するとたくさんありますので使いやすそうなものを使ってみて下さい。
ツール例
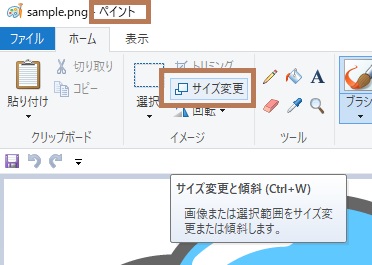
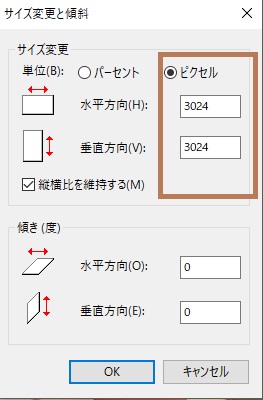
ペイントでサイズダウンする


私の場合は、大きな画像の場合、ピクセルで600~800pxくらいのサイズになるよう縮小しています。(当サイトではスマホ撮影の画像使用はほとんどないので、そもそも小さい)
このくらいのサイズであれば、%指定なら20~25%でOKです。
アップロード後の最適化
EWWW Image Optimizerプラグインによる圧縮
EWWW Image Optimizer画像のアップロード時に自動圧縮が出来る為、非常に便利な必須プラグインです。既にアップロード済みのメディアファイルも圧縮可能です。
使い方等は以下をご覧ください。

次世代フォーマットの利用
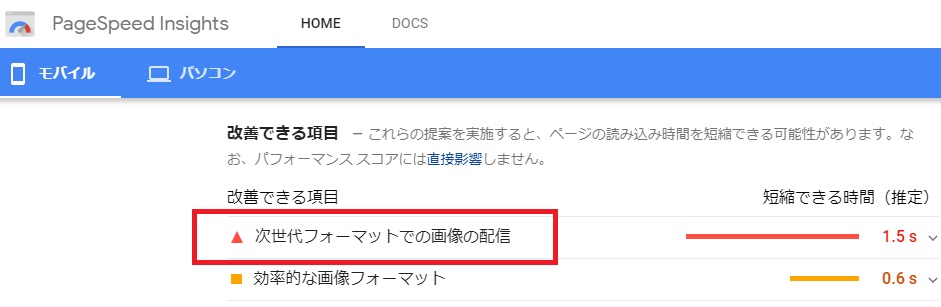
サイトの速度解析ツールであるGoogle提供の「Page Speed」で、分析ツールが「Lignhthouse」に変わってから「次世代フォーマットに対応しろ!」としつこく出ます。
https://webmaster-ja.googleblog.com/2018/11/pagespeed-insights-now-powered-by.html

これに対応すると、サイトによっては劇的に速度が改善されます。
当サイトは以下の方法で次世代フォーマットに対応しました。

次世代フォーマットの詳細は以下をご覧ください。

画像の遅延読み込み(LazyLoad)
ページの読み込みの際に、今表示している画面外の画像読み込みを遅延させる事で、表示速度を速めます。
つまり、一度にページ内すべての画像を読み込むと時間がかかる事がある為、見えている画面より下にある画像は、最初に読み込まず、スクロールしていく都度、画像が読み込まれるようにする機能です。
テーマによっては、プラグインを使わなくても機能として備わっている場合がありますので、お使いのテーマをご確認の上、重複して利用しないようお気をつけ下さい。
プラグインを使う
画像の遅延読み込みを行うプラグインは多数あります。
- Lazy Load
- BJ Lazy Load
- a3 Lazy Load
- Lazy Load by WP Rocket
- Lazy Load Optimizer
- など・・
どれも画像とインラインフレームなどが遅延読み込み可能です。
他の管理サイトで利用しているのは「BJ Lazy Load」です。
BJ Lazy Load
BJ Lazy Load遅延できる設定項目
- コンテンツ
- テキストウィジェット
- 投稿サムネイル
- グラバター
- 画像
- iframe
シンプルな設定で使いやすいです。
ソースファイルの圧縮
WordPressは、初心者でも簡単にWebサイトを構築ができますが、HTML、CSS、JavaScriptのソースコードが複雑になってしまい、サーバーとのやり取りに時間がかかり読み込みスピードが遅くなってしまいます。
膨大な複数のCSS記述を結合したり、JavaSctiptの記述位置を考慮したりすることで、読み込み時間を速くすることが出来ます。
テーマによっては、プラグインを使わなくても機能として備わっている場合がありますので、お使いのテーマをご確認の上、重複して利用しないようお気をつけ下さい。
プラグインを使う
Head Cleaner
Head CleanerブラウザとWebサーバのやり取りの回数やデータ量を減らせる設定が可能で日本語対応されたプラグインです。
このプラグインの設定により、以下の事が可能です。
- 複数のCSSを結合
- 複数のJavaSctiptを結合
- <head>内のJavaSctiptをフッターに移動
- CSSの最適化
- Javascriptを縮小
Autoptimize
Autoptimize有名なプラグインですが、CSS結合や最適化によってデザインが崩れる事もあるようですので、必ずバックアップを取ってから行って下さい。
このプラグインの設定により、以下の事が可能です。
- HTML最適化
- Javascriptの最適化
- インラインのjsを連結
- CSS最適化
- など
キャッシュを有効に利用
ページキャッシュ
ページキャッシュ系プラグインは多数あります。有名なプラグインは以下です。
- WP Super Cache
- Simple Cache
- WP Fastest Cache
WP Fastest Cacheは、ソースコードの圧縮機能、ブラウザキャッシュ機能もありますので、このプラグインひとつでソース圧縮、結合、ブラウザキャッシュ、ページキャッシュがすべて可能ですが、圧縮については圧縮専用のプラグインほどの効果はなさそうです。
ブラウザキャッシュ・フォントキャッシュ
.htaccessに追記
.htaccessファイルはサーバーのワードプレスがインストールされている場所にあります。

FTPでダウンロードし、編集してアップロードします。
FTPについては以下も参考にして下さい。

レンタルサーバーでの.htaccess編集については以下にヘルプがあります。
エックスサーバー
さくらレンタルサーバー
ロリポップ
#フォントのcontent-typeの追加
AddType application/vnd.ms-fontobject .eot
AddType application/x-font-ttf .ttf
AddType application/x-font-opentype .otf
AddType application/x-font-woff .woff
AddType image/svg+xml .svg
# ブラウザキャッシュ
<ifModule mod_expires.c>
ExpiresActive On
ExpiresDefault "access plus 2 days"
ExpiresByType text/html "access plus 1 seconds"
ExpiresByType text/css "access plus 1 days"
ExpiresByType text/javascript "access plus 1 weeks"
ExpiresByType image/gif "access plus 1 weeks"
ExpiresByType image/jpeg "access plus 1 weeks"
ExpiresByType image/png "access plus 1 weeks"
ExpiresByType image/x-icon "access plus 1 weeks"
ExpiresByType application/pdf "access plus 1 weeks"
ExpiresByType application/javascript "access plus 1 weeks"
ExpiresByType application/x-javascript "access plus 1 weeks"
ExpiresByType application/x-shockwave-flash "access plus 216000 seconds"
ExpiresByType video/ogg "access plus 1 month"
ExpiresByType video/mp4 "access plus 1 month"
ExpiresByType video/webm "access plus 1 month"
</ifModule>
# フォントキャッシュ
ExpiresByType application/vnd.ms-fontobject "access plus 1 year"
ExpiresByType application/x-font-ttf "access plus 1 year"
ExpiresByType application/x-font-opentype "access plus 1 year"
ExpiresByType application/x-font-woff "access plus 1 year"
ExpiresByType image/svg+xml "access plus 1 year"
14 days や 1 month の部分は日数の指定ですので、お使いの状況に合わせて変更して下さい。
以下のような指定が可能です。
14 days
1 weeks
1 month
Gzip圧縮
Gzip圧縮は、サーバからのデータを読み込む際に転送するデータに対して圧縮をかけます。テキスト、HTML、CSS、JavaScript、画像、フォントに対して圧縮をかけられ、データ量を大幅に軽減できるので、処理速度が上がります。
.htaccessに追記
ブラウザキャッシュ同様、.htaccessに追記します。
AddType image/x-icon .ico
<IfModule mod_deflate.c>
SetOutputFilter DEFLATE
# Mozilla4系などの古いブラウザで無効、しかしMSIEは除外
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4.0[678] no-gzip
BrowserMatch bMSI[E] !no-gzip !gzip-only-text/html
# Mozilla4系などの古いブラウザで無効、しかしMSIEは除外
# 画像など圧縮済みのコンテンツは再圧縮しない
SetEnvIfNoCase Request_URI .(?:gif|jpe?g|png|ico)$ no-gzip dont-vary
SetEnvIfNoCase Request_URI _.utxt$ no-gzip
#DeflateCompressionLevel 4
# 有効な圧縮
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/atom_xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/x-httpd-php
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
</IfModule>
# セキュリティ上、ETagを消す
FileETag none




コメント