テーマ導入
テーマのインストール
以下で、ルクセリタスを例にテーマのインストール方法を紹介しています。

テーマのアップデート
テーマのバージョンアップ方法詳細は以下をご覧ください。

子テーマのアップデートについては以下を。

デザインファイルの使い方
あらかじめ用意された数種類のデザインファイルから好みのデザインを選択し、簡単に変更が可能です。詳細は以下をご覧ください。

使い始めの設定
初期設定
SEO・OGP・SNS連携・高速化など、高機能なルクセリタスを効果的に利用する為の初期設定については以下をご覧ください。

タイトルまわりの設定
サイトタイトル・キャッチフレーズの表示方法や、サイトアイコンの設定については以下をご覧ください。

高速化設定
ルクセリタスの機能で高速化が簡単に行えます。詳細は以下をご覧ください。

404 Not Foud ページ設定

ページが見つからない際に表示するページの設定は以下をご覧ください。

画像認証設定
コメント送信時のセキュリティ設定は以下をご覧ください。


設定項目索引
以下に設定項目の現時点でのすべてをまとめています。

以下では、やりたい事から逆引きできる索引にしています。

デザイン設定
グローバルナビの設定

サイトのメインメニューの作成から設定は以下をご覧ください。


ヘッダー帯状メニューの設定

ヘッダーの右上に出せる小さなメニューの設定は以下をご覧ください。

モバイル用ナビボタンの設定
※Ver3.7.0~

モバイルナビボタン

色設定
サイトのテーマカラーに合わせて色を設定する方法は、以下をご覧ください。

PAGETOPボタン設定
PAGETOPボタンの使い方は以下をご覧ください。

SNSシェアボタンの設定

使い方
Luxeritas Ver.3.6.0~ ブロックエディタに対応する機能追加が次々とリリースされています。ブロックエディタ「Gutenberg(グーテンベルク)」をお使いの方は、ブログカード挿入や定型文挿入方法、吹き出し機能などが記事内容と異なりますので、以下を参考にして下さい。

目次の使い方

ルクセリタスは、簡単に目次が表示出来ます。使い方は以下をご覧ください。

関連記事表示設定
投稿ページの下に、表示の記事に関連する記事を表示する機能の設定は以下をご覧ください。

ブログカードの使い方

記事内のサイト内リンクカードの設定は以下をご覧ください。

定型文の使い方
よく使うコードや文字などを登録しておき、エディタで記事編集中にボタンひとつで簡単に挿入する事が出来る機能です。
詳細は以下をご覧ください。

吹き出しの使い方
吹き出しは定型文で簡単に行えます。詳細は以下をご覧ください。

Ver.3.6.以降でブロックエディタをご利用の場合は、以下の「吹き出しブロック」の項目をご覧ください。

サイトマップ生成

サイトマップも簡単に作成できます。詳細は以下をご覧ください。

カテゴリー説明文を表示する
ルクセリタスには、カテゴリーごとに説明文を表示する機能があります。

この方法は以下をご覧ください。

ルクセリタスオリジナルウィジェット
カルーセルスライダー
「#4 カルーセルスライダー(Luxeritasオリジナル)」をヘッダー下などのウィジェットエリアに追加するだけで設置できます。


目次機能
「#3 目次(Luxeritasオリジナル)」をウィジェットエリアに追加するだけで記事内以外でも好きな場所に設置できます。


新着記事
「#5 新着記事(Luxeritasオリジナル)」をサイドバーなどのウィジェットエリアに追加するだけで設置できます。

使い方・カスタマイズは以下をご覧ください。

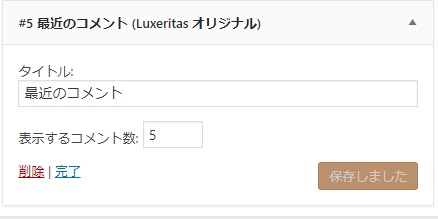
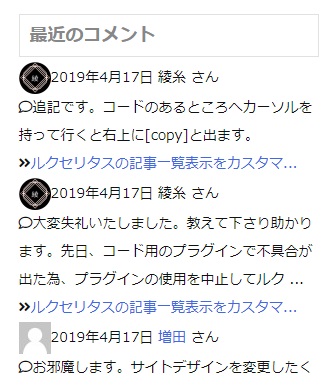
最近のコメント
「#6 最近のコメント(Luxeritasオリジナル)」をサイドバーなどのウィジェットエリアに追加するだけで設置できます。
- タイトル
- 表示件数


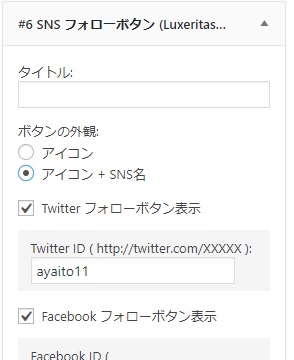
SNSフォローボタンの表示
「#7 SNSフォローボタン(Luxeritasオリジナル)」をサイドバーなどのウィジェットエリアに追加するだけで設置できます。
Twitter、Facebook、Linkedin、Pinterest、はてブ、Pocket、LINE、RSS、Feedly



※表示したいボタンが多い場合も改行はされない為、サイドバーではなくメインエリア内のウィジェットで利用すると良いですが、記事上、記事下には別のフォローボタン表示機能もあります。(外観→カスタマイズ→SNSシェアボタン(2))
RSS/Feedlyボタンの表示
「#8 RSS/Feedly購読ボタン(Luxeritasオリジナル)」をサイドバーなどのウィジェットエリアに追加するだけで設置できます。


QRコードを表示
「#9 QRコード(Luxeritasオリジナル)」をサイドバーなどのウィジェットエリアに追加するだけで設置できます。
- タイトル
- サイズ
- 余白
- 配置
- 背景色


PWA インストールボタン
「#10 PWA インストールボタン(Luxeritasオリジナル)」をサイドバーなどのウィジェットエリアに追加するだけで設置できます。
(Ver.3.15.0~の追加機能)
表示サンプル

アイコンフォントの利用
「Font Awesome」はアイコン版のWebフォントで、フリーとプロ(有料)があります。
フリーのものだけでSNSのアイコンや、メール、ホーム、ショップ用など様々な使いやすいアイコンを含む1,500種類ほどあり、誰でも自由に使えます。
ルクセリタスはこの簡単にアイコンフォントを簡単に利用できる機能があります。

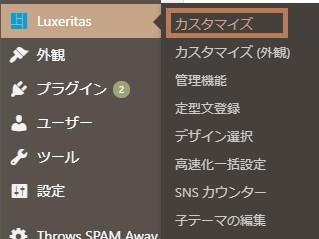
Ver.3.7.1~の画面
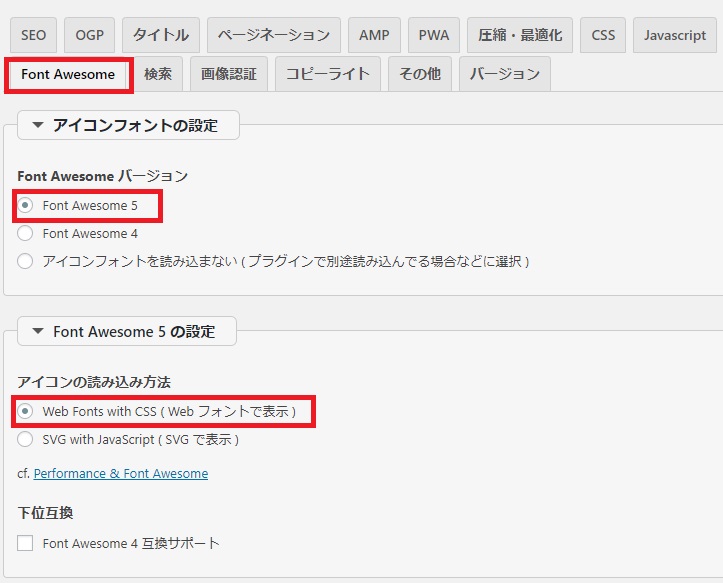
「Luxelitas→「カスタマイズ」→「Font Awesomeタブ」

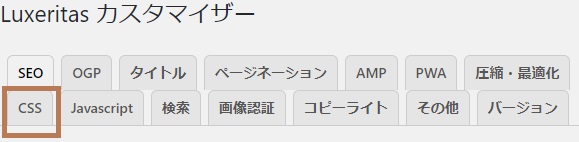
~Ver.3.7.0.2 の画面

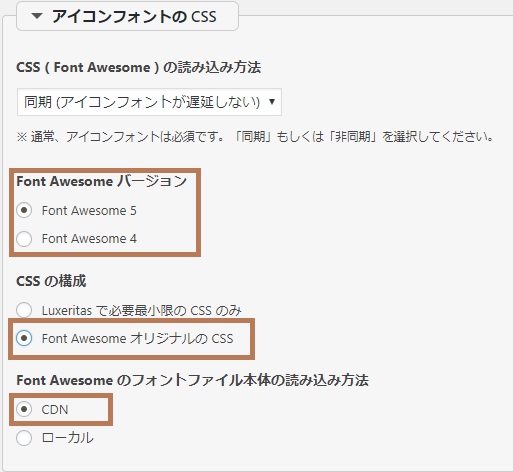
Luxelitas→カスタマイザーで CSSタブを選択すると下の方に設定項目があります。

「Font AwesomeオリジナルのCSS」と、「CDN」読み込みにチェックを入れます。
※デフォルトでは「Luxeritasで必要最小限のCSSのみ」になっています。
AMP化手順

AMPも簡単に設定できます。詳細は以下をご覧ください。

PWA有効化手順
スマホアプリのように使えるPWAアプリ機能。

設定方法は以下をご覧ください。

外観と子テーマのバックアップ
外観の設定をバックアップ・復元、子テーマのフォルダまるごとをバックアップする機能については以下をご覧ください。

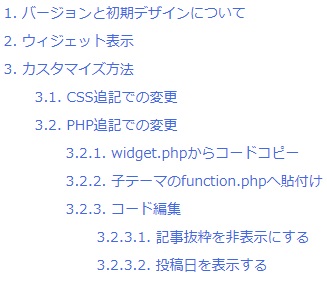
カスタマイズ
カスタマイズについては以下にまとめています。

カスタマイズまとめについては、随時追記していっていますが、この記事作成時の項目は以下の通りです。
- 色変更系
- 固定ページの投稿日削除
- ヘッダー上の帯状メニュー
- フッターにメニュー
- サイドバータイトル
- タグクラウドウイジェット
- カテゴリー表示(メニュー利用)
- 記事一覧デザイン
- 記事一覧にインフィード広告
- 関連記事にインフィード広告
- カルーセルデザイン
- ブログカード
- 新着記事ウィジェット
- 目次デザイン
- ページャーリンク
- Next/Prexナビ リンク色変更
- カテゴリー説明文でパンくずリスト風メニュー
- モバイルメニューの改造
- ビジュアルエディタのスタイル
- サイトマップから個別に除外とデザイン微調整
- その他のカスタマイズ












コメント
例の経緯をご報告と思いまして!
page topですが他テーマに変更→再度ルクセリタスに変更で復活しました。
装飾関係に時間とられますけど…。あー良かった(^^)
マルスさま
良かったですね!意味不明でしたね!
いつも拝見させていただいてます。
ルクセリタスで、ちょっと問題がありまして。いつの間にかスクロールトップのボタンが見当たらなくなりました。
エクセリタスのカスタマイズでは基本onになっていますよね、なのにスクロールトップが無いのです。
ならばとプラグインで試しても何もなし。htmlとcssで記述しても変化なしなんです。
それでスクロールトップの記述があるファイルは何処にあるかご存知でしょうか?
素人の愚問ですみません。
マルスさま はじめまして
PAGE TOPボタンの設定は「外観・カスタマイズ・細部の見た目」のところですが、非表示にするという選択肢はないので、設定の問題ではないですよね。
下部に広告が表示されていて、隠れているというような事はないでしょうか?
以下のCSSで通常の表示位置より上に表示してみる方法で確認できるかと思います。
#page-top {bottom: 100px;}
※数字部分はもっと上にしてみる場合は増やして下さい。
それでも出ないようであれば、ちょっとわからないです・・・。
早急のお返事ありがとうございます。
下方に広告はありませんので隠れてはいません。
#page-top {bottom: 100px;}
数字を300・500・800と試みましたが、出ませんでした。
お手間をかけすみません。ありがとうございました。
マルスさま
それだけ動かしても表示されないということは、以下くらいしか考えられないですがそんな事ないですよね・・・。
・CSSに display:none; を追記している
・背景色とボタンの色が同じ
解明できるかどうかはわかりませんが、サイトアドレスを書いて下さればもう少し詳しく調べられる可能性はあります。
何度もありがとうございます。
上記2つの考えられる問題、確認しましたがそうではありませんでした。
あとから、プラグイン全停止・追加css全削除してみましたがそれでも駄目。
たぶんですが、ルクセリタスの高速化とLight speed cacheの高速化をやってみたのが原因かと…
結果、Light speed cacheを削除してスピードは安定しました。Page topは無くなりましたが。
サイトはですね…あまり人には言えない系なのですみません。
経過ご説明頂きありがとうございます。
なるほどです。
まぁほとんどがモバイルでの閲覧なら、page top必要ないですし、ヨシとしますか!
お役に立てずすみませんです。