高機能でスピード抜群の無料テーマ「ルクセリタス」を、いろいろカスタマイズしていますので、少しまとめてみます。

- ルクセリタスについて
- バージョンと初期デザインについて
- カスタマイズ
- 難易度:★
- 難易度:★★
- 難易度:★★★
ルクセリタスについて
今のところテーマはこの一択と決めている「ルクセリタス」については以下の記事もご参考に。

バージョンと初期デザインについて
当サイトで使用中のバージョンは以下です。(記事作成時)
Luxeritas Child Themeバージョン: 3.0.0
Luxeritasバージョン: 3.5.7~
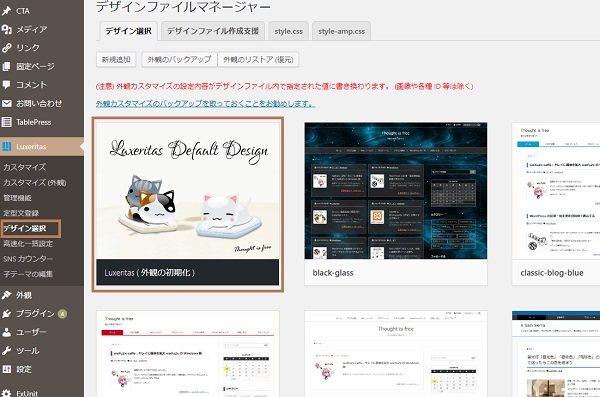
ルクセリタスに用意されている「デザイン選択」からのデザイン変更はせずにデフォルトからカスタマイズしています。

デザインファイルについては以下も参考にして下さい。

カスタマイズ
デフォルトではとてもシンプルですが、カスタマイズもしやすいテーマです。
見た目のほとんどをカスタマイズしています。
使用したクラス名などの一覧は以下も参考にして下さい。

ルクセリタスでのアイコンフォントの利用方法は以下をご覧ください。
難易度について
簡単なCSSのコピーで対応できるようなもの~FTP利用~PHP編集が必要なものなど、様々ですので、Web知識のない方にとっては、難しいと感じるものもあるかもしれません。
各カスタマイズごとに、難易度の目安を3段階で表示しています。
★★ 若干複雑?な工程
★★★ FTP利用必須や、PHPファイル編集
難易度:★
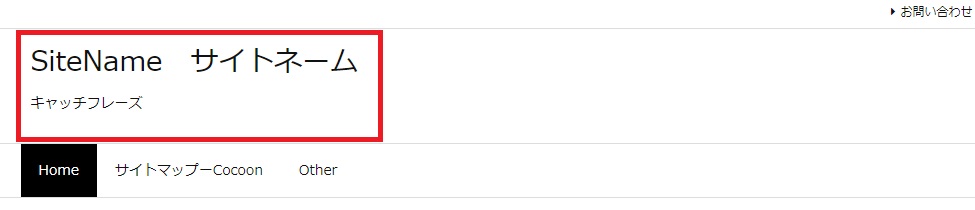
サイトタイトル・記事タイトル
サイトのタイトルと記事タイトルを揃えたカスタマイズについてです。

サイトタイトル

記事タイトル
簡単に好きなデザインにすることが出来ます。

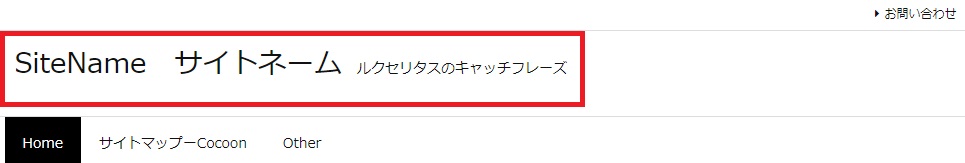
キャッチフレーズを横並びに表示
サイト名の下に出るキャッチフレーズを横並びに表示します。

↓

この方法は以下でご覧ください。

グローバルナビ右寄せ
難易度:★

グローバルナビの右寄せは以下のCSSでOKです。
/* ナビ右寄せ */
#gnavi ul {float: right;}
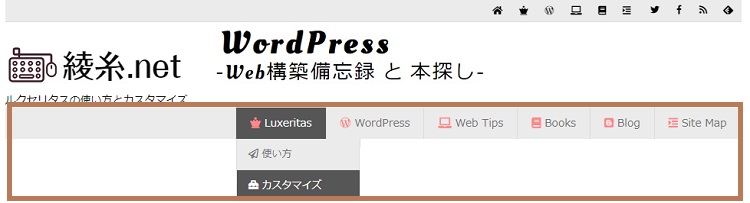
グローバルナビのデザイン
上記のようなアニメーション効果や、上下線などのカスタマイズについては以下にまとめています。

グローバルナビにアイコンフォント

FontAwesomeを使ったアイコンフォントを利用する方法については以下をご覧ください。

Googleマテリアルアイコンを使う方法は以下をご覧ください。

吹き出しの幅・テキスト位置
難易度:★

吹き出しの幅指定や、テキストの中央寄せは以下のCSSでOKです。
//*吹き出し*/
.balloon {max-width: 600px;}
.balloon-left {text-align:center;}
.balloon-right {text-align:center;}以下も参考にして下さい。

色変更系
難易度:★
カスタマイザーから設定できる色指定のまとめと、カスタマイズが必要な個所のクラス名などは以下をご覧ください。

固定ページの投稿日削除
難易度:★
サイトマップページやプライバシーポリシーなどから作成日、更新日を削除する方法は、公式サイトにも紹介されていますが、ほんの数行のCSSです。
子テーマのスタイルシート(style.css)に以下を追記します。
マテリアルアイコン利用の場合(Ver.3.18.0~)
/* 固定ページの更新日時を非表示 */
.page .meta .date,
.page .meta .material-icons{
display: none;
}Font Awesome 4 の場合
/* 固定ページの更新日時を非表示 */
.page .meta .fa-clock-o,
.page .meta .fa-repeat,
.page .meta .date {
display: none;
}
Font Awesome 5 の場合
/* 固定ページの更新日時を非表示 */
.page .meta .fa-clock,
.page .meta .fa-redo-alt,
.page .meta .date {
display: none;
}以下も参考にして下さい。

サイドバータイトル
難易度:★
この方法は以下でご覧ください。

タグクラウドウイジェット
難易度:★
付箋風にしています。
上記3パターンのカスタマイズ方法は以下でご覧ください。

カテゴリーウィジェット
難易度:★

↓

この方法は以下でご覧ください。

SNSフォローボタンウィジェット
難易度:★

↓
ボタンを円にし、マウスが乗った時に クルクル回る

最近のコメントウィジェット
この方法は以下にまとめています。

新着記事ウィジェット
難易度:★
簡単なデザイン変更サンプルは以下をご覧ください。

プロフィールエリアを設置する
難易度:★~


ページャーリンク
難易度:★




囲み枠の外し方と、デザイン変更を簡単に3パターン紹介しています。
この方法は以下でご覧ください。

Next/Prexナビ リンク色変更
難易度:★
リンクの色とサムネイルの枠線色を自サイトテーマカラーに変更しています。



この方法は以下でご覧ください。

PAGETOPボタン
難易度:★
表示位置を変えたりやサイズを変えたり、モバイルでの表示方法を設定するなどのプチカスタマイズ。

スマホ

全幅表示
この方法は以下でご覧ください。

記事一覧デザイン
難易度:★
カード型(1)



アドセンスのインフィード広告に寄せたデザインにしました。
カテゴリー名も左上に出しています。
この方法は以下でご覧ください。

カード型(2)
- アイキャッチ画像の角を丸める
- 枠線の角を丸める
- メタ情報(カテゴリー、日付)の位置変更と装飾
- オンマウス時の背景色変更

この方法は以下でご覧ください。

カード型(3)



この方法は以下をご覧ください。

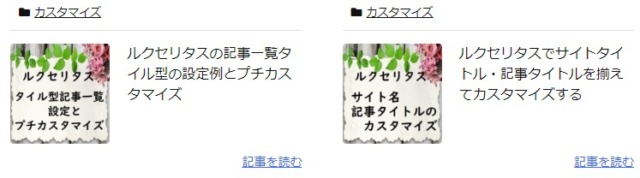
タイル型(1)

上記のデザインは以下でご覧ください。

タイル型(2)

上記のデザインは以下でご覧ください。

ブログカード
難易度:★

※これは画像です。


※これは画像です。
この方法は以下でご覧ください。

外部リンクのデザインを使い分ける
内部リンク

※これは画像です。
外部リンク

※これは画像です。
外部リンク用にデザインを変更する例は以下をご覧ください。

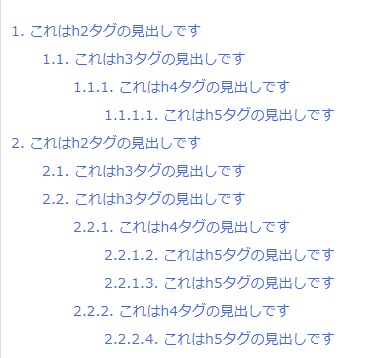
目次ウィジェット
難易度:★
デフォルトのまま利用するとタイトルが出ない事もあり、カスタマイズしました。

目次ウィジェットのカスタマイズは以下をご覧ください。

サイト内検索フォーム
難易度:★~★★★
ウィジェット用のCSSのみ編集で可能なものと、PHP編集で改造するもの

デフォルトデザイン

ウィジェットデザイン

フォーム改造デザイン
この方法は以下でご覧ください。

サイトマップデザインカスタム
難易度:★
CSSのみで変更可能なデザインサンプル3パターン

記事上にアイキャッチ画像挿入
難易度:★
以下をご覧ください。

難易度:★★
ヘッダー上の帯状メニュー
難易度:★★


この方法は以下でご覧ください。

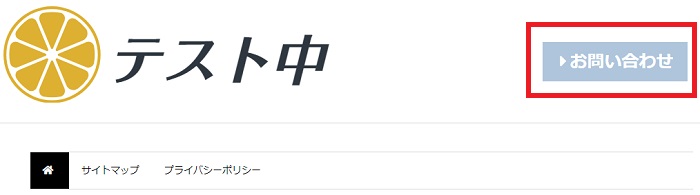
ヘッダーにロゴとお問い合わせボタンを並列
難易度:★★

この方法は以下でご覧ください。

フッターにメニュー
難易度:★★

この方法は以下でご覧ください。

カテゴリー表示(メニュー利用)
難易度:★★
カテゴリーウィジェットは、表示カテゴリーの順番を変更出来ませんが、メニュー機能を使って順番の入れ替えも可能です。また、カテゴリーに限らず固定ページやカスタムリンクも組み込めます。
この方法は以下でご覧ください。

記事一覧にインフィード広告
難易度:★★
カード型で記事一覧を表示すれば、うまく馴染みました。

この方法は以下でご覧ください。

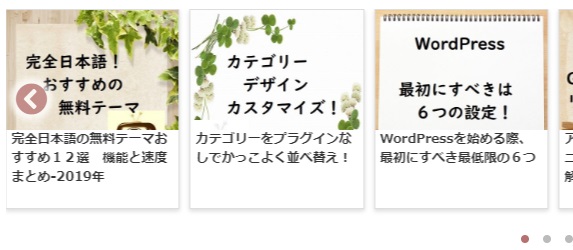
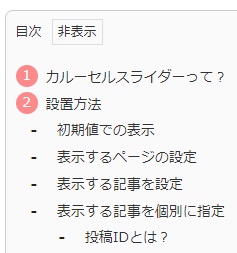
カルーセルデザイン
難易度:★★



影付きタイルカード、オンマウスでふわっと浮き上がる仕様です。
この方法は以下でご覧ください。

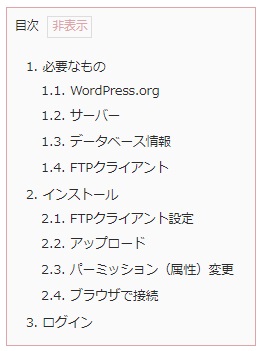
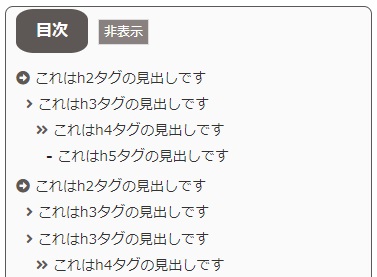
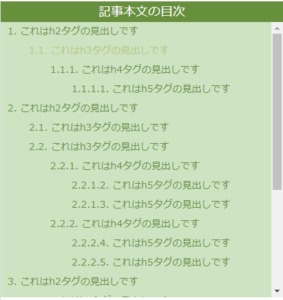
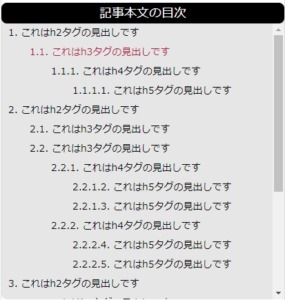
目次デザイン
難易度:★★


アイコンフォントを使ったタイプ2種類と、使わないタイプの3パターン



この3つの方法は以下でご覧ください。

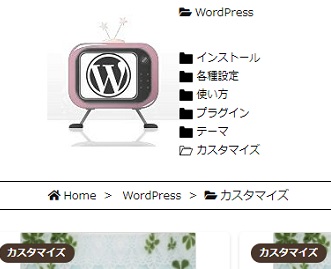
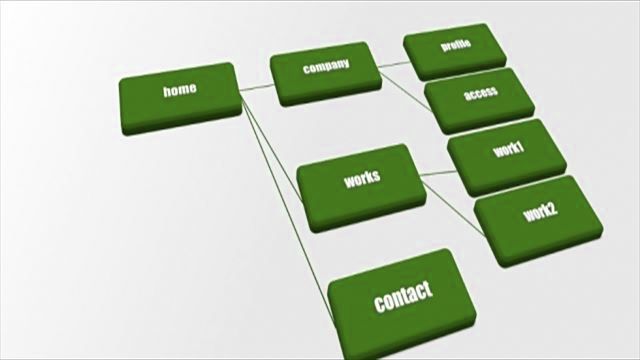
カテゴリー説明文でパンくずリスト風メニュー
難易度:★★
カテゴリー一覧のページに、カテゴリーの説明文を使って、階層をフォルダ表示して同カテゴリー内の別カテゴリーへのリンクを「パンくずリスト風」に表示しています。
以下は「WordPress」→「カスタマイズ」のカテゴリー一覧ページの例です。


この方法は以下でご覧ください。

難易度:★★★
ブログカードのアイキャッチを長方形に
難易度:★★★
サンプル

※これは画像です。

※これは画像です。

記事一覧の新着記事にNewマーク
難易度:★★★
タイル型の記事一覧

カード型の記事一覧


関連記事にインフィード広告
難易度:★★★

この方法は以下でご覧ください。

新着記事ウィジェット
難易度:★★★


カスタマイズ内容
- サムネイルサイズ変更
- リンクホバー色を自サイトのテーマカラーに合わせて変更
- 記事抜粋の非表示
- 投稿日を表示
CSS追記とPHPファイルを親テーマから、子テーマディレクトリにコピーし編集します。
この方法は以下でご覧ください。

モバイルメニューの改造
難易度:★★★
モバイルでのグローバルナビメニューが、副項目がある場合の開閉動作不良の為、以下の処理を行いました。
「Menu」の副項目展開不具合が解消された為、当サイトはこの改造を元に戻してデフォルトメニューで使用しています。
この方法は以下でご覧ください。

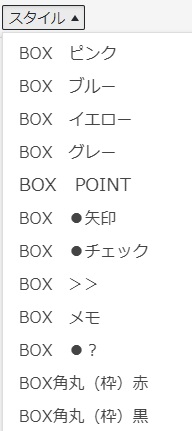
ビジュアルエディタのスタイル
難易度:★★★

ビジュアルエディタの「スタイル」で装飾コードを選択できるようにしています。
この方法は以下でご覧ください。

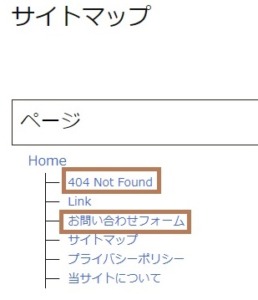
サイトマップから除外するページを指定
難易度:★★★
404 Not Foundなど、サイトマップに必要のないページを載せないように変更しました。
この方法は以下でご覧ください。

テーマアップデート中の表示画面
難易度:★★★
アップデート用テーマファイルを利用している際の表示画面ですが、デフォルトではテキストで「現在メンテナンス中のため、しばらくの間ご利用いただけません。」と出るだけで、サイト名も出ませんし、すぐ終わる事を明示しようと思いカスタマイズしています。
- デフォルト
この方法は以下をご覧ください。

























コメント